JS实现五子棋界面设计
JS实现五子棋
- **需求分析以及代码实现**
-
- 第一节 画布样式布局
-
- 1. canvas进行画布的设计
- 2. 效果图
- 第二节 棋盘设计
-
- 1. 大小设计
- 2. js代码编写(绘制)
- 3. 效果图
- 第三节 棋子设计
-
- 1. 代码编写
- 2. 效果图
- 第四节 背景添加
-
- 1. 代码编写
- 2. 效果图
需求分析以及代码实现
第一节 画布样式布局
1. canvas进行画布的设计
-
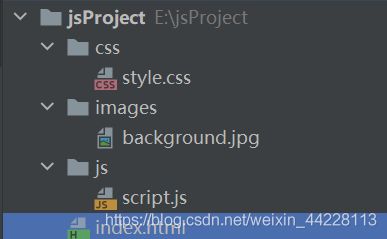
新建CSS文件夹,新建style.css文件;
-
在style.css文件里进行canvas编写;
-
canvas{ display: block; margin: 50px auto; box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9; } -
参数解释
margin 50px auto// 是指画布居中;
box-shadow: -2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9//
offset-x:(如这里的-2px)必需,取值正负都可。offset-x水平阴影的位置。
offset-y:(如这里的-2px)必需,取值正负都可。offset-y垂直阴影的位置。
blur:(如这里的2px)可选,只能取正值。blur-radius阴影模糊半径,0即无模糊效果,值越大阴影边缘越模糊。
color:可选,阴影的颜色。如果不设置,浏览器会取默认颜色,通常是黑色,但各浏览器默认颜色有差异,建议不要省略。
**
2. 效果图
第二节 棋盘设计
1. 大小设计
分成14*14大小的矩形框,总长450px,宽450px,其中两边留白共占15px,每个小的矩形框30px乘30px
2. js代码编写(绘制)
var chess = document.getElementById('chess');
var context = chess.getContext('2d');//画一个二维画布
context.strokeStyle = "#BFBFBF";
var drawChessBoard = function (){
for (var i=0; i<15; i++){
context.moveTo(15+i*30,15);
context.lineTo(15+i*30,435);
context.stroke();//画竖线
context.moveTo(15,15+i*30);
context.lineTo(435,15+i*30);
context.stroke();//画横线
}
}
drawChessBoard();//调用画棋盘的函数
3. 效果图
第三节 棋子设计
1. 代码编写
//初始化位置数组
var chessBoard = [];
for(var i = 0;i<15;i++){
chessBoard[i] = [];
for(var j=0;j<15;j++){
chessBoard[i][j] = 0;
}
}
//画棋子
var onstep = function (i, j, flag){
//i,j代表棋子的索引位置,flag标记黑棋白棋
context.beginPath();
context.arc(15+i*30, 15+j*30, 13,0,2*Math.PI);
context.closePath();
var gradient = context.createRadialGradient(15+i*30+2,15+j*30-2,13,15+i*30+2,15+j*30-2,0);
if(flag){
//如果flag为真则黑棋
gradient.addColorStop(0, "#0A0A0A");
gradient.addColorStop(1,"#636766")
}else {
//白棋
gradient.addColorStop(0, "#D1D1D1");
gradient.addColorStop(1,"#F9F9F9");
}
context.fillStyle=gradient;
context.fill();
}
//点击时触发,获得所点击的位置,然后判断该位置有没有棋子,若没有也就是if判断,调用onstep函数画黑棋(or白棋)
chess.onclick = function (e){
var x = e.offsetX;
var y = e.offsetY;
var i = Math.floor(x/30);
var j = Math.floor(y/30);
if(chessBoard[i][j]==0){
onstep(i,j,flag);
chessBoard[i][j] = 1;
flag = !flag;
}
}
2. 效果图
第四节 背景添加
1. 代码编写
var pic = new Image();
pic.src = "images/background.jpg";
pic.onload = function (){
context.drawImage(pic, 0, 0, 450, 450);
drawChessBoard();
}
//注:棋盘设计中js编写最后一句可以删除了,因为在这里调用了drawChessBoard();
2. 效果图
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五子棋title>
<link rel="stylesheet" type="text/css" href="css/style.css">
head>
<body>
<canvas id="chess" width="450px" height="450px">canvas>
<script type="text/javascript" src="js/script.js">script>
body>
html>
这样简易的五子棋UI界面就设计好了,赶紧动手试一试哦!
很喜欢棋魂里的一句话:
你看穿了那棋盘上的纷纷扰扰,看穿了那纵横交错的变幻,看穿了对手摇摆不定的神情,那一刻的你,是否一如既往地带着清冷的微笑,傲视天下,扭转乾坤。
All is well!