Hexo+GitHubPages搭建个人博客网站
Hexo 是一个静态网站生成器,GitHub Pages 可以免费帮我们托管静态网站,本文主要介绍如何结合两者搭建一个博客网站。
官网:https://hexo.io/zh-cn/
Hexo 介绍
Hexo 是一个基于 Node.js 开发的静态网页生成器,官网的说明是博客框架,但是我认为它不仅仅可以用于博客,还可以用于企业宣传站、产品展示、文本文档等以信息展示为主的网站。
特点
-
超快速度
Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。 -
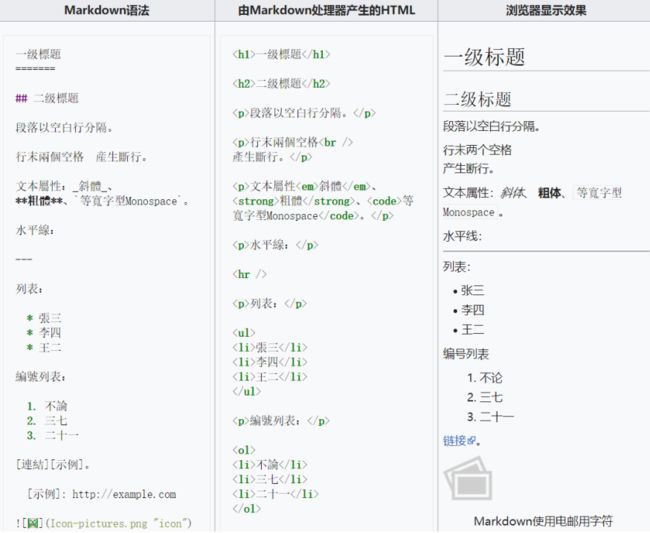
支持Markdown
Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。 -
一键部署
只需一条指令即可部署到 GitHub Pages, Heroku 或其他平台。 -
丰富的主题
在众多美观、强大、可定制的主题中选择;使用任何兼容的模板引擎创建自己的主题。 -
丰富的插件支持
强大的 API 带来无限的可能,与数种模板引擎(EJS,Pug,Nunjucks)和工具(Babel,PostCSS,Less/Sass)轻易集成。
安装 Hexo
Hexo 依赖了 Node.js 和 Git,所以在安装 Hexo 之前必须确保安装了这两个工具。
- 在命令中执行下面的安装命令
npm install -g hexo-cli
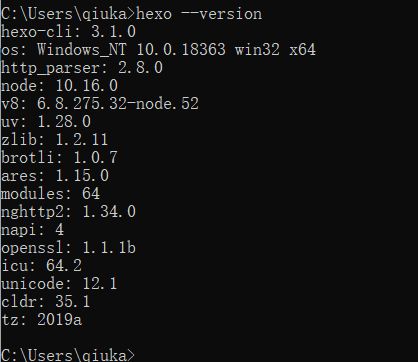
- 确认是否安装成功
hexo --version
使用 Hexo 生成本地网站
在命令行中执行下面的命令用来创建本地网站。
hexo init 网站目录名称
# 例如
hexo init myBlog
创建成功的话会生成一个具有下面目录结构的网站项目。
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
预览本地网站
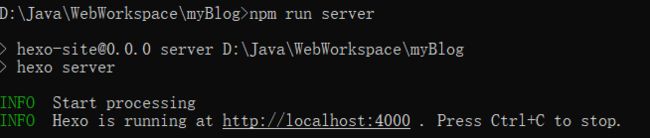
在你的网站根目录下执行 npm run server ,它会启动一个 http 服务,用于本地预览。

