CSS学习笔记
本文章是基于B站pink老师的视频和PPT,结合个人认为重点的部分以及自身模糊的知识点进行归纳。
一、CSS(1)
1. CSS简介
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。有时我们也会称之为 CSS 样式表或级联样式表。
CSS 是也是一种标记语言 。
2. CSS基础选择器
2.1 选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、 类选择器、 id 选择器和通配符选择器
2.2 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器 。
- 能快速为页面中同类型的标签统一设置样式。
- 不能设计差异化样式,只能选择全部的当前标签。
2.3 类选择器
.类名
2.4 id 选择器
#id名
类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
2.5 通配符选择器
* {
margin: 0;
padding: 0;
}
3. CSS 字体属性
3.1 字体系列
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号.
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body {font-family: ‘Microsoft YaHei’,tahoma,arial,‘Hiragino Sans GB’; }
div {
font-family: Arial,"Microsoft Yahei", "微软雅黑";
}
3.2 字体大小
font-size: 20px;
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
3.3 字体粗细
font-weight: bold;
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400等同于normal,而 700等同于bold注意这个数字后面不跟单位 |
3.4 文字样式
font-style: normal;
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
3.5 字体复合属性
//字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
3.6 字体属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是700或者bold 不加粗 是 normal 或者 400记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是italic 不倾斜是normal 工作中我们最常用 normal |
| font | 字体连写 | 1.字体连写是有顺序的不能随意换位置 ⒉.其中字号和字体必须同时出现 |
4. 文本属性
color: red; //文本颜色
text-align: center; //对齐文本
text-decoration: underline; //装饰文本
text-indent: 2em; //文本缩进
line-height: 26px; //行间距
text-align属性:
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
text-decoration属性:
| 属性值 | 描述 |
|---|---|
| none | 默认。没有装饰线(最常用) |
| underline | 下划线。链接a自带下划线(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
5. CSS 的引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,吐血推荐 | 控制多个页面 |
二、CSS(2)
1. CSS 的复合选择器
1.1 什么是复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器。
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1.2 后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素1 元素2 {
样式声明 }
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
1.3 子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
元素1 > 元素2 { 样式声明 }
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
1.4 并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明.
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2 { 样式声明 }
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
1.5 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
1.6 链接伪类选择器
- 为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
- 记忆法:love hate 或者 lv 包包 hao 。
- 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
1.7 :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
1.8 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格.nav a |
| 子代选择器 | 选择最近—级元素 | 只选亲儿子 | 较少 | 符号是大于.nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号.nav,.header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a和a:hover实际开发的写法 |
| :focus选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus记住这个写法 |
2. CSS 的元素显示模式
2.1 块元素
常见的块元素有
~、
、
- 、
- 等,其中 标签是最典型的块元素。
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 文字类的元素内不能使用块级元素
标签主要用于存放文字,因此
里面不能放块级元素,特别是不能放
- 同理,
~
等都是文字类块级标签,里面也不能放其他块级元素
2.2 行内元素
常见的行内元素有 、 、 、 、 、
、、 、 、 等,其中
标签是最典型的行内元素。有的地方也将行内元素称为内联元素。行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况链接 里面可以放块级元素,但是给 转换一下块级模式最安全
2.3 行内块元素
在行内元素中有几个特殊的标签 ——
、 、
,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。 行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
2.4 元素显示模式总结
元素模式 元素排列 设置样式 默认宽度 包含 块级元素 —行只能放一个块级元素 可以设置宽度高度 容器的100% 容器级可以包含任何标签 行内元素 —行可以放多个行内元素 不可以直接设置宽度高度 它本身内容的宽度 容纳文本或则其他行内元素 行内块元素 —行放多个行内块元素 可以设置宽度和高度 它本身内容的宽度 2.5 元素显示模式转换
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
3. CSS 的背景
//背景颜色 background-color: 颜色值; background-color: transparent; //透明//背景图片 background-image: none | url (url); //注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号 //实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)//背景平铺 background-repeat: repeat | no-repeat | repeat-x | repeat-y;参数值 作用 repeat 背景图像在纵向和横向上平铺(默认的) no-repeat 背景图像不平铺 repeat-x 背景图像在横向上平铺 repeat-y 背景图像在纵向平铺 //背景图片位置 background-position: x y; //参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位参数值 说明 length 百分数|由浮点数字和单位标识符组成的长度值 position top | center | bottom | left| center | right方位名词 -
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
-
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
-
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
//背景图像固定 background-attachment : scroll | fixed;参数 作用 scroll 背景图像是随对象内容滚动(默认) fixed 背景图像固定 //背景复合写法 background: transparent url(image.jpg) repeat-y fixed top ;//背景色半透明 background: rgba(0, 0, 0, .3);4. CSS三大特性
-
层叠性:样式冲突,遵循的原则是就近原则。
-
继承性。
-
优先级:
选择器 选择器权重 继承 或者 * 0,0,0,0 元素选择器 0,0,0,1 类选择器,伪类选择器 0,0,1,0 ID选择器 0,1,0,0 行内样式 style="" 1,0,0,0 !importan t重要的 无穷大 三、CSS(3)
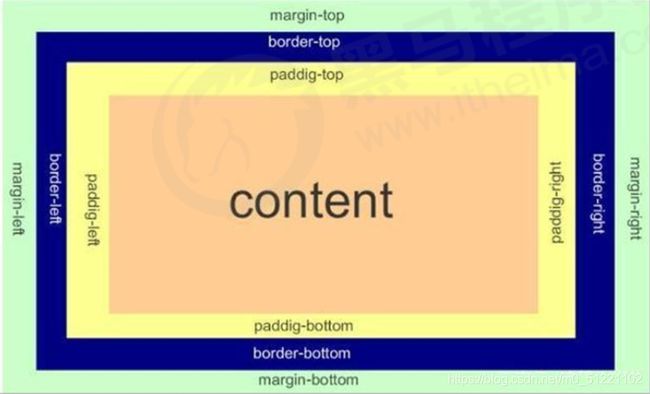
1. 盒子模型
1.1 组成
1.2 边框(border)
border : border-width || border-style || border-color;边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
//表示相邻边框合并在一起 border-collapse: collapse;边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框.
