JavaScript基础(DOM)-Document对象、Element 对象、Attribute 对象、动态的创建 删除 添加节点
JavaScript HTML DOM(文档对象模型)
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。通常有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
Document文档结构图
Document:整个html文件都称为一个document文档
Element:所有的html标签都是element元素
Attribute:html标签里面的属性
Text:html标签中间夹着的内容为text文本
Node:document、element、attribute、text统称为节点node
HTML DOM Document 对象
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素。然后操作的时候修改的是该元素的属性。
Document 对象使我们可以从脚本中对 HTML页面中的所有元素进行访问。
提示:Document对象是Window对象的一部分,可通过window.document属性对其进行访问。
DOM节点的获得(事件源)
操作节点,必须首先找到该元素。有三种方法来做这件事:
通过id 找到 HTML 元素:
document.getElementById("demo");
通过标签名找到 HTML 元素(返回的是相同标签名的数组集合):
document.getElementsByTagName("div");/node.getElementsByTagName("div");
通过表单的name进行查找:
document.getElementsByName("表单name值");
通过类名找到 HTML 元素(返回的是含有相同类名的数组集合,这里不需要加 . 直接名称就可以):
document.getElementsByClassName("a");/node.getElementsByClassName("a");
通过类名查找 HTML 元素在 IE5,6,7,8 中无效
标签=document.getElementById("demo"); 通过ID获得标签
他的返回值是一个标签,可以直接使用。获得属性值,设置属性
标签数组=document.getElementsByTagName("div"); 通过标签名获得标签数组
标签数组=document.getElementsByName("username"); 通过表单name值获得标签数组
标签数组=document.getElementsByClassName("a");通过类名获得标签数组
他们两个的返回值是标签数组,习惯性是遍历之后再使用。
特殊情况:数组中的值只有1个。
node.getElementsByTagName("div")[0];/node.getElementsByTagName("div").item(0);取数组中第一个元素
node.getElementsByClassName("a")[0];/node.getElementsByClassName("a").item(0);取数组中第一个元素
item(索引) ;获取指定索引的节点(不常用)
DOM的访问关系:
节点的访问关系,是以属性的方式存在的。
DOM的节点并不是孤立的,因此可以通过DOM节点之间的相对关系对它们进行访问。
DOM节点操作--动态的创建节点(!!!重点!!!)
以下两个方法重要,在手册中查不到!
创建元素节点:document.createElement()
document.write("
muzidigbig
") ;document.write()添加内容的时候会将原有页面上的内容覆盖掉。1.创建节点
使用方法是这样的document.createElement();
新的标签(节点) = document.createElement(“标签名”);
创建文本节点 = document.createTextNode("文本内容");
2.插入节点(使用节点)
使用方法:父节点.appendChild();
父节点.appendChild(新节点); 父节点的最后插入一个新节点(父节点的末尾子节点)
使用方法:父节点.insertBefore(要插入的节点,参考节点);
父节点.insertBefore(新节点,参考节点)在参考节点前插入;如果参考节点为null,那么他将在节点最后插入一个节点。
// 创建一个带文本的节点
function createEleTxt(tagName, txt) {
var node = document.createElement(tagName);
var oTxt = document.createTextNode(txt);
node.appendChild(oTxt);
return node;
}parent.replaceChild(newNode, oldNode);用newNode将oldNode给替换掉。
3.删除节点
用法:用父节点删除子节点。
父节点.removeChild(子节点);必须制定要删除的子节点
节点自己删除自己:
不知道父级的情况下,可以这么写:node.parentNode.removeChild(node)
4.复制节点( oldNode.cloneNode(false) )
想要复制的节点调用这个函数cloneNode(),得到一个新节点。 方法内部可以传参,入股是true,深层复制,如果是false,只复制节点本身。
新节点=要复制的节点.cloneNode(参数); 参数可选复制节点(默认false)
用于复制节点,接受一个布尔值参数, true 表示深复制(复制节点及其所有子节点), false 表示浅复制(复制节点本身,不复制子节点)
- 春
- 夏
- 秋
5.节点属性
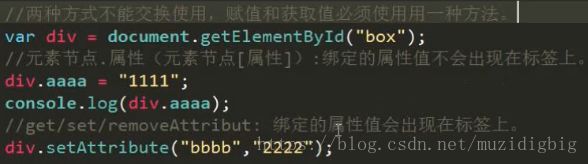
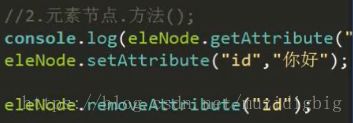
设置节点属性
获取:getAttribute(名称)
设置:setAttribute(名称, 值)
删除:removeAttribute(名称)
注意:IE6、7不支持。
调用者:节点。 有参数。 没有返回值。
每一个方法意义不同。
通过className.xxx修改元素的属性与通过set/getAttribute() 之间的区别:
node.title = "muzidigbig";
set/getAttribute() 支持用户自定义的属性可删除属性;
