element ui 组件踩坑记录--后台管理系统
说明:很久没有开发过后台管理系统,elementui都好久没有用过了,踩了一些小坑,特意记录下:
element 特点:a.组件的一般输入的值/可以选择的值,都是绑定在v-model 上面
b. 在组件上面绑定值,一般来说需要 :属性名=属性值 ,这个写法
c. 在组件上面设置 style=“width: 300px” 可以直接修改组件的宽度
1. input 组件–输入框 ,防止用户输入空格-在v-model 后面加上 .trim:
<el-form-item label="任务名称">
<el-input v-model.trim="allData.taskName" placeholder="请输入"></el-input>
</el-form-item>
input 输入框 ,只能输入数字
oninput="value=value.replace(/[^\d]/g,'')"
功能代码示意–注意设置这个, 这个只能设置value属性名,否则该功能不会生效,然后还需要在data(){}里面设置 value:''

v-model.trim="dialogData.autoSendMessageTaskDO.inputSendTime"
placeholder="请输入"
maxlength="5"
oninput="value=value.replace(/[^\d]/g,'')"
style="display: inline-block; width: 100px"
补充修改input组件样式:
做法:给直接父盒子一个类名,
<!-- 描述 -->
<div class="describe">
<el-input v-model="item.desc" class="nickname" placeholder="请输入内容"></el-input>
</div>
然后样式代码如下:
// describe这个是直接父盒子的类名(需要根据自己设置的盒子类名来设置), 后面一节不用管input.el-input__inner 直接复制就好。
/deep/ .describe input.el-input__inner {
height: 20px;
font-size: 12px;
vertical-align: bottom;
text-align: left;
border: none;
padding-left: 0;
margin-top: 2px;
font-size: 16px;
}
2.select选择器:需求功能: 多选-搜索-根据搜索的关键词,将符合条件的内容筛选出来(本地搜索):
// filterable - 搜索功能
// multiple- 多选功能 el-option标签-选择内容,设置可以选择的内容, 还支持change 事件,当用户选中时触发
// 选中的value值,label是展示给用户看的,实际选中的值是 value
<el-select
v-model.trim="profilePlatformUid"
filterable
:reserve-keyword="true"
placeholder="请输入,可多选"
style="width: 300px"
multiple
@change="profilePlatformUidChange"
>
<el-option
v-for="(item, index) in enterpriseList"
:key="index"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
有时候要获取后台数据,对数据进行拼接,再生成列表给用户选中,这样其实可以直接再label标签上,进行拼接。不用进行其他处理,代码如下:
// 后台这里返回的是一个数组,里面是对象,对象里面有两个属性courseName courseId , 要把他们拼接起来,可以直接像下面这样写。
<el-option
v-for="item in enterpriseList"
:key="item.courseId"
:label="`课程名称:${item.courseName} / 课程ID: ${item.courseId}`"
:value="item.courseId"
></el-option>
3. 组件el-dialog-卡片,一般用来设置弹出层:
visible- 控制卡片是否展示渲染的开关-布尔值 before-close -这是点击卡片右上角的关闭按钮触发的事件
<el-dialog
title="xxxx"
width="50%"