访问控制台中提示的地址,如果能看到下面的网页则证明服务启动成功了。
访问:http://localhost:4000/

目录结构
.
├── _config.yml 网站配置文件
├── package.json 包说明文件
├── scaffolds 文章模板目录
├── source 源码目录
| ├── _drafts 草稿文章目录
| └── _posts 发布文章目录
└── themes 主题目录
写文章
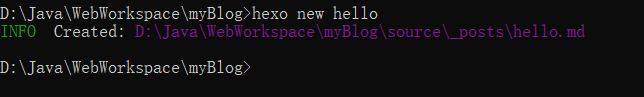
- 创建文章
hexo new 文章文件名称
# 例如
hexo new hello
- 写文章
文章配置
- 语法:YAML
- 可配置项:https://hexo.io/docs/front-matter
下面是一个示例
---
title: Sublime Text 打开方式
categories:
- 开发笔记
tags:
- Sublime Text
date: 2020-01-14 00:00:00
---
文章正文
将本地网站 自动 部署到 GitHub Pages
Github Pages 是 Github 提供的一个免费的静态网页托管服务,可以用来托管博客、项目官网、文本文档等静态网页。
常规的方式:
- 编译构建
- 将构建结果推送 GitHub 仓库
- 开启 GitHub Pages
每次更新都需要重复上面的流程,太过繁琐,不推荐。
GitHub:生成 GitHub 访问 token
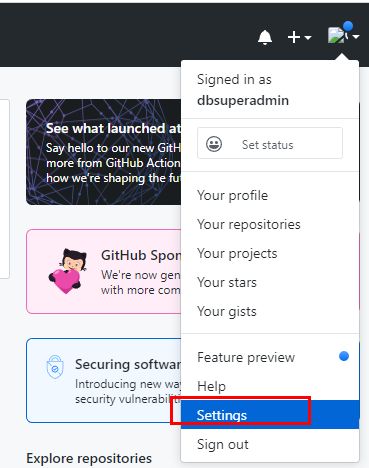
点击右上角用户头像,选择 Settings 设置

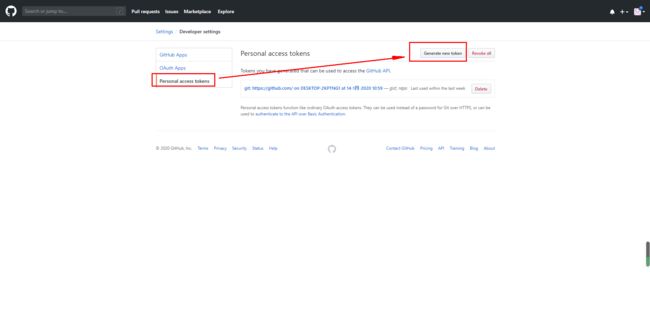
选择 Developer settings

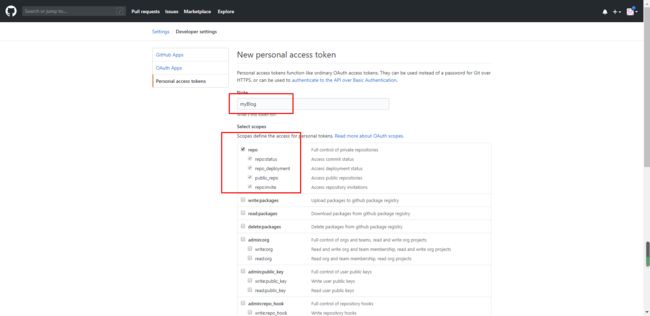
在 Personal access tokens 中点击 Generate new token

