镇海seo优化指南
If you’re looking for a WordPress SEO plugin, then you will likely come across All in One SEO Pack because it is one of the most popular WordPress plugins ever created (over 27 million downloads). In this beginner’s guide, we will show you how to install, setup, and use All in One SEO plugin in WordPress.
如果您正在寻找WordPress SEO插件,那么您很可能会遇到All in One SEO Pack,因为它是有史以来最受欢迎的WordPress插件之一(下载量超过2700万)。 在此初学者指南中,我们将向您展示如何在WordPress中安装,设置和使用All in One SEO插件。
为什么需要WordPress的SEO插件? (Why You Need a SEO Plugin for WordPress?)
Search Engine Optimization (SEO) helps make your website rank higher in Google and other search engines.
搜索引擎优化(SEO)帮助您的网站在Google和其他搜索引擎中排名更高。
While WordPress provides a SEO friendly setup right out the box, there are still many things that you can do to improve your SEO such as adding meta tags, generating XML sitemap, avoiding duplicate content, etc.
尽管WordPress提供了开箱即用的SEO友好设置,但是您仍然可以做很多事情来改善SEO,例如添加元标记,生成XML网站地图,避免重复内容等。
All in One SEO Pack helps you do all these things with an easy to use interface that blends into your WordPress dashboard.
多合一SEO包通过易于使用的界面(可与WordPress仪表板融合)来帮助您完成所有这些事情。
Note: At WPBeginner, we use the Yoast SEO plugin, but both All in One SEO pack and Yoast SEO are great plugins to optimize your website for search engines.
注意:在WPBeginner,我们使用Yoast SEO插件 ,但是All in One SEO包和Yoast SEO都是出色的插件,可以优化搜索引擎的网站。
在WordPress中设置所有SEO包 (Setting up All in One SEO Pack in WordPress)
The basic All In One SEO plugin is available for free.
基本的All In One SEO插件是免费提供的。
There is an All in One SEO Pack Pro version that adds additional features such as video sitemaps, eCommerce SEO, 1 year of professional support, and several other features. It costs $79 per year, and they are offering WPBeginner readers a $20 discount if you use our All In One SEO Pack coupon.
有一个多功能的SEO Pack Pro版本 ,其中添加了其他功能,例如视频站点地图,电子商务SEO,1年的专业支持以及其他一些功能。 它的价格为每年79美元,如果您使用我们的All In One SEO Pack优惠券 ,他们将为WPBeginner读者提供20美元的折扣。
Having that said, let’s take a look at the setup process.
话虽如此,让我们看一下设置过程。
First thing you need to do is install and activate the All in One SEO Pack plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活All in One SEO Pack插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, the plugin will add an All in One SEO menu item in your WordPress admin menu.
激活后,该插件将在您的WordPress管理菜单中添加“多合一SEO”菜单项。
You need to click on All in One SEO » General Settings to configure the plugin settings.
您需要单击All in One SEO»常规设置来配置插件设置。
On the settings page, you will notice a bunch of settings. Each setting option has a question mark next to it and clicking on it will show you a help message about the option and what it does.
在设置页面上,您会注意到很多设置。 每个设置选项旁边都有一个问号,单击它会显示有关该选项及其功能的帮助消息。
The first option on the General Settings page is to set canonical URLs. Specifying a canonical URL for each post allows you to avoid duplicate content penalty from Google.
“常规设置”页面上的第一个选项是设置规范的URL。 为每个帖子指定一个规范的URL,可以避免Google重复进行内容惩罚。
In a typical WordPress installation, a single post is displayed on several locations such as your homepage, archives page, author page, category and tag pages. That’s why we recommend using article summary or excerpts instead of full posts in WordPress archive pages. Publishing full articles on all pages creates duplicate content.
在典型的WordPress安装中,单个帖子会显示在多个位置,例如您的主页,档案页面,作者页面,类别和标签页面。 这就是为什么我们建议使用文章摘要或摘录,而不是 WordPress存档页面中的完整帖子 。 在所有页面上发布完整文章会创建重复的内容。
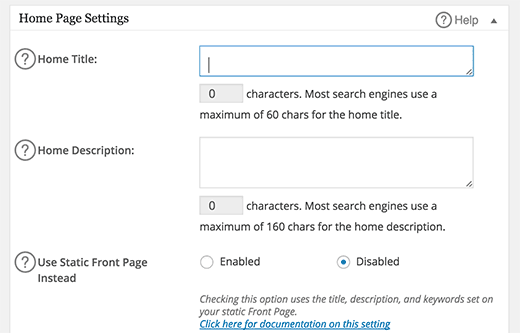
主页设置 (Homepage Settings)
Under homepage settings section, you can specify a title for your homepage. This title can be different from your WordPress website’s title. You want to make it catchy and use your most important keywords in the title.
在首页设置部分下,您可以为首页指定标题。 该标题可能与您的WordPress网站的标题不同。 您想使其醒目并在标题中使用最重要的关键字。
If you leave this field blank, then All in One SEO will use the default WordPress website title. Whether you use a different title or the same title as your blog, make sure that it contains your website’s main keywords. For example, our homepage title is WPBeginner – Beginner’s Guide for WordPress.
如果将此字段留空,则“多合一SEO”将使用默认的WordPress网站标题。 无论您使用与博客不同的标题还是相同的标题,请确保其包含您网站的主要关键字。 例如,我们的首页标题是WPBeginner – WordPress入门指南 。
In the homepage description field, you need to provide a brief description of your website. Keep it under 156 characters and try to use your website’s most important keywords in the description. However do not go overboard with keywords in the description. You want to make sure that it is readable and easy to understand.
在首页描述字段中,您需要提供网站的简短描述。 请勿超过156个字符,并尝试在说明中使用您网站的最重要关键字。 但是,请勿在说明中过度使用关键字。 您要确保其可读性和易于理解。
If you leave description field blank, then All in One SEO will not use them on your homepage. If you want to get maximum benefits, then you must fill these in.
如果您将说明字段留空,则“多合一搜索引擎优化”将不会在您的首页上使用它们。 如果您想获得最大的利益,那么您必须填写这些。
If you are using a static front page, then you can click enable next to ‘Use Static Front Page Instead’. You can now edit your front page and add title and description under All in One SEO meta box.
如果您使用的是静态首页 ,则可以单击“使用静态首页”旁边的启用。 现在,您可以编辑您的首页,并在All in One SEO元框中的所有标题下添加标题和描述。
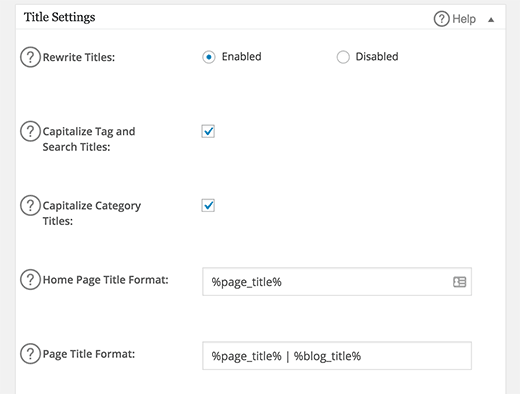
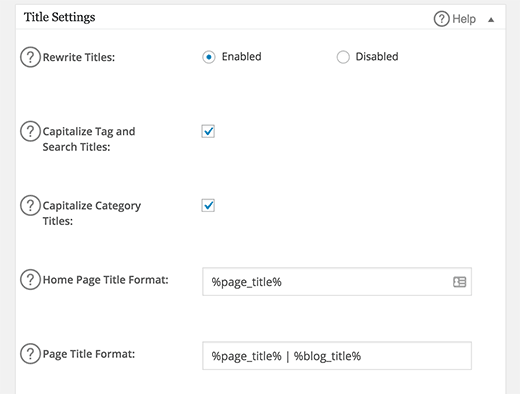
标题设定 (Title Settings)
Title settings allow you to set the default title templates for every page generated by WordPress. This could be a single post, main page, archives, tags, or category pages.
