HTML标签属性
HTML总结
一、简介
HTML称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
二、特点
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3、平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
4、通用性:HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
三、页面解析
//文档的声明,代表文档的类型是一个html文件
<html lang="en"> //代表语言是英语
<head> //网页的头部开始
<meta charset="UTF-8"> //编译器
<title>titletitle> //网站的标题,有利于SEO
head> //网页的头部结束
<body> //网页的内容开始
body> //网页的内容结束
html>
四、包含的内容
HTML包含三样东西:标签、属性、值
(1)h标签: 全称headline,h1~h6 h1最大标题 h6最小标题
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>你好h1>
<h2>你好h2>
<h3>你好h3>
<h4>你好h4>
<h5>你好h5>
<h6>你好h6>
body>
html>
(2)p标签:全称paragraph 块级标签
里面的内容独立成行
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>你好h1>
<p>超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签p>
body>
html>
(3)br标签 不用来搬元素,只是用来换行
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>你好h1>
<p>超文本标记语言(外国语简称:HTML)<br>标记标签通常被称为HTML标签p>
body>
html>
(3)a标签:全称anchor 超链接
属性:
1、href 跳转本地网页、跳转外网
2、title 鼠标放上去上面显示的内容
3、target(_blank新的网页跳转、_self当前网页)
4、name(设置锚点)
(4)img标签
属性:
1、scr 图片的路径 相对路径
2、alt 图片加载失败时候的提示语
```html
Title
 //原图是aside_qrcode_bg.jpg
//原图是aside_qrcode_bg.jpg
(5)div标签:全称division
块级标签 独占一行
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div>哈哈div>
<div>呵呵div>
body>
html>
(6)span标签
行级标签,并排显示,从左往右依次排列,不会独立成行
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<span>明天会更好span>
<span>你真好span>
body>
html>
(7)无序列表 ul li
ul全称:unorder li全称:list
属性:type
值:
1、disc: 实心圆点
2、square:实现方块
3、circle: 空心圆点
(8)有序列表 ol li
ol全称:order
li全称:list
属性:type
值:(A a I i)
(9)自定义列表 dl dt dd
dl define list 的缩写
dd define description 的缩写
dt define title 的缩写
(10)表格
tr (r 代表row)(行) th(h代表head)(第一行标题)
td(d代表description)(单元格的列)table:
table tr th td
caption:用来解释表格作用的一个标题
thead:表格头
tbody:表格身体
tfoot:表格尾部
实用属性:
- colspan 列合并 在行上实现合并
- rowspan 行合并 在列上实现合并
- cellspacing 单元格之间的距离
- cellpadding 单元格的内容与单元格边框的距离
(11)form表单
input 表单元素
select 和 option 下拉菜单
textarea 文本域
form表单里面的元素:
action:表示当前表单中的内容提交给哪个页面处理
method:表示当前表单提交的方式,
常见的有 get 和 post 方式,默认是 get
get特点:提交的数据放到浏览器的地址栏中,
数据提交不安全,提交数据的量比较少
post特点:数据提交以表单的形式提交,
数据提交相对安全,提交数据量会更大
input 表单元素: type属性 name属性
type属性 value 用来提交所选择的内容
text 文本输入框
password密码输入框
checkbox复选框
radio单选框 name属性要一致 value提交里面的值,确定选择的值
file 文件域
submit提交 将表单里的信息提交给表单属性action所指向的文件
reset 将表单里的信息清空,重新填写
image 图片提交按钮
button按钮
hidden 隐藏域
select 和 option 下拉菜单
value 用来提交所选择的内容 一般用数字
selected属性 让某一个option处理默认选中的状态
textarea 文本域 rows代表列 cols代表行
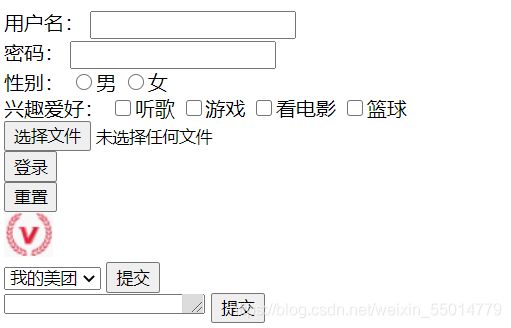
小练习
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="" method="get">
<span>用户名:span>
<input type="text" name="username"><br>
<span>密码:span>
<input type="password" name="pwd"><br>
<span>性别:span>
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="girl">女
<br>
<span>兴趣爱好:span>
<input type="checkbox" name="hobby" value="music">听歌
<input type="checkbox" name="hobby" value="game">游戏
<input type="checkbox" name="hobby" value="movie">看电影
<input type="checkbox" name="hobby" value="basketball">篮球
<br>
<input type="file"><br>
<input type="submit" value="登录">
<br>
<input type="reset" value="重置"><br>
<input type="image" src="images/7.png"><br>
form>
<form action="" method="get">
<select name="select" id="">
<option value="1">我的订单option>
<option value="2">我的收藏option>
<option value="3">抵用卷option>
<option value="4">账户设置option>
<option value="5" selected>我的美团option>
select>
<input type="submit" value="提交">
form>
<form action="">
<textarea name="content" id="1" cols="30" rows="10">textarea>
<input type="submit" value="提交">
form>
body>
html>
补充标签
- strong 加粗 强调
- em 倾斜 强调
- del 删除线 强调
- ins 下划线 强调
相对路径和绝对路径
1、相对路径
./表示 同一级目录 可写可不写
…/表示向上一级
<img src="images/icon.png" alt="">
2、绝对路径
绝对路径由完整的协议名称、主机名称、路径及文档全称组成
<img src="https://pic.dushu.com/202003/08/202003081223210940.jpg" alt="">