- CPP集群聊天服务器开发实践(七):Github上传项目
杨枝甘露小码
CPP集群聊天服务器开发服务器github
github链接:GitHub-arduino-ctrl/ClusterServer:基于json+muduo+mysql+nginx+redis的集群服务器与客户端通信源码步骤如下:1.github新建代码仓库,复制url2.gitclonehttps://github.com/arduino-ctrl/ClusterServer.git3.将项目文件移动到ClusterServer文件夹里面m
- C++集群聊天服务器项目博客目录
为了前进而后退,为了走直路而走弯路
C++项目c++服务器开发语言
C++集群聊天服务器项目博客目录C++集群聊天服务器项目总概述-CSDN博客github源码地址:DarlingGYQ/chatserver:基于C++11的可以工作在nginxtcp负载均衡环境中的集群聊天服务器和客户端源码环境配置windows下使用vscode远程连接Linux服务器进行开发-CSDN博客ubuntu安装MySQL-CSDN博客ubuntu安装Redis-CSDN博客Ubun
- 基于 Spring Cloud + Sentinel 的全面流量治理方案
power-辰南
java技术架构师成长专栏springcloudsentinelspring流量治理
一、精准评估系统最大负载1.流量建模历史日志分析流量特征提取业务场景拆解流量模型构建容量预测模型实施方法:使用ELK分析6个月Nginx日志,提取分时/分业务QPS曲线构建典型场景模型:日常流量(正态分布)、促销流量(脉冲模型)、恶意攻击(毛刺识别)容量公式:单实例容量=(CPU核心数*1000ms)/平均RT(ms)2.数据模拟与环境搭建#使用tcpcopy复制生产流量./tcpcopy-x80
- Spring Cloud微服务生产级容量评估实战
power-辰南
java专栏springcloud微服务spring容量评估
一、容量评估体系架构业务需求分析流量建模环境仿真分级压测瓶颈分析容量计算配置推荐验证优化二、流量建模与数据模拟2.1流量建模四步法步骤1:生产流量分析#分析Nginx日志获取真实流量特征awk'{print$4,$7,$9}'access.log|awk-F'[:]''{print$1,$5,$7}'|sort|uniq-c|sort-nr>api_distribution.txt#输出示例:14
- 如何自建obs服务器,使用 Nginx+OBS 搭建rmtp直播服务器并进行直播
卓相
如何自建obs服务器
目录简介和安装配置OBS推流运行拉流完成简介和安装Nginx本身是一个非常出色的HTTP服务器,OBS(OpenBroadcasterSoftware)是一个免费且开源的,全平台支持的视频录制和直播软件。这两个东西通过一个nginx的模块nginx-rtmp-module组合在一起,即可以搭建一个功能流媒体服务器。这个流媒体服务器可以支持RTMP和HLS(LiveHttpStream)。FFmpe
- Ubuntu 下 nginx-1.24.0 源码分析 - ngx_time_update函数
若云止水
ubuntunginxlinux
定义在src\core\ngx_times.c中ngx_time_init函数后面voidngx_time_update(void){u_char*p0,*p1,*p2,*p3,*p4;ngx_tm_ttm,gmt;time_tsec;ngx_uint_tmsec;ngx_time_t*tp;structtimevaltv;if(!ngx_trylock(&ngx_time_lock)){retu
- Nginx 如何实现请求的缓存过期策略?