标题设置可让您为WordPress生成的每个页面设置默认标题模板。 这可以是单个帖子,主页,档案,标签或类别页面。

Each page generated by WordPress has a </code> set with in your WordPress theme files. The first option, rewrite titles, allows All in One SEO Pack to rewrite titles. It is enabled by default to override any theme settings. </p>
<p> WordPress生成的每个页面在您的WordPress主题文件中都有一个<code><title></code>设置。 第一个选项是重写标题,允许“一个SEO包中的所有内容”重写标题。 默认情况下启用它以覆盖任何主题设置。 </p>
<p>We recommend that you leave this setting as is because we believe that themes should not add SEO options.</p>
<p> 我们建议您保留此设置不变,因为我们认为主题不应添加SEO选项 。 </p>
<p>You can also modify how titles for your single, archive, and other pages appear by changing the predefined tags used for different page titles. </p>
<p> 您还可以通过更改用于不同页面标题的预定义标签来修改单个页面,存档页面和其他页面标题的显示方式。 </p>
<p>We would recommend leaving them as it is for optimal results. if you are creating a lot of landing pages, then the only thing you should change is your page title format. Get rid of | %blog_title% part from page title format, so your site title is not taking up your 60 character limit, and your entire page title shows up in search.</p>
<p> 我们建议将其保留为最佳结果。 如果要创建很多登录页面,则唯一应更改的是页面标题格式。 摆脱| %blog_title%部分来自页面标题格式,因此您的网站标题未占用60个字符的限制,并且整个页面标题都显示在搜索中。 </p>
<h4> 自定义帖子类型设置 <span style="font-weight: bold;">(</span>Custom Post Type Settings<span style="font-weight: bold;">)</span></h4>
<p>Under custom post type settings, you can enable All in One SEO plugin for any custom post types used on your site.</p>
<p> 在自定义帖子类型设置下,您可以为网站上使用的任何自定义帖子类型启用All in One SEO插件。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/103769f243cd4424a9bad04fcae1a85e.png" target="_blank"><img title="Custom post type settings" src="http://img.e-com-net.com/image/info8/103769f243cd4424a9bad04fcae1a85e.png" alt="镇海seo优化指南_一套SEO包用户指南_第6张图片" width="520" height="299" style="outline: none;;border:1px solid black;"></a>
</div>
<p>For example, if you are using WooCommerce then your products are a custom post types and they will be shown here. You can enable the SEO options for products. </p>
<p> 例如,如果您使用的是WooCommerce,则您的产品是自定义帖子类型,它们将显示在此处。 您可以启用产品的SEO选项。 </p>
<p>Not all post types will need Advanced SEO settings. For example, if you are using Envira Gallery plugin, then your galleries will appear here as a custom post type titled ‘Envira Galleries’. Since galleries are usually added into WordPress posts and pages, you don’t need to have advanced SEO option for them. </p>
<p> 并非所有帖子类型都需要高级SEO设置。 例如,如果您使用的是Envira Gallery插件,则您的画廊将在此处以标题为“ Envira Galleries”的自定义帖子类型显示。 由于通常将画廊添加到WordPress的帖子和页面中,因此您无需为它们提供高级SEO选项。 </p>
<p>However if you’re using Envira’s standalone gallery addon to create standalone galleries, then yes you should enable SEO for that custom post type.</p>
<p> 但是,如果您使用Envira的独立画廊插件来创建独立画廊,那么可以,您应该为该自定义帖子类型启用SEO。 </p>
<h4> 显示设置 <span style="font-weight: bold;">(</span>Display Settings<span style="font-weight: bold;">)</span></h4>
<p>Display settings will allow you to show post’s SEO title and description on posts screen. It is enabled by default and you can leave this setting as it is. </p>
<p> 显示设置将使您可以在帖子屏幕上显示帖子的SEO标题和说明。 默认情况下启用它,您可以保留此设置。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/3a200f8dc3ba42cbb4223e205eff26f3.png" target="_blank"><img title="Display settings" src="http://img.e-com-net.com/image/info8/3a200f8dc3ba42cbb4223e205eff26f3.png" alt="镇海seo优化指南_一套SEO包用户指南_第7张图片" width="520" height="296" style="outline: none;;border:1px solid black;"></a>
</div>
<h4> 网站管理员验证 <span style="font-weight: bold;">(</span>Webmaster Verification<span style="font-weight: bold;">)</span></h4>
<p>This is where you will add webmaster verification code provided by Google, Bing or Pinterest to verify ownership of your website. </p>
<p> 您将在此处添加Google,Bing或Pinterest提供的网站站长验证代码,以验证您网站的所有权。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/d1e29d0aded74933ae6e0c3de5f21d48.png" target="_blank"><img title="Webmaster verification" src="http://img.e-com-net.com/image/info8/d1e29d0aded74933ae6e0c3de5f21d48.png" alt="镇海seo优化指南_一套SEO包用户指南_第8张图片" width="520" height="298" style="outline: none;;border:1px solid black;"></a>
</div>
<p>We highly recommend that you sign up for Google Webmaster Tools and Bing Webmaster Tools because it will help your SEO. Connecting your site will help these search engines to notify you when there is something wrong with your website. </p>
<p> 我们强烈建议您注册Google网站管理员工具和Bing网站管理员工具,因为这将有助于您的SEO。 连接您的网站将帮助这些搜索引擎在您的网站出现问题时通知您。 </p>
<p>These webmaster tools will also provide you with useful insights about your site, and your search engine rankings. You can then use that information to plan your content strategy and improve your site’s SEO.</p>
<p> 这些网站管理员工具还将为您提供有关您的网站和搜索引擎排名的有用见解。 然后,您可以使用该信息来计划您的内容策略并改善网站的SEO。 </p>
<p>If you use Pinterest to bring traffic to your WordPress site, then verifying your site with Pinterest will allow you to use Pinterest Analytics. </p>
<p> 如果您使用Pinterest将流量引至WordPress网站,则通过Pinterest验证您的网站将使您可以使用Pinterest Analytics。 </p>
<h4> Google设置 <span style="font-weight: bold;">(</span>Google Settings<span style="font-weight: bold;">)</span></h4>
<p>Under the Google settings section, you can enter your Google Plus profile URL to add google verified authorship. Once you add the link there, you must go to your Google+ profile about page and add your site in the contributors section. Refer to the authorship tutorial that we linked above.</p>
<p> 在Google设置部分下,您可以输入Google Plus个人资料网址以添加Google验证的作者身份 。 在此处添加链接后,您必须转到Google+个人资料页面,然后在贡献者部分添加您的网站。 请参阅我们上面链接的作者指南。 </p>
<p>Even though Google has discontinued using author profiles in search results, some SEO folks believe that having it is harmless if not useful. </p>
