Android学习记录(二十二)
文章目录
- 自定义视图
-
- 1.基本方法
- 2.自定义控件分类
- 3.案例演示
-
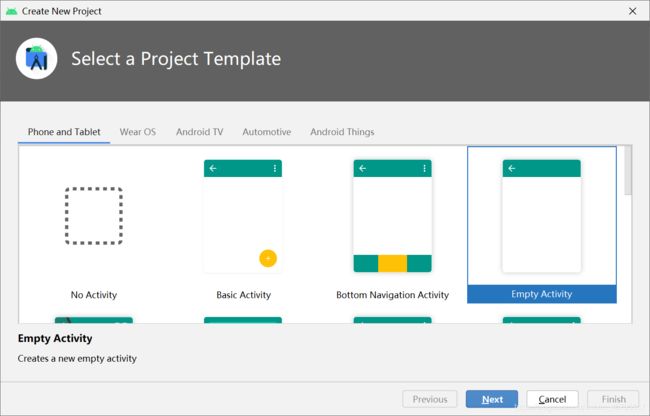
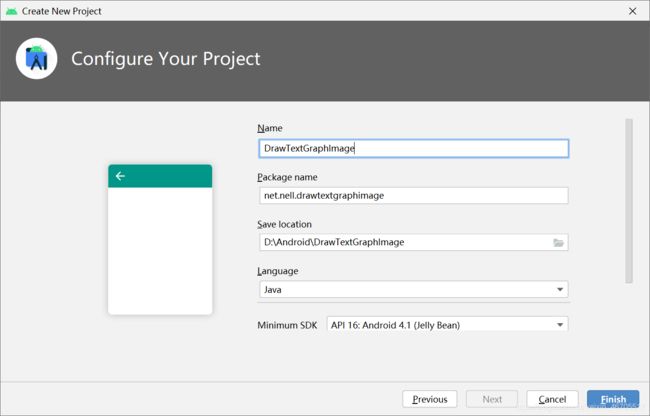
- 3.1 创建安卓应用【DrawCircle】
- 3.2 创建自定义视图
- 3.3 MainActivity
- 3.4 运行样式
- 4.与绘制相关的类
-
- 4.1 案例演示
-
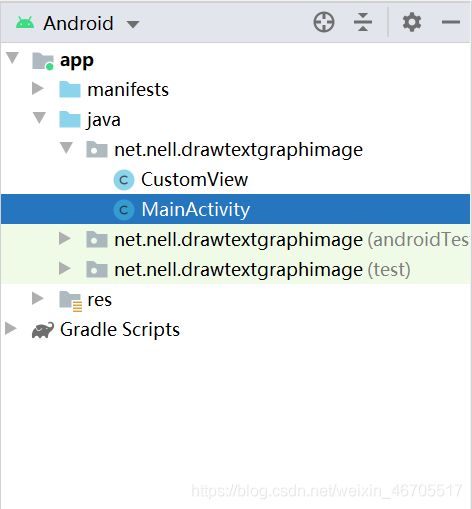
- 4.1.1 创建安卓应用【DrawTextGraphImage】
- 4.1.2 创建自定义视图
- 4.1.3 主界面类
- 4.1.4 修改自定义视图 - CustomView
-
- (1)声明变量
- (2)在构造方法里初始化画笔,获取屏幕尺寸
- (3)在绘制方法里设置画布底色
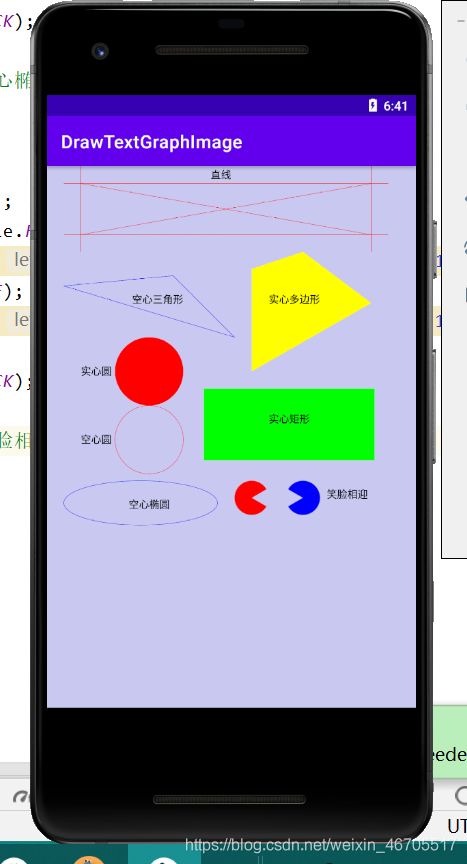
- (4)启动应用,查看效果
- (5)绘制横向、纵向和倾斜的直线
- (6)绘制空心多边形(三角形)
- (7)绘制实心多边形
- (8)绘制实心圆和空心圆
- (9)绘制实心矩形
- (10)绘制空心椭圆
- (11)绘制笑脸
- (12)绘制图像
- 4.1.5 CustomView完整代码
- 5.View动画案例
-
- 5.1 新建项目
- 5.2 将月亮图片拷贝至项目
- 5.3 新建项目
- 5.4 主界面类
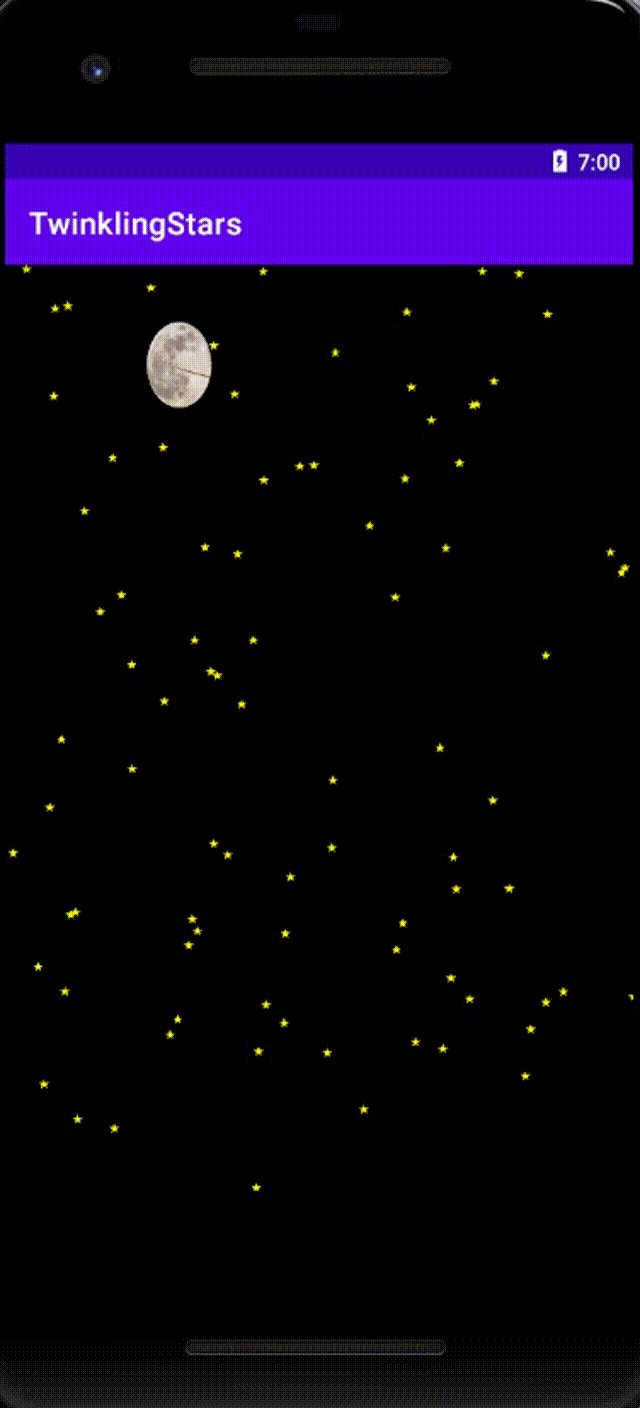
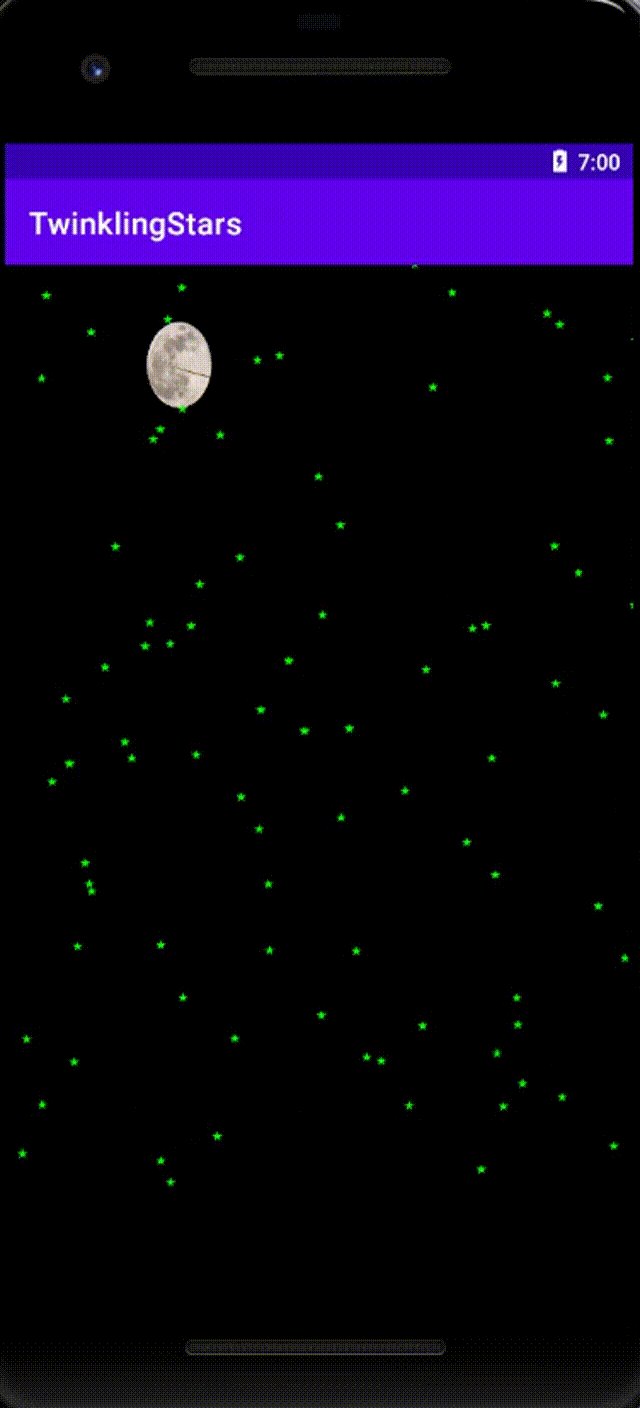
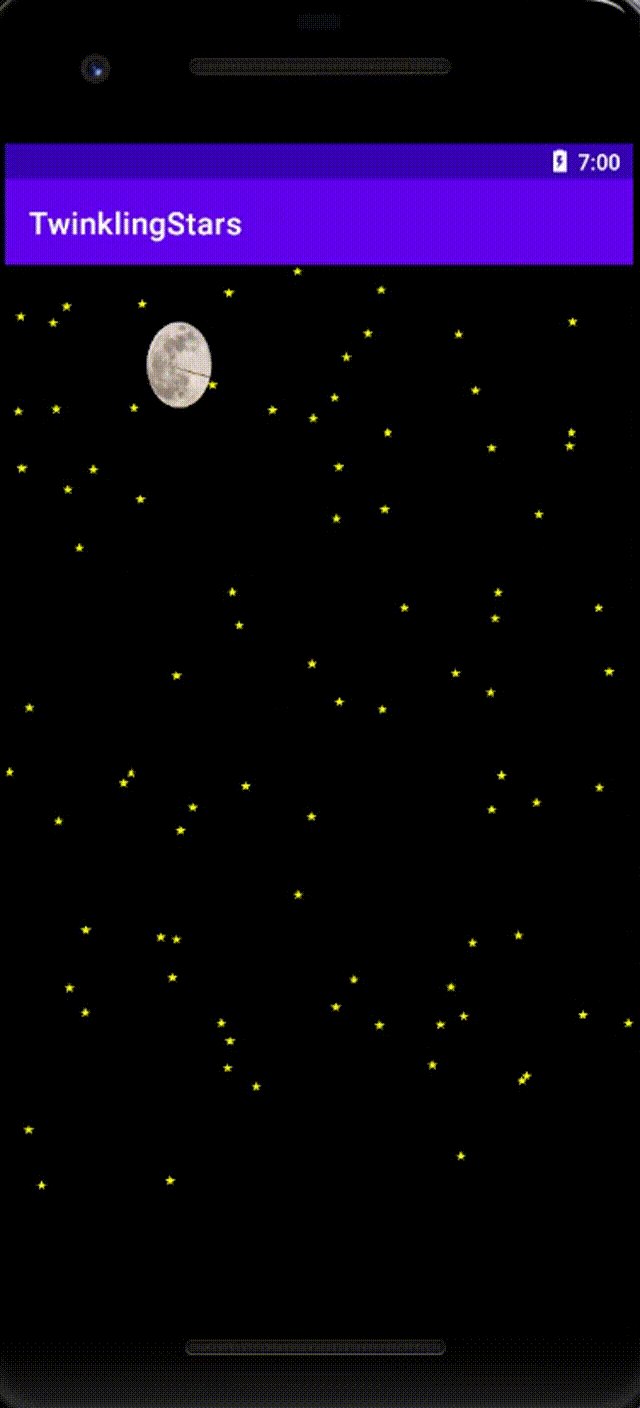
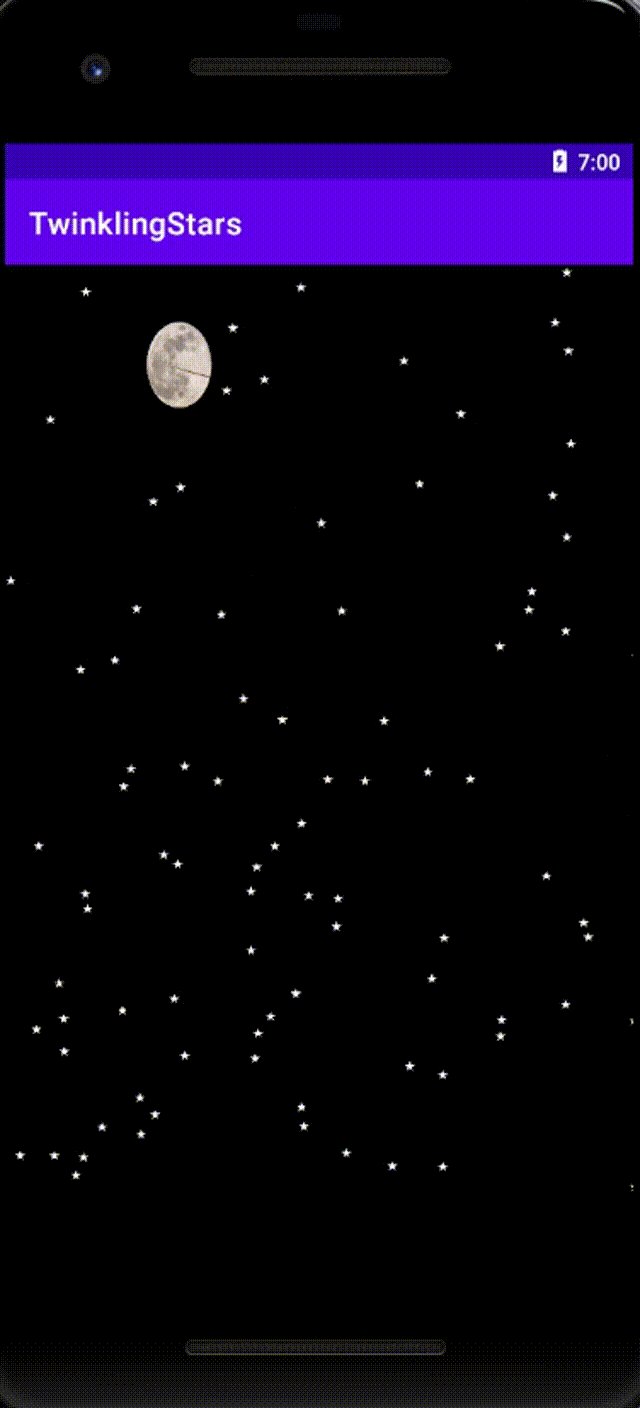
- 5.5 运行效果
自定义视图
1.基本方法
自定义查看的最基本的三个方法分别是:onMeasure(),onLayout(),onDraw(); 查看在活动中显示出来,要经历测量,布局和绘制三个步骤,分别对应三个动作:测量,布局和平局。
测量:onMeasure()决定查看的大小;
布局:onLayout()决定查看在一个ViewGroup中的位置;
绘制:的onDraw()决定绘制这个视图。
2.自定义控件分类
自定义查看:只需要重写onMeasure()和onDraw()
自定义ViewGroup:则只需要重写onMeasure()和onLayout()
3.案例演示
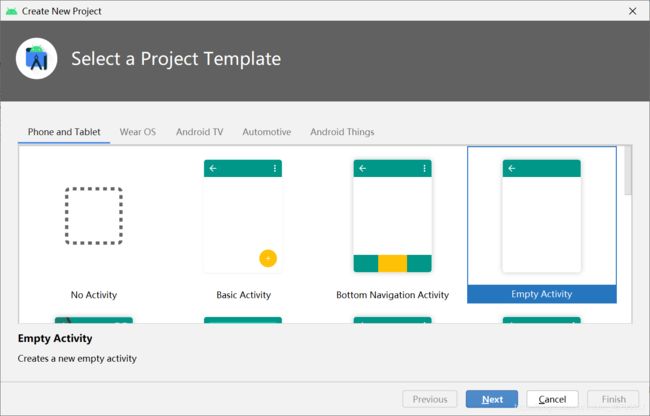
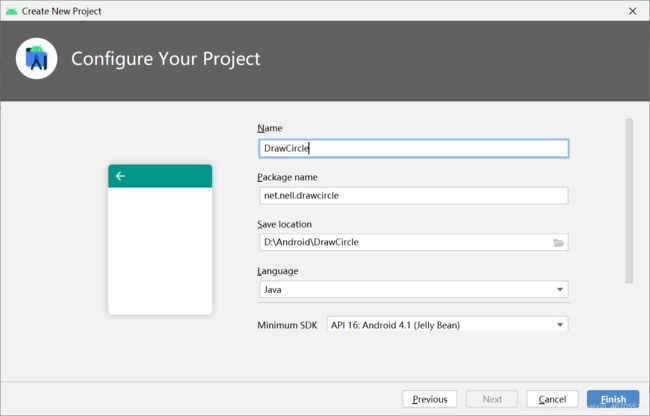
3.1 创建安卓应用【DrawCircle】
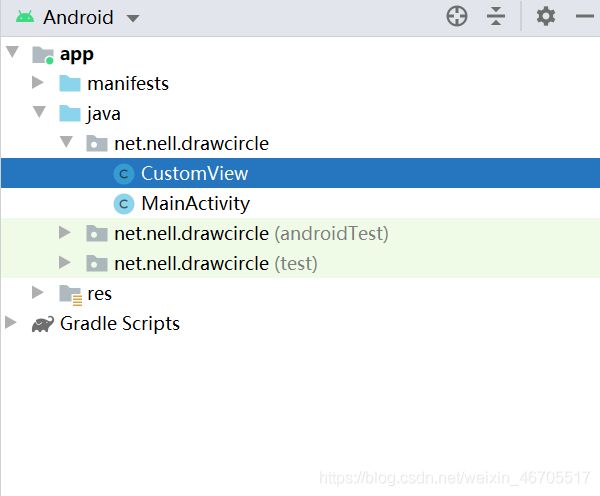
