Vue生命周期钩子函数全解析
文章目录
- Vue生命周期介绍
- 生命周期图示
- 八个钩子函数详解
-
-
- 先创建实例,组件,渲染在页面
- 然后分别调用钩子函数,了解其特性及作用
-
- `beforeCreat`
- `creat`
- `beforeMount`
- `mounted`
- `beforeUpdate`和 `update`
- `beforeDestroy` 和 `destroyed`
-
- beforeDestroy
- destroyed
- brforeDestroy的应用
-
- 清除定时器的相关操作
-
Vue生命周期介绍
- Vue实例从创建到销毁的一系列过程叫做实例的声明周期。
vue在整个生命周期里面提供了一些函数,可以在内部实现一些业务逻辑,并且这些函数会在一些特定的场合下去执行。(在生命周期的某一个时刻进行触发) - 生命周期可分为四个阶段
- 创建实例
- 渲染dom(点击查看虚拟dom的渲染)
- 数据更新
- 实例销毁
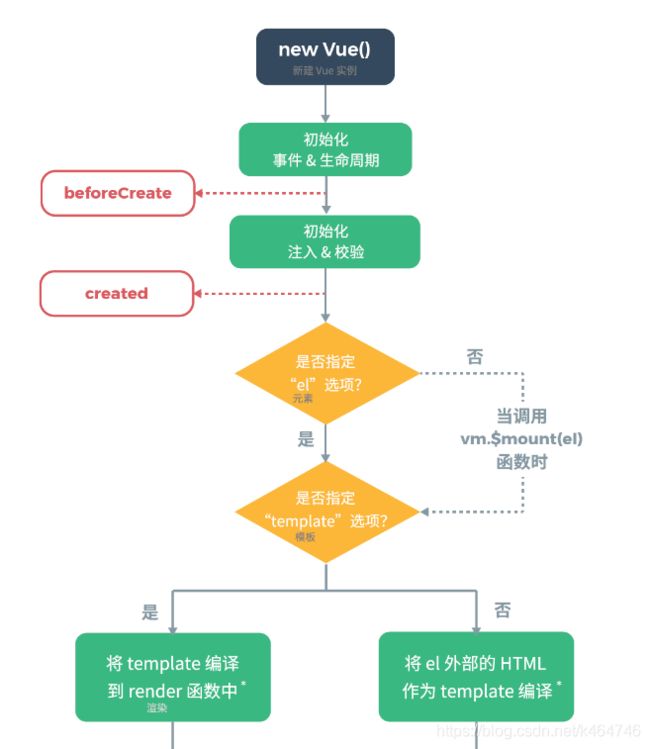
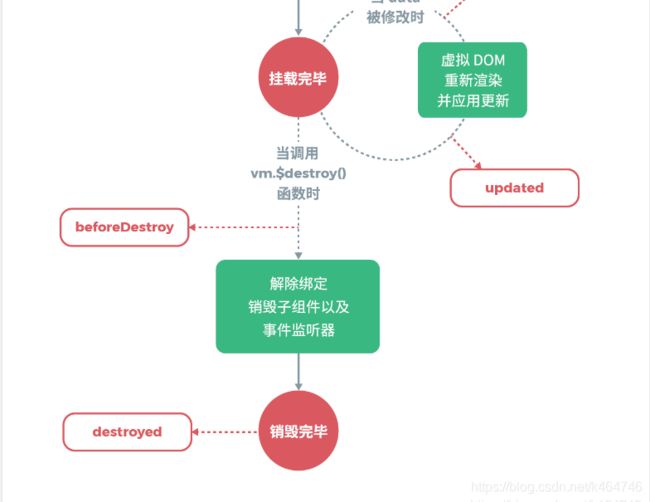
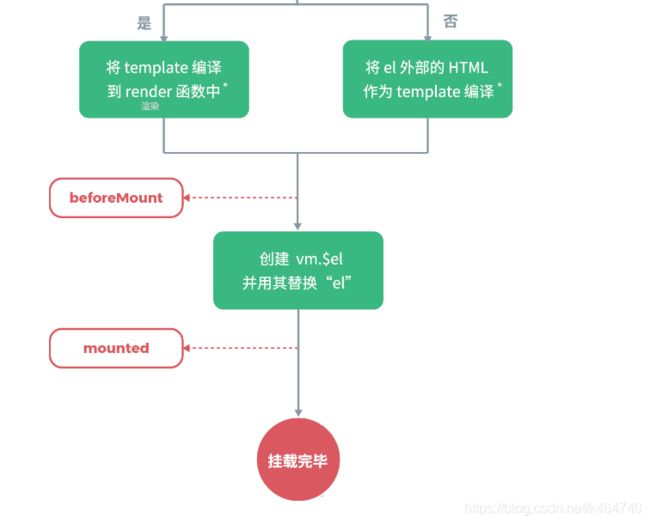
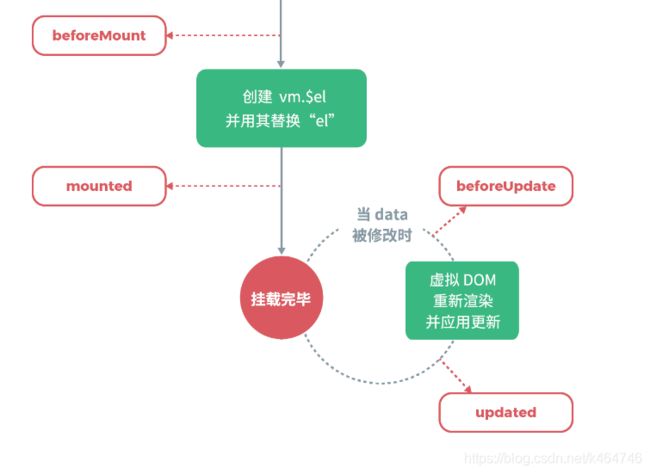
生命周期图示
点击查看官网完整图示
- 创建实例之前
beforeCreate
实例、组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载到,只是一个空壳,无法访问到数据和真实的dom,一般不做操作 - 创建实例之后
created
创造实例,挂载数据,绑定事件之后,执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里同步更改数据不会触发updated函数,一般可以在这里做初始数据的获取。 做异步ajax,绑定初始化事件
- 渲染dom之前
beforeMount
渲染dom之前,开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,这是在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始化数据的获取 - 渲染dom之后
mounted
接下来开始render,渲染出真实dom之后,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情…

