Echarts南丁格尔玫瑰图和Highcharts可变宽度的环形饼图
Echarts南丁格尔玫瑰图和Highcharts可变宽度的环形饼图
最近业务需要做一个环形饼图,当时就想着采用Echarts的南丁格尔玫瑰图方案,但是由于数据差距太大,实现效果不理想;然而网上也没有合适的解决方案,几经折腾,最后采用Highcharts的可变宽度的环形饼图方案,特写此博客为大家提供更多的思路。
原文参考:https://blog.csdn.net/weixin_41967475/article/details/113536407
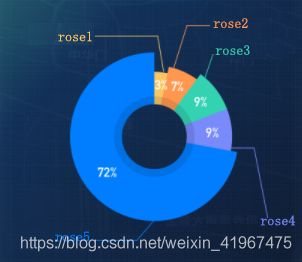
设计狮的效果图
使用Echarts南丁格尔图的半径模式
下面是实现源码,为方便阅读,我未对“虚拟数据”进行提取
<div id="dataEchart"></div>
//引入ECharts
import Vue from 'vue'
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
let myEchart = this.$echarts.init(document.getElementById("dataEchart"));
let option = {
tooltip: {
trigger: "item",
formatter: "{a}
{b} : {c} ({d}%)",
},
series: [
{
name: "停车场数据",
type: "pie",
clockwise: false, // 逆时针旋转
startAngle: 90, //90度开始
radius: [60, 110],
avoidLabelOverlap: false,
center: ["50%", "50%"],
roseType: "radius",//半径模式
label: {
show: true,
},
data: [
{
value: 72,
name: "rose5",
itemStyle: {
color: "#007EFF",
},
},
{
value: 9,
name: "rose4",
itemStyle: {
color: "#798AFA",
},
},
{
value: 9,
name: "rose3",
itemStyle: {
color: "#33D3B2",
},
},
{
value: 7,
name: "rose2",
itemStyle: {
color: "#FF974F",
},
},
{
value: 3,
name: "rose1",
itemStyle: {
color: "#FAC661",
},
},
],
},
{
name: "停车场数据",
type: "pie",
clockwise: false, // 逆时针旋转
startAngle: 90, //90度开始
radius: [50, 61],
calculable: false,
avoidLabelOverlap: false,
center: ["50%", "50%"],
label: {
show: true,
position: "inside",
formatter: "{d}%",
},
itemStyle: {
show: false,
borderWidth: 0, //去掉默认边框
},
data: [
{
value: 72,
name: "rose5",
itemStyle: {
color: "#0071e5",
},
},
{
value: 9,
name: "rose4",
itemStyle: {
color: "#6c7be0",
},
},
{
value: 9,
name: "rose3",
itemStyle: {
color: "#2dbd9f",
},
},
{
value: 7,
name: "rose2",
itemStyle: {
color: "#e58746",
},
},
{
value: 3,
name: "rose1",
itemStyle: {
color: "#e0b157",
},
},
],
},
],
};
myEchart.setOption(option);
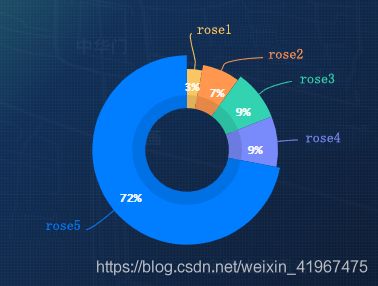
Highcharts可变宽度的环形饼图
采用Highcharts方案我所实现的效果图:

下面是实现源码,为方便阅读,我未对“虚拟数据”进行提取
<div id="dataEchart"></div>
// 引入Highcharts
import * as Highcharts from "highcharts";
// 引入可变饼图模块
require("highcharts/modules/variable-pie")(Highcharts);
Highcharts.chart("dataEchart", {
// 图标对象
chart: {
type: "variablepie",
backgroundColor: "transparent", //背景透明
},
// 标题
title: {
text: null,
},
// 数据提示框
tooltip: {
enabled: false,
},
// 版权信息
credits: {
enabled: false, // 禁用版权信息
},
// 数据列
series: [
{
minPointSize: 10,
zMin: 0,
size: "70%",
innerSize: "50%",
name: "outCircle",
borderColor: "transparent", //去掉默认边框颜色
