第2期:网页动画制作(CSS+JS)
网页动画制作(CSS+JS)
第1期: 手把手教你制作网易邮箱注册页面
第2期: 网页动画制作(CSS+JS)
第3期:
鄙人不才,第一次写这篇博文时将动态网页与网页动态效果这两个概念混淆,感谢大佬指点。
文章目录
- 网页动画制作(CSS+JS)
- 前言
- 一、基础知识(CSS+JS)
-
- 1.如何插入JS
- 2.一点语法
- 3.一点符号
- 二、制作步骤
-
- 1.建立框架
- 2.丰富内容
- 3.修改样式(CSS)
- 4.添加动态效果(JS)
- 总结
前言
这一期我们要仿照制作的网站:新动态官网
两个要实现的目标动态效果:
1. 鼠标经过时,图片遮罩层样式的改变(包括按钮):

2. 鼠标经过时下方内容的切换:

以下是本篇文章正文内容
一、基础知识(CSS+JS)
注:仅供参考,可直接跳过。
1.如何插入JS
方法一:内嵌式
<head>
<script type="text/javascript">/*这里是固定写法*/
/*这里是JS代码*/
script>
head>
PS:JS作为一种脚本语言可以放在html页面中任何位置,但进行页面显示初始化的js必须放在head里面
方法二:外联式
<script src="script.js">
script>
2.一点语法
JS:
详细教程/基础知识
- 定义变量:var 变量名;
- 函数的定义与调用
<html>
<head>
<script type="text/javascript">
function fun() //定义函数,function不可省
{
alert("调用函数");
}
script>
head>
<body>
<form>
<input type="button" value="点击" onclick="fun()" />
form>
body>
html>
- 输出内容:document.write(字符串或变量)
<script type="text/javascript">
var char1 = "A";
var char2 = "BCD";
document.write(char1+char2+"
");//多项内容之间用+号连接
script>
消息对话框:
- 警告:alert(字符串或变量);
- 确认:confirm(对话框中要显示的文本);//返回值为布尔类型(true/false)
eg. confirm(“是否打开?”);

- 提问:prompt(str1, str2);
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
eg. prompt(“confirm web”,“http://www.imooc.com/”);

窗口的打开与关闭:
- 打开:window.open([URL], [窗口名称], [参数字符串]);
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
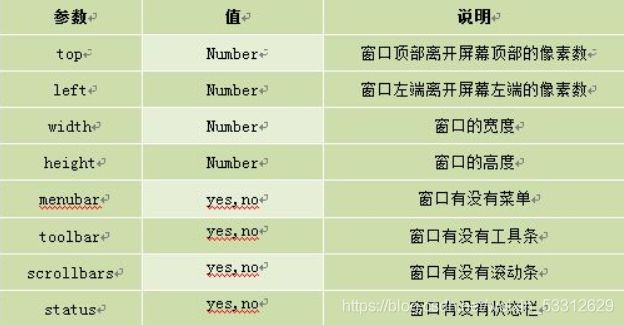
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

<script type="text/javascript">
window.open('https://blog.csdn.net/weixin_53312629?spm=1011.2124.3001.5343','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
script>
- 关闭:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('https://www.csdn.net'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
- 通过ID获取元素:document.getElementById(“id”) ;//带入ID即可
- innerHTML 属性:用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
eg.
<html>
<head>
<title> innerHTMLtitle>
head>
<body>
<p id="con">Hello World!p>
<script>
var mycon=document.getElementById("con") ;
document.write("p标签原始内容:"+mycon.innerHTML+"
") ;//输入元素内容
mycon. innerHTML ="New text!"; //修改P元素内容
document. write("p标签修改后内容:"+mycon.innerHTML) ;
script>
body>
html>
运行结果:
Hello World!
p标签原始内容:Hello World!
p标签修改后内容:New text!