- 更新数据之前
beforeUpdate
当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿 - 更新数据之后
updated
当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的dom

- 销毁实例之前
beforeDestroy
当经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等 - 销毁实例之后
destroyed
组件的数据绑定、监听…去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以
八个钩子函数详解
先创建实例,组件,渲染在页面
<div id="app">
<my-component>my-component>
div>
<template id="my-component">
<div>
<h1 id="title">hello---------{
{msg}}h1>
<p><input type="text" v-model="msg">p>
div>
template>
<script>
//初始化阶段
//1.一个组件或者实例的生命周期都是通过new开始的
//2.实例化之后,内部会做一些初始化事件与生命周期相关的配置
Vue.component("my-component",{
template:"#my-component",
data(){
return {
msg:"1"
}
}
})
new Vue({
}).$mount("#app");
// new Vue({
// el:"#app"
// })
script>
然后分别调用钩子函数,了解其特性及作用
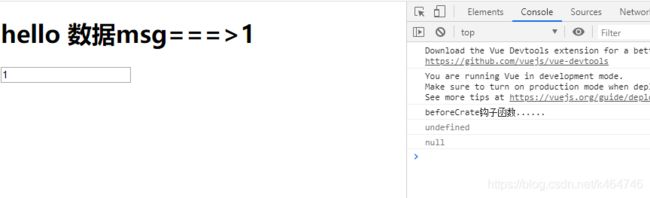
beforeCreat
- 函数初始化的时候立马执行
- 钩子函数获取不到数据 this.msg为undefined
- 真实dom节点也没有渲染出来
Vue.component("my-component", {
template: "#my-component",
data() {
return {
msg: "1"
}
},
//函数初始化的时候立马执行
//钩子函数获取不到数据 this.msg为undefined
//真实dom节点也没有渲染出来
beforeCreate() {
console.log("beforeCrate钩子函数......")