data: [
{
y: 3,//数值
z: 4,//宽度
name: "rose1",
color: "#FAC661",
dataLabels: {
enabled: true,
color: "rgba(255, 255, 255, 0.5)",
style: {
textOutline: "none", //去掉字体默认样式
},
},
},
{
y: 7,
z: 6,
name: "rose2",
color: "#FF974F",
dataLabels: {
enabled: true,
color: "rgba(255, 255, 255, 0.5)",
style: {
textOutline: "none",
},
},
},
{
y: 9,
z: 8,
name: "rose3",
color: "#33D3B2",
dataLabels: {
enabled: true,
color: "rgba(255, 255, 255, 0.5)",
style: {
textOutline: "none",
},
},
},
{
y: 9,
z: 8,
name: "rose4",
color: "#798AFA ",
dataLabels: {
enabled: true,
color: "rgba(255, 255, 255, 0.5)",
style: {
textOutline: "none",
},
distance: 15,
},
},
{
y: 72,
z: 10,
name: "rose5",
color: "#007EFF",
dataLabels: {
enabled: true,
color: "rgba(255, 255, 255, 0.5)",
style: {
textOutline: "none",
},
},
},
],
},
{
size: "35%",
innerSize: "80%",
name: "innerCircle",
borderColor: "transparent",
dataLabels: {
formatter: function () {
this.point.name;
},
color: "#ffffff",
distance: -30,
},
data: [
{
y: 3,
z: 4,
name: "rose1",
color: "#e0b157",
dataLabels: {
enabled: true,
color: "rgba(255, 255, 255, 0.9)",
style: {
textOutline: "none",
},
formatter: function () {
return this.percentage + "%";
},
x: -15,
y: -40,
},
},
{
y: 7,
z: 6,
name: "rose2",
color: "#e58746",
dataLabels: {
enabled: true,
color: "rgba(255, 255, 255, 0.9)",
style: {
textOutline: "none",
},
formatter: function () {
return this.percentage.toFixed(0) + "%";
},
x: 2,
y: -36,
},
},
{
y: 9,
z: 8,
name: "rose3",
color: "#2dbd9f",
dataLabels: {
enabled: true,
color: "rgba(255, 255, 255, 0.9)",
style: {
textOutline: "none",
},
formatter: function () {
return this.percentage + "%";
},
x: 18,
y: -25,
},
},
{
y: 9,
z: 8,
name: "rose4",
color: "#6c7be0",
dataLabels: {
enabled: true,
color: "rgba(255, 255, 255, 0.9)",
style: {
textOutline: "none",
},
formatter: function () {
return this.percentage + "%";
},
x: 25,
y: 0,
},
},
{
y: 72,
z: 10,
name: "rose5",
color: "#0071e5",
dataLabels: {
enabled: true,
color: "rgba(255, 255, 255, 0.9)",
style: {
textOutline: "none",
},
formatter: function () {
return this.percentage + "%";
},
x: -15,
y: 30,
},
},
],
},
],
});
总结
- Echarts丰富的图表类型,优雅的可视化设计,我个人是非常喜欢的,但是有些功能找不到解决方案,也只能另辟蹊径了;
- 在使用Echarts的时候,我也尝试了将较小的数据放大,但效果不太理性,最终放弃,改为Highcharts。
- Highcharts第一次接触,由于时间关系,没有系统的阅读开发文档,踩了不少坑,比如:如何去掉默认边框颜色,去掉dataLabels默认字体样式,如何设置字体颜色,饼图如何实现内置label;
- 关于Highcharts上面的坑,我当时想的是如Echarts那样公共的设置样式,但是没有效果,最终只能在每条数据里定义样式,若你有更好的实现方式,留下您的链接,共同学习,共同进步!