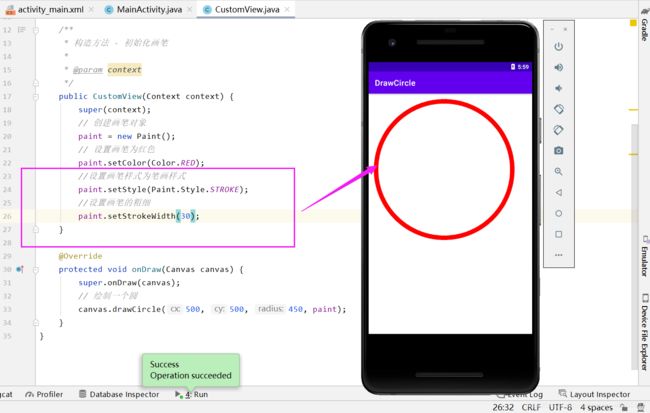
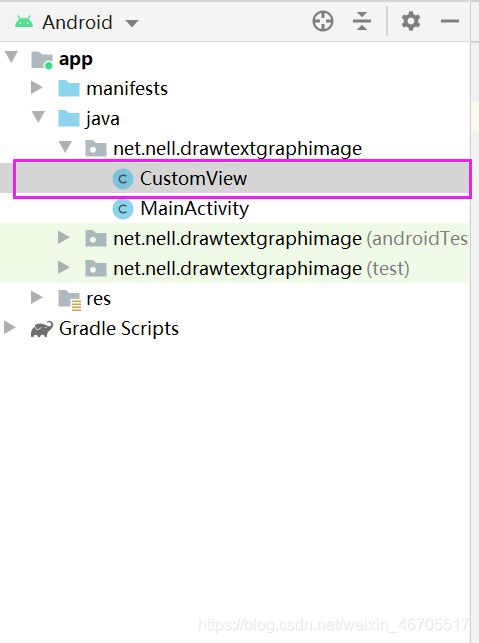
3.2 创建自定义视图
package net.nell.drawcircle;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.View;
public class CustomView extends View {
private Paint paint; // 画笔
/**
* 构造方法 - 初始化画笔
*
* @param context
*/
public CustomView(Context context) {
super(context);
// 创建画笔对象
paint = new Paint();
// 设置画笔为红色
paint.setColor(Color.RED);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制一个圆
canvas.drawCircle(500, 500, 450, paint);
}
}
3.3 MainActivity
package net.nell.drawcircle;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private CustomView mCustomView; // 声明自定义视图
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 实例化自定义视图
mCustomView = new CustomView(this);
// 将自定义视图设置为用户界面
setContentView(mCustomView);
}
}
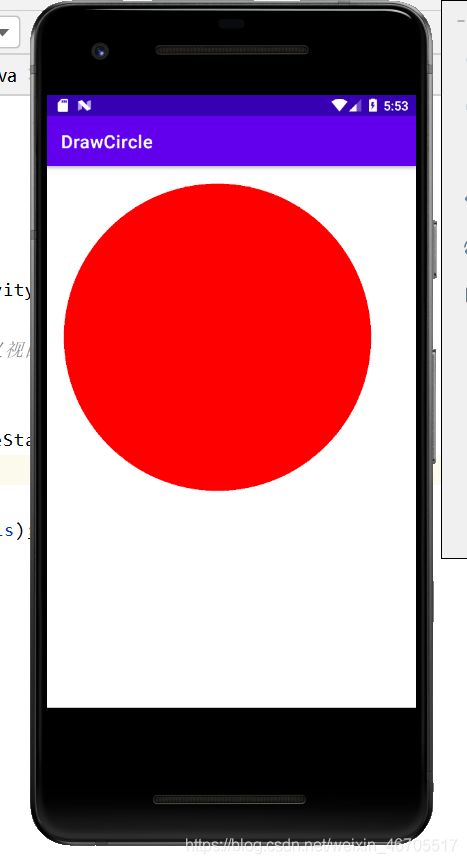
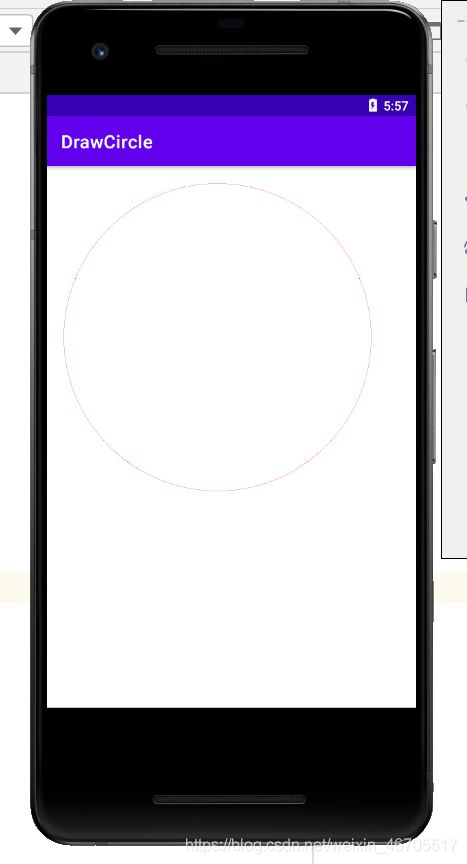
3.4 运行样式
4.与绘制相关的类
Canvas(画布类)、Paint(画笔类)、Drawable(可绘制类),Color(颜色类)
(一)设置画笔属性
1、设置画笔颜色
paint.setColor(Color.BLACK);
2、设置笔划宽度
paint.setStrokeWidth(2);
3、防止锯齿形
paint.setAntiAlias(true);
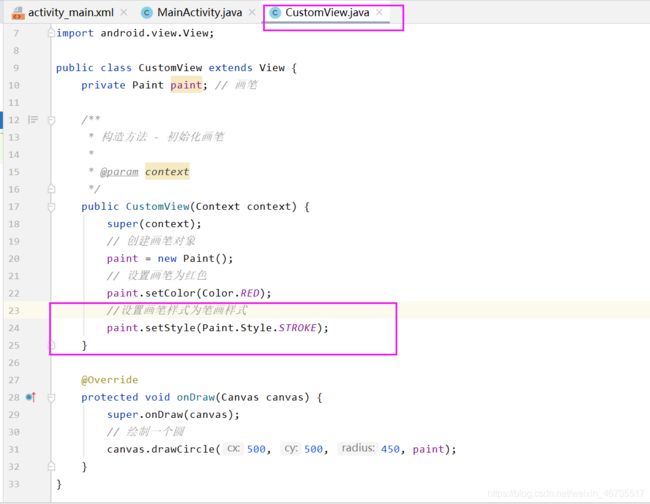
4、设置笔划样式
paint.setStyle(Style.STROKE);
5、设置填充样式
paint.setStyle(Style.FILL);
(二)画布类绘制方法
1、绘制直线 - drawLine
语法格式:drawLine(startX, startY, stopX, stopY, paint);
参数说明
参数1:起点横坐标
