用 TypeScript 写一个轻量级的 UI 框架之六:widget 篇
JavaScript 最初的使命是什么?就是搞“动态页面 DHTML(Dynamic HTML)”。DHTML 是个上古的词汇,widget 也不年轻了,不过还是能达意,就把它作为包名吧——意思为页面用的小控件。TS 好像不喜欢叫包,还是跟 C# 那样管叫“命名空间”——所以这个命名空间就是 aj.widget.*。
源码在:https://gitee.com/sp42_admin/ajaxjs/tree/master/aj-ts/src/widget。
模态窗口 Modal
Modal 本意为模态,——实际指的就是对话框、警告框、消息框、小窗口之类的。全屏幕弹窗,居中显示文字。方法签名如下:
aj.alert(text:String, cfg:Object); // 弹窗
aj.widget.msgbox.close(); // 关闭
在线例子 https://framework.ajaxjs.com/demo/base/alert.html,截图如下。

其中 cfg.afterClose : Function 为关闭弹窗后的回调,可选的。 该方法无须使用标签,而是 JS 方法调用。
例子:
aj.alert('Hello World!');
// 显示“确定”按钮,第二个参数为回调,可选
aj.alert('Hello World!', ()=>alert('点击了确定按钮'));
// 显示“是、否”的选择按钮,第二个参数为点击“是”时候的回调,可选
aj.showConfirm("Hello World!", ()=>alert('点击了 yes 按钮'));
所有回调函数执行之后都会关闭弹出的窗体。
消息提示框
右上角顶部出现,不需要用户操作或者确认的,过一段时间会自己消失。该控件的效果是从页面右上方徐徐显示出一个消息框,然后暂时停留若干时间,完毕后自动收缩。多用于简洁明快的提示信息。
在线例子 https://framework.ajaxjs.com/demo/base/msg.html,截图如下。
该方法无须使用标签,而是 JS 方法调用。
aj.msg.show('操作成功!');
aj.msg.show('操作成功!', {
// 可选的配置参数
afterClose(msg) {
// 消失之后触发的事件
},
showTime: 5000 // 显示停留时间,单位是毫秒。默认是三秒
});
原理参见详细的我博客。
展开闭合器 expander
常用于展开正文详情。提供过渡效果的图层,如果不需要把 div class="mask" 去掉即可。注意加入容器的 padding 会导致关闭时高度异常。
在线例子 https://framework.ajaxjs.com/demo/widget/expander.html。
例子:
<aj-expander :close-height="50">……aj-expander>
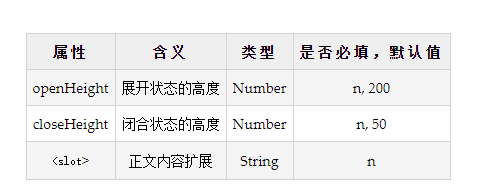
组件 props 如下。
下拉菜单 Menu
按照样式要求慢慢修正按钮与显示内容之间的界面融合;需要手动设置内容高度、宽度;内容层叠要调整 z-index 优先级;相关原理文章参考我博客《利用 hover 伪类创建纯 CSS 收缩面板》。
在线例子 https://framework.ajaxjs.com/demo/widget/menu.html,截图如下。
如何解决点击之后马上隐藏面板?由于 js(单击事件) 没有控制 CSS 的 :hover 伪类的方法,故所以必须使用以下技巧:
var menuPanel = el.parentNode;
menuPanel.style.display = 'none';
setTimeout(function(){
menuPanel.style.display = '';
}, 500);
折叠菜单 Accordion Menu
折叠菜单的特点是同一时间只展开一个区域,其他区域则处于闭合状态。
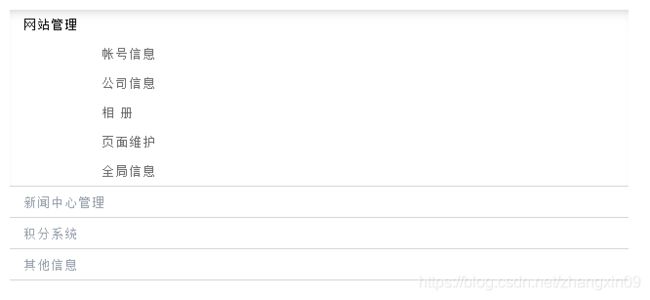
在线例子 https://framework.ajaxjs.com/demo/widget/accordion-menu.html,截图如下。
例子:
<aj-accordion-menu>……aj-accordion-menu>
进度条 Process Line
在线例子 https://framework.ajaxjs.com/demo/widget/process-line.html,截图如下。
例子:
<aj-process-line>aj-process-line>
Baidu 自定义搜索
在线例子 https://framework.ajaxjs.com/demo/widget/baidu-search.html,截图如下。
<aj-widget-baidu-search>aj-widget-baidu-search>
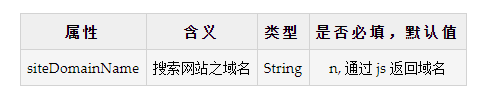
组件 props 如下。
页面工具
这是一个综合的演示,包括下面几个组件:
.aj-article-info样式- 回到顶部
- 选择正文字体大小
- 切换正体中文、简体中文
- 分享组件(todo)
在线例子 https://framework.ajaxjs.com/demo/widget/page.html。