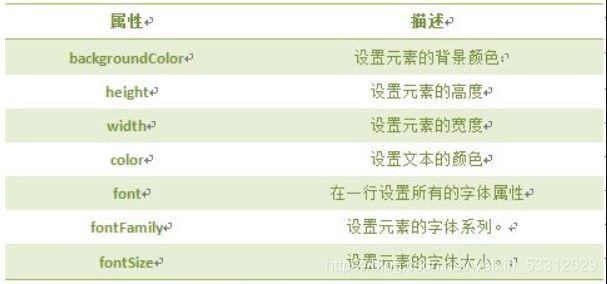
- 改变 HTML 样式 :Object.style.property=new style;
基本属性表(property):

- 显示和隐藏(display属性) :Object.style.display = value;
value取值:

- 控制类名(className 属性):object.className = classname;//className 属性设置或返回元素的class 属性。
CSS:
- z-index:-1——元素位于文字下方;
- z-index: 1——元素位于文字上方;
- rgb() 函数——使用红( R)、绿(G)、蓝(B)三个颜色的叠加来生成各式各样的颜色。
RGB 即红色、绿色、蓝色(英语:Red, Green, Blue)。
红色(R)0 到 255 间的整数,代表颜色中的红色成分。
绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。
蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。
-
clear属性——指定段落的左侧或右侧不允许浮动的元素;
-
transition 属性——设置元素当过渡效果;
-
四个简写属性为:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
-
语法
transition: property duration timing-function delay; -
注意: 始终指定transition-duration属性,否则持续时间为0,transition不会有任何效果。
| 值 | 描述 | 语法 |
|---|---|---|
| transition-property | 指定CSS属性的name,transition效果 | transition-property: none/all/ property; |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 | transition-duration: time; |
| transition-timing-function | 指定transition效果的转速曲线 | transition-timing-function: linear/ease/ease-in/ease-out/ease-in-out/cubic-bezier(n,n,n,n); |
| transition-delay | 定义transition效果开始的时候 | transition-delay: time; |
- box-sizing 属性——允许你以某种方式定义某些元素,以适应指定区域;
语法
box-sizing: content-box|border-box|inherit:
| 值 | 说明 |
|---|---|
| content-box | 这是 CSS2.1 指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外 |
| border-box | 指定宽度和高度(最小/最大属性)确定元素边框。也就是说,对元素指定宽度和高度包括了 padding 和 border 。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 指定 box-sizing 属性的值,应该从父元素继承 |
- onmousemove 属性——在鼠标指针移动到元素时触发;
- cursor属性——定义了鼠标指针放在一个元素边界范围内时所用的光标形状;
- overflow属性——指定如果内容溢出一个元素的框,会发生什么;
- cubic-bezier() 函数——定义了一个贝塞尔曲线(Cubic Bezier)
- cubic-bezier() 可用于 animation-timing-function 和 transition-timing-function 属性;
cubic-bezier(x1,y1,x2,y2)
| 值 | 描述 |
|---|---|
| x1,y1,x2,y2 | 必需。数字值,x1 和 x2 需要是 0 到 1 的数字。 |
3.一点符号
- 换行符——< br >
PS:部分素材源自慕课(imooc)课程:JavaScript入门篇以及菜鸟教程。
二、制作步骤
1.建立框架
观察原网站特点,划分好区域,建立基本的分区框架
代码如下:
<html>
<head>
<link href="index02.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
script>
head>
<body>
<div class="head1">
div>
<div class="box1">
div>
<div class="box2">
div>
<div class="box3">
div>
<div class="box4">
div>
<div class="box5">
div>
<div class="box6">
div>
body>
html>
2.丰富内容
向框架中加入基本的元素
代码如下:
<html>
<head>
<title>新动态官网title>
<link href="index02.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
script>
head>
<body>
<div class="head1">
<div class="logo" >
<img class="logoo" src="图片/logo_nav.png" style="margin-top: 5px;">
div>
<div class="text1">
<span id=text2>首页span> 产品介绍 公司服务 解决方案 公司新闻 关于我们 加入我们
div>
div>
<div class="box1" style="top: 0px;">
<img src="图片/20180905110437.jpg" style="width: 100%; left: 0px;">
div>
<div class="box2">
<div id="lunbo2">
<div id="play2">
<ul id="ul2" style="width: 2376.5px; left: 0px;">
<li style="width: 400px;"><img src="图片/timg2018.jpg" >
<div class="mask">
<div class="mask_content">
<div class="imgDiv">
