【 Vue全家桶 · Vue(三)】模板语法 —— 基础插值指令
文章目录
-
- 一. 文本插值
-
- 1.1 Mustache语法 (双大括号 { { }} )
- 1.2 v-text
- 1.3 v-once
- 二. HTML片段
- 三. 属性(Attribute)
-
- 3.1 v-bind指令
- 3.2 class绑定
- 3.3 style绑定
- 四. 简单JavaScript 表达式
一. 文本插值
1.1 Mustache语法 (双大括号 { { }} )
数据绑定最常见的形式。HTML文档解析的时候,Vue会自动将Mustache标签内的属性名替换为对应数据对象中的属性(property)值。只要数据对象中的属性(property)值发生了改变,插值处的内容都会更新。
<div id="app">
<div>{
{
msg}}</div>
</div>
let vm = new Vue({
el:"#app",
data:{
msg:"hello world!"
}
})
1.2 v-text
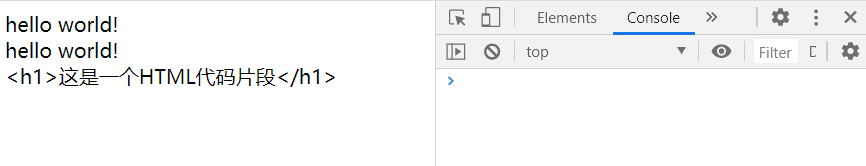
不会识别标签,会当作普通文本显示,对比于下一小节中的v-html指令。
<div id="app">
<div>{
{
msg}}</div>
<div v-text='msg'></div>
<div v-text='html'></div>
</div>
let vm = new Vue({
el:"#app",
data:{
msg:"hello world!",
html:`这是一个HTML代码片段
`
}
})
1.3 v-once
只加载一次,当数据改变时,插值处的内容不会更新。看动图的演示:
<div id="app">
<div>{
{
msg}}</div>
<div v-text='msg'></div>
<div v-text='html'></div>
<div v-once>{
{
msg}}</div>
</div>
let vm = new Vue({
el:"#app",
data:{
msg:"hello world!",
html:`这是一个HTML代码片段
`
}
})
二. HTML片段
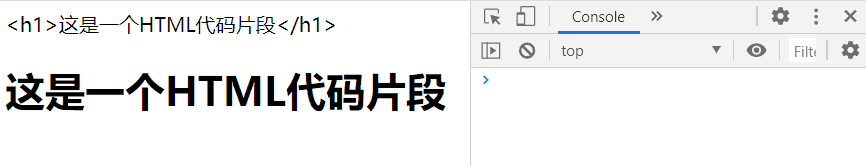
刚才的v-text指令会把HTML片段当作普通文本显示,要想真正的插入HTML片段需要使用v-html指令,它可以识别HTML标签。
<div id="app">
<div v-text='html'></div>
<div v-html='html'></div>
</div>
let vm = new Vue({
el:"#app",
data:{
html:`这是一个HTML代码片段
`
}
})
三. 属性(Attribute)
3.1 v-bind指令
每个HTML标签都可以有class,id,style等基础的属性,也是我们比较高频的操作。在Vue中我们是通过v-bind指令来实现属性绑定的。
具体书写方式为:v-bind:属性="表达式",简单的以id为例:
<div v-bind:id="app"></div>
特别是对于class 和 style,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
3.2 class绑定
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。对于类名class的绑定我们很多时候希望他是动态可变的,最简单的写法为:
<div id="app">
<div v-bind:class="{title:isTitle,import:isImport}">重点标题</div>
</div>
let vm = new Vue({
el:'#app',
data:{
isTitle:true,
isImport:true
}
})
title,import两个类名是否生效分别取决于data中的变量isTitle和isImport,可以通过控制变量的布尔值来动态添加类名。

当class列表需要动态切换的类名较多时,Vue中支持封装成一个对象使用:
<div id="app">
<div v-bind:class="classObject">重点标题</div>
</div>
let vm = new Vue({
el:'#app',
data:{
classObject:{
title:true,
import:true
}
}
})
渲染结果和之前一样。甚至还支持多个这样的class对象组成数组的形式:
<div id="app">
<div v-bind:class="[classObject,errorClass]">重点标题</div>
</div>
let vm = new Vue({
el:'#app',
data:{
classObject:{
title:true,
import:true
},
errorClass:{
errorText:true
}
}
})
3.3 style绑定
标签style属性的绑定和类名的绑定方式相同,也支持对象或数组的形式。要注意这里的写法和css样式属性很像,但是这里要用驼峰命名法(camelCase —— fontSize ) 或短横线分隔 (kebab-case,记得用引号括起来 —— "font-size") 来命名:
<div id="app">
<div v-bind:style='{color:textColor,fontSize: fontSize + "px"}'>一级目录</div>
</div>
let vm = new Vue({
el:'#app',
data:{
textColor:'red',
fontSize:28
}
})
<div class="app">
<div v-bind:style='{color:textColor,fontSize: fontSize + "px"}'>一级目录</div>
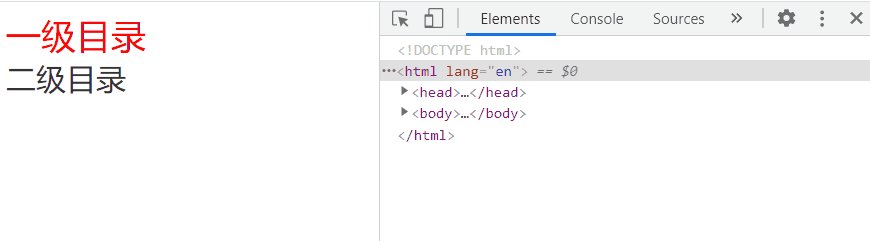
<div v-bind:style='firstTitle'>二级目录</div>
</div>
let vm = new Vue({
el:'#app',
data:{
textColor:'red',
fontSize:28,
firstTitle:{
color:"gray",
fontSize:"24px"
}
}
})
<div class="app">
<div v-bind:style='{color:textColor,fontSize: fontSize + "px"}'>一级目录</div>
<div :style='firstTitle'>二级目录</div>
<div :style='[firstTitle,secondTitle]'>三级目录</div>
</div>
new Vue({
el:'.app',
data:{
textColor:'red',
fontSize:28,
firstTitle:{
color:"#333",
fontSize:"24px"
},
secondTitle :{
color:"gray",
fontSize:"18px"
}
}
})
四. 简单JavaScript 表达式
一直以来我们在双大括号里都是直接渲染的某个属性值,当然也支持简单的JavaScript 表达式。比如数值运算,三目运算符或者简单的API方法:
{
{
number + 1 }}
{
{
ok ? 'YES' : 'NO' }}
{
{
message.split('').reverse().join('') }}
再复杂的代码就不可以了,比如if-else语句等:
{
{
if (true) {
return message } }}