:visible.sync="isVoluntarilyFlag"
:before-close="handleClose"
:close-on-click-modal="false"
>
</el-dialog>
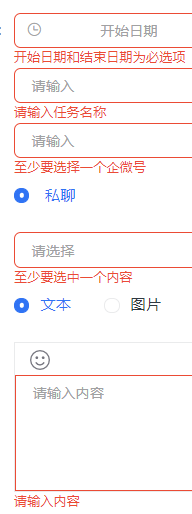
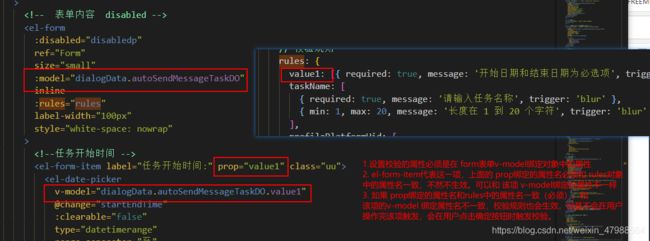
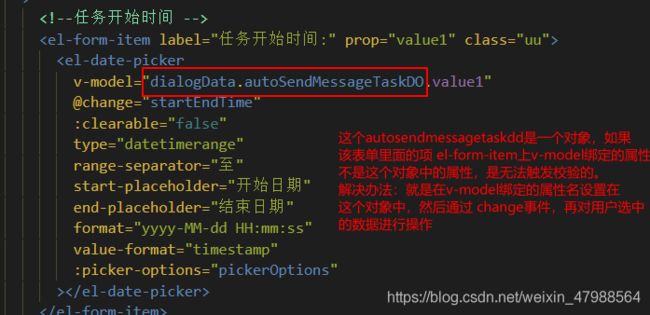
4. 解决el-form标签内 label中的字体过多掉落下来,不在同一行显示问题,禁止修改功能:
// disabled - 禁止修改,设置后此表单内容的所有内容只能用于展示,不能修改-接受布尔值
// 注意: form表单校验只会校验 model绑定的对象内的属性值,比如这里他就只会校验autoSendMessageTaskDO这个对象中的属性值,非autoSendMessageTaskDO这个对象中的属性值,不予校验。
// rules --设置校验规则- 类型:对象,设置在`data(){}`里面
<el-form
:disabled="disabledp"
ref="Form"
size="small"
:model="dialogData.autoSendMessageTaskDO"
inline
:rules="rules"
label-width="100px"
style="white-space: nowrap"
>
// 校验规则--可以支持自定规则
rules: {
value1: [{
required: true, message: '开始日期和结束日期为必选项', trigger: 'change' }],
taskName: [
{
required: true, message: '请输入任务名称', trigger: 'blur' },
{
min: 1, max: 20, message: '长度在 1 到 20 个字符', trigger: 'blur' },
],
}
5.form表单校验:

说明: prop绑定的属性,不是 form表单标签上面绑定的属性的属性值,一直触发校验,也不会报错,截图上面字打错了,是一直会触发校验。
表单中 v-if 已经隐藏了的项,是不会触发校验的。

清空表单校验产生的校验消息:this.$refs.Form.resetFields(); --这个是清除整个表单产生的校验消息
清除表单中单个项的校验信息:

功能代码:
form 为 表单标签上面设置的 ref属性
fields 不用管他,不要修改就这样
content是 prop 属性绑定的属性名, --这个就是具体清除那个项产生的校验信息
const _field = this.$refs.Form.fields;
_field.forEach((i) => {
if (i.prop === 'content') {
i.resetField();
}
});
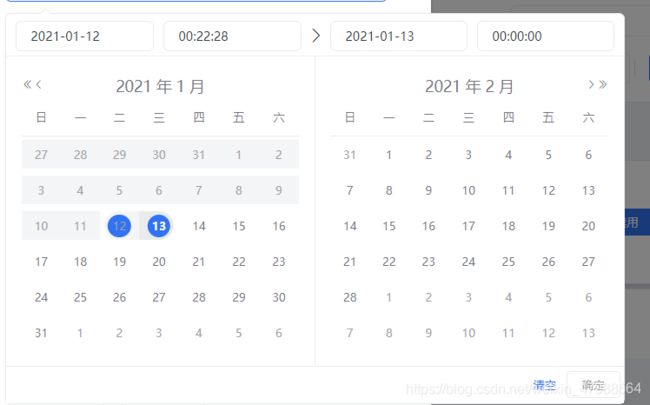
6.时间日期选择器el-date-picker
// 1. 选中的时间会以数组形式存储在 v-model绑定的属性中,第一项是,开始时间,第二项是结束时间
// 2. change事件触发时机是在用户选择完开始结束时间后,点击确认按钮触发。
// 3. type="datetimerange" 设置时间日期选择器的类型
// 4. format="yyyy-MM-dd HH:mm:ss" 自定义选中后展示在界面给用户看的-时间日期格式
// 5. value-format="timestamp" 设置选中后返回的时间格式-时间戳-类型为number,
// 6. reserve-keyword 多选且可搜索时,是否在选中一个选项后保留当前的搜索关键词
// 7. :picker-options="pickerOptions" - 这绑定的是事件-作用:使用户无法选中已经过去的时间,只能选择当日和未来时间
// 选中后返回的时间为—— [185444557,554785522]
<el-form-item label="xxx:" prop="value1" class="uu">
<el-date-picker
v-model="dialogData.autoSendMessageTaskDO.value1"
@change="startEndTime"
:clearable="false"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
format="yyyy-MM-dd HH:mm:ss"