<div style="background-image: url(图片/arrow.png);background-size: 50px ; background-repeat: no-repeat;">div>
div>
<div class="lineDiv">
<div>div>
div>
<div class="titleDiv">
<h2>FaaS超融合即服务h2>
div>
<div class="jieshaoDiv">
<p>用于企业级IT架构新机型的FaaS超融合闪存系统,是和Power系列完美搭配的加速引擎,能够充分发挥小型机的整体优势,促进数据整合和业务集成,是企业创新业务的当然之选。p>
div>
<div class="buttonDiv">
<button>查看详情button>
div>
div>
div>
li>
<li style="width: 400px;"><img src="图片/20180816093802.jpg" >
<div class="mask">
<div class="mask_content">
<div class="imgDiv">
<div style="background-image: url(图片/print.png);background-size: 50px ; background-repeat: no-repeat;">div>
div>
<div class="lineDiv">
<div>div>
div>
<div class="titleDiv">
<h2>NPFS超融合系统软件h2>
div>
<div class="jieshaoDiv">
<p>自主研发的跨节点集群管理软件,可通过基于万兆网或者IB网络将多个节点的存储进行共享和镜像,其中一个节点的完全故障不会导致集群数据丢失。p>
div>
<div class="buttonDiv">
<button>查看详情button>
div>
div>
div>
li>
<li style="width: 400px;"><img src="图片/20180815163331.jpg" >
<div class="mask">
<div class="mask_content">
<div class="imgDiv">
<div style="background-image: url(图片/cloud.png); background-size: 50px ;background-repeat: no-repeat;">div>
div>
<div class="lineDiv">
<div>div>
div>
<div class="titleDiv">
<h2>FUSION POWER超融合一体机h2>
div>
<div class="jieshaoDiv">
<p>全球首款基于POWER平台的超融合一体机服务器,用于满足高频高并发的数据读写性能需求,包括大数据实时分析、多数据库的整合、大并发的用户访问、延迟敏感的交易系统等多种应用场景。p>
div>
<div class="buttonDiv">
<button>查看详情button>
div>
div>
div>
li>
ul>
<div id="left">
<img src="图片/left.png">
div>
<div id="right">
<img src="图片/right.png">
div>
div>
div>
div>
<div class="box3">
<div id="head2">
<h3>为什么选择我们h3>
<ul>
<li class="text2" id="li1" >数据中心li>
<li class="text2" id="li2" >云计算li>
<li class="text2" id="li3" > 大数据li>
<li class="text2" id="li4" >人工智能li>
<div id='blue_Line'>div>
ul>
div>
<div class="SC2" id="s001">
<div class="left1">
<img src="图片/youshi1.png" >
div>
<div class="right1">
<span>基于业务驱动的超融合架构,为客户构建高性能、高扩展性、高可靠性和高安全性的数据中心,持续为客户创造价值。span>
<span>规划——我们的五年增长模型基于您的策略需求。<br>
设计——确保您的数据中心满足您独特的业务需求,并为业务发展提供平台。<br>
构建——在几乎各个阶段获取全方位的解决方案,无论多复杂的作业都能轻松应对。<br>
span>
div>
div>
<div class="SC2" id="s002">
<div class="left1">
<img src="图片/youshi4.png" >
div>
<div class="right1">
<span>具有基于 OpenStack 的云管理和开源自动化功能,不仅可以使客户加快面向云的 IT 基础架构转变过程,同时还能在过渡期间实现巨大的灵活性。span>
<span>
开放技术——基于开放技术,确保互操作性和灵活性。<br>
混合集成——利用集成的混合云,释放现有数据潜力。<br>
易于访问的数据和分析——利用功能强大的高级分析计算功能,获得深入洞察。
span>
div>
div>
<div class="SC2" id="s003">
<div class="left1">
<img src="图片/youshi3.png" >
div>
<div class="right1">
<span>在数据集市以及实时的分析展现层面使用超融合技术,弥补了Hadoop的不足,并在分布式文件系统架构上与Hadoop实现了完美的契合。span>
<span>
数据科学——从大量结构化和非结构化数据中发现业务真相。<br>
高级分析——从企业内外各种来源、所有类型的数据中发掘商机。<br>
Hadoop与Spark——通过整合 Hadoop和Spark分析平台,大大降低风险,保护您的投资。<br>
数据集成与治理——探索、丰富、集成并管理数据的生命周期。
span>
div>
div>
<div class="SC2" id="s004">
<div class="left1">
<img src="图片/145e-fyqefvx3183385.jpg" >
div>
<div class="right1">
<span>基于内存运算,搭载解决方案NA内存数据库软件,支持平滑扩展,实现ERP、数据仓库等关键业务应用加速。span>
<span>
人工智能从诞生以来,理论和技术日益成熟,应用领域也不断扩大,可以设想,未来人工智能带来的科技产品,将会是人类智慧的“容器”。
人工智能可以对人的意识、思维的信息过程的模拟。人工智能不是人的智能,但能像人那样思考、也可能超过人的智能。