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
1.3 内边距
值的个数 表达意思 padding: 5px; 全方位 padding: 5px 10px; 上下,左右 padding: 5px 10px 20px; 上,左右,下 padding: 5px 10px 20px 30px; 上,右,下,左(顺时针) 当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决:如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
注意:
- 如果盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
- 子盒子默认的宽高和父盒子一样。
1.4 外边距(margin)
margin 简写方式代表的意义跟 padding 完全一致。
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。
.header { width:960px; margin:0 auto; }注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可 。
1.5 外边距合并
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。 取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决:尽量只给一个盒子添加 margin 值。
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值 。
解决:
① 可以为父元素定义上边框。
② 可以为父元素定义上内边距。
③ 可以为父元素添加 overflow:hidden。
还有其他方法,比如浮动、 固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。 但是转换为块级和行内块元素就可以了。
// 去掉 li 前面的 项目符号(小圆点) list-style: none;2. 圆角边框
border-radius: length;- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上、右上、右下、左下(顺时针)
- 分开写:border-top-left-radius、 border-top-right-radius、 border-bottom-right-radius 和
border-bottom-left-radius - 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
3. 盒子阴影
box-shadow: h-shadow v-shadow blur spread color inset;值 描述 h-shadow 必需。水平阴影的位置。允许负值。 v-shadow 必需。垂直阴影的位置。允许负值。 blur 可选。模糊距离。 spread 可选。阴影的尺寸。 color 可选。阴影的颜色。请参阅CSS颜色值。 inset 可选。将外部阴影(outset)改为内部阴影。 注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
4. 文字阴影
text-shadow: h-shadow v-shadow blur color;值 描述 h-shadow 必需。水平阴影的位置。允许负值。 v-shadow 必需。垂直阴影的位置。允许负值。 blur 可选。模糊距离。 color 可选。阴影的颜色。请参阅CSS颜色值。 四、CSS(4)
1. 浮动
1.1 传统网页布局的三种方式
- 普通流(标准流)
- 浮动
- 定位
1.2 标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好默认方式排列。
1.块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、 hr、 p、 h1~h6、 ul、 ol、 dl、 form、 table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、 a、 i、 em 等
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式)
1.3 浮动特性
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性.
