codemirror 使用总结
在开发vue项目的过程中,需要一个可以自定义规则的代码编辑器,最终选用了
Vue-Codemirror来进行开发。Vue-Codemirror是基于Codemirror,并适用于Vue的代码编辑器。
- 官方文档
- npm
- Codemirror
- Vue-Codemirror
- demo
功能介绍
- 多种主题支持
- 多种语言支持(json、yaml、xml、jsx、sql、css、c、c++等)
- 语法校验
- 代码折叠
- 代码比对以及合并
- 代码补全
- … 等功能
Install
- npm
npm install vue-codemirror --save
引入
import 'codemirror/lib/codemirror.css'
import VueCodemirror from 'vue-codemirror';
-cdn
Mount
- global
import Vue from 'vue';
import VueCodemirror from 'vue-codemirror';
Vue.use(VueCodemirror,{...options})
- component
import Vue from 'vue';
import Component from 'vue-class-component';
import { codemirror } from 'vue-codemirror';
@Component({
name: 'Demo',
components: {
codemirror
}
})
Create
当设置mode的时候,需要引入相应mode.js。同样的,设置theme的时候,也需要引入相应的theme.css。由于json属于JavaScript的一种,所以也得引入JavaScript。
- cdn
- npm
import 'codemirror/theme/3024-day.css'
import 'codemirror/mode/javascript/javascript.js'
如果mode需要支持yaml,则需要引入yaml.js
import 'codemirror/mode/yaml/yaml.js'
Codemirror lint
json需要引入json-lint.js,如果是yaml,则需要引入yaml-lint.js。但是,Codemirror支持的语法校验类型比较少,只支持css、html、javascript、json、yaml、coffeescript
同时还需要在options进行相应配置
this.cmOptions = {
lineNumbers: true,
mode: "application/json",
gutters: ["CodeMirror-lint-markers"],
lint: true
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I0YLac9A-1612262704998)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d83a4cf97aa94e198cba41d98e26cbee~tplv-k3u1fbpfcp-watermark.image)]
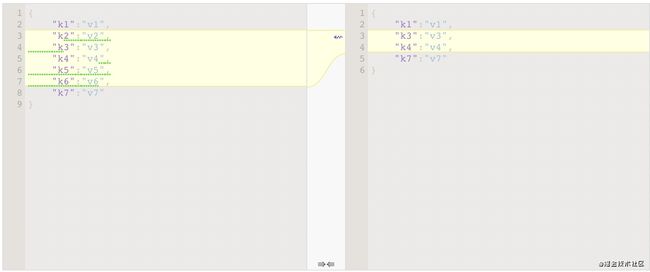
Codemirror Merge
首先,需要引入diff_math_patch,然后引入codemirror相应的merge.js以及merge.css
然后,需要去配置options
mergeOptions = {
mode: 'application/json', // 模式
theme: 'yeti', // 主题
lineNumbers: true, // 是否显示行号
origLeft: null,
showDifferences: true, // 当为true(默认值)时, 更改的文本片段将高亮显示
collapseIdentical: false, // 当为true(默认为false)时,未修改的文本段将被折叠。
connect: 'center', // 设置用于连接更改的代码块的样式
value: '{\n "k1":"v1",\n "k2":"v2",\n "k3":"v3",\n "k4":"v4",\n "k5":"v5",\n "k6":"v6",\n "k7":"v7"\n}', // 左侧老文件
orig: '{\n "k1":"v1",\n "k3":"v3",\n "k4":"v4",\n "k7":"v7"\n}' // 右侧新文件
}
Codemirror Fold
首先,需要去引相关折叠功能的相关包
其次,需要去配置options
foldOptions = {
mode: 'text/html', // 模式
theme: 'mdn-like', // 主题
lineNumbers: true, // 是否显示行号
lineWrapping: true,
foldGutter: true, // 支持折叠
gutters: ['CodeMirror-linenumbers', 'CodeMirror-foldgutter']
}
折叠前的展示
折叠后的展示
codemirror具体的一些属性方法,大家有需要了解的可以查阅其相应的官方文档以及github。