宣传部第二学期第一次培训
宣传部第二学期第一次培训总结
一、网页基础HTML部分
1、什么是网页
网页是一种可以在互联网上传输,能被浏览器认识和翻译成页面并显示出来的文件,是网站的基本构成元素。
2、网页的类型
静态网页和动态网页。
3、HTML简介
HTML是超文本标签语言(Hypertext Markup Language)的缩写,它是当今多种标签语言中的一种,是为Internet文档设计的标签语言。HTML虽然非常简单,容易掌握,但它也是重要的,因为它是网页设计与Web应用程序开发的基础。
4、HTML结构
<html>
<head>
<title>标题title>
head>
<body>
body标签对之间的文本是可见的页面内容
body>
html>5、常用文本标签
HTML 标签是由尖括号包围的关键词,通常是成对出现的。标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签。
(1)标题标签< hn>
< hn>标签用于设置网页中各个层次的标题文字,被设置的文字将以黑体显示,并自成段落。
语法格式举例:
<h1 align=“center”> 标题部分 h1>
属性说明:align属性用于设置标题的对齐方式,其参数为 left、center、right。
(2)段落标签< p>
浏览器是以无格式的方式显示HTML文档的,也就意味着HTML文档中的空格和Enter键是被浏览器所忽略的。要将文本划分段落就必须使用分段标签< p>。< p>标签是非空元素标签,所标识的文本,代表同一个段落,必须成对使用。两个段落间的间距等于两次换行的距离。
语法格式举例:
<p align="center"> 段落内容 p>
属性说明:align(对齐)属性的属性值有3个参数:left(默认)、center和right。
(3)换行标签< br>
< br>是换行标签,在网页设计中比较常用。使用< br>标签能够使文档在该标签处强制换行,这一点与< p>相同。但与< p>不同的是换行后行之间不留空白行,页面看起来比较紧凑。< br>属于空标签,没有结束标签。
(4)水平线标签< hr>
< hr>标签是水平线标签,可以在页面中产生一条水平线,用于分隔文档和修饰网页。< hr>属于空元素标签,没有结束标签。
语法格式举例:
<hr 属性>
(5)文字格式控制标签< font>
< font>标签用来设定网页中特定文字的字体、大小和颜色,必须成对使用。
语法格式举例:
<font face="楷体" size="4" color="blue"> 文字 font>
属性说明:
< font>标签的属性如右属性名功能face设置文本的字体,中文默认值是宋体,英文默认值是Times New Roman size设置文本的大小,属性值可以是绝对的,也可以是相对的color设置文本的颜色表所示。
(6)特定文字样式标签
特定文字样式标签用来设置特殊的文字样式,以实现文字的特殊效果。这类标签是成对使用的,没有属性。
例如, a< sup>2< / sup>+b< sup>2< / sup>表示 a2+b2。

(7)列表标签
- 无序列表
- 有序列表
- 嵌套列表
- 自定义列表
(8)无序列表标签< ul>
< ul>称为无序列表标签或项目列表标签,用来在页面中显示项目形式的列表,列表中每一项的前面会加上○、●或■等符号,每一项需用< li>标签,所以需要同< li>结合使用。
语法格式举例:
<ul>
<li type="circle">列表项1li>
<li type="square">列表项2li>
ul>
属性说明:< ul>的常用属性只有一个type,用来设定列表项前面出现的符号。
可取属性值有:
- disc:列表项前面加上符号●。
- circle:列表项前面加上符号○。
- square:列表项前面加上符号■。
(9)有序列表标签< ol>
< ol>称为有序列表标签或编号列表标签,用来在页面中显示编号形式的列表,列表中每一项的前面会加上如A、a、i或I等形式的编号,编号会根据列表项的增删自动调整。每一项需要用< li>标签,所以需要同< li>结合使用。
语法格式举例:
<ol type="A" start="2">
<li>列表项1li>
<li>列表项2li>
ol>
属性说明:< ol>标签的两个属性type和start用来控制顺序编号。
(10)无序列表标签< li>
< li>用来标签列表的一项,需同< ul>或< ol>一起使用,它的属性有:
- type:用来设定列表项的符号,如果< li>用在< ul>里,属性取值为disc、circle或square,如果< li>用在< ol>里,则属性取值为1、a、A、i或I。