zengson_g
Nginxnginx缓存运维服务器网络
关注博主️带你畅游技术世界,不错过每一次成长机会!文章目录Nginx如何实现请求的缓存过期策略?一、缓存的重要性与基本概念二、Nginx缓存过期策略的原理三、设置Nginx缓存过期时间四、基于变量的动态缓存过期策略五、使用第三方模块增强缓存功能六、缓存的更新与失效机制七、缓存命中率与性能监控八、实际应用中的注意事项Nginx如何实现请求的缓存过期策略?在当今快节奏的互联网世界中,网站和应用的性能优
- 5、pod 详解 (kubernetes)
Sundayday47
k8skubernetes容器云原生harbor
pod详解(kubernetes)Pod的基础概念pause容器Pod的分类与创建自主式Pod控制器管理的Pod静态PodPod容器的分类基础容器(infrastructurecontainer)初始化容器(initcontainers)应用容器(Maincontainer)镜像拉取策略(imagePullPolicy)k8s部署harbor创建私有项目部署harbor仓库harbor登录凭据资源
- nginx——优化 Nginx 连接超时时间
铅笔学园
运维linux
什么是连接超时(1)举个例子,某饭店请了服务员招待顾客,但是现在饭店不景气,因此要解雇掉一些服务员,这里的服务员就相当于Nginx服务建立的连接(2)当服务器建立的连接没有接收处理请求时,可以在指定的时间内让它超时自动退出连接超时的作用(1)将无用的连接设置为尽快超时,可以保护服务器的系统资源(CPU、内存、磁盘)(2)当连接很多时,及时断掉那些建立好的但又长时间不做事的连接,以减少其占用的服务器
- Nginx 中启用 Gzip 压缩以优化网页加载速度
神秘泣男子
Linux高级管理#运维nginx优化
作者主页:点击!Nginx-从零开始的服务器之旅专栏:点击!Linux高级管理防护和群集专栏:点击!⏰️创作时间:2025年2月7日17点14分目录1.配置网页压缩目的操作步骤检查gzip模块是否启用测试步骤1.gzipon;2.gzip_types3.gzip_min_length4.gzip_comp_level总结启用Gzip压缩是一种简单高效的优化方法,可以显著减少网页传输的数据量,从而提
- springboot项目配置https
愿企鹅飞(。ò ∀ ó。)
Javajavatomcatjarspringeclipse
1,必须去服务商购买一个ssl证书。2,以我想的是这个域名的8080端口当前端,8070当后端,3,前端配置简单直接去下载nginx证书把里面的key和证书粘到对应位置即可(用宝塔简单)4.springboot后端服务(下载Tomcat证书)按照这个方法https://blog.csdn.net/baidu_37302589/article/details/100692957配置端口配置成我需要的
- 从入门到跑路(六)k8s配置ingress-nginx
m0_74825678
面试学习路线阿里巴巴kubernetesnginx容器
Ingress-NGINX是一个基于NGINX的KubernetesIngress控制器,旨在将外部HTTP和HTTPS流量路由到Kubernetes集群中的服务。它是Kubernetes官方推荐的Ingress控制器之一,并且广泛应用于各种生产环境中。Ingress-NGINX介绍主要作用在Kubernetes集群中,Ingress-NGINX的作用是作为IngressController来处理
- 离线安装nginx
知道的越多越难受
nginx运维
文件在资源里1,解压nginx,放在home里如果有网,可以直接下载依赖yuminstallopenssl-devel2,进入解压后的nginx文件夹里执行:iii自定义文件名称,吧zlib和pcre解压到该文件夹下pcre下载地址:https://www.pcre.org/zlib下载地址:./configure--with-zlib=/usr/local/iii/zlib-1.3.1--wit
- Linux安装nginx并配置systemctl命令
伊莲已存在
服务器nginxlnmpnginxlinux
1、安装yumListitem安装流程不在赘述可以自行查看这里2、使用yum安装nginxyum-yinstallnginx3、安装完成后,yum安装会自动生成systemctl命令,执行如下systemctlstartnginxsystemctlstatusnginx
啊嘞嘞?