参数2:起点纵坐标
参数3:终点横坐标
参数4:终点纵坐标
参数5:画笔对象
2、绘制矩形 - drawRect
语法格式:drawRect(rect, paint);
参数说明
参数1:矩形对象
参数2:画笔对象
需要创建一个矩形对象:new Rect(left, top, right, bottom);
(left, top) —— 矩形左上角坐标
(right, bottom) —— 矩形右下角坐标
3、绘制圆 - drawCircle
语法格式:drawCircle(cx, cy, radius, paint);
参数说明
参数1:圆心横坐标
参数2:圆心纵坐标
参数3:圆半径
参数4:画笔对象
4、绘制路径 - drawPath
语法格式:drawPath(path, paint);
参数说明
参数1:路径对象
参数2:画笔对象
关键是创建路径,首先实例化,然后会调用三个方法:path.moveTo(x, y)、path.lineTo(x, y)、如何要让路径闭合,那么调用path.close()方法。
5、绘制圆弧 - drawArc
语法格式:canvas.drawArc(oval, startAngle, sweepAngle, useCenter, paint);
参数说明
参数1:矩形对象
参数2:起始角度
参数3:扫过角度
参数4:是否使用中心
参数5:画笔对象
6、绘制图像 - drawBitmap
语法格式:drawBitmap(bitmap, left, top, paint);
参数说明
参数1:位图对象
参数2:横坐标
参数3:纵坐标
参数4:画笔对象
7、绘制文本 - drawText
语法格式:drawText(text, x, y, paint);
参数说明
参数1:文本
参数2:横坐标
参数3:纵坐标
参数4:画笔对象
4.1 案例演示
4.1.1 创建安卓应用【DrawTextGraphImage】
4.1.2 创建自定义视图
package net.nell.drawtextgraphimage;
import android.content.Context;
import android.graphics.Canvas;
import android.view.View;
public class CustomView extends View {
/**
* 构造方法
*
* @param context
*/
public CustomView(Context context){
super(context);
}
/**
* 绘制方法
*
* @param canvas
*/
@Override
protected void onDraw(Canvas canvas){
super.onDraw(canvas);
}
}
4.1.3 主界面类