- value:此属性仅当< li>用在< ol>里有效,属性值为一整数,用来设定当前项的编号,其后的项目将以此值为起始数目递增,前面各项不受影响。
(11)超链接标签< a>
超级链接是网页的灵魂,web上的网页正是依靠点击设置在文本、图像、flash等元素上的超级链接才能实现相互间的访问。
建立超链接的标签是一对< a>…< /a>,它是网页中最为常用的标签。由于定义超链接时常常需要设置文件的路径,所以先介绍文件路径的写法,然后再介绍链接标签的用法。
(12)链接标签< a>
链接是用标签< a>来定义的,定义的语法为:
<a href="http://www.sohu.com/" target="_blank" title="sohu">搜狐网站a>(13)图像标签< img>
Web上常用的图像格式有三种:JPEG、GIF、PNG。
语法格式举例:
<img src="image/tu.jpg" width="100%" height="100" border="1" alt="图片"/>不需要结束标签,只需在开始标签里设置属性即可。
(14)表格标签
使用表格是网页中用来定位元素的重要方法,同时表格也是网页布局结构里不可或缺的一部分。表格由一行或多行组成,每行又由一个或多个单元格组成。HTML中一个表格通常是由< table>、< tr>、< td>三个标签来定义的,这三个标签分别表示表格、表格行、单元格。
在对表格进行设置时,可以设置整个表格(< table>)或表格中的行(< tr>)或单元格(< td>)的属性,它们优先顺序为:单元格(< td>)优先于行(< tr>),行(< tr>)优先于表格(< table>)
例如,如果将某个单元格的背景色属性设置为红色,然后将整个表格的背景色属性设置为蓝色,则红色单元格不会变为蓝色。
在html文档中,表格是由table、th、tr、td等标签构成的。
- < table>称为表格标签,整个表格始于< table>而终于< /table>,它是一个容器标签,用于声明一个表格,< tr>、< td>等只能在它的范围内使用。
<table border="1">
<tr>
<td>第一行第一格td>
<td>第一行第二格td>
tr>
<tr>
<td>第二行第一格td>
<td>第二行第二格td>
tr>
table>- < tr>用来标签表格行,是单元格(< td>或< th>)的容器,使用时要放在< table>容器里,结束标签可以省略。< tr>常用的属性有:
align:用来设定这一行单元格中内容的水平对齐方式,属性值为left、center或right。
bgcolor:用来设定这一行的背景颜色。
valign:用来设定这一行单元格中内容的垂直对齐方式,可取属性值有:“top”顶端对齐。“middle”中间对齐,“bottom”底端对齐。 - < td>在表格中表示一个单元格,是表格中具体内容的容器,使用时要放在< tr>与< /tr>之间。
- < th>在表格中也表示一个单元格,用法与< td>相同,不同的是,< th>所标签的单元格中文本内容默认以粗体显示,且居中对齐。
(15)文本框
type="text">文本框除了type属性外,其它常用属性有:
- name:用来设定文本框的名称,所选名称必须在表单内唯一标识该文本框,名称字符串中不能包含空格或特殊字符,可以使用字母数字字符和下划线(_) 的任意组合。表单提交到服务器后需要使用指定的名称来获取文本框的值。
- value:用来设定文本框的默认值,也就是用户输入前文本框里显示的文本。
- size:用来设定文本框最多可显示的字符数,也就是文本框的长度。
- maxlength:用来设定文本框中最多可输入的字符数。通过此属性可以将邮政编码限制为6位数,将密码限制为10个字符,等等。
(16)密码框
密码框用来让用户输入密码,当用户在密码框中键入时,输入内容显示为项目符号或星号,以保护它不被其他人看到。
语法格式举例:
type="password">密码框的其它属性设置与文本框相同。
(17)单选按钮
单选按钮用来让用户只能从一组选项中选择一个选项,例如,性别的选择。单选按钮通常成组地使用,在同一个组中的所有单选按钮必须具有相同的名称。
语法格式举例:
type="radio">单选按钮除type外其它常用属性有:
- name:用来设定单选按钮的名称,作用同文本框的name。同一组中所有单选按钮的此属性必须设置相同的值,否则,各选项不会相互排斥。
- value:用来设定在单选按钮被选中时发送给服务器的值。
- checked:用来确定在浏览器中载入表单时,该单选按钮是否被选中。如果开始标签里加入checked一词,则初始被选中。
(18)复选框
复选框用来让用户可以从一组选项中选择多个选项。