<p> 即使Google停止在搜索结果中使用作者个人资料,但一些SEO人士仍然认为拥有它是无害的,即使没有用。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/9d0def01b87d4288ac4084d9c67c7868.png" target="_blank"><img title="Google Settings" src="http://img.e-com-net.com/image/info8/9d0def01b87d4288ac4084d9c67c7868.png" alt="镇海seo优化指南_一套SEO包用户指南_第9张图片" width="520" height="484" style="outline: none;;border:1px solid black;"></a>
</div>
<p>You can also add your Google Analytics ID for your website, and All in One SEO will automatically add your Google Analytics code to your site.</p>
<p> 您还可以为网站添加Google Analytics(分析) ID,“多合一搜索引擎优化”会自动将Google Analytics(分析)代码添加到您的网站。 </p>
<h4> 无索引设置 <span style="font-weight: bold;">(</span>Noindex Settings<span style="font-weight: bold;">)</span></h4>
<p>This section allows you to disable indexing of category and archive pages on your site by search engines. Some SEO experts believe that this is duplicate content, and it is better not to get these pages indexed. </p>
<p> 本部分允许您通过搜索引擎禁用对网站上的类别和存档页面编制索引。 一些SEO专家认为这是重复的内容,最好不要将这些页面编入索引。 </p>
<p>However, others argue that you should disable the ones that you don’t think are necessary and keep useful archives like category archives and tag archives. All in One SEO enables noindexing for category and archive pages by default, we would recommend that you un-check categories.</p>
<p> 但是,其他人则认为您应该禁用那些不必要的文件,并保留有用的文件,例如类别文件和标签文件。 默认情况下,多合一SEO启用对类别和存档页面的noindexing,我们建议您取消选中类别。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/b7f9983cadb04c3d807b2e09c05b4952.png" target="_blank"><img title="Noindex settings in All in One SEO plugin" src="http://img.e-com-net.com/image/info8/b7f9983cadb04c3d807b2e09c05b4952.png" alt="镇海seo优化指南_一套SEO包用户指南_第10张图片" width="520" height="450" style="outline: none;;border:1px solid black;"></a>
</div>
<p>If you run a single author blog, then we recommend that you enable noindex for author archives too. But if you run a multi-author site, then you should let search engines index author archives. </p>
<p> 如果您运行单个作者博客,则建议您也为作者档案启用noindex。 但是,如果您运行一个多作者站点,则应让搜索引擎索引作者档案。 </p>
<h4> 高级设置 <span style="font-weight: bold;">(</span>Advanced Settings<span style="font-weight: bold;">)</span></h4>
<p>Advanced settings section allows experienced webmasters to modify certain aspects of their website’s optimization. Like excluding pages, adding code to headers, auto-generate descriptions, and so on. </p>
<p> 高级设置部分允许经验丰富的网站管理员修改其网站优化的某些方面。 就像排除页面一样,将代码添加到标题,自动生成描述等。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/abba5e8b0cc24bd0ae2d01e498a0d9c7.png" target="_blank"><img title="Advanced settings" src="http://img.e-com-net.com/image/info8/abba5e8b0cc24bd0ae2d01e498a0d9c7.png" alt="镇海seo优化指南_一套SEO包用户指南_第11张图片" width="520" height="364" style="outline: none;;border:1px solid black;"></a>
</div>
<p>Unless you know what you are doing, we recommend you to leave this section as it is. </p>
<p> 除非您知道自己在做什么,否则建议您保留本节的内容。 </p>
<h4> 关键字设定 <span style="font-weight: bold;">(</span>Keyword Settings<span style="font-weight: bold;">)</span></h4>
<p>Many SEO experts believe that there is no benefit of using the meta keywords tag any more. On the other hand, some experts believe that they are still useful. </p>
<p> 许多SEO专家认为,不再使用meta关键字标签有任何好处。 另一方面,一些专家认为它们仍然有用。 </p>
<p>All in One SEO has keywords disabled by default. If you want to use keywords, then you can enable them here. We use meta keywords on our website because we believe that even if they are not useful, there is no harm in adding a few keywords with each post. </p>
<p> 默认情况下,所有合一SEO均禁用关键字。 如果要使用关键字,则可以在此处启用它们。 我们在网站上使用meta关键字是因为我们相信,即使它们没有用,在每个帖子中添加几个关键字也没有什么害处。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/4909b836830046289df4425a46886bd8.png" target="_blank"><img title="Keyword settings in All in One SEO Pack" src="http://img.e-com-net.com/image/info8/4909b836830046289df4425a46886bd8.png" alt="镇海seo优化指南_一套SEO包用户指南_第12张图片" width="520" height="385" style="outline: none;;border:1px solid black;"></a>
</div>
<h4> 多合一SEO中的功能管理器 <span style="font-weight: bold;">(</span>The Features Manager in All in One SEO<span style="font-weight: bold;">)</span></h4>
<p>All in One SEO Pack is a powerful plugin, and as you have seen it has tons of options. Some of its features are not available to users out of the box. You will need to activate them by visiting <strong>All in One SEO » Features Manager</strong> page. </p>
<p> SEO Pack中的所有功能都是一个功能强大的插件,正如您所看到的,它有很多选择。 开箱即用的用户无法使用其中的某些功能。 您需要通过访问<strong>All in One SEO»功能管理器</strong>页面来激活它们。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/5936f738d8b54acf854555d99ad54f96.png" target="_blank"><img title="Features manager in All in One SEO" src="http://img.e-com-net.com/image/info8/5936f738d8b54acf854555d99ad54f96.png" alt="镇海seo优化指南_一套SEO包用户指南_第13张图片" width="520" height="297" style="outline: none;;border:1px solid black;"></a>
</div>
<p>Creators of All in One SEO believe that some users may already be using other plugins for XML sitemaps and for Facebook Open Graph meta tags. If you are not already using other plugins for that, then you must activate these two addons to gain maximum SEO advantage. </p>
<p> 多功能搜索引擎优化(SEO)的创建者认为,某些用户可能已经在将其他插件用于XML网站地图和Facebook Open Graph元标记 。 如果尚未使用其他插件,则必须激活这两个插件才能获得最大的SEO优势。 </p>
<p>Enabling these features will add Social Meta and XML Sitemap items under your All in One SEO settings. </p>
<p> 启用这些功能将在您的All in One SEO设置下添加Social Meta和XML Sitemap项。 </p>
<h4> 一站式SEO中的XML Sitemap设置 <span style="font-weight: bold;">(</span>XML Sitemap Settings in All in One SEO<span style="font-weight: bold;">)</span></h4>
<p>All you need to do is visit <strong>All in One SEO » XML Sitemap</strong> page and check the box next to ‘Notify Google’ and ‘Notify Bing’ options. </p>