package net.nell.drawtextgraphimage;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private CustomView mCustomView; // 声明自定义视图
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 实例化自定义视图
mCustomView = new CustomView(this);
// 将自定义视图设置为用户界面
setContentView(mCustomView);
}
}
4.1.4 修改自定义视图 - CustomView
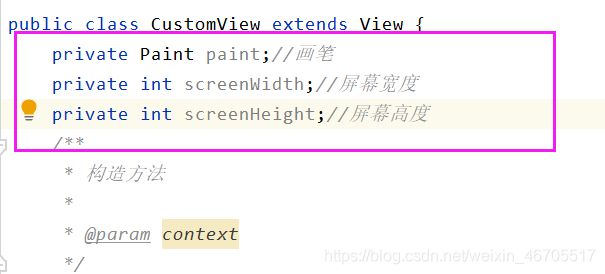
(1)声明变量
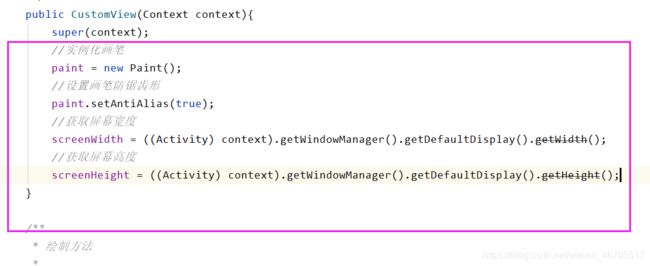
(2)在构造方法里初始化画笔,获取屏幕尺寸
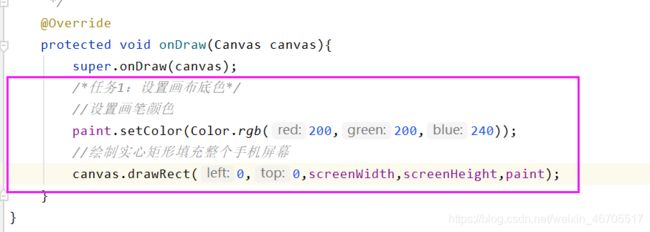
(3)在绘制方法里设置画布底色
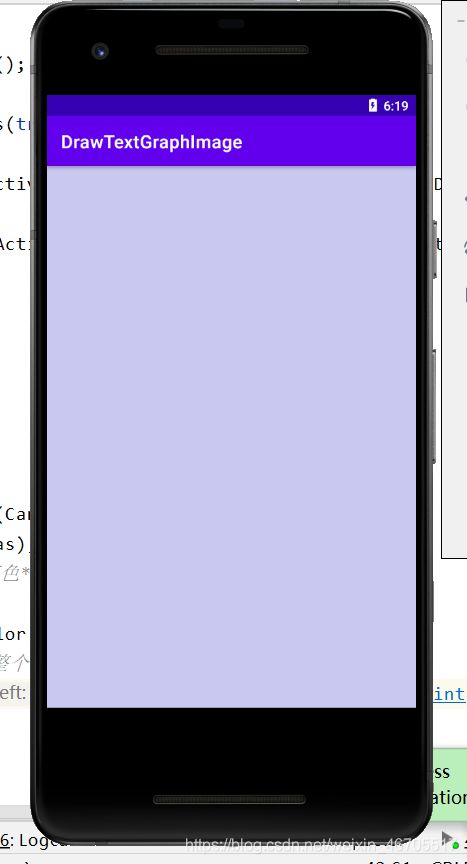
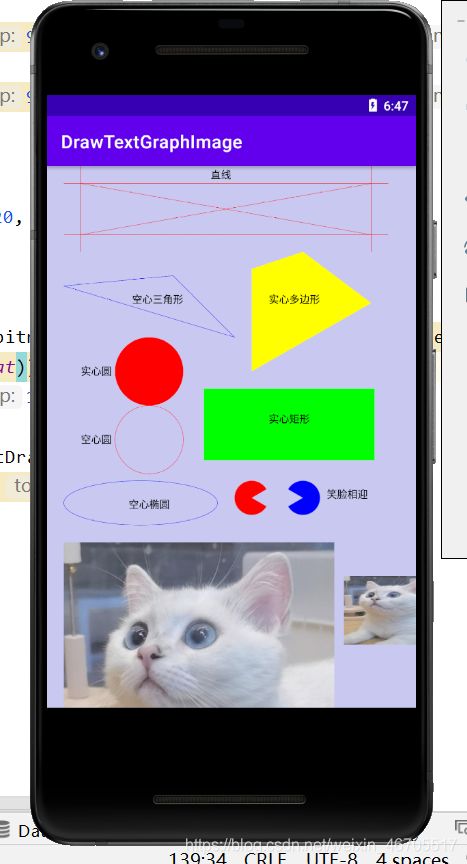
(4)启动应用,查看效果
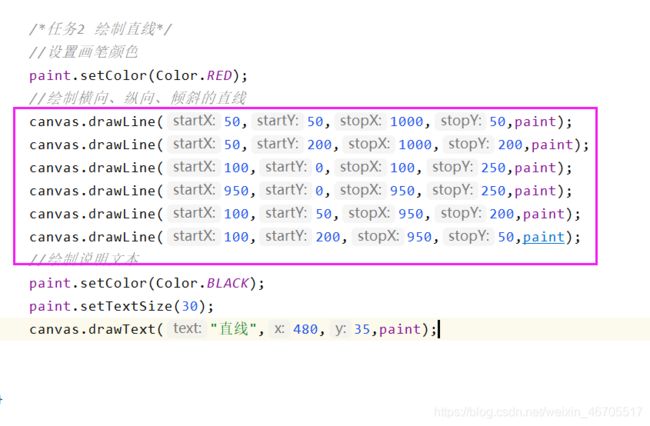
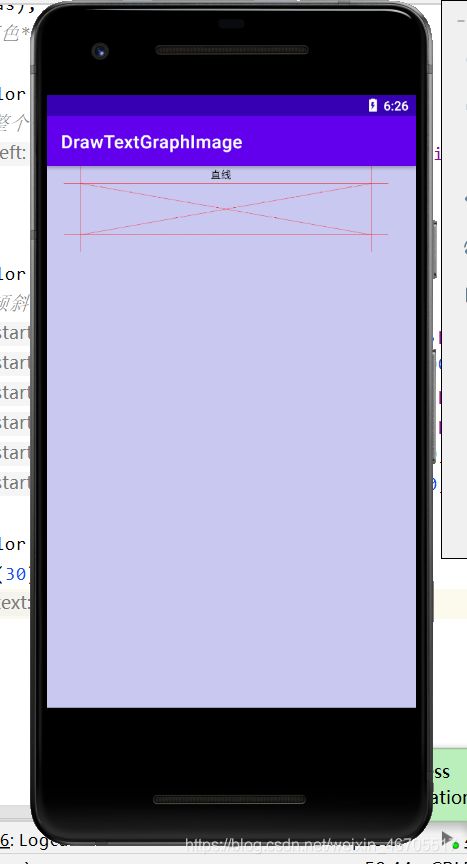
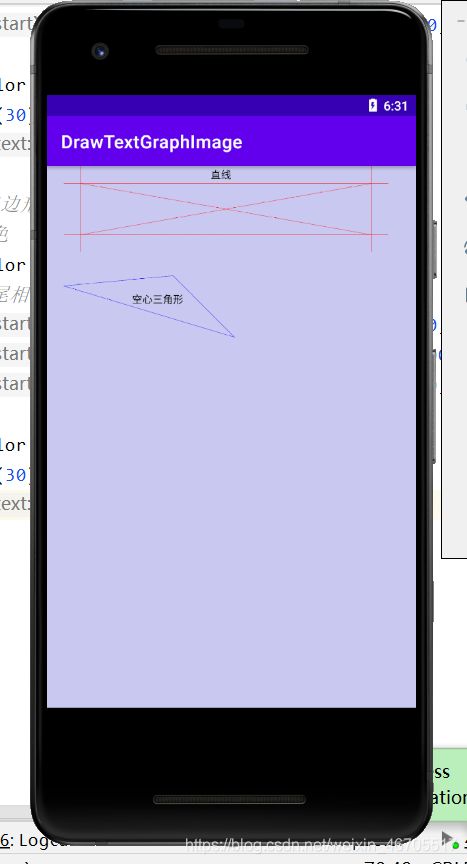
(5)绘制横向、纵向和倾斜的直线
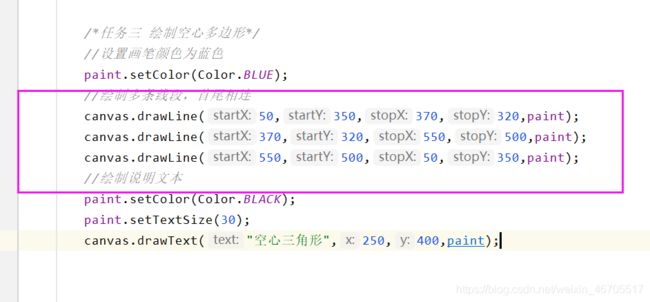
(6)绘制空心多边形(三角形)
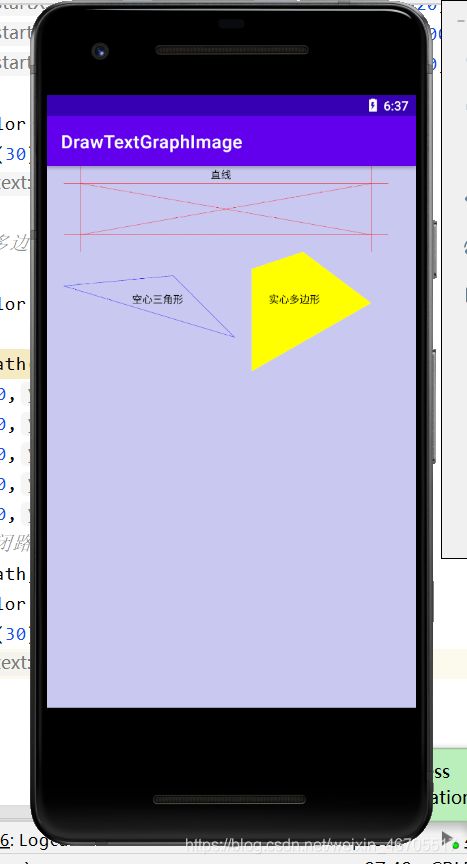
(7)绘制实心多边形
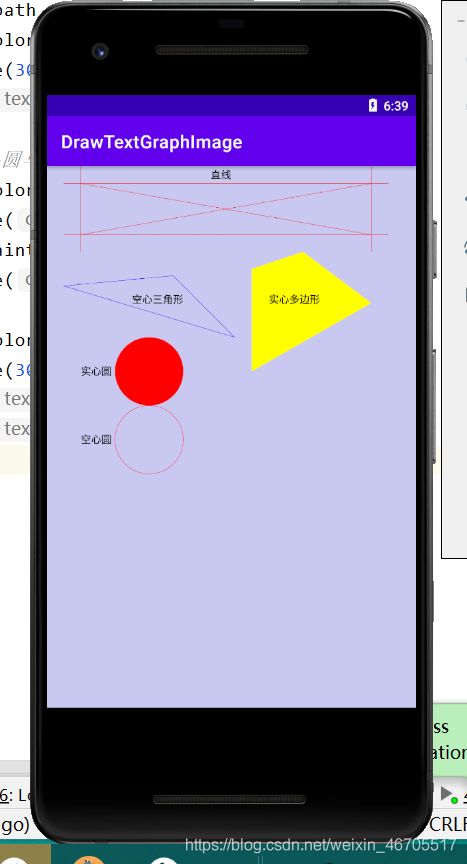
(8)绘制实心圆和空心圆
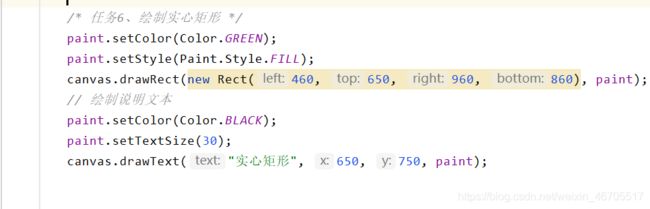
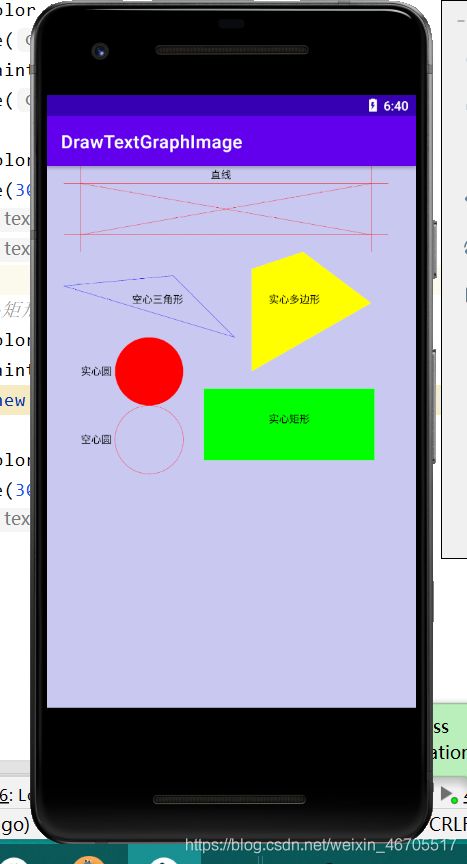
(9)绘制实心矩形
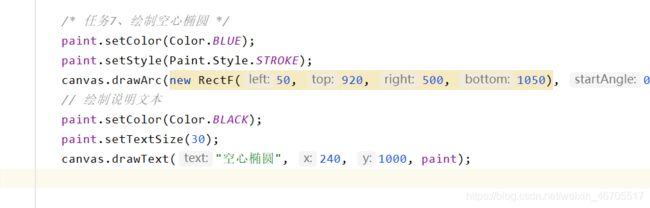
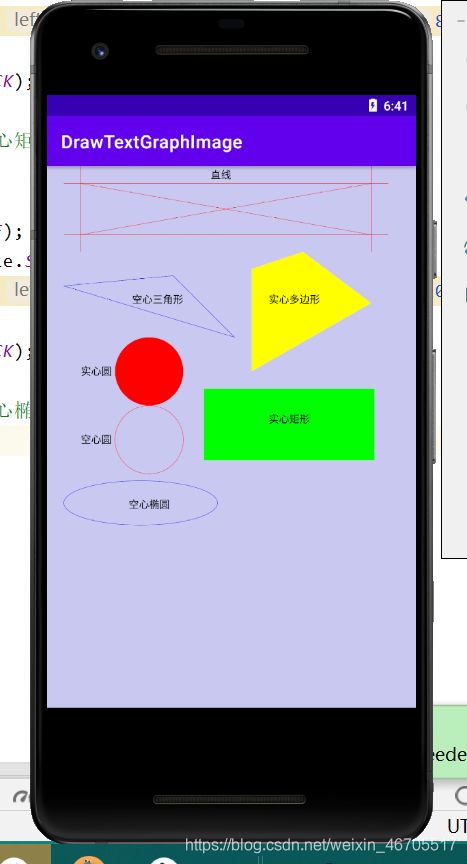
(10)绘制空心椭圆
(11)绘制笑脸
(12)绘制图像
首先,在项目中添加一张图片



有时候,图片的大小会影响程序的运行,所以需要我们进行适当的调整
4.1.5 CustomView完整代码
package net.nell.drawtextgraphimage;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.drawable.Drawable;
import android.view.View;
public class CustomView extends View {
private Paint paint;//画笔
