element级联选择框的使用~干货分享
下面是对element级联选择框的使用介绍,跟小编来看看吧~
文章目录
-
- 使用级联选择框的步骤
-
- 导入使用的级联选择框
- 渲染级联选择框
- 获取数据
- 解决级联选择框过长问题
-
- 级联选择框过长的问题及解决办法
使用级联选择框的步骤
导入使用的级联选择框
import Vue from 'vue'
import {
Cascader,
} from 'element-ui'
// 注册组件
Vue.use(Cascader)
渲染级联选择框
<el-cascader
expand-trigger="hover"
:options="catelist"
:props="cateProps"
v-model="selectedCateKeys"
@change="handleChange"
>
el-cascader>
获取数据
<script>
export default {
data() {
return {
catelist: [],
// 级联选择器的配置对象
cateProps: {
value: 'cat_id',
label: 'cat_name',
children: 'children',
},
// 级联选择框双向绑定到的数组
selectedCateKeys: [],
}
},
created() {
this.getCateList()
},
methods: {
// 获取所有的商品分类列表
async getCateList() {
const {
data: res } = await this.$http.get('categories')
if (res.meta.status !== 200) {
return this.$message.error('获取商品分类失败!')
}
this.catelist = res.data
console.log(this.catelist)
},
// 级联选择框选中项变化,会触发这个函数
handleChange() {
console.log(this.selectedCateKeys)
},
},
}
</script>
接口:
- 请求路径:categories
- 请求方法:get
- 请求参数
| 参数名 | 参数说明 | 备注 |
|---|---|---|
| type | [1,2,3] | 值:1,2,3 分别表示显示一层二层三层分类列表 【可选参数】如果不传递,则默认获取所有级别的分类 |
| pagenum | 当前页码值 | 【可选参数】如果不传递,则默认获取所有分类 |
| pagesize | 每页显示多少条数据 | 【可选参数】如果不传递,则默认获取所有分类 |
- 响应参数
| 参数名 | 参数说明 | 备注 |
|---|---|---|
| cat_id | 分类 ID | |
| cat_name | 分类名称 | |
| cat_pid | 分类父 ID | |
| cat_level | 分类当前层级 |
- 响应数据
{
"data": [
{
"cat_id": 1,
"cat_name": "大家电",
"cat_pid": 0,
"cat_level": 0,
"cat_deleted": false,
"children": [
{
"cat_id": 3,
"cat_name": "电视",
"cat_pid": 1,
"cat_level": 1,
"cat_deleted": false,
"children": [
{
"cat_id": 6,
"cat_name": "曲面电视",
"cat_pid": 3,
"cat_level": 2,
"cat_deleted": false
},
{
"cat_id": 7,
"cat_name": "海信",
"cat_pid": 3,
"cat_level": 2,
"cat_deleted": false
}
]
}
]
}
],
"meta": {
"msg": "获取成功",
"status": 200
}
}
解决级联选择框过长问题
级联选择框过长的问题及解决办法
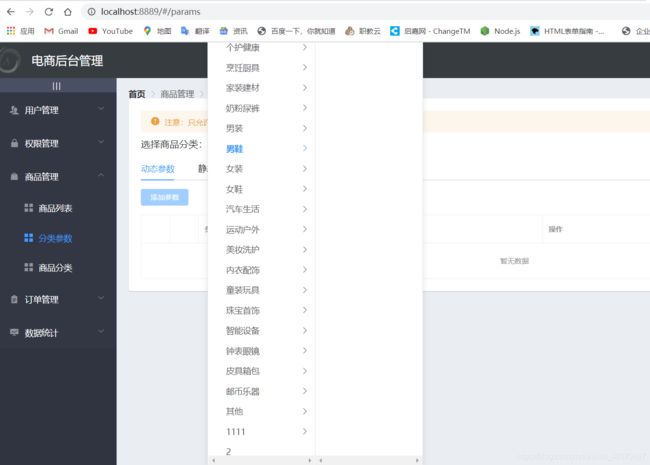
在使用级联选择框的时候出现了级联选择框过长的问题
级联选择框过长,上面的内容看不到

在全局样式中,加上如下样式:
.el-cascader-menu {
height: 300px;
}