<p> 您需要做的就是访问<strong>All in One SEO»XML Sitemap</strong>页面,然后选中“ Notify Google”和“ Notify Bing”选项旁边的框。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/0b3d4a93e3ce4ebaa73d04d1b4bdd485.png" target="_blank"><img title="XML Sitemap settings" src="http://img.e-com-net.com/image/info8/0b3d4a93e3ce4ebaa73d04d1b4bdd485.png" alt="镇海seo优化指南_一套SEO包用户指南_第14张图片" width="520" height="282" style="outline: none;;border:1px solid black;"></a>
</div>
<p>Leave rest of the settings as they are and click on the update options button. </p>
<p> 其余设置保持不变,然后单击更新选项按钮。 </p>
<h4> 一站式SEO中的社交元设置 <span style="font-weight: bold;">(</span>Social Meta Settings in All in One SEO<span style="font-weight: bold;">)</span></h4>
<p>First you need to visit <strong>All in One SEO » Social Meta</strong> page and Scroll down to the homepage settings section. This is where you will set the title, description, and an image for your site’s home page. </p>
<p> 首先,您需要访问<strong>All in One SEO»社交元</strong>页面,然后向下滚动到首页设置部分。 您可以在此处设置站点主页的标题,描述和图像。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/381fb56a60fb437cbcbf71261958c0f5.png" target="_blank"><img title="socialmetapage" src="http://img.e-com-net.com/image/info8/381fb56a60fb437cbcbf71261958c0f5.png" alt="镇海seo优化指南_一套SEO包用户指南_第15张图片" width="520" height="322" style="outline: none;;border:1px solid black;"></a>
</div>
<p>However, since we have already set homepage title and description in the General settings, you can check the box that says ‘Use AIOSEO Title and Description’. </p>
<p> 但是,由于我们已经在“常规”设置中设置了首页标题和描述,因此您可以选中“使用AIOSEO标题和描述”复选框。 </p>
<p>Next you need to upload an image because this image will be used by social sites like Facebook and Twitter to accompany your link when it is shared on these platforms. </p>
<p> 接下来,您需要上传图片,因为当这些链接在这些平台上共享时,该图片将被Facebook和Twitter之类的社交网站用来陪伴您的链接。 </p>
<p>When you scroll down on this page, you will see the social profiles link section where you can add your social profile URLs one link per line. </p>
<p> 向下滚动此页面时,您会看到“社交个人资料”链接部分,您可以在其中添加您的社交个人资料网址,每行一个链接。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/483e4b05404a4fe9a5aa574f776f64a7.png" target="_blank"><img title="Adding your social profile links" src="http://img.e-com-net.com/image/info8/483e4b05404a4fe9a5aa574f776f64a7.png" alt="镇海seo优化指南_一套SEO包用户指南_第16张图片" width="520" height="360" style="outline: none;;border:1px solid black;"></a>
</div>
<p>The next section allows you to set up Facebook admin and app ID. Settings in this section will allow you to add Facebook author tag, and get Facebook Insights for your website. </p>
<p> 下一部分将允许您设置Facebook管理员和应用ID。 本部分中的设置将允许您添加Facebook作者标签 ,并为您的网站获取Facebook Insights 。 </p>
<h4> 在一站式SEO中优化帖子和页面 <span style="font-weight: bold;">(</span>Optimizing Posts and Pages with All in One SEO<span style="font-weight: bold;">)</span></h4>
<p>All in One SEO plugin adds a meta box in your WordPress post/page edit screen. However, many beginners are often confused about how to use that properly. </p>
<p> 多合一SEO插件在您的WordPress帖子/页面编辑屏幕中添加了一个meta框。 但是,许多初学者经常对如何正确使用它感到困惑。 </p>
<p>What kind of title should I use? Or how to write a description?</p>
<p> 我应该使用哪种标题? 或如何写描述? </p>
<p>So before you move on to setting up All in One SEO Pack, we would like you to check out our guide on how to properly use SEO functions to optimize your WordPress posts. Even though this guide shows Yoast SEO plugin in the screenshots, the basic concepts are the same, so it will be helpful for all.</p>
<p> 因此,在继续设置All in One SEO Pack之前,我们希望您查看有关如何正确使用SEO功能来优化WordPress帖子的指南 。 即使本指南在屏幕快照中显示了Yoast SEO插件,其基本概念也是相同的,因此对所有人都将有所帮助。 </p>
<p>To optimize single posts and pages, you can enter SEO title, description, and keywords for each post you write. </p>
<p> 要优化单个帖子和页面,可以为所写的每个帖子输入SEO标题,描述和关键字。 </p>
<p></p>
<div style="text-align: center;">
<a href="http://img.e-com-net.com/image/info8/37c14e44739e4dfba284a1f0764753cf.png" target="_blank"><img title="SEO meta box for single posts and pages" src="http://img.e-com-net.com/image/info8/37c14e44739e4dfba284a1f0764753cf.png" alt="镇海seo优化指南_一套SEO包用户指南_第17张图片" width="520" height="337" style="outline: none;;border:1px solid black;"></a>
</div>
<p>Settings on this meta box will override your global All in One SEO settings. If you leave them blank, then All in One SEO will use your global settings to fill in these fields for you. </p>
<p> 此meta框上的设置将覆盖您的全局All in One SEO设置。 如果将它们留为空白,则“多合一SEO”将使用您的全局设置为您填写这些字段。 </p>
<p>It will use your post title as title, posts excerpt as description, and tags as keywords. If you want to get maximum results, then we recommend that you fill these fields manually rather than leaving them blank.</p>
<p> 它将使用您的帖子标题作为标题,使用帖子摘录作为描述,并使用标签作为关键字。 如果您想获得最大的结果,那么我们建议您手动填写这些字段,而不要留空。 </p>
<p>Apart from these, you can also set nofollow and noindex options if you do not want to get a specific post or a page indexed on search engines. For beginners, its best to avoid using these options. </p>
<p> 除此之外,如果您不想在搜索引擎上获得特定的帖子或页面索引,还可以设置nofollow和noindex选项。 对于初学者,最好避免使用这些选项。 </p>
<p>Lastly, you can even disable All in One SEO for a particular post or page, but we’re not sure why you would want to do that.</p>
<p> 最后,您甚至可以针对特定帖子或页面禁用“多合一SEO”,但是我们不确定为什么要这么做。 </p>
<p>That’s all you have optimized your single post or page for maximum SEO benefit. </p>
<p> 仅此而已,您就可以优化单个帖子或页面,以实现最大的SEO收益。 </p>
<p>We hope this user’s guide for All in One SEO Pack helped you set it up on your site. You may also want to see our list of 9 best WordPress SEO plugins and tools that you should use.</p>
<p> 希望本《一站式SEO包用户指南》能帮助您在网站上进行设置。 您可能还想查看我们应使用的9种最佳WordPress SEO插件和工具的列表。 </p>
<p>If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.</p>
<p> 如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。 </p>
<blockquote>
<p>翻译自: https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/</p>
</blockquote>