private int screenWidth;//屏幕宽度
private int screenHeight;//屏幕高度
/**
* 构造方法
*
* @param context
*/
public CustomView(Context context){
super(context);
//实例化画笔
paint = new Paint();
//设置画笔防锯齿形
paint.setAntiAlias(true);
//获取屏幕宽度
screenWidth = ((Activity) context).getWindowManager().getDefaultDisplay().getWidth();
//获取屏幕高度
screenHeight = ((Activity) context).getWindowManager().getDefaultDisplay().getHeight();
}
/**
* 绘制方法
*
* @param canvas
*/
@Override
protected void onDraw(Canvas canvas){
super.onDraw(canvas);
/*任务1:设置画布底色*/
//设置画笔颜色
paint.setColor(Color.rgb(200,200,240));
//绘制实心矩形填充整个手机屏幕
canvas.drawRect(0,0,screenWidth,screenHeight,paint);
/*任务2 绘制直线*/
//设置画笔颜色
paint.setColor(Color.RED);
//绘制横向、纵向、倾斜的直线
canvas.drawLine(50,50,1000,50,paint);
canvas.drawLine(50,200,1000,200,paint);
canvas.drawLine(100,0,100,250,paint);
canvas.drawLine(950,0,950,250,paint);
canvas.drawLine(100,50,950,200,paint);
canvas.drawLine(100,200,950,50,paint);
//绘制说明文本
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("直线",480,35,paint);
/*任务三 绘制空心多边形*/
//设置画笔颜色为蓝色
paint.setColor(Color.BLUE);
//绘制多条线段,首尾相连
canvas.drawLine(50,350,370,320,paint);
canvas.drawLine(370,320,550,500,paint);
canvas.drawLine(550,500,50,350,paint);
//绘制说明文本
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("空心三角形",250,400,paint);