span>
div>
div>
div>
<div class="box4">
<p>典型客户和合作伙伴p>
<ul>
<li><img src="图片/pic1.jpg" style="width: 35%; margin-top: 30px;margin-left: 40px;">li>
<li><img src="图片/pic2.png" style="width: 35%; margin-top: 28px;margin-left: 10px;">li>
<li><img src="图片/pic3.png" style="margin-top: 30px;width: 60%;margin-left: -40px;">li>
<li><img src="图片/pic4.jpg" style="margin-top: 50px;width: 60%;margin-left: -30px;">li>
<li><img src="图片/pic7.jpg" style="width: 100%;margin-top: 10px;margin-left: -30px;">li>
<li><img src="图片/pic6.png" style="margin-top: 40px;">li>
<li><img src="图片/pic5.jpg" style="margin-top: 32px;width: 35%;margin-left: 10px;">li>
<li><img src="图片/pic8.jpg" style="margin-top: 50px;margin-left: -28px;">li>
<li><img src="图片/pic9.png" style="margin-top: 25px;margin-left: -10px;">li>
<li><img src="图片/pic10.png" style="margin-top: 50px;width: 100%;margin-left: -30px;">li>
<div style="clear: both;height:100px;">div>
ul>
div>
<div class="box5">
<p class="title01">客户案例p>
<ul class="list01">
<li>
<div class="new-img"><img src="图片/zjyd.jpg">div>
<h2 class="new-title">运营商 —— 替代高端存储h2>
<p class="new-content">通过测试对比POWER570+IBM DS8300高端存储,采用ORACLE ORION进行文件系统压力测试。使用POWER超融合 技术后,IOPS性能提升了96倍 ,带宽提升19倍 , 延迟降低了47倍。p>
li>
<li>
<div class="new-img"><img src="图片/zjnx.jpg">div>
<h2 class="new-title">省农信 —— 批处理业务h2>
<p class="new-content">通过在客户原有IBM P740小型机上安装FaaS,实现超融合。在不改变应用系统情况下,将系统批处理时间缩短至56分钟。系统性能比使用传统存储提升了4倍以上,I/O使用率低于40%。如果进一步提升CPU能力,可以将全年经营分析报表系统批处理在1小时内完成。
p>
li>
<li>
<div class="new-img"><img src="图片/bank.jpg">div>
<h2 class="new-title">城商行 —— 高速备份h2>
<p class="new-content">用POWER超融合技术提升客户数据库备份能力。通过在客户小型机IBM POWER 740上安装FaaS,实现POWER超融后,进行数据库备份测试。备份用时仅6分钟,较原 SVC+V7000存储备份缩短了逾 20倍 。p>
li>
<li>
<div class="new-img"><img src="图片/wl.jpg">div>
<h2 class="new-title">某国际物流超融合一体机h2>
<p class="new-content">某国际物流生产中心使用2节点FusionPower超融合一体机,每节点采用Power740+处理器16C,FaaS配置6片PowerFlash。使用NPFS配置共享节点,建立HACMP双机热备,2节点间使用万兆以太网互联。
p>
li>
<div style="clear:both;">div>
ul>
div>
<div class="box6">
<div class="footer">
<p id="lastE">南京新动态信息科技有限公司 ©版权所有p>
div>
div>
body>
html>
3.修改样式(CSS)
外部建立一个css文件
代码如下:
* {
padding: 0;
margin: 0;
}
ul,li,img {
list-style: none;
}
img {
border: 0;
padding: 0;
margin: 0;
}
/*头部样式*/
.head1{
background: rgba(29, 30, 30, .7);
position:fixed;
width: 100%;
height:90px;
top:0;
margin: 0 auto;
display: block;
z-index: 1;
}
.logo{
display: inline;
width: 90%;
height: 100%;
position: relative;
left:180px;
top:20px;
}
.logoo{
height: 40px;
width: 180px;
}
.text1{
line-height: 50px;
font-size: 16px;
color: #fff;
z-index: 100;
display: inline;
position: relative;
left:500px;
top:8px;
}
#text2{
color: royalblue;
font-size: 20px;
font-weight: bold;
display: inline;
}
/*box6*/
/*尾部样式*/
.box6{
height: 80px;
width: 100%;
background: #1d1e1e;
}
.footer{
height: 80px;
}
#lastE{
line-height: 55px;
color: #a7a7a7;
font-size: 18px;
text-align: center;
}
/*box2*/
.box2 {
height: 400px;
/*max-width: 1200px;*/
width: 100%;
margin: 0 auto;