语法格式举例:
type="checkbox">复选框除type外其它常用属性有:
- name:用来设定复选框的名称,作用同文本框的name。
- value:用来设定在复选框被选中时发送给服务器的值。
- checked:用来确定在浏览器中载入表单时,该复选框是否被选中。如果开始标签里加入checked一词,则初始被选中。
(19)下拉菜单
下拉菜单,也称下拉列表,用来让访问者从一个列表中选择一个项目。当页面空间有限,但需要显示许多菜单项时,下拉菜单非常有用。
语法格式举例:
<select>
<option>山东省option>
<option selected>济南市option>
select>一个下拉菜单由< select>和< option>来定义,< select>提供容器,它的name属性意义同文本框的相同。< option>用来定义一个菜单项,< option>与< /option>之间的文本是呈现给访问者的,而选中一项后传送的值是由value属性指定的,如果省略value属性,则value的值与文本相同,加入selected属性可以使菜单项初始为选中状态。
(20)列表
列表的作用与下拉列表相似,但显示的外观不同,列表在浏览器中显示时列出部分或全部选项,另外列表允许访问者选择一个或多个项目。
语法格式举例:
<select size="5" multiple>
<option>山东省option>
<option selected>济南市option>
select>跟下拉列表相比,< select>多了两个属性:size和multiple。size用来设定列表中显示的选项个数;加入multiple属性允许用户从列表中选择多项。
(21)文本区域< textarea>
文本区域使用户可以输入多行信息,例如,输入留言、自我介绍等。
语法格式举例:
<textarea>春潮带雨晚来急,野渡无人舟自横。textarea>开始标签与结束标签之间的文本为初始值,可以为空,但结束标签一定要有且正确。
(22)按钮
- 提交按钮用来将表单数据提交到服务器。
type="submit">- 重置按钮用来还原表单为初始状态。
type="reset">- 定义普通按钮的语法为:
type="button">- 三种按钮的属性除type外,其它常用属性有:
value:用来指定按钮上显示的文本。
name:用来指定按钮的名称。
(23)< marquee>标签
< marquee>可以使其标签的内容产生滚动效果,网上常见的滚动信息公告板就是用它来实现的。
语法格式举例:
< marquee>内容产生滚动效果< /marquee>(24)背景
< body> 拥有两个配置背景的标签。背景可以是颜色或者图像。
- 背景颜色
背景颜色属性将背景设置为某种颜色。属性值可以是十六进制数、RGB 值或颜色名。
<body bgcolor="#000000">
<body bgcolor="rgb(0,0,0)">
<body bgcolor="black">- 背景图片
背景属性将背景设置为图像。属性值为图像的URL。如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制。
<body background="clouds.gif">URL可以是相对地址,如第一行代码。也可以使绝对地址,如第二行代码。
- 背景音乐
<bgsound src =“my.mp3" loop="-1">loop中的数值是音乐循环的次数,可设置为任意正整数,若设为“-1”的话,音乐将永远循环,src 的数值是背景音乐的地址。
(25)HTML注释
注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
可使用注释对您的代码进行解释,这样做有助于在以后的时间 对代码的编辑。当编写了大量代码时尤其有用。
使用注释标签来隐藏浏览器不支持的脚本也是一个好习惯。
(26)其他标签
< meta>标签
< meta>属于头部标签,应放在< head>与< /head>之间,它的用法比较多,但最常用的是它的刷新功能。
实现刷新功能的语法:
<meta http-equiv="refresh" content="5;url=http://www.baidu.com">该语句表示:页面打开5秒钟后自动转到百度主页。如果把url部分省略,则表示页面每5秒钟就自动刷新一次。
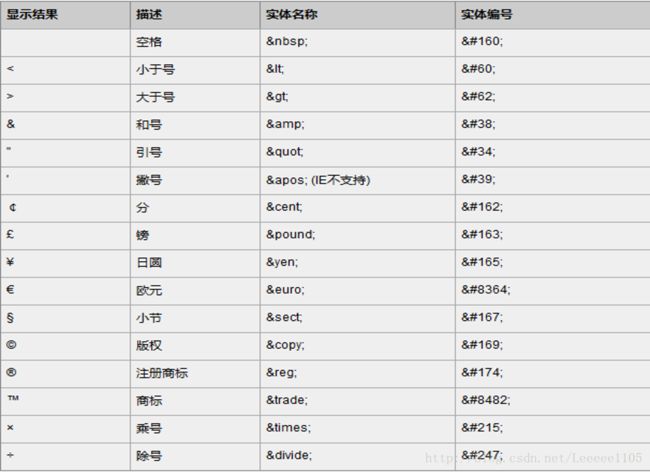
(27)特殊字符
特殊用途的字符在HTML中无法直接显示成原来的样式,想要在浏览器中显示这些字符就必须输入特殊字符实体来代替。
例如:© ™ ×.. 这些符号怎么打呢?