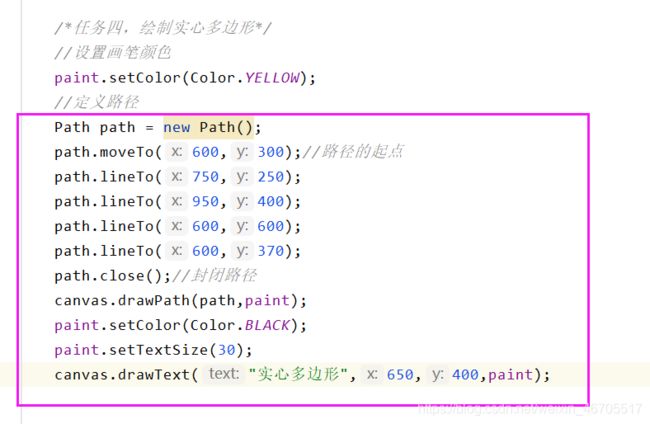
/*任务四,绘制实心多边形*/
//设置画笔颜色
paint.setColor(Color.YELLOW);
//定义路径
Path path = new Path();
path.moveTo(600,300);//路径的起点
path.lineTo(750,250);
path.lineTo(950,400);
path.lineTo(600,600);
path.lineTo(600,370);
path.close();//封闭路径
canvas.drawPath(path,paint);
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("实心多边形",650,400,paint);
/* 任务5、绘制实心圆与空心圆 */
paint.setColor(Color.RED);
canvas.drawCircle(300, 600, 100, paint);
paint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(300, 800, 100, paint);
// 绘制说明文本
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("实心圆", 100, 610, paint);
canvas.drawText("空心圆", 100, 810, paint);
/* 任务6、绘制实心矩形 */
paint.setColor(Color.GREEN);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(new Rect(460, 650, 960, 860), paint);
// 绘制说明文本
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("实心矩形", 650, 750, paint);
/* 任务7、绘制空心椭圆 */
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
canvas.drawArc(new RectF(50, 920, 500, 1050), 0, 360, true, paint);
// 绘制说明文本
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("空心椭圆", 240, 1000, paint);
/* 任务8、绘制笑脸 */
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
canvas.drawArc(new RectF(550, 920, 650, 1020), 30, 300, true, paint);