<p>镇海seo优化指南</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1356960685313044480"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(搜索引擎,python,java,wordpress,github)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1895292273185320960.htm"
title="说说 Spring MVC 的执行流程?" target="_blank">说说 Spring MVC 的执行流程?</a>
<span class="text-muted">浮生带你学Java</span>
<a class="tag" taget="_blank" href="/search/Java%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">Java面试题</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>高频面试题:说说SpringMVC的执行流程?大家好,我是浮生,一个工作了十四年的java程序员!昨天,一个工作2年的粉丝在面试的时候,面试官要求他说SpringMVC的执行流程。他没回答上来,错过了这个offer。一、问题解析SpringMVC的执行流程,一个面试频率超级高的问题,但是缺难倒了无数的程序员。这个问题的考察范围主要是3~5年,甚至5年以上都会问到。和它同类型的问题还有Bean的加载</div>
</li>
<li><a href="/article/1895290257356681216.htm"
title="SpringCloud/Boot集成LogBack" target="_blank">SpringCloud/Boot集成LogBack</a>
<span class="text-muted">azoon.top</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a><a class="tag" taget="_blank" href="/search/logback/1.htm">logback</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a><a class="tag" taget="_blank" href="/search/slf4j/1.htm">slf4j</a>
<div>一.简要介绍什么是SLF4J?官网介绍:SimpleLoggingFacadeforJava(SLF4J)充当简单的各种日志记录框架的Facade或抽象(e.g.java.util.logging、logback、log4j)允许最终用户在部署时插入所需的日志记录框架。类似java中的接口,如果只集成SLF4J,日志只能输出在控制台,并没有输出到文件的能力,要实现真正的日志能力,需要引入其实现层:</div>
</li>
<li><a href="/article/1895288990995640320.htm"
title="Apache Lucene 详解及示例" target="_blank">Apache Lucene 详解及示例</a>
<span class="text-muted">微笑听雨。</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%BF%9B%E9%98%B6%E6%95%99%E7%A8%8B/1.htm">进阶教程</a><a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/lucene/1.htm">lucene</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%96%87%E6%A3%80%E7%B4%A2/1.htm">全文检索</a>
<div>ApacheLucene详解及示例1.简介ApacheLucene是一个开源的高性能全文搜索引擎库,广泛应用于构建各种搜索系统和信息检索应用。Lucene提供了丰富的API来进行索引和搜索,支持高效的文本处理和查询。本文将深入解析Lucene的核心概念和主要功能,并通过示例代码演示其使用方法。2.核心概念2.1倒排索引倒排索引(InvertedIndex)是Lucene的核心数据结构。它将文档中的</div>
</li>
<li><a href="/article/1895287347730247680.htm"
title="Python连接SQL SEVER数据库全流程" target="_blank">Python连接SQL SEVER数据库全流程</a>
<span class="text-muted">m0_74824865</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>背景介绍在数据分析领域,经常需要从数据库中获取数据进行分析和处理。而SQLServer是一种常用的关系型数据库管理系统,因此学习如何使用Python连接SQLServer数据库并获取数据是非常有用的。以下是Python使用pymssql连接SQLServer数据库的全流程:安装pymssql库本地账号设置脚本连接数据导入函数实现一、安装pymssqlpymssql是Python连接SQLServe</div>
</li>
<li><a href="/article/1895284197078134784.htm"
title="网络安全工具 AWVS 与 Nmap:原理、使用及代码示例" target="_blank">网络安全工具 AWVS 与 Nmap:原理、使用及代码示例</a>
<span class="text-muted">阿贾克斯的黎明</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>目录网络安全工具AWVS与Nmap:原理、使用及代码示例AWVS:Web漏洞扫描的利器1.工具概述2.工作原理3.使用方法4.代码示例(Python调用AWVSAPI进行扫描)Nmap:网络探测与端口扫描的神器1.工具概述2.工作原理3.使用方法4.代码示例(Python调用Nmap进行扫描)总结在网络安全领域,AWVS(AcunetixWebVulnerabilityScanner)和Nmap是</div>
</li>
<li><a href="/article/1895284197728251904.htm"
title="深入剖析 Weblogic、ThinkPHP、Jboss、Struct2 历史漏洞" target="_blank">深入剖析 Weblogic、ThinkPHP、Jboss、Struct2 历史漏洞</a>
<span class="text-muted">阿贾克斯的黎明</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a>
<div>目录深入剖析Weblogic、ThinkPHP、Jboss、Struct2历史漏洞一、Weblogic漏洞(一)漏洞原理(二)漏洞利用代码(Python示例)(三)防范措施二、ThinkPHP漏洞(一)漏洞原理(二)漏洞利用代码(示例,假设存在漏洞的代码片段)(三)防范措施三、Jboss漏洞(一)漏洞原理(二)漏洞利用代码(Java示例,用于构造恶意序列化数据)(三)防范措施四、Struct2漏洞</div>
</li>
<li><a href="/article/1895284198374174720.htm"
title="深入剖析 Java 反序列化:FASTjson 漏洞与 Shiro 漏洞" target="_blank">深入剖析 Java 反序列化:FASTjson 漏洞与 Shiro 漏洞</a>
<span class="text-muted">阿贾克斯的黎明</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录深入剖析Java反序列化:FASTjson漏洞与Shiro漏洞引言Java反序列化原理示例代码FASTjson漏洞分析漏洞成因示例代码防护措施Shiro漏洞分析漏洞成因示例代码(模拟攻击场景)防护措施总结引言在Java应用开发中,反序列化是一项重要的技术,但同时也隐藏着巨大的安全风险。FASTjson和Shiro作为Java开发中常用的工具和框架,其反序列化漏洞曾引发了广泛关注。本文将深入探讨</div>
</li>
<li><a href="/article/1895282807299698688.htm"
title="前端开发中的常见问题与疑惑:解析与应对策略" target="_blank">前端开发中的常见问题与疑惑:解析与应对策略</a>
<span class="text-muted">lina_mua</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/es6/1.htm">es6</a>
<div>1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂</div>
</li>
<li><a href="/article/1895281546349309952.htm"
title="【Python专栏】Python的发展历程" target="_blank">【Python专栏】Python的发展历程</a>
<span class="text-muted">雾岛心情</span>
<a class="tag" taget="_blank" href="/search/Python%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">Python入门到精通</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Python的创始人为吉多·范罗苏姆(GuidovanRossum),人称龟叔1989年,为了打发圣诞节假期,Guido开始写Python语言的编译器。Python这个名字,来自Guido所挚爱的电视剧MontyPython’sFlyingCircus。他希望这个新的叫做Python的语言,能符合他的理想:创造一种C和shell之间,功能全面,易学易用,可拓展的语言。Python的具体发展历史和版</div>
</li>
<li><a href="/article/1895281419433865216.htm"
title="Stable diffusion 3.5本地运行环境配置记录" target="_blank">Stable diffusion 3.5本地运行环境配置记录</a>
<span class="text-muted">寸先生的牛马庄园</span>
<a class="tag" taget="_blank" href="/search/%E6%89%A9%E6%95%A3%E6%A8%A1%E5%9E%8B/1.htm">扩散模型</a><a class="tag" taget="_blank" href="/search/stable/1.htm">stable</a><a class="tag" taget="_blank" href="/search/diffusion/1.htm">diffusion</a>
<div>1.环境配置创建虚环境condacreate-nsd3.5python=3.10Pytorch(>2.0)condainstallpytorch==2.2.2torchvision==0.17.2torchaudio==2.2.2pytorch-cuda=12.1-cpytorch-cnvidiaJupyter能使用Anaconda虚环境condainstallipykernelpython-mi</div>
</li>
<li><a href="/article/1895281293109817344.htm"
title="阿里巴巴DIN模型原理与Python实现" target="_blank">阿里巴巴DIN模型原理与Python实现</a>
<span class="text-muted">eso1983</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%8E%A8%E8%8D%90%E7%AE%97%E6%B3%95/1.htm">推荐算法</a>
<div>阿里巴巴的DeepInterestNetwork(DIN)是一种用于点击率预测(CTR)的深度学习模型,特别针对电商场景中用户兴趣多样化和动态变化的特性设计。其核心思想是通过注意力机制动态捕捉用户历史行为中与当前候选商品相关的兴趣。1.DIN模型原理1.核心问题传统推荐模型(如Embedding+MLP)将用户历史行为视为固定长度的向量,忽略了用户兴趣的多样性。例如,用户历史行为中可能包含多个互不</div>
</li>
<li><a href="/article/1895278518976180224.htm"
title="Java微服务的注册中心Nacos" target="_blank">Java微服务的注册中心Nacos</a>