console.log(this.msg) //undefined
console.log(document.getElementById("title")) //null
}
})
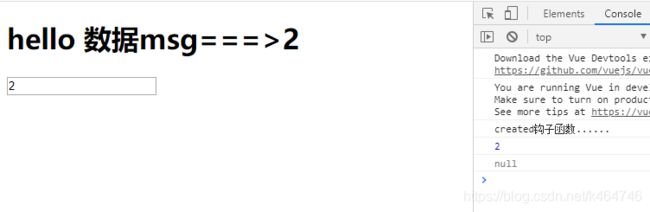
creat
- 函数内部的数据已经被挂载
- 可以得到数据 this.msg 为 1
- 在这个钩子函数里去进行数据更改,更新的钩子函数beforeUpdate,updated是不会执行的,只有当真实dom渲染出来之后,数据改变,才会被执行
- 通常会在此钩子函数里面进入ajax的异步操作,另外还可以做一些初始化事件的绑定
Vue.component("my-component", {
template: "#my-component",
data() {
return {
msg: "1"
}
},
//函数内部的数据已经被挂载
//可以得到数据 this.msg 为 1
//在这个钩子函数里去进行数据更改,更新的钩子函数beforeUpdate,update是不会执行的,只有当真实dom渲染出来之后,数据改变,才会被执行
//通常会在此钩子函数里面进入ajax的异步操作,另外还可以做一些初始化事件的绑定
created(){
console.log("created钩子函数......")
this.msg=2
console.log(this.msg) //2 更改之后的msg数据
console.log(document.getElementById("title")) //null
},
beforeUpdate(){
//不被执行
console.log("beforeUpdate钩子函数....")
},
updated(){
//不被执行
console.log("update钩子函数....")
},
})
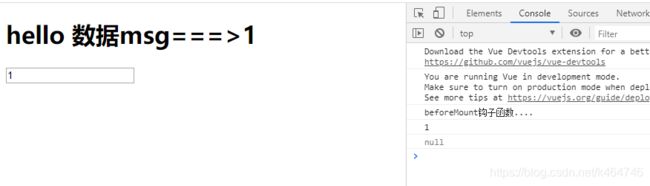
beforeMount
- 渲染dom之前就是组件或者实例去查找各自的模板,让后将其编译成虚拟dom,即将放入render函数中做初始化渲染的操作。
- beforeMount代表dom马上就要被渲染出来了,但是还没有真正的在页面中渲染出来
- 在这个钩子函数里去进行数据更改,更新的钩子函数beforeUpdate,updated是不会执行的,只有当真实dom渲染出来之后,数据改变,才会被执行
- 此钩子函数与created钩子函数基本一致,可以做ajax与初始化事件的绑定操作
Vue.component("my-component", {
template: "#my-component",
data() {
return {
msg: "1"
}
},
//渲染dom之前就是组件或者实例去查找各自的模板,让后将其编译成虚拟dom,即将放入render函数中做初始化渲染的操作。
//beforeMount代表dom马上就要被渲染出来了,但是还没有真正的在页面中渲染出来
//在这个钩子函数里去进行数据更改,更新的钩子函数beforeUpdate,update是不会执行的,只有当真实dom渲染出来之后,数据改变,才会被执行
//此钩子函数与created钩子函数基本一致,可以做ajax与初始化事件的绑定操作
beforeMount(){
console.log("beforeMount钩子函数....")
console.log(this.msg) //1
console.log(document.getElementById("title"))//null
},
beforeUpdate(){
//不被执行
console.log("beforeUpdate钩子函数....")
},
updated(){
//不被执行
console.log("update钩子函数....")
}
})
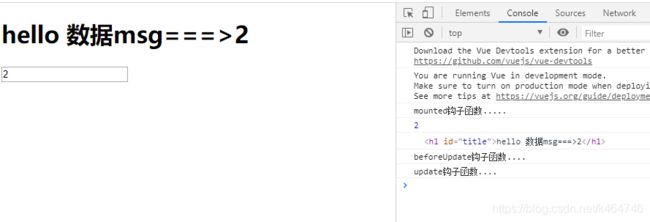
mounted
- mounted钩子函数是真实dom渲染之后
- 数据已经挂载完毕了,真实的dom也已经渲染出来了
- 可以进行数据的更改,并且beforeUpdate,updated执行,因为真实dom已经渲染出来了
- 这个钩子函数可以用来做一些实例化的相关操作
Vue.component("my-component", {
template: "#my-component",
data() {
return {
msg: "1"
}
},
//mounted钩子函数是真实dom渲染之后
//数据已经挂载完毕了,真实的dom也已经渲染出来了
//可以进行数据的更改,并且beforeUpdate,updated执行,因为真实dom已经渲染出来了
//这个钩子函数可以用来做一些实例化的相关操作
mounted(){
console.log("mounted钩子函数.....")
this.msg=2
console.log(this.msg) //2
console.log(document.getElementById("title"))
// hello 数据msg===>{
{msg}}
},
beforeUpdate(){
//执行
console.log("beforeUpdate钩子函数....")
},
updated(){
//执行
console.log("update钩子函数....")
}
})
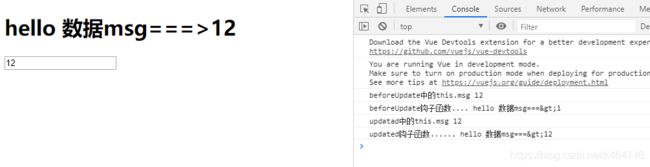
beforeUpdate和 update
- beforeUpdate
- 运行时钩子函数初始化阶段是不会主动执行的
- 只有内存中的虚拟dom渲染为真实dom,然后再数据发生变化的时候,beforeUpdate这个钩子函数才会执行
- beforeUpdate钩子函数里,在这里获取dom里面的数据,是更新之前的数据
- update
- 这个钩子函数里面dom获取的数据内容是更新后的内容
- 生成新的虚拟dom,与上一次的虚拟dom结构进行对比,比较出来差异(diff算法),再去进行真实dom的重新渲染
- updated钩子函数里,在这里获取dom里面的数据跟你在内存里面的data数据趋于一致,就是更新之后的数据
Vue.component("my-component", {
template: "#my-component",
data() {
return {
msg: "1"
}
},
//运行时钩子函数初始化阶段是不会主动执行的
//只有内存中的虚拟dom渲染为真实dom,然后再数据发生变化的时候,beforeUpdate这个钩子函数才会执行
//beforeUpdate钩子函数里,在这里获取dom里面的数据,是更新之前的数据
beforeUpdate(){
console.log("beforeUpdate中的this.msg",this.msg)
console.log("beforeUpdate钩子函数....",document.getElementById("title").innerHTML)
},
//这个钩子函数里面dom获取的数据内容是更新后的内容
//生成新的虚拟dom,与上一次的虚拟dom结构进行对比,比较出来差异(diff算法),再去进行真实dom的重新渲染
//updated钩子函数里,在这里获取dom里面的数据跟你在内存里面的data数据趋于一致,就是更新之后的数据
updated(){
console.log("updatad中的this.msg",this.msg)
console.log("updated钩子函数......",document.getElementById("title").innerHTML)
}
})
beforeDestroy 和 destroyed
beforeDestroy
- 当组件销毁的时候,就会触发, vm.$destory()
- beforeDestroy钩子函数表示销毁之前,我们可以进行一些善后操作
- 例如:清除一些事件绑定,清除定时器的相关操作
destroyed
- 组件一旦被销毁了,组件的dom结构还是存在的
- 只是组件的双向数据绑定,事件监听,watch相关的已经被移除掉了
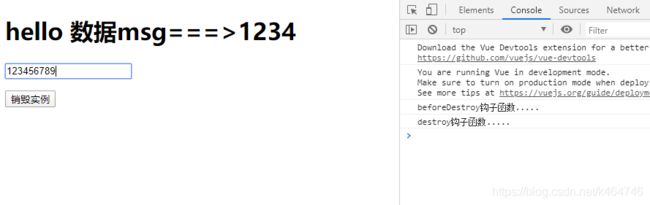
brforeDestroy的应用
- 要对这两个钩子函数进行了解,得先进行销毁操作,因此,我们可以添加一个按钮,当点击之后,销毁实例
<div id="app">
<my-component>my-component>
div>
<template id="my-component">
<div>
<h1 id="title">hello 数据msg===>{
{msg}}h1>
<p><input type="text" v-model="msg">p>
<button @click="destroy">销毁实例button>
div>
template>
<script src="./base/vue.js">script>
<script>
Vue.component("my-component", {
template: "#my-component",
data() {
return {
msg: "1"
}
},
methods:{
destroy(){
this.$destroy() //组件被销毁了
}
},
//当组件销毁的时候,就会触发, vm.$destory()
//beforeDestroy钩子函数表示销毁之前,我们可以进行一些善后操作
//例如:清除一些事件绑定,清除定时器的相关操作
beforeDestroy(){
console.log("beforeDestroy钩子函数.....")