background: rgb(54, 58, 62);
margin-top: -4px;
}
#lunbo2 {
height: 100%;
max-width: 1200px;
margin: auto;
}
#left,#right {
width: 50px;
height: 400px;
background-color: #666;
opacity: 0.4;
position: absolute;
right: 0;
cursor: pointer;
display: none;
}
#play2:hover #left,
#play2:hover #right {
display: block;
}
#left {
left: 0;
}
#left img,
#right img {
width: 30px;
height: 50px;
margin-left: 10px;
margin-top: 180px;
}
#right img {
margin-left: 10px;
}
#play2 {
width: 100%;
height: 400px;
position: relative;
overflow: hidden;
}
#play2 #ul2 {
position: absolute;
width: 100%;
}
#play2 #ul2 li {
float: left;
width: 33.33%;
position: relative;
}
#ul2 li .mask {
cursor: pointer;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
transition: all .4s cubic-bezier(.4, 0, .2, 1);
}
#ul2 li .mask .mask_content {
position: absolute;
top: 100px;
bottom: 0;
left: 0;
right: 0;
transition: all .3s ease-out;
}
.imgDiv {
width: 100%;
height: 100px;
text-align: center;
}
.imgDiv div {
background-image: url("图片/arrow.png");
height: 60px;
width: 50px;
margin: auto
}
.lineDiv {
width: 100%;
height: 40px;
text-align: center;
transition: all .3s;
overflow: hidden;
}
.lineDiv div {
background-color: #fff;
width: 20px;
height: 2px;
margin: auto;
}
.titleDiv {
width: 100%;
text-align: center;
}
.titleDiv h2 {
color: #fff;
font-weight: lighter;
}
.jieshaoDiv {
margin-top: 40px;
color: #fff;
text-align: left;
}
.jieshaoDiv {
opacity: 0;
width: 80%;
margin-left: 10%;
transition: all .4s cubic-bezier(.4, 0, .2, 1);
}
.buttonDiv {
width: 100%;
text-align: center;
margin-top: 30px;
opacity: 0;
}
.buttonDiv button {
background-color: rgba(255, 255, 255, 0);
color: #fff;
outline: 0;
width: 100px;
height: 40px;
border: 1px solid #fff;
border-radius: 2px;
cursor: pointer;
}
.buttonDiv button:hover {
background-color: rgba(255, 255, 255, 1);
color: rgba(65, 105, 225, 1)
}
#ul2 li .mask:hover {
background-color: rgba(65, 105, 225, .6)
}
#ul2 li .mask:hover .lineDiv {
height: 0px;
}
#ul2 li .mask:hover .jieshaoDiv {
margin-top: 20px;
opacity: 1;
filter: alpha(opacity=100);
}
#ul2 li .mask:hover .buttonDiv {
opacity: 1;
filter: alpha(opacity=100);
}
#ul2 li .mask:hover .mask_content {
top: 50px;
}
#play2 #ul2 li img {
width: 100%;
height: 400px;
}
/*box3*/
#select {
width: 100%;
height: 500px;
background: rgb(244, 244, 244);
}
.SC2 {
width: 100%;
height: 430px;
position: relative;
left: 0;
top: 0;
background-color: #E6E6E6;
}
.SC2 img {
display: block;
float: left;
position: relative;
left: 150px;
margin: 20px;
width: 40%;
}
.SC2 span {
color: #333;
display: block;
width: 90%;
float: left;
margin-top: 50px;
line-height: 30px;
position: relative;
left:-100px;
}
#head2 {
width: 100%;
height: 100px;
background: #282c2f;
}
#blue_Line {
position: relative;
left:64px;
bottom: -96px;
width: 100px;
height: 4px;
background-color: #4278BE;
transition: 1s;
}
#head2 h3 {
color: #fff;
line-height: 100px;
margin-left: 10px;
display: inline-block;
font-size: 2rem;
font-weight: bold;