Linuxlinuxnginx运维
本文主要介绍Linux环境下Nginx的安装(两种方式)。1.部署Nginx服务(二进制部署方式),2.手动安装Nginx二进制文件(离线)以及一些的常用的Nginx命令文章目录前言一、Nginx是什么?二、预备软件1、nginx自带一个Substitution模块,但该模块只能写一行,所以才改用substitutions2、编译软件3、配置nginx.conf三、部署Nginx服务(二进制部署方
- 编译安装nginx并使用systemctl管理
Mr_Black0_0
nginxlinux服务器
1、编译安装nginxcd/optwgethttp://nginx.org/download/nginx-1.18.0.tar.gz#通过网络下载nginx压缩包tarxfnginx-1.18.0.tar.gz#解压nginx-1.18.0.tar.gzcdnginx-1.18.0yum-yinstallgccpcre-developenssl-develzlib-developensslopen
- 记录阿里云CDN配置
wjp@001
#服务器笔记阿里云云计算
网站接入CDN全流程,共4步!-阿里云开发者社区1、开通阿里云CDN服务2、添加加速域名3、验证域名归属权4、域名添加CDN生成的CNAME解析按照官网描述增加。细节点:1.域名和泛域名区别2.开启https,要用nginx的证书,和项目证书没关系3.回源host设置,地址重写4.国内用户用国内服务,只有国外用cdn,加速配置解析请求来源设置境外,ip解析启用
- nginx反向代理tomcat
yandong634
nginxtomcat运维
背景因客户需要对某个应用对外开放访问,需要有ssl安全协议,又考虑到后面可能还会有多个应用对外开放访问,因此决定用nginx来配置ssl证书,通过nginx来转发到后台应用。环境后台应用服务:tomcat7负载均衡服务:nginx1.26.3配置nginx.conf#HTTPSserverserver{#listen443ssl;listen8088ssl;http2on;#server_name
- 使用 Nginx 搭建代理服务器(正向代理 HTTPS 网站)指南
web13688565871
nginxhttps运维
在网络应用中,代理服务器是用于中转用户请求和服务端响应的工具。正向代理主要用于客户端与外部服务器之间的访问代理,帮助客户端隐藏其IP地址或访问受限资源。本文将详细介绍如何使用Nginx搭建正向代理服务器,特别是针对HTTPS网站的代理。一、正向代理与反向代理的区别1.1正向代理正向代理位于客户端和服务器之间,代表客户端向服务器发起请求。其主要功能是隐藏客户端信息,代理客户端进行网络访问,尤其是访问
- 高可用(HA)架构
weixin_34344403
运维系统架构java
http://aokunsang.iteye.com/blog/2053719浅谈web应用的负载均衡、集群、高可用(HA)解决方案http://zhuanlan.51cto.com/art/201612/524201.htm互联网架构“高可用”http://www.blogjava.net/ivanwan/archive/2013/12/25/408014.htmlLVS/Nginx/HAPro
- 基于 openEuler 构建 LVS-DR 群集
obboda
lvs服务器运维
1、环境准备准备好下面四台台服务器:主机名IP角色openEuler-1192.168.121.11DirectorServeropenEuler-2192.168.121.12RealServer1openEuler-3192.168.121.13RealServer2Rocky8192.168.121.51Client2、Web服务器配置在两台RS上安装并配置nginx服务:[root@ope
- 30: 部署LNMP 、 Nginx+FastCGI 、 Nginx高级技术 、 总结和答疑
河北王承志
达内云计算培训笔记linux
TopNSDOPERATIONDAY02案例1:部署LNMP环境案例2:构建LNMP平台案例3:地址重写1案例1:部署LNMP环境1.1问题安装部署Nginx、MariaDB、PHP环境安装部署Nginx、MariaDB、PHP、PHP-FPM;启动Nginx、MariaDB、FPM服务;并测试LNMP是否工作正常。1.2方案目前的网站一般都会有动态和静态数据,默认nginx仅可以处理静态数据,用
