把本地vue项目部署至服务器上
跟着网上学习了一个vue项目,历经艰辛终于把它部署到阿里云服务器上。
工具:vscode
navicat
xshell
filezilla
vscode操作 :修改接口
1.把baseURL修改为自己的ip地址,原来的是本地的地址 端口号和后面的不用改(我的baseURL是在main.js文件中)
2.打包
终端cd到项目目录下 npm run build 打包 左侧会出现dist文件夹,点开dist-js-第二个文件
把第二个文件打开 搜索http:// 把接口改成上面的那个接口
--------------
去阿里云控制台点击自己的服务器 ,设置防火墙
添加规则(添加baseURL的端口号和你要部署项目地址的端口号)
例如:我的项目地址是http://123.xx.xx.189:9000/ 就要添加9000端口
xshell:
1.前提:已登录到阿里云服务器上
2.安装nginx 在etc目录下
cd /etc
apt-get update
apt-get upgrade
apt-get install nginx
service nginx start编辑配置文件
cd /etc/nginx/sites-enabled/
vim default修改默认监听端口 这里我设置的是9000(按i键进入编辑状态 光标上下键移动上下行 编辑完成后按Esc键退出编辑模式 按:wq保存并退出)
server {
listen 9000 default_server;
listen [::]:9000 default_server;
重启nginx
service nginx restart配置nginx 打开nginx.conf文件
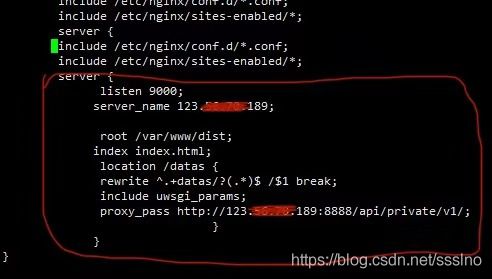
vim /etc/nginx/nginx.conf在nginx.conf中添加以下内容
server {
listen 9000; #监听的端口
server_name 你的ip地址;
root /var/www/dist; #根目录
index index.html; #默认页面
location /datas {
rewrite ^.+datas/?(.*)$ /$1 break;
include uwsgi_params;
proxy_pass http://接口地址;
}
}
如图所示:
启动nginx
service nginx start4.node.js项目部署至服务器
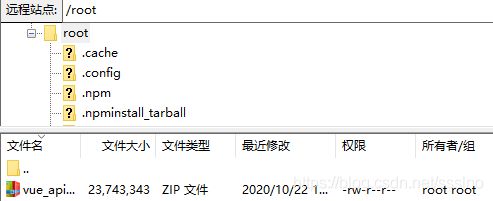
打开filezilla
把你要上传的那个接口文件夹压缩上传到filezilla(一定要压缩上传 否则文件夹包含了node_modules 会上传的非常非常非常慢)
示例:本文的接口文件夹名为vue_api_server 上传到了/root目录下
打开xshell 解压该文件夹
cd /root
unzip 压缩的那个文件夹名解压完成后,安装node环境
把node安装在你想要安装的目录下 这里示例usr/local
cd /usr/local
wget https://nodejs.org/dist/v12.18.3/node-v12.18.3.tar.gz
tar xvf node-v12.18.3.tar.gz
cd node-v12.18.3/
./configure
make
make install配置node环境变量
vim /etc/profile
export NODE_HOME=/usr/local/node/12.18.3
export PATH=$NODE_HOME/bin:$PATH
验证node安装
node -v
安装express 使用淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org把express安装在接口文件夹的同级目录下
cd /root
cnpm install express --save安装之后会生成node-modules文件夹
j运行接口文件(vue_api_server是包含接口的那个文件夹 app.js是接口)
cd /root
cd vue_api_server
node app.js这样就能通过自己的ip地址访问vue项目啦!
很久以前部署的,写的有点乱七八糟,之后有补充地再补充