value-format="timestamp"
:picker-options="pickerOptions"
></el-date-picker>
</el-form-item>
// 禁止选择已过去时间
pickerOptions: {
// 选择处理时间
disabledDate(time) {
return time.getTime() < Date.now() - 3600 * 1000 * 24;
},
}
将标准格式时间转换为时间戳:
标准时间格式:2021-01-11T16:22:28.000+0000
const time =new Date(这里放置要转换的时间).getTime();
// show-word-limit 是否显示字数统计
// maxlength="20" -最大字数
// minlength="1" -最小字数
<el-form-item label="任务名称:" prop="taskName">
<el-input
v-model.trim="dialogData.autoSendMessageTaskDO.taskName"
placeholder="请输入"
maxlength="20"
minlength="1"
show-word-limit
style="width: 300px"
></el-input>
</el-form-item>
8.el-radio 单选:
// 1. :label -- 就是代表这个单选选中的值-数字类型,
// 2. 支持change事件,当用户选中时触发
// 3. 也是 v-model 绑定的值,来决定是否选中
<el-form-item label="消息类型:" prop="messageType">
<el-radio-group v-model="dialogData.autoSendMessageTaskDO.messageType">
<el-radio :label="1" @change="remove(1)">文本</el-radio>
<el-radio :label="3" @change="remove(3)">图片</el-radio>
<el-radio :label="19" @change="remove(19)">文件</el-radio>
</el-radio-group>
</el-form-item>
9. el-upload文件上传:传送门上传文件代码
10. 解决select 选择器 input输入框 、时间日期选择器el-date-picker 赋值后,出现无法修改选中更改问题: 传送门:赋值后出现无法选中修改操作解决办法
11. 数据处理: 直接将后台返回数据的属性名修改成自己需要的属性名:
list - 为需要处理的数据体
value label: 是想要需要的属性名
item.nichname 是上面需要被修改属性名
const list007 = list.map((item) => {
return {
value: item.platformUid,
label: item.nickname,
};
});
12.数据已经修改了但是视图没有更新:
本次我遇到的是 修改数组中某个对象中的某一个属性,数据已经修改成功了,但是视图却没有修改成功。
解决办法使用this.$set,来修改数据,这样才会触发视图更新。
比如要修改:allCard数组中,某项(对象)中的某个属性值:
allCard: [
{
iconUrl: '',
title: '请添加名称',
desc: '请用一句话描述',
thumburl:
'xxxx',
pagepath: '',
remark: 'xxx', // 备注
isSelectAppletCard:false
},
{
iconUrl: 'xxxx',
title: '请添加名称',
desc: '请用一句话描述',
thumburl: '',
pagepath: '',
isSelectAppletCard:false
}
]
// this.allCard --为要修改的对象 val为修改数组中对象的索引值 { ...this.allCard[val] } 是要修改对象所有数据的数据
this.allCard[val].isSelectAppletCard = true; // 这里是对要修改数组中对象的某个属性,进行修改
this.$set(this.allCard, val, {
...this.allCard[val] }); // 把修改后的该对象,重新用this.$set修改下,这样就会触发视图更新。
以后遇到的数据处理都会放在这个链接中传送门
.