<span class="text-muted">铁锤学代码</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录Nacos的主要作用Nacos实现动态配置更新的技术Nacos实现CAPNacos实现CAP原理Nacos使用Distro和Raft分别干什么用?ZAB与Raft的区别Nacos的主要作用配置中心:可以将微服务中的一些配置信息放到Nacos进行统一管理,也可以通过Nacos实现动态配置管理。也可以将不同环境的配置放在不同的Namespace下的group下,实现动态选择配置发布部署。服务注</div>
</li>
<li><a href="/article/1895275493071056896.htm"
title="ArrayList 源码分析" target="_blank">ArrayList 源码分析</a>
<span class="text-muted">2401_85327573</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承于AbstractList,实现了List,RandomAccess,Cloneable,java.io.Serializabl</div>
</li>
<li><a href="/article/1895274357752655872.htm"
title="javaweb文件上传:@MultipartConfig注解与Apache Commons FileUpload对比" target="_blank">javaweb文件上传:@MultipartConfig注解与Apache Commons FileUpload对比</a>
<span class="text-muted">yuren_xia</span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF%E6%8A%80%E6%9C%AF/1.htm">后端技术</a><a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>在JavaWeb应用中处理文件上传时,可以选择使用@MultipartConfig注解或第三方库如ApacheCommonsFileUpload(通常简称为fileupload)。以下是两者的比较和建议:使用@MultipartConfig注解简介:@MultipartConfig是JavaServlet规范中用于处理multipart/form-data请求(通常是文件上传)的注解。它简化了在S</div>
</li>
<li><a href="/article/1895274358599905280.htm"
title="pytorch基础-比较矩阵是否相等" target="_blank">pytorch基础-比较矩阵是否相等</a>
<span class="text-muted">yuweififi</span>
<a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>1、使用NumPy库NumPy是Python中用于科学计算的常用库,它提供了array_equal和allclose函数来判断矩阵是否相等。array_equal用于精确比较,allclose用于考虑一定误差范围的近似比较,适合浮点数矩阵。importnumpyasnp#创建示例矩阵matrix_a=np.array([[1,2,3],[4,5,6]])matrix_b=np.array([[1,</div>
</li>
<li><a href="/article/1895273724924456960.htm"
title="一学就会:A*算法详细介绍(Python)" target="_blank">一学就会:A*算法详细介绍(Python)</a>
<span class="text-muted">不去幼儿园</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%EF%BC%88AI%EF%BC%89/1.htm">人工智能(AI)</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E5%90%AF%E5%8F%91%E5%BC%8F%E7%AE%97%E6%B3%95/1.htm">启发式算法</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>本篇文章是博主人工智能学习以及算法研究时,用于个人学习、研究或者欣赏使用,并基于博主对相关等领域的一些理解而记录的学习摘录和笔记,若有不当和侵权之处,指出后将会立即改正,还望谅解。文章分类在启发式算法专栏:【人工智能】-【启发式算法】(6)---《一学就会:A*算法详细介绍(Python)》一学就会:A*算法详细介绍(Python)目录A*算法介绍A*算法的核心概念A*算法的特点A*算法示例:迷宫</div>
</li>
<li><a href="/article/1895273220077056000.htm"
title="Composer如何通过GitHub Personal Access Token安装私有包:完整教程" target="_blank">Composer如何通过GitHub Personal Access Token安装私有包:完整教程</a>
<span class="text-muted">lihuang319</span>
<a class="tag" taget="_blank" href="/search/composer/1.htm">composer</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>使用Composer安全管理您的PHP私有依赖包一、前言在PHP开发中,我们经常需要将内部工具包托管为私有仓库。传统的账号密码验证方式存在安全隐患,而GitHubPersonalAccessToken(PAT)提供了一种更安全的鉴权方案。本文将通过4个核心步骤+3个避坑指南,手把手教您在Composer中优雅地使用PAT安装私有包。二、为什么要用PAT?安全性:细粒度权限控制(可设置过期时间/单仓</div>
</li>
<li><a href="/article/1895272086696423424.htm"
title="Golang的Aes加解密工具类" target="_blank">Golang的Aes加解密工具类</a>
<span class="text-muted">张声录1</span>
<a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>packagemainimport("bytes""crypto/aes""crypto/sha1""encoding/binary""encoding/hex""fmt")//SHA1PRNG模拟Java的SHA1PRNG算法typeSHA1PRNGstruct{state[sha1.Size]bytecounteruint32indexint}//NewSHA1PRNG使用种子初始化SHA1P</div>
</li>
<li><a href="/article/1895271959265079296.htm"
title="电竞赛事数据分析:LNG vs BLG的胜利背后" target="_blank">电竞赛事数据分析:LNG vs BLG的胜利背后</a>
<span class="text-muted">烧瓶里的西瓜皮</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E9%A9%BE%E9%A9%B6/1.htm">自动驾驶</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">数据可视化</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a>
<div>电竞赛事数据分析:LNGvsBLG的胜利背后摘要在S14瑞士轮次日,LNG以1:0战胜BLG,取得了开赛二连胜。本文将通过Python进行数据处理与分析,结合机器学习算法预测比赛结果,并使用数据可视化工具展示关键指标。通过对这场比赛的数据深入挖掘,揭示LNG获胜的关键因素。引言电子竞技(Esports)已经成为全球范围内的一项重要娱乐活动,而《英雄联盟》(LeagueofLegends,LoL)作</div>
</li>
<li><a href="/article/1895271453989859328.htm"
title="如何使用Python编程实现捕获笔记本电脑麦克风的音频并通过蓝牙耳机实时传输" target="_blank">如何使用Python编程实现捕获笔记本电脑麦克风的音频并通过蓝牙耳机实时传输</a>
<span class="text-muted">winfredzhang</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E5%AE%9E%E6%97%B6%E4%BC%A0%E8%BE%93/1.htm">实时传输</a><a class="tag" taget="_blank" href="/search/%E8%93%9D%E7%89%99%E8%80%B3%E6%9C%BA/1.htm">蓝牙耳机</a>
<div>在现代的工作和生活环境中,音频传输的需求日益增加。无论是远程会议、在线教育,还是家庭娱乐,音频的实时传输都扮演着至关重要的角色。今天,我将向大家介绍一个简单而实用的应用程序,它能够捕获笔记本电脑麦克风的音频,并通过蓝牙耳机实时传输。这款应用程序特别适用于需要在会议室等场景中远程听取声音的情况。接下来,我将详细讲解这个应用程序的实现过程,并提供完整的代码和使用指南。引言想象一下这样的场景:你需要离开</div>
</li>
<li><a href="/article/1895265524632317952.htm"
title="网络安全加密python代码" target="_blank">网络安全加密python代码</a>
<span class="text-muted">黑客Ash</span>
<a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>点击文末小卡片,免费获取网络安全全套资料,资料在手,涨薪更快网络信息安全中遇到的各种攻击是防不胜防的,采取适当的防护措施就能有效地保护网络信息的安全,包括防火墙、入侵检测系统、漏洞扫描技术以及加密技术等多种防护措施。而信息安全的本质就是要保护信息本身和信息系统在存储、传输中的完整性和保密性,保障不被攻击和篡改,上述的主动攻击、被动攻击和病毒袭击都会造成信息的破坏和泄密,我们以信息安全中的基础理论出</div>
</li>
<li><a href="/article/1895261995876282368.htm"
title="android:onClick 无法成功映射到对应Activity问题的解决过程记录" target="_blank">android:onClick 无法成功映射到对应Activity问题的解决过程记录</a>
<span class="text-muted">陈金鑫</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>在学习android静态绑定按钮点击事件时出现报错:08-1300:30:32.510:E/AndroidRuntime(2039):java.lang.IllegalStateException:Couldnotexecutemethodoftheactivity08-1300:30:32.510:E/AndroidRuntime(2039): atandroid.view.View$1.o</div>
</li>
<li><a href="/article/1895261994974507008.htm"
title="网站内容更新后百度排名下降怎么办?有效策略有哪些?" target="_blank">网站内容更新后百度排名下降怎么办?有效策略有哪些?</a>
<span class="text-muted">qiufeng_xinqing</span>
<a class="tag" taget="_blank" href="/search/SEO/1.htm">SEO</a>
<div>转自网站内容更新后百度排名下降怎么办?有效策略有哪些?网站内容更新是促进网站优化的关键环节,但是频繁修改网站内容会对网站的搜索引擎排名造成很大的影响。为了保持网站排名,我们需要采取一些措施来最小化对百度排名的影响。网站内容更新后百度排名下降怎么办?有效策略有哪些?一:了解百度算法对网站内容修改的影响百度的搜索引擎算法将网站的历史数据纳入排名考量因素之一。频繁的修改网站内容会降低网站历史数据的稳定性</div>
</li>
<li><a href="/article/1895257960859365376.htm"
title="React vs Vue3深度对比与使用场景分析" target="_blank">React vs Vue3深度对比与使用场景分析</a>