Note:一个名字,英文即可,例如我这里是 myBlog
勾选 repo 选项

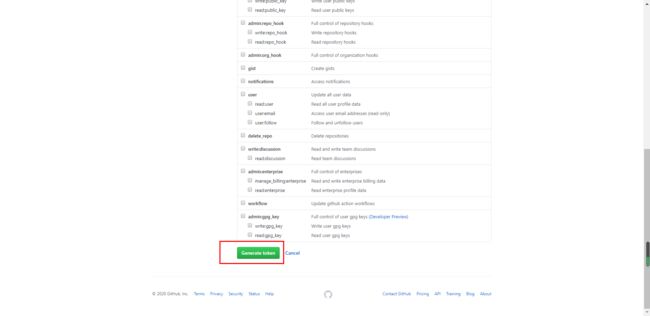
点击 Generate token 生成 token

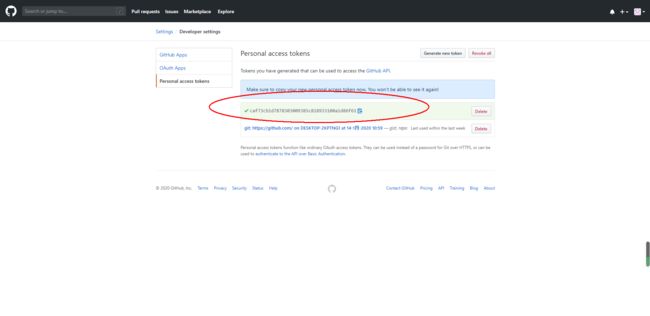
绿色背景中的就是生成的 token,复制保存起来后面需要使用(之后不能查看)。
如果忘记了,就按照上面的方式重新生成。

GitHub:将 token 配置到项目的 secrets 中
Create a new repository

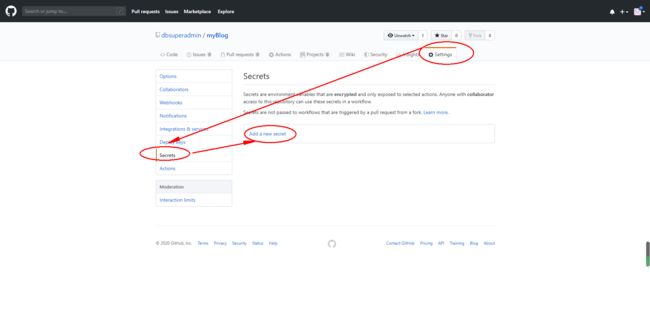
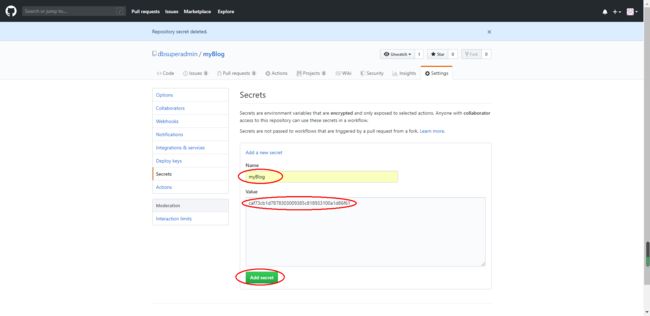
在项目中仓库中找到并依次进入:Settings -> Secrets