position: relative;
left:160px;
}
#head2 ul {
float: right;
position: relative;
width: 60%
}
#head2 ul #li1{
color: #4278BE;
}
#head2 ul li {
float: left;
color: white;
font-size: 16px;
line-height: 100px;
width: 25%;
cursor: pointer;
text-align: center;
}
/*#head2 ul li:hover {
color: #4278BE;
}*/
#s002,#s003,#s004{
display: none;
}
.SC2 .left1,
.SC2 .right1 {
width: 50%;
box-sizing: border-box;
float: left;
}
.SC2 .left1 img {
width: calc(100% - 20px);
width: 60%;
height: 60%;
padding: 10px;
}
/*box4*/
.box4 {
max-width: 1200px;
margin: auto;
background: #FFF;
margin-top: 30px;
}
.box4 p {
margin: 0;
padding: 0;
color: #4376bc!important;
line-height: 150px;
font-size: 2.5rem;
text-align: center;
}
.box4 ul {
width: 100%;
margin-left: 5px;
}
.box4 ul li {
float: left;
width: 20%;
height: 120px;
margin-top: 10px;
}
.box4 ul li img {
margin-top: 10%;
margin-left: 10%;
width: 50%;
}
/*box5*/
.box5{
background: rgb(244, 244, 244);
}
.box5 .list01 {
width: 100%;
max-width: 1200px;
margin: auto;
margin-left: 65px;
}
.box5 .list01 li {
float: left;
position: relative;
width: 40%;
height: 300px;
background: white;
margin: 20px 5%;
}
.box5 .list01 li .new-img {
border: 5px dashed white;
padding: 7px;
width: 187px;
position: absolute;
top: 40px;
left: -60px;
background: #fff;
}
.box5 .list01 li .new-img img {
width: 100%;
height: 100%;
}
.box5 .list01 li .new-title {
padding-top: 10px;
color: #1E90FF;
width: 50%;
margin-left: 160px;
font-size: 18px;
font-weight: bold;
}
.box5 .list01 li .new-content {
width: 60%;
margin: 30px 0 0 160px;
line-height: 25px;
color: #333333;
}
.title01 {
font-size: 2.5rem;
color: #1E90FF;
padding: 50px 0;
color: #4376bc!important;
text-align: center;
}
/*---*/
4.添加动态效果(JS)
在头部编写两个函数
代码如下:
<script type="text/javascript">
/*now --当前光标位置;*/
function moveLine(now)
{
now = 64 + (now-1) * 230;
document.getElementById("blue_Line").style.left = now + "px";
}
/*divID --当前DIV的ID号;divName --要改变的这一组DIV的命名前缀*/
function ChangeDiv(divId,divName)
{
for(i=1;i<=4;i++)
{
if(i!=divId)
document.getElementById(divName+i).style.display="none";
}
document.getElementById(divName+divId).style.display="block";
if(divId!=1){
document.getElementById("li1").style.color= "white";
document.getElementById("li"+ divId).style.color= "#4278BE";
}
else
document.getElementById("li1").style.color= "#4278BE";
}
script>
并在相应的位置调用
<li class="text2" id="li1" onMouseMove="JavaScript:ChangeDiv('1','s00'),moveLine('1')">数据中心li>
<li class="text2" id="li2" onMouseMove="JavaScript:ChangeDiv('2','s00'),moveLine('2')">云计算li>
<li class="text2" id="li3" onMouseMove="JavaScript:ChangeDiv('3','s00'),moveLine('3')">大数据li>
<li class="text2" id="li4" onMouseMove="JavaScript:ChangeDiv('4','s00'),moveLine('4')">人工智能li>
总结
这次在写博客方面比上次有了点经验,在学习JS的时候边学边记笔记,基础知识模块比上次要充实了一点;但是在实践制作方面部分浮动定位的布局以及flex弹性布局这样的布局方式仍然运用的不是很熟练,很多地方的元素还是暴力定位qwq,继续努力吧!
这次在制作过程中对JS和CSS有了的理解与体会,JS的“+”以及“.”的使用以及CSS中id的字母大小写(其实是做好样式之后元素没变化,找了半天才发现是大小写的问题“blue_Line”和“blue_line”:-))