<span class="text-muted">匹马夕阳</span>
<a class="tag" taget="_blank" href="/search/VUE%E6%8A%80%E6%9C%AF%E9%9B%86%E9%94%A6/1.htm">VUE技术集锦</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化</div>
</li>
<li><a href="/article/1895250265381072896.htm"
title="python 商城 性能,python商城项目总结" target="_blank">python 商城 性能,python商城项目总结</a>
<span class="text-muted">Yvetzy</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%95%86%E5%9F%8E/1.htm">商城</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD/1.htm">性能</a>
<div>importhashlib#实例化md5对象md5=hashlib.md5()#md5.update()方法的参数必须是字节型数据md5.update(bytes(request.POST['password'],encoding="UTF-8"))#以16进制格式存储md5.hexdigest()'''这里有个坑必须注意:md5.update()方法会将每次加密的字符进行拼接,所以每次加密前都要</div>
</li>
<li><a href="/article/1895250266542895104.htm"
title="用Python写一个商城系统" target="_blank">用Python写一个商城系统</a>
<span class="text-muted">潮水岩</span>
<div>如果要用Python写一个商城系统,可以先定义需要实现的功能,再按照功能模块分别进行开发。下面是一个简单的开发流程:数据模型设计:需要定义商品、订单、用户等数据模型,并且将它们存储在数据库中。用户模块:用户可以注册、登录、查看个人信息、修改密码等。商品模块:商家可以发布商品、管理商品信息、查看商品列表等;用户可以查看商品详情、加入购物车等。订单模块:用户可以下单、查看订单详情、取消订单、评价订单等</div>
</li>
<li><a href="/article/1895249635098816512.htm"
title="staruml java类图_使用staruml绘制类图" target="_blank">staruml java类图_使用staruml绘制类图</a>
<span class="text-muted">weixin_39999025</span>
<a class="tag" taget="_blank" href="/search/staruml/1.htm">staruml</a><a class="tag" taget="_blank" href="/search/java%E7%B1%BB%E5%9B%BE/1.htm">java类图</a>
<div>抽象类的表示选中需要设置的类,勾选Properties->General->IsAbstract进行设置,设置完成后,类名会变成斜体抽象类的表示接口的表示在Properties->General中将Stereotype设置为interface接口的表示新增类的属性选中需要新增属性的类,点击Properties->General->Attributes的右侧按钮在Properties->Genera</div>
</li>
<li><a href="/article/1895249508762185728.htm"
title="python pandas 读取数据库_Python+Pandas 获取数据库并加入DataFrame的实例" target="_blank">python pandas 读取数据库_Python+Pandas 获取数据库并加入DataFrame的实例</a>
<span class="text-muted">weixin_39955149</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pandas/1.htm">pandas</a><a class="tag" taget="_blank" href="/search/%E8%AF%BB%E5%8F%96%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">读取数据库</a>
<div>Python+Pandas获取数据库并加入DataFrame的实例实例如下所示:importpandasaspdimportsysimportimpimp.reload(sys)fromsqlalchemyimportcreate_engineimportcx_Oracledb=cx_Oracle.connect('userid','password','10.10.1.10:1521/dbins</div>
</li>
<li><a href="/article/1895249382060650496.htm"
title="python导出结果_Python连接Oracle数据查询导出结果" target="_blank">python导出结果_Python连接Oracle数据查询导出结果</a>
<span class="text-muted">weixin_39712821</span>
<a class="tag" taget="_blank" href="/search/python%E5%AF%BC%E5%87%BA%E7%BB%93%E6%9E%9C/1.htm">python导出结果</a>
<div>python连接oracle,需用用到模块cx_oracle,可以直接pip安装,如网络不好,可下载离线后本地安装本人由于工作需要,期望便捷查询所得结果,且固定输出某个格式具体代码如下:#!coding:utf-8importcx_Oracleconn=cx_Oracle.connect('username/password@IP/连接名')cur=conn.cursor()cur.execute</div>
</li>
<li><a href="/article/1895249255841460224.htm"
title="Python—kafka操作" target="_blank">Python—kafka操作</a>
<span class="text-muted">蓝魔Y</span>
<a class="tag" taget="_blank" href="/search/Python%E7%BC%96%E7%A8%8B/1.htm">Python编程</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>文档结构1、概念简介2、环境搭建3、操作实践1、概念简介2、环境搭建接口手册:https://kafka-python.readthedocs.io/en/master/Python操作kafka的模块为:kafka-python模块安装pipinstallkafka-python3、操作实践=============================================over====</div>
</li>
<li><a href="/article/59.htm"
title="html" target="_blank">html</a>
<span class="text-muted">周华华</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&</div>
</li>
<li><a href="/article/186.htm"
title="【Struts2 四】Struts2拦截器" target="_blank">【Struts2 四】Struts2拦截器</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/struts2%E6%8B%A6%E6%88%AA%E5%99%A8/1.htm">struts2拦截器</a>
<div>Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:</div>
</li>
<li><a href="/article/313.htm"
title="make:cc 命令未找到解决方法" target="_blank">make:cc 命令未找到解决方法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%91%BD%E4%BB%A4%E6%9C%AA%E7%9F%A5/1.htm">命令未知</a><a class="tag" taget="_blank" href="/search/make+cc/1.htm">make cc</a>
<div>安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安</div>
</li>
<li><a href="/article/440.htm"
title="Oracle之Job应用" target="_blank">Oracle之Job应用</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/oracle+job/1.htm">oracle job</a>
<div>
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行</div>
</li>
<li><a href="/article/567.htm"
title="多线程机制" target="_blank">多线程机制</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a>
<div>转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的</div>
</li>
<li><a href="/article/694.htm"
title="web报表工具FineReport使用中遇到的常见报错及解决办法(一)" target="_blank">web报表工具FineReport使用中遇到的常见报错及解决办法(一)</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/web%E6%8A%A5%E8%A1%A8/1.htm">web报表</a><a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/java%E6%8A%A5%E8%A1%A8/1.htm">java报表</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E5%B7%A5%E5%85%B7/1.htm">报表工具</a>
<div>FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上</div>
</li>
<li><a href="/article/821.htm"
title="mysql rpm安装后没有my.cnf" target="_blank">mysql rpm安装后没有my.cnf</a>
<span class="text-muted">林鹤霄</span>
<a class="tag" taget="_blank" href="/search/%E6%B2%A1%E6%9C%89my.cnf/1.htm">没有my.cnf</a>
<div>Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r</div>
</li>
<li><a href="/article/948.htm"
title="Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题" target="_blank">Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题</a>
<span class="text-muted">aigo</span>
<a class="tag" taget="_blank" href="/search/root/1.htm">root</a>
<div>原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal</div>
</li>
<li><a href="/article/1075.htm"
title="javascript 中var提升的典型实例" target="_blank">javascript 中var提升的典型实例</a>