paint.setColor(Color.BLUE);
canvas.drawArc(new RectF(700, 920, 800, 1020), 210, 300, true, paint);
// 绘制说明文本
paint.setColor(Color.BLACK);
paint.setTextSize(30);
canvas.drawText("笑脸相迎", 820, 970, paint);
/* 任务10、绘制图像 */
// 方法一、绘制位图
@SuppressLint("ResourceType") Bitmap bitmap = BitmapFactory.decodeStream(getResources()
.openRawResource(R.drawable.cat));
canvas.drawBitmap(bitmap, 50, 1100, paint);
// 方法二、利用可绘制对象
Drawable drawable = getResources().getDrawable(R.drawable.cat);
drawable.setBounds(new Rect(870, 1200, 1160, 1400));
drawable.draw(canvas);
}
}
5.View动画案例
5.1 新建项目
5.2 将月亮图片拷贝至项目
5.3 新建项目
package net.nell.twinklingstars;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.drawable.Drawable;
import android.view.View;
public class CustomView extends View {
private Paint paint; // 画笔
private int screenWidth; // 屏幕宽度
private int screenHeight; // 屏幕高度
private int count; // 刷屏次数
/**
* 构造方法
*
* @param context
*/
public CustomView(Context context) {
super(context);
// 实例化画笔
paint = new Paint();
// 获取屏幕宽度
screenWidth = ((Activity) context).getWindowManager().getDefaultDisplay().getWidth();
// 获取屏幕高度
screenHeight = ((Activity) context).getWindowManager().getDefaultDisplay().getHeight();
}
/**
* 绘制方法
*
* @param canvas
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/* 将画布底色设置为黑色 —— 夜空 */