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
2. 清除浮动
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
clear: 属性值;属性值 描述 left 不允许左侧有浮动元素(清除左侧浮动的影响) right 不允许右侧有浮动元素(清除右侧浮动的影响) both 同时清除左右两侧浮动的影响 我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
2.1 清除浮动 —— 额外标签法(不常用)
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。 例如
,或者其他标签(如
等)。- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
2.2 清除浮动 —— 父级添加 overflow
给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
- 优点:代码简洁
- 缺点:无法显示溢出的部分
2.3 清除浮动 —— :after 伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、 7 专有 */ *zoom: 1; }- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
2.4 清除浮动 —— 双伪元素清除浮动
也是给给父元素添加
.clearfix:before,.clearfix:after { content:""; display:table; } . clearfix:after { clear:both; } . clearfix { *zoom:1; }- 优点:代码更简洁
- 缺点:照顾低版本浏览器
3. CSS 属性书写顺序
建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
五、CSS定位
1. CSS定位
定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位 = 定位模式 + 边偏移 。
- 定位模式
值 语义 static 静态定位 relative 相对定位 absolute 绝对定位 fixed 固定定位 - 边偏移
边偏移属性 示例 描述 top top: 80px 顶端偏移量,定义元素相对于其父元素上边线的距离。 bottom bottom: 80px 底部偏移量,定义元素相对于其父元素下边线的距离。 left left: 80px 左侧偏移量,定义元素相对于其父元素左边线的距离。 right right: 80px 右侧偏移量,定义元素相对于其父元素右边线的距离 /* 静态定位static 是元素的默认定位方式,无定位的意思。 */ position: static;/* 相对定位relative 1. 它是相对于自己原来的位置来移动的(移动位置的时候参 照点是自己原来的位置)。 2. 原来在标准流的位置继续占有,后面的盒子仍然以标准流 的方式对待它。 3. 最典型的应用是给绝对定位当爹的。 */ position: relative;/* 绝对定位 absolute 1. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为 准定位(Document 文档)。 2. 如果祖先元素有定位(相对、绝对、固定定位),则以最 近一级的有定位祖先元素为参考点移动位置。 3. 绝对定位不再占有原先的位置。(脱标) */ position: absolute;总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
/* 固定定位 fixed 1. 以浏览器的可视窗口为参照点移动元素。 跟父元素没有任何关系 不随滚动条滚动。 2. 固定定位不在占有原先的位置 */ position: fixed;小算法(让固定定位的盒子贴着版心右侧对齐):
- 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置。
/* 粘性定位 sticky 1. 以浏览器的可视窗口为参照点移动元素(固定定位特点) 2. 粘性定位占有原先的位置(相对定位特点) 3. 必须添加 top 、 left、 right、 bottom 其中一个 才有效 4. 跟页面滚动搭配使用。 兼容性较差,IE 不支持 */ position: sticky; top: 10px;/* 定位叠放次序 z-index 1. 数值可以是正整数、负整数或 0, 默认是 auto,数值 越大,盒子越靠上 2. 如果属性值相同,则按照书写顺序,后来居上 3. 数字后面不能加单位 4. 只有定位的盒子才有 z-index 属性 */ z-index: 1;-
绝对定位和固定定位也和浮动类似。
-
行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
-
块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
-
-
脱标的盒子不会触发外边距塌陷
- 浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
-
绝对定位(固定定位)会完全压住盒子
-
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
-
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
-
2. 元素的显示与隐藏
2.1 display 属性
- display: none ;隐藏对象
- display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置
2.2 visibility 可见性
- visibility:visible ; 元素可视
- visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
2.3 overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
属性值 描述 visible 不剪切内容也不添加滚动条 hidden 不显示超过对象尺寸的内容,超出的部分隐藏掉 scroll 不管超出内容否,总是显示滚动条 auto 超出自动显示滚动条,不超出不显示滚动条 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分
六、CSS高级技巧
1. 精灵图
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置, 此时可以使用 background-position 。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
2. 字体图标
展示的是图标,本质属于字体。
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
2.1 字体图标的引入
- 下载: icomoon 字库 / 阿里 iconfont 字库
- 把下载包里面的 fonts 文件夹放入页面根目录下
- 在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; }-
html 标签内添加小图标(复制)。
-
给标签定义字体。
span { font-family: "icomoon"; }3. CSS 三角
div { width: 0; height: 0; line-height: 0; font-size: 0; border: 50px solid transparent; border-left-color: pink; }4. CSS 用户界面样式
4.1 鼠标样式 cursor
cursor: pointer;属性值 描述 default 小白 默认 pointer 小手 move 移动 text 文本 not-allowed 禁止 4.2 轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input { outline: none; }4.3 防止拖拽文本域 resize
textarea{ resize: none; }5. vertical-align 属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
vertical-align : baseline | top | middle | bottom值 描述 baseline 默认。元素放置在父元素的基线上。 top 把元素的顶端与行中最高元素的顶端对齐 middle 把此元素放置在父元素的中部。 bottom 把元素的顶端与行中最低的元素的顶端对齐。 bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:- 给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
- 把图片转换为块级元素 display: block;
6. 溢出的文字省略号显示
6.1 单行文本溢出显示省略号–必须满足三个条件
/*1. 先强制一行内显示文本*/ white-space: nowrap; ( 默认 normal 自动换行) /*2. 超出的部分隐藏*/ overflow: hidden; /*3. 文字用省略号替代超出的部分*/ text-overflow: ellipsis;6.2 多行文本溢出显示省略号
overflow: hidden; text-overflow: ellipsis; /* 弹性伸缩盒子模型显示 */ display: -webkit-box; /* 限制在一个块元素显示的文本的行数 */ -webkit-line-clamp: 2; /* 设置或检索伸缩盒对象的子元素的排列方式 */ -webkit-box-orient: vertical;把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
比如:
黑体 \9ED1\4F53 宋体 \5B8B\4F53 微软雅黑 \5FAE\8F6F\96C5\9ED1
完结
——"Learning is the accumulation of experience, and ability is hard-working patience."你可能感兴趣的:(前端三件套,css)
- 同理,
- 、