二、CSS样式部分
1、认识CSS样式
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。如下列代码:
p{
font-size:12px;
color:red;
font-weight:bold; }
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
2、CSS代码语法
CSS样式由选择符和声明组成,而声明又由属性和值组成。
- 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
- 声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔。如下所示:
p{
font-size:12px;color:red;}3、CSS注释代码
就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用)。
例如:
p{
font-size:12px;/*设置文字字号为12px*/
color:red;/*设置文字颜色为红色*/
} 4、CSS样式
(1)内联式CSS样式
内联式css样式表就是把css代码直接写在现有的HTML标签中。
如下面代码:
<p style="color:red">这里文字是红色。p>注意要写在元素的开始标签里,下面这种写法是错误的:
<p>这里文字是红色。p style="color:red">并且css样式代码要写在style=”“双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码:
<p style="color:red;font-size:12px">这里文字是红色。p>(2)嵌入式css样式
嵌入式css样式,就是可以把css样式代码写在< style type=”text/css”>< /style>标签之间。
如下面代码实现把三个< span>标签中的文字设置为红色:
<style type="text/css">
span{
color:red;
}
style>嵌入式css样式必须写在< style>< /style>之间,并且一般情况下嵌入式css样式写在< head>< /head>之间。
(3)外部式css样式
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在< head>内(不是在< style>标签内)使用< link>标签将css样式文件链接到HTML文件内,如下面代码:
"base.css" rel="stylesheet" type="text/css" />注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel=”stylesheet” type=”text/css” 是固定写法不可修改。
3、< link>标签位置一般写在< head>标签之内。
(4)三种方法的优先级
这三种样式是有优先级的,记住他们的优先级:内联式 > 嵌入式 > 外部式。但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。其实总结来说,就是“就近原则”(离被设置元素越近优先级别越高)。
5、选择器
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
(1)标签选择器
标签选择器其实就是html代码中的标签。如右侧代码编辑器中的< html>、< body>、< h1>、< p>、< img>。
例如下面代码:
p{
font-size:12px;line-height:1.6em;}上面的css样式代码的作用:为p标签设置12px字号,行间距设置1.6em的样式。
(2)类选择器
类选择器在css样式编码中是最常用到的,如要实现为“胆小如鼠”、“勇气”字体设置为红色。
语法:
.类选器名称{css样式代码;}注意:
1.英文圆点开头
2.类选器名称可以任意(但不要起中文噢)
方法:
1.使用合适的标签把要修饰的内容标记起来,如下:
<span>胆小如鼠span>2.使用class=”类选择器名称”为标签设置一个类,如下:
<span class="stress">胆小如鼠span>3.设置类选器css样式,如下:
.stress{
color:red;}/*类前面要加入一个英文圆点*/(3)ID选择器
在很多方面,ID选择器都类似于类选择符,但也有一些重要的区别:
1.为标签设置id=”ID名称”,而不是class=”类名称”。
2.ID选择符的前面是井号(#)号,而不是英文圆点(.)。
<style type="text/css">
#stress{ color:red;}
#setGreen{ color:green;}
style>(4)子选择器
还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。
.food>li{
border:1px solid red;}这行代码会使class名为food下的子元素li加入红色实线边框。
(5)通用选择器
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {
color:red;}(6)分组选择符
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{
color:red;}它相当于下面两行代码:
h1{
color:red;}
span{
color:red;}6、CSS布局
在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote>、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>常用的内联块状元素有:
<img>、<input>(1)块级元素
什么是块级元素?