<span class="text-muted">alxw4616</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m</div>
</li>
<li><a href="/article/1202.htm"
title="定时器和获取时间的使用" target="_blank">定时器和获取时间的使用</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E7%9A%84%E8%BD%AC%E6%8D%A2/1.htm">时间的转换</a><a class="tag" taget="_blank" href="/search/%E5%AE%9A%E6%97%B6%E5%99%A8/1.htm">定时器</a>
<div>定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定</div>
</li>
<li><a href="/article/1329.htm"
title="JDK1.5 Queue" target="_blank">JDK1.5 Queue</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/Queue/1.htm">Queue</a>
<div>JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方</div>
</li>
<li><a href="/article/1456.htm"
title="http认证原理和https" target="_blank">http认证原理和https</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a>
<div>一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后</div>
</li>
<li><a href="/article/1583.htm"
title="【Java范型五】范型继承" target="_blank">【Java范型五】范型继承</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T</div>
</li>
<li><a href="/article/1710.htm"
title="【Nginx六】nginx.conf常用指令(Directive)" target="_blank">【Nginx六】nginx.conf常用指令(Directive)</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Directive/1.htm">Directive</a>
<div>1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process </div>
</li>
<li><a href="/article/1837.htm"
title="lua 遍历Header头部" target="_blank">lua 遍历Header头部</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/lua+header+%E9%81%8D%E5%8E%86%E3%80%80/1.htm">lua header 遍历 </a>
<div>
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he</div>
</li>
<li><a href="/article/1964.htm"
title="java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。" target="_blank">java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3</div>
</li>
<li><a href="/article/2091.htm"
title="redis" target="_blank">redis</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a>
<div>在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require</div>
</li>
<li><a href="/article/2218.htm"
title="[JAVA图像与图形]现有的GPU架构支持JAVA语言吗?" target="_blank">[JAVA图像与图形]现有的GPU架构支持JAVA语言吗?</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/java%E8%AF%AD%E8%A8%80/1.htm">java语言</a>
<div>
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
</div>
</li>
<li><a href="/article/2345.htm"
title="安装ubuntu14.04登录后花屏了怎么办" target="_blank">安装ubuntu14.04登录后花屏了怎么办</a>
<span class="text-muted">cuiyadll</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap</div>
</li>
<li><a href="/article/2472.htm"
title="SSL 与 数字证书 的基本概念和工作原理" target="_blank">SSL 与 数字证书 的基本概念和工作原理</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%A0%E5%AF%86/1.htm">加密</a><a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/%E8%AF%81%E4%B9%A6/1.htm">证书</a><a class="tag" taget="_blank" href="/search/%E5%AF%86%E9%92%A5/1.htm">密钥</a><a class="tag" taget="_blank" href="/search/%E7%AD%BE%E5%90%8D/1.htm">签名</a>
<div>SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher</div>
</li>
<li><a href="/article/2599.htm"
title="Ubuntu设置ip的步骤" target="_blank">Ubuntu设置ip的步骤</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D</div>
</li>
<li><a href="/article/2726.htm"
title="php包管理工具推荐" target="_blank">php包管理工具推荐</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/Composer/1.htm">Composer</a>
<div>http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像 </div>
</li>
<li><a href="/article/2853.htm"
title="Gson使用四(TypeAdapter)" target="_blank">Gson使用四(TypeAdapter)</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/gson/1.htm">gson</a><a class="tag" taget="_blank" href="/search/Gson%E8%87%AA%E5%AE%9A%E4%B9%89%E8%BD%AC%E6%8D%A2%E5%99%A8/1.htm">Gson自定义转换器</a><a class="tag" taget="_blank" href="/search/gsonTypeAdapter/1.htm">gsonTypeAdapter</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都</div>
</li>
<li><a href="/article/2980.htm"
title="JQM控件之Navbar和Tabs" target="_blank">JQM控件之Navbar和Tabs</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu</div>
</li>
<li><a href="/article/3107.htm"
title="利用归并排序算法对大文件进行排序" target="_blank">利用归并排序算法对大文件进行排序</a>
<span class="text-muted">iwindyforest</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F/1.htm">归并排序</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%96%87%E4%BB%B6/1.htm">大文件</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E6%B2%BB%E6%B3%95/1.htm">分治法</a><a class="tag" taget="_blank" href="/search/Merge+sort/1.htm">Merge sort</a>
<div>
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入</div>
</li>
<li><a href="/article/3234.htm"
title="iOS UIWebView URL拦截" target="_blank">iOS UIWebView URL拦截</a>
<span class="text-muted">啸笑天</span>
<a class="tag" taget="_blank" href="/search/UIWebView/1.htm">UIWebView</a>
<div>本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有</div>
</li>
<li><a href="/article/3361.htm"
title="索引的碎片整理SQL语句" target="_blank">索引的碎片整理SQL语句</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片</div>
</li>
<li><a href="/article/3488.htm"
title="Angularjs同步操作http请求with $promise" target="_blank">Angularjs同步操作http请求with $promise</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a>
<div>// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
</div>
</li>
<li><a href="/article/3615.htm"
title="hibernate联合查询问题" target="_blank">hibernate联合查询问题</a>
<span class="text-muted">sxj19881213</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/HQL/1.htm">HQL</a><a class="tag" taget="_blank" href="/search/%E8%81%94%E5%90%88%E6%9F%A5%E8%AF%A2/1.htm">联合查询</a>
<div>最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产</div>
</li>
<li><a href="/article/3742.htm"
title="struts2.xml" target="_blank">struts2.xml</a>
<span class="text-muted">wuai</span>
<a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a>
<div><?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>