- linux运维架构部署,Linux运维-day48/49-综合架构-nginx的location规则和LNMP的部署
在下子文
linux运维架构部署
一、nginx状态模块及权限控制补充1.2nginx状态模块通过监控软件查看nginx的状态[root@web01~]#curlstatus.oldboy.comActiveconnections:1serveracceptshandledrequests232323Reading:0Writing:1Waiting:0\\------------------分别代表的含义------------
- 前端vue引入特殊字体不生效
昵称不能为空吧
vue.js前端javascript
引入特殊字体ttf,TTF等发现开发环境中生效,项目部署后不生效何解?1.本地生效的原因本地使用的是本地的资源,控制台可以看到对ttf文件的请求与加载。2.部署后不生效的原因与解决控制台可以看到对ttf资源文件的请求加载失败,code可能是200不代表返回成功了哦,注意仔细看响应(1)检查引用的文件名是否大小写正确。比如文件后缀ttf和TTF(2)检查项目是用什么构建的①vite:默认情况下,使用
- catchadmin-webman 宝塔 部署
Go的神秘男朋友
php
1:宝塔的php中删除禁用函数putenv问题:按照文档部署的时候linux(php)+vue(本地)无法访问后端api/login的接口。解决办法:webman没有配置nginx反向代理配置就能正常访问了
- docker和虚拟机的区别
老赵骑摩托
dockerdocker
docker和虚拟机的区别docker在概念上可以理解为一个虚拟机,但却不是真正意义上的虚拟机1、docker更少的抽象层2、docker利用主机内核,虚拟机是GuestOS相同点:容器和虚拟机一样,都会对物理硬件资源进行共享使用。容器和虚拟机的生命周期比较相似(创建、运行、暂停、关闭等等)。容器中或虚拟机中都可以安装各种应用,如redis、mysql、nginx等。也就是说,在容器中的操作,如同
- windows系统下nginx测评
魔同
等保测评windowsnginx运维安全
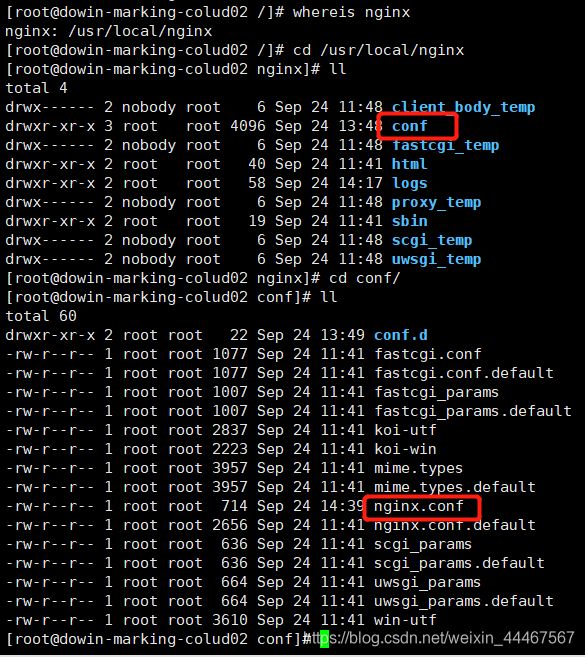
linux中安装的nginx目录前期调研:寻找安装路径:查询本版号:一、身份鉴别a)应对登录的用户进行身份标识和鉴别,身份标识具有唯一性,身份鉴别信息具有复杂度要求并定期更换
- centos 下nginx 单ip多站点多域名配置 二级域名
@明明不知道
linuxnginx多站点nginx多域名nginx二级域名centosnginxnginxconfig
假如有三个站点,site1.com,site2.com,site3.cn,需要二级域名配置在你的yourwwwsite目录下建立目录cn/site3/www(对应www.site3.cn\site3.cn)com/site1/bbs(对应bbs.site1.com)nginx.conf配置如下server{listen80;server_name*.site1.comsite1.com*.site
- Docker常用命令的整理
gaojingsong
docker容器运维
以下是Docker常用命令的整理,按功能分类,供参考:---###**镜像管理**1.**拉取镜像**```bashdockerpull#例如:dockerpullnginx:latest```2.**构建镜像**```bashdockerbuild-t#例如:dockerbuild-tmyapp:v1.```3.**列出本地镜像**```bashdockerimages```4.**删除镜像**
- 20250214 随笔 Nginx 负载均衡在数据库中的应用
靈臺清明
XdClassnginx负载均衡数据库
Nginx负载均衡在数据库中的应用在高并发环境下,数据库的性能往往是系统的瓶颈。为了提高数据库的吞吐能力、优化请求分配、减少单点故障,我们可以使用Nginx负载均衡来优化数据库的访问。本文将介绍如何使用Nginx进行数据库负载均衡,以及不同场景下的最佳实践。1.什么是Nginx负载均衡?Nginx负载均衡是一种流量调度机制,它允许我们将数据库请求分发到多个数据库服务器上,从而提高并发能力,减少某一
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam