JavaScript学习总结
1.javascript
1.
hello
2.
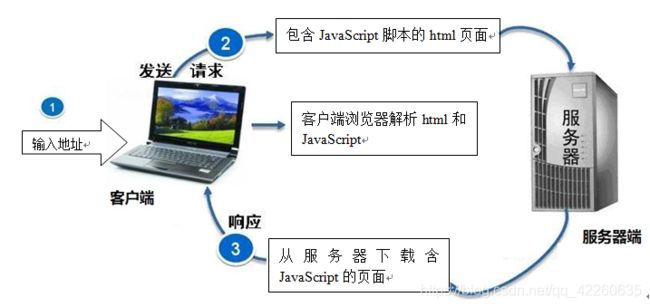
*附加.JavaScript的执行原理:当客户端向服务器端请求某个页面时,服务器端将整个页面中包含JavaScript的脚本代码作为响应内容,发送回客户端机器,客户端浏览器根据发回的网页文件从上往下逐行读取并解析其中的html或者脚本代码。
◦JavaScript脚本代码是从服务器端下载到客户端,然后在客户端执行,它不占用服务器端的CPU等资源。因此,通过在客户端执行脚本代码,分担了服务器的任务,从而间接地提升了Web服务器的性能。
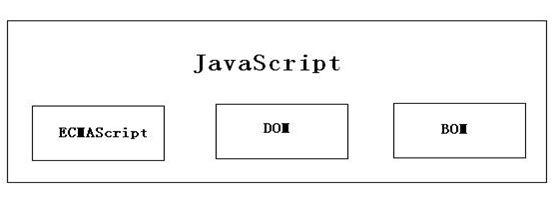
.JavaScript组成
◦ECMAScript:JavaScript语法核心。
◦DOM:文档对象模型(Document Object Model),提供访问和操作网页内容的方法和接口。
BOM:浏览器对象模型(Browser Object Model),提供与浏览器交互的方法和接口
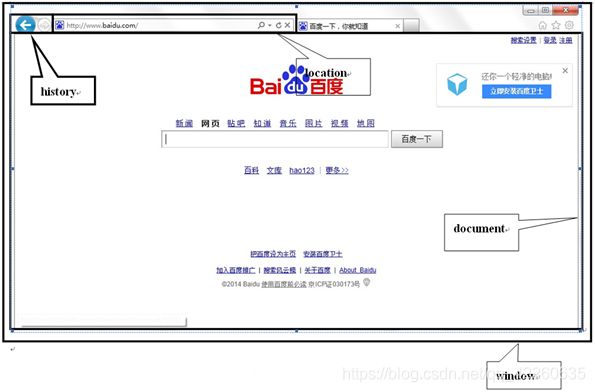
BOM是浏览器对象模型的简称
◦一个完整的BOM主要包括window、history、location和document等对象,其中window对象是整个BOM的顶层对象。各个对象所处位置及其关系如下图所示:
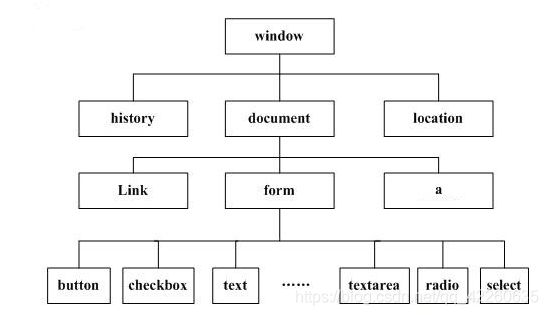
BOM中,整个对象的层次关系如下图:
DOM概述
与BOM关注浏览器的整体不同,DOM(Document Object Model)只关注浏览器所载入的文档。DOM把html文档看成由元素、属性和文本组成的一棵倒立的树。
可以把html文档中的每个成分看成一个节点,所以DOM的核心操作是查看节点、创建和增加节点以及删除和替换节点。节点的特点如下:
◦1. 整个文档是一个文档节点;
◦2. 每个HTML标签是一个元素节点;
◦3. 包含在HTML元素中的文本是文本节点;
◦4. 每个HTML属性是一个属性节点;
◦5. 注释属于注释节点;
◦6. html文档中的节点彼此间都存在关系,如一张家族谱。
2.数据类型,变量
1. typeof方法用来判断变量的类型
五种简单数据类型,也称为基本数据类型
number,string,boolean(true/false),null,undefind
alert(typeof(no1));
JavaScript中,整数、小数都是number。
对未初始化的变量及未声明的变量使用typeof运算符均会返回undefined。
还有一种复杂数据类型——object对象类型
var obj = new Date();
document.write(typeof (obj));//object
–null是空类型,表示一个变量已经有值,但值为空对象,使用typeof检测时会返回object。
var obj=null;
document.write(typeof obj);//object
2. 变量:在程序运行中其值可以变化的一个标识符
1:在JavaScript中变量统一的使用var来声明
2:变量的类型是有其赋的值来决定的
先声明变量再赋值
var是声明变量的关键字。给变量命名时,要遵守如下规则:
(1)第一个字符必须是一个字母、下划线(_)或一个美元符号$。
(2)后面的字符可以是字母、下划线、美元符号或数字。
(3)区分大小写。
(4)不能与关键字同名 ,如while、for和if等。
3.var通常是不建议省略的,不同的浏览器对齐解释会有不同效果
3.JavaScript运算符
1.//算术运算符(+,-,*,/,%,++,--)
2.//简化运算在JavaScript不允许是使用
//document.write("no1+=no2");=》//no1 = no1 + no2;
//document.write(parseInt(no1)+=parseInt(no2));
3. document.write(++no1);//8 //自增符号在前,则先自运算,在做其他操作
document.write(no1--);//8 //自增符号在后,则先做其他操作,再做自运算
4. //比较运算符(>,<,>=,<=,==,!=)
5.//逻辑运算符(||,&&,!)