},
// 组件一旦被销毁了,组件的dom结构还是存在的
//只是组件的双向数据绑定,事件监听,watch相关的已经被移除掉了
destroyed(){
console.log("destroy钩子函数.....")
}
})
new Vue({
}).$mount("#app")
// new Vue({
// el:"#app"
// })
script>
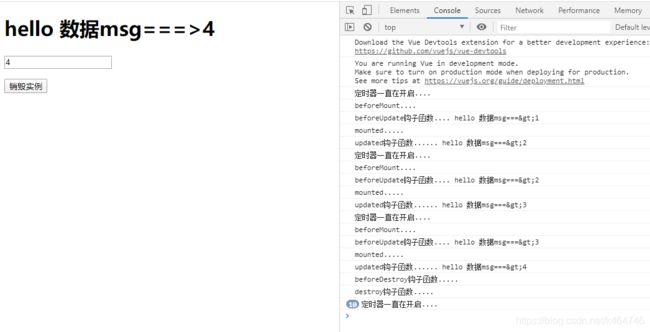
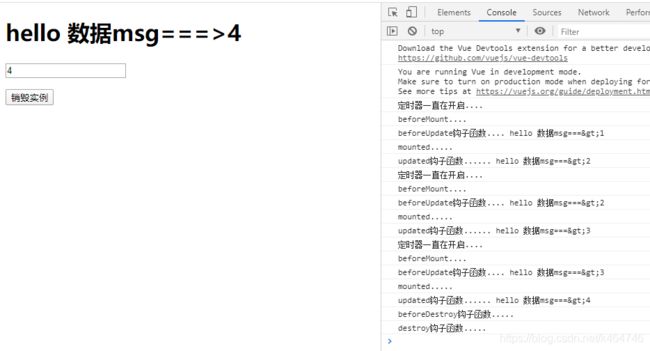
清除定时器的相关操作
<div id="app">
<my-component>my-component>
div>
<template id="my-component">
<div>
<h1 id="title">hello 数据msg===>{
{msg}}h1>
<p><input type="text" v-model="msg">p>
<button @click="destroy">销毁实例button>
div>
template>
<script src="./base/vue.js">script>
<script>
Vue.component("my-component", {
template: "#my-component",
data() {
return {
msg: "1"
}
},
methods:{
destroy(){
this.$destroy() //组件被销毁了
}
},
created(){
this.time = setInterval(()=>{
console.log("定时器一直在开启....")
this.msg++
},3000)
},
beforeUpdate(){
console.log("beforeMount....")
console.log("beforeUpdate钩子函数....",document.getElementById("title").innerHTML)
},
updated(){
console.log("mounted.....")
console.log("updated钩子函数......",document.getElementById("title").innerHTML)
},
// 10.当组件销毁的时候,就会触发, vm.$destory()
//这个钩子函数表示销毁之前,我们可以进行一些善后操作
//例如:清除一些事件绑定,清除定时器的相关操作
beforeDestroy(){
clearInterval(this.time) //清除定时器操作
console.log("beforeDestroy钩子函数.....")
},
//
destroyed(){
console.log("destroy钩子函数.....")
}
})
new Vue({
}).$mount("#app")
// new Vue({
// el:"#app"
// })
script>