在html中< div>、 < p>、< h1>、< form>、< ul> 和 < li>就是块级元素。
设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
a{
display:block;}特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
(2)内联元素
在html中,< span>、< a>、< label>、 < strong> 和< em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{
display:inline;
}特点:
1、和其他元素都在一行上。
2、元素的高度、宽度及顶部和底部边距不可设置。
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
(3)内联块状元素
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。< img>、< input>标签就是这种内联块状标签。
特点:
1、和其他元素都在一行上。
2、元素的高度、宽度、行高以及顶和底边距都可设置。
7、盒模型
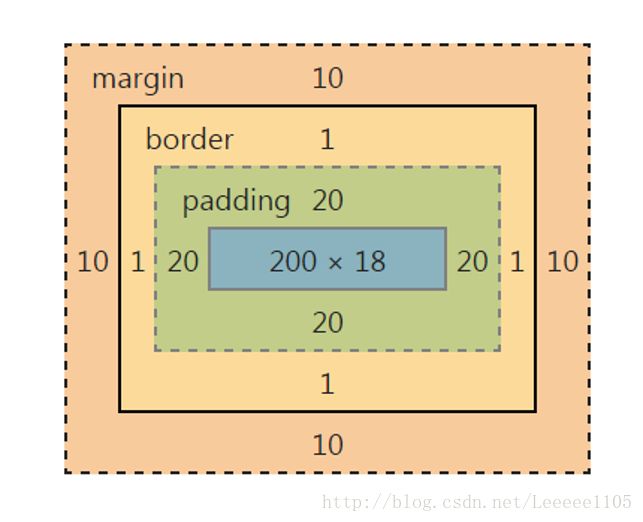
想象一个盒子,它有:外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性。
让我们俯视这个盒子,它有上下左右四条边,所以每个属性除了内容(content),都包括四个部分:上下左右;这四部分可同时设置,也可分别设置;内边距可以理解为盒子里装的东西和边框的距离,而边框有厚薄和颜色之分,内容就是盒子中间装的东西,外边距就是边框外面自动留出的一段空白。

(1)盒模型—边框
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。如下面代码设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{ border:2px solid red; }上面是 border 代码的缩写形式,可以分开写:
div{
border-width:2px;
border-style:solid;
border-color:red;
}注意:1、border-style(边框样式)常见样式有:dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:thin | medium | thick(但不是很常用),最常还是用像素px。
现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div{
border-bottom:1px solid red;}同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
div{
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
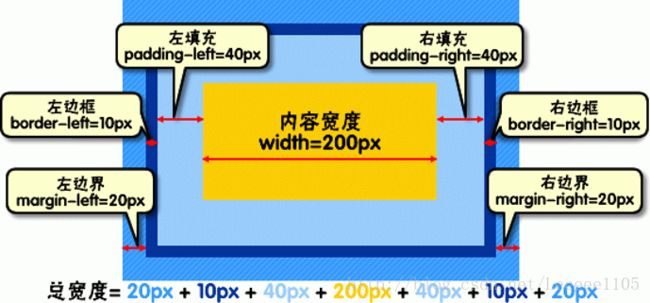
} (2)盒模型—宽度&高度
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

比如css代码:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px; }
html代码:
<body>
<div>文本内容div>
body>元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。

(3)盒模型—填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{
padding:20px 10px 15px 30px;}顺序一定不要搞混。可以分开写上面代码:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px; }如果上、右、下、左的填充都为10px;可以这么写:
div{
padding:10px;}如果上下填充一样为10px,左右一样为20px,可以这么写:
div{
padding:10px 20px;}(4)盒模型—边界
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{
margin:20px 10px 15px 30px;}也可以分开写:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px; }如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}如果上下边界一样为10px,左右为20px,可以这么写:
div{ margin:10px 20px;}总结一下:padding和margin的区别,padding在边框里,margin在边框外。
8、CSS布局模型
清楚了CSS盒模型的基本概念、盒模型类型,我们就可以深入探讨网页布局的基本模型了。布局模型与盒模型一样都是CSS最基本、最核心的概念。但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或CSS布局模板。如果说布局模型是本,那么CSS布局模板就是末了,是外在的表现形式。
在网页中,元素有三种布局模型:
- 流动模型(Flow)
- 浮动模型 (Float)
(1)流动模型
流动(Flow)是默认的网页布局模式,具有2个比较典型的特征:
- 块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%。
(2)浮动模型
块状元素这么霸道都是独占一行,如果现在我们想让两个块状元素并排显示,怎么办呢?不要着急,设置元素浮动就可以实现这一愿望。
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
div{
width:200px;
height:200px;
border:2px red solid;
float:left; }
<div id="div1">div>
<div id="div2">div>div{
width:200px;
height:200px;
border:2px red solid;
float:right;
}div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{
float:left;}
#div2{
float:right;}(3)层模型
层模型分为三类:绝对定位,相对定位和固定定位。
- 绝对定位:如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{ width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px; }
<div id="div1">div>- 相对定位:如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px:
#div1{ width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px; }
<div id="div1">div>- 固定定位:fixed,表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed; 属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{ width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px; }
文本文本文本文本文本文本文本文本文本文本。
....