// ^表示异或关系,相同则为假,不同则为真
4.选择结构
1.if单分支选择结构
alert(“你的女神是谁呀?”);
var name = prompt();
if(name == “刘亦菲”){
alert(‘哎,下辈子再说吧’)
}
2.if双分支结构
3.//if的多分支结构
alert(“你的女神是谁呀?”);
var name = prompt();
if(name == “刘亦菲”){
alert(‘神仙姐姐’);
}else if(name == “章泽天” || name == “刘亦菲”){
alert(‘奶茶妹妹’);
}else{
alert(‘注定天煞孤星’);
}
4.switch的语法结构如下:
5.if-else结构多用于区间值比对
switch-case结构多用于等值比对,其效率相对较高
5.循环结构
1.var i = 1;//循环的起始值
while(i<=10){//循环的条件
alert("我好帅!");
i++;//循环变量的迭代
}
2.//do-while循环最大的特点,是先执行一次循环体
//然后在判断循环条件是否成立,如果成立则继续循环,否则跳出
/*
var i=1; //起始变量
do{
alert("我好帅");
i++; //变量迭代
}while(i<=10); //循环条件
3.for(起始变量;循环条件;变量迭代){
//循环操作
//}
6.调用函数
1.alert("请输入矩形的长")
var height = prompt();
alert("请输入矩形的宽")
var width = prompt();
//调用getArea函数,直接编写函数的名字,传入函数需要的参数(实参);
getArea(height,width);
//编写getArea函数:完成一项具体工作的流程
//关键字function
//函数名getArea
//形参(height,width)参数前无需添加var
function getArea(height,width){
var result = height*width;
document.write("矩形的面积是"+result);
}
2.arguments调用函数时,将入参封装成的数组结构,length是这个数组的长度属性
function getTotal(){
var count = 0;//人数
var sum = 0;//金额
count = arguments.length;
for(var i = 0;i7.返回值!
1.
矩形的面积为:
8.作用域
1.//声明函数外的变量,叫做全局变量
var width = 20;
var height = 10;
function getArea(){
//声明在函数里,或者判断流程,循环流程中的变量,叫做局部变量
alert("请输入矩形的宽度");
var width = prompt();
alert("请输入矩形的高度");
var height = prompt();
document.write("矩形的面积是:");
document.write(width*height);
//在函数内部(局部环境),默认使用的是局部变量
}
getArea();
document.write("矩形的面积是:");
document.write(width*height);
//在全局环境中,不能使用局部变量
9.系统函数
1.var no1 = 20;
var no2 = " 7 7 ";
var no3 = "l3221 ";
var no4 = no1+no2;
//alert(isNaN(no1));//false
//alert(isNaN(no2));//false
//alert(isNaN(no3));//true
//alert(isNaN(no4));//false
//isNaN()判断当前变量是不是个数字
//trim()去掉字符串两边的空格
alert(no2.trim().length);
2.parseInt
parseInt(string)
字符串 结果
“150cats” 150
“cats” NaN
“6” 6
“-6” -6
“6.56” 6
3.parseFloat
parseFloat(string)
字符串 结果
“route66.5” NaN
“8.5dogs” 8.5
“6” 6
“6.56” 6.56
“.7” 0.7
4.isNaN
–isNaN() 函数用于判断参数是否是NaN(不是数字)。如果是 NaN, 那么 isNaN 函数返回 true ,否则返回 false。
参数 结果
‘134’ false
'2a34' true
'2.34' false
' ' (空格) false
'wh' true
parseInt(string)
10.onclick事件
事件与处理程序的绑定
1.
即事件名=function changeSize(){…}
2.function changeSize(){
var xi = document.getElementById("txt");
xi.style.color = "red";
xi.style.fontSize = "50px";
}*/
document.getElementById("txt").onclick = function(){
this.style.color = "red";
this.style.fontSize = "50px";
}
11.onload事件(页面加载事件)
1.
12.onfocus(聚焦事件),onblur(失焦事件)
1.
账号:
13.onchange当发生改变时触发
1.
onchage事件通常指输入框的值发生了变化或者改变下拉列表框的选项会触发onchange事件。
在下拉列表框中选中友情链接后,窗口打开指定的页面。