jQuery Gantt editor
jQuery Gantt Edit(以下简称GE)是一款开源的基于jQuery的甘特图插件,作者:robicch. GitHub地址:https://github.com/robicch/jQueryGantt
首先是GE的主要特点:
- 基于jQuery
- MIT许可:你可以在任何地方重复使用
- json数据传输
- 支持国际化
- 任务管理与工作流处理
- 管理任务依赖(从属)
- 管理作业(资源,角色,进度)
- 服务器同步
- 支持撤销重做
- 浏览器兼容(可以兼容IE8及以上版本,其他基本都支持)
如何使用
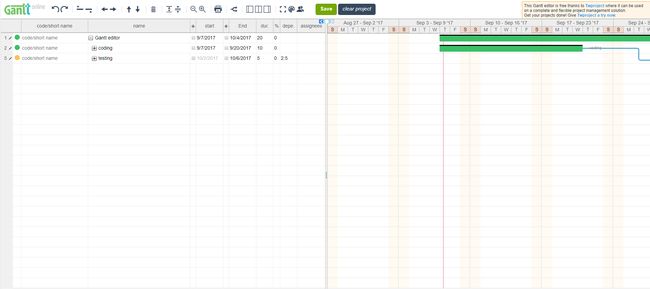
首先下载组件资源,点我下载,源码里面的gantt.html已经是一个可以使用的甘特图
使用火狐或者谷歌来调试代码
首先定义一个全局变量ge;这里关于作用域的问题稍后讨论
var ge = new GanttMaster();
任务对甘特图的操作数据修改都可以使用ge.saveProject()来保存
ge.saveProject()
使用ge.loadProject( [yourJsonProject] )加载项目
ge.loadProject(json)
对于甘特图的项目数据结构
{
tasks:[…]
resources: […]
roles: […]
deletedTaskIds:[…]
selectedRow: 7
canWrite: true
canWriteOnParent: true
minEditableDate:1349906300000
maxEditableDate:3499063999999
}
其中tasks,roles,resources都是数组
tasks:里面放的就是干图特要显示的数据,中数据的顺序就是甘特图上显示的顺序,这里显示的任务数据所有参数
{ “id”:”tmp_fk1345562123031″, “name”:”approval”, “code”:”APP”, “level”:2, “status”:”STATUS_SUSPENDED”, “start”:1348696800000, “duration”:10, “end”:1349906399999, “startIsMilestone”:false, “endIsMilestone”:false, “assigs”:[…], “depends”:”7:3,8″, “description”:”Approval of testing”, “progress”:20 }
- id:使用来与服务器同步的,如果是从服务器读取的数据那么任务将不可拖动,如果任务是从客户端创建的,那么id前面会加一个"tmp_"的前缀
- level:整形,是决定你任务分级的参数,也就是在甘特图上的缩进,根任务或者叫总任务的level是0,然后子任务是level是1,以此类推,级别必须与任务结构一致,你不能在没有n的情况下写n+1 级,同时level是控制任务从属(父子关系)和左侧任务缩进的关键
- start,end:这里用的是js13位时间戳来表示任务的开始时间与结束时间
- duration:整形,表示你再工作的时间,比如说你的工作中包含了假期,甘特图会根据你开始时间(start)和持续时间(duration)来计算你的结束日期,在下面会有说明
- startIsMilestone, endIsMilestone:布尔型,一旦设置为true,那么任务就不能移动,你可以修改任务时间,但是该任务不会随着子任务和进程修改而修改.
- depends:任务依赖关系,支持多任务依赖关系(通俗来说就那个完成之后再能进行那个),只支持从完成到开始状态的依赖,7:3,8的意思是在第7个任务结束后3天和第八个任务结束的最长时间开始本任务
- status:表示任务的状态,支持的状态有(状态转换下面会有说明)
- STATUS_ACTIVE:执行中,
- STATUS_DONE:完成,
- STATUS_FAILED:失败,
- STATUS_SUSPENDED:暂停/挂起,
- STATUS_UNDEFINED:无意义
- 这里的状态允许你想工作流那样使用依赖关系,加入任务B依赖任务A.那个任务B的状态就是暂停/挂起状态,直到任务A的状态从执行中变为完成.完整的状态转化的信息,将在下面介绍
- progress:任务进度率,就是百分比.没有限制,可以超过100%
- assigs:数组,任务分配,每一个assigs对象都具有以下结构
{ “resourceId”:”tmp_1″, “id”:”tmp_1345560373990″, “roleId”:”tmp_1″, “effort”:36000000 }
-
- resourceId:唯一的id,与resource相关联
- id:assige对象的唯一id
- roleId:唯一角色id,与roles想关联
- effort:预计影响的工作量,也是13位时间戳
resources:数组包含以下数据结构
{
“id”:”tmp_1″,
“name”:”Resource 1″
}
roles:数组包含以下数据结构
{
“id”:”tmp_1″,
“name”:”Project Manager”
}
deleteTaskIds:删除的任务数,里面包含的是在客户端删除的任务数据的ids,那些id是以temp开头的都不会保存到服务器,而是会被悄悄的删除
selectedRow:现在正在被编辑的行
canWrite:布尔值,如果你又意向去编辑/创建/删除任务,就把他设置为ture
canWritOnParent:这个说起来有点模糊,比如说你是一个复杂项目下某个子任务的负责人,你修改的时间有可能形象到上层项目进度,那么就可以设置为false来组织对top-project的修改
minEditableDate,maxEditableDate:设置最小时间和最大时间
状态转化规则
*注意:这里状态的大小写要区分不支持小写
- any status->STATUS_DONE:任意状态到完成.
- 当前任务如果没有前置任务,当前任务设置为完成状态
- 子任务所有项变为完成状态
- 依赖于这个任务的依赖项的暂停/挂起和未定义状态会变为执行状态,其他不改变
- STATUS_FAILED -> STATUS_DONE:失败到完成
- 当前任务变为完成状态,
- 子任务不改变(失败状态下的子任务也一定是失败状态)
- 依赖项不改变(失败状态下的依赖项页一定是失败状态)
- STATUS_UNDEFINED -> STATUS_ACTIVE:未定义到执行中
- 当前任务变为未定义状态,
- 子任务变为未定义状态
- 依赖项变为未定义状态
- STATUS_SUSPENDED -> STATUS_ACTIVE:从暂定/挂起到执行中
- 当前任务没有前置任务且没有父任务变为活动状态,有则无法变
- 子任务变为暂停/挂起状态
- 依赖项变为暂停/挂起状态
- STATUS_DONE -> STATUS_ACTIVE:完成到活动
- 当前任务如果没前置任务和父任务,则变为活动状态.如果有父级需要父级为活动状态
- 子任务不改变状态
- 依赖项变为暂定/挂起状态
- any status-> STATUS_SUSPENDED:任意状态到暂停/挂起
- 当前任务变为暂停/挂起状态
- 子集变为暂停/挂起状态
- 依赖项变为暂停/挂起状态
- any status-> STATUS_UNDEFINED:任意状态到未定义
- 当前任务变为未定义
- 子集变为未定义
- 依赖项变为未定义
- any status-> STATUS_FAILED:任意状态到失败
- 当前任务变为失败
- 子任务变为失败
- 依赖项变为失败
总结一下:
- 想变为活动需要父任务为活动,前置任务为完成
- 修改状态只会向下影响无法向上影响(只影响自己的子任务和依赖项)
- 想要修改状态需要父级和前置任务的状态去匹配,基本上是失败,未定义,暂停/挂起随便改,活动需要前置任务完成,父任务活动,完成需要父任务活动,当前任务为活动