Name:起一个名字,例如我这里是 myBlog,如果你使用了别的名字,后面的脚本中也要对应修改
Value:就是你上面得到的那个 token

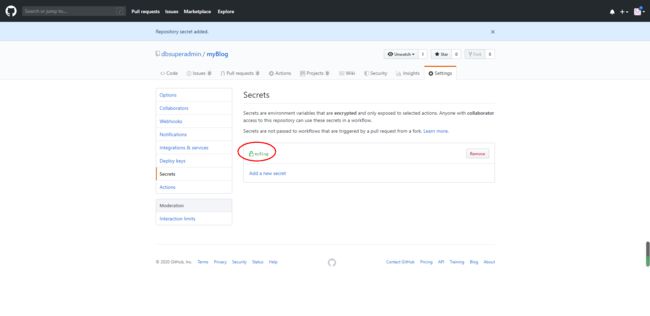
确认你 Add secret 之后能看到添加的这个。

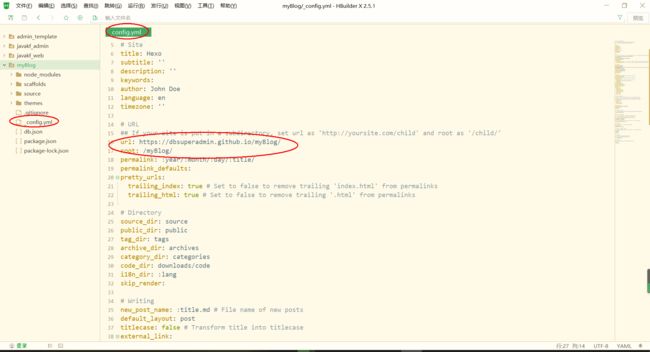
本地:配置网站根目录
本地:配置 GitHub Actions
在项目中创建 .github/workflows/main.yml 并写入下面的配置内容。
name: build and deploy
# 当 master 分支 push 代码的时候触发 workflow
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
# 下载仓库代码
- uses: actions/checkout@v2
# 缓存依赖
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.npm
key: ${
{
runner.os }}-node-${
{
hashFiles('**/package-lock.json') }}
restore-keys: |
${
{
runner.os }}-node-
# 安装依赖
- run: npm ci
# 打包构建
- run: npm run build
# 发布到 GitHub Pages
- name: Deploy
uses: peaceiris/actions-gh-pages@v2
env:
PERSONAL_TOKEN: ${
{
secrets.myBlog }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./public
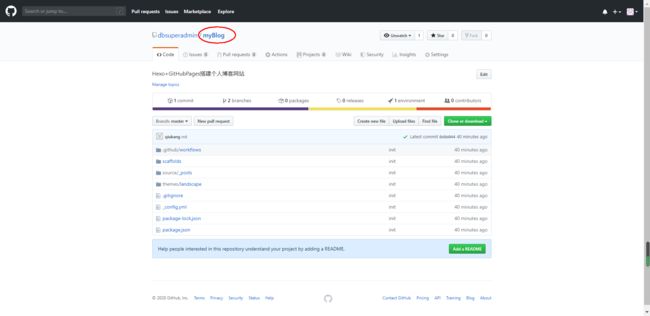
本地:推送到远程仓库
提交之后要做的事情:
- 查看代码是否提交到线上
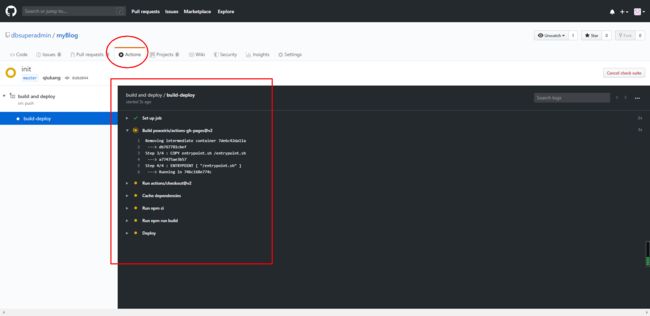
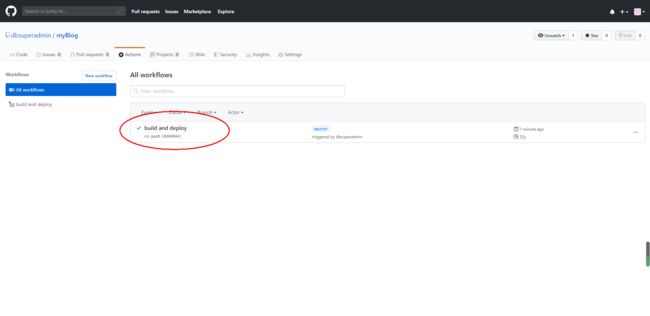
- 查看 GitHub Actions 是否已经开始工作
- 查看 GitHub Actions 是否工作成果
- 查看部署之后的网站