paint.setColor(Color.BLACK);
canvas.drawRect(0,0, screenWidth, screenHeight, paint);
// 确保count只能取0、1、2
count = ++count % 3;
// 根据刷屏次数来设置画笔颜色
switch (count) {
case 0:
paint.setColor(Color.GREEN); // 设置为绿色画笔
break;
case 1:
paint.setColor(Color.WHITE); // 设置为白色画笔
break;
case 2:
paint.setColor(Color.YELLOW); // 设置为黄色画笔
break;
}
// 绘制月亮位图
Drawable drawable = getResources().getDrawable(R.drawable.moon);
drawable.setBounds(220, 90, 380, 250);
drawable.draw(canvas);
// 绘制星星
paint.setTextSize(20);
for (int i = 0; i < 100; i++) {
canvas.drawText("★", (int)(Math.random() * screenWidth),
(int) (Math.random() * screenHeight), paint);
}
}
}
5.4 主界面类
package net.nell.twinklingstars;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private CustomView mCustomView; // 自定义视图
private Timer timer; // 定时器
private TimerTask task; // 定时器任务
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 实例化自定义视图
mCustomView = new CustomView(this);
// 将自定义视图设置为用户界面
setContentView(mCustomView);
// 创建定时器
timer = new Timer();
// 创建定时器任务
task = new TimerTask() {
@Override
public void run() {
// 刷新自定义视图
mCustomView.postInvalidate();
}
};
// 对定时器任务进行调度
timer.schedule(task, 0, 100);
}
@Override
protected void onDestroy() {
super.onDestroy();
// 取消定时器任务
timer.cancel();
}
}