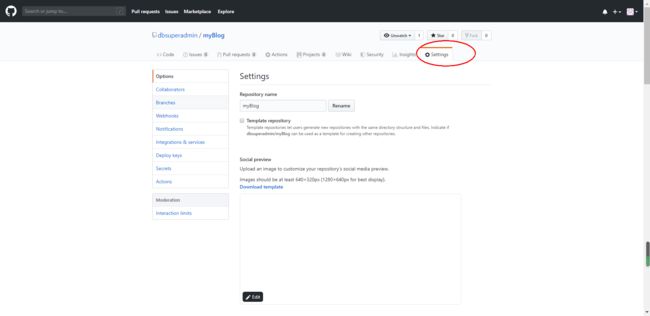
部署成功后,选择Settings找到GitHub Pages


浏览器输入https://dbsuperadmin.github.io/myBlog/
更新博客
上面的一系列流程配置好以后,之后只需安安静静的写你的博客(也就是markdown)就好了,如果需要发布更新,只需要使用 Git 提交推送项目的源码就可以了,它会自动触发 GitHub Actions 自动构建部署。
实践分享
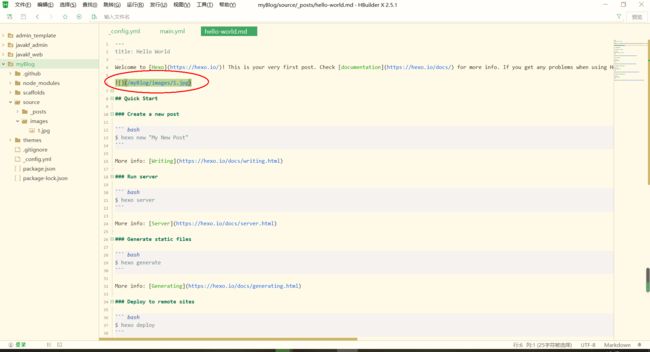
文章图片
草稿文章
hexo-hide-posts 插件
hexo-hide-posts 可以帮我们更好的处理文章的草稿和发布状态。
使用它的第一步就是把它安装到网站项目中。
npm install hexo-hide-posts --save
然后在不希望发布的文章中配置 hidden: true 即可。
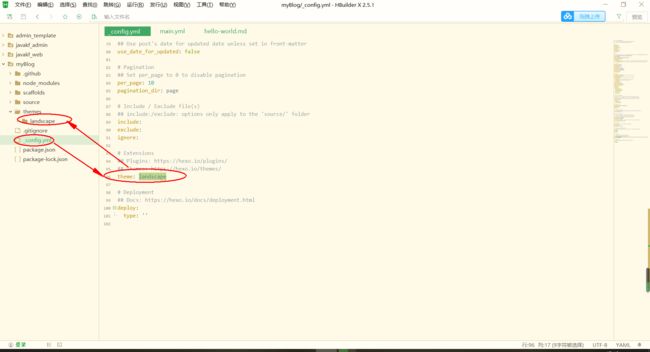
网站主题
主题市场或者GitHub下载好主题,将主题复制到themes目录,修改_config.yml文件的theme

域名
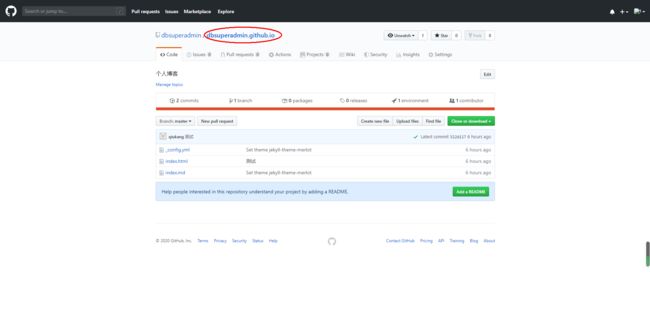
GitHub 提供的默认域名
用户名.github.io
https://dbsuperadmin.github.io/
仓库名称:用户名.github.io
用户名.github.io/仓库名称
https://dbsuperadmin.github.io/myBlog/

自定义域名
- 买一个域名
- 在 项目中添加 CNAME 文件,其中要写入你的自定义域名网址
- 在你的域名后台配置 CNAME 到 GitHub
更多内容
Hexo 官网:https://hexo.io/
- 文档教程:https://hexo.io/zh-cn/docs/
- API 说明:https://hexo.io/api/
- 插件市场:https://hexo.io/plugins/
- 主题市场:https://hexo.io/themes/