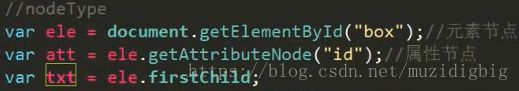
区分节点属于dom树中的哪一类:
DOM就是html文档的模型抽象。数据以树的形式在内存中排列。
节点就是DOM的组成。是一个对象,有属性和方法。获取方式有很多种。
节点分为元素节点(标签),文本节点,属性节点。
区分方法:nodeType: 返回值 1是标签(element),2是属性(attribute),3是文本(text),9是文档(document)
父节点(parentNode)
调用者就是节点。返回当前节点的父节点。调用方式就是 节点.parentNode。(w3c);节点.parentElement。(ie)
兼容:节点.parentNode || 节点.parentElement
offsetParent获取所有父节点: 节点.offsetParent。
兄弟节点
Sibling:就是兄弟的意思。
Next:下一个的意思。
Previous:前一个的意思。
nextSibling:调用者是节点。IE678中指下一个元素节点(标签)。在火狐谷歌IE9+以后都指的是下一个节点(包括空文档和换行节点)。
nextElementSibling:在火狐谷歌IE9都指的是下一个元素节点。
总结:在IE678中用nextSibling,在火狐谷歌IE9+以后用nextElementSibling
下一个兄弟节点=节点.nextElementSibling || 节点.nextSibling
previousSibling:调用者是节点。IE678中指前一个元素节点(标签)。在火狐谷歌IE9+以后都指的是前一个节点(包括空文档和换行节点)。
previousElementSibling:在火狐谷歌IE9都指的是前一个元素节点。
总结:在IE678中用previousSibling,在火狐谷歌IE9+以后用previousElementSibling。
前一个兄弟节点=节点.previousElementSibling|| 节点.previousSibling
单个子节点
firstChild:调用者是父节点。IE678中指第一个子元素节点(标签)。在火狐谷歌IE9+以后都指的是第一个节点(包括空文档和换行节点)。
firstElementChild:在火狐谷歌IE9都指的第一个元素节点。
第一个子节点=父节点.firstElementChild || 父节点.firstChild
lastChild:调用者是父节点。IE678中指最后一个子元素节点(标签)。在火狐谷歌IE9+以后都指的是最后一个节点(包括空文档和换行节点)。
lastElementChild:在火狐谷歌IE9都指的最后一个元素节点。
所有子节点
childNodes:它是标准属性,它返回指定元素的子元素集合,包括HTML节点,所有属性,文本节点,空白 (他还是W3C的亲儿子)
childNodes.length;获取节点的长度
火狐谷歌等高本版会把换行也看做是子节点
nodeType == 1 表示的是元素节点 记住 元素就是标签
nodeType == 2 表示是属性节点 了解
nodeType == 3 是文本节点 了解
子节点数组 = 父节点.childNodes; 获取所有节点。
children:非标准属性,它返回指定元素的子元素集合(不包含其他节点)。(重点)
但它只返回HTML节点,甚至不返回文本节点,虽然不是标准的DOM属性,但它和innerHTML方法一样,得到了几乎所有浏览器的支持。
children在IE6/7/8中包含注释节点
在IE678中,注释节点不要写在里面。
子节点数组 = 父节点.children; 用的最多。
ownerDocument:属性返回该节点文档对象的根节点,返回的对象相当于document。
node.ownerDocument === document; //true
属性节点:attribute 返回该节点属性节点的集合
node.attributes; // 返回node所有的属性节点
node.attributes.length; // 返回属性节点的个数
node.attributes["id"];/node.attributes.getNameItem("id"); // 访问其中一个属性节点
补充知识
作为了解内容(获取所有的兄弟节点):
function siblings(elm) {
var a = [];
var p = elm.parentNode.children;
for(vari =0,pl= p.length;i if(p[i]!== elm) a.push(p[i]); } return a; } 定义一个函数。必须传递自己。定义一个数组,获得自己的父亲,在获得自己父亲的所有儿子(包括自己)。遍历所哟与的儿子,只要不是自己就放进数组中。 方法 描述 close() 关闭用 document.open() 方法打开的输出流,并显示选定的数据。 getElementById() 返回对拥有指定 id 的第一个对象的引用。 getElementsByName() 返回带有指定名称的对象集合。 getElementsByTagName() 返回带有指定标签名的对象集合。(标签名) open() 打开一个流,以收集来自任何 document.write()或document.writeln()方法的输出。 write() 向文档写 HTML 表达式 或JavaScript代码。 writeln() 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。 集合需要遍历进行使用! 我们所认知的html页面所有的标签都是element元素 以下两个方法重要,在手册中查不到! 创建元素节点:ent.createElement() 创建文本节点:docu.createTextNode() element.appendChild() 向元素添加新的子节点,作为最后一个子节点。 element.firstChild 返回元素的首个子节点。 element.getAttribute() 返回元素节点的指定属性值。 element.innerHTML 设置或返回元素的内容 element.insertBefore() 在指定的已有的子节点之前插入新节点。 element.lastChild 返回元素的最后一个子元素。 element.setAttribute() 把指定属性设置或更改为指定值。 我们所认知的html页面所有标签里面的属性都是attribute元素 属性 / 方法 描述 attr.isId 如果属性是 id 类型,则返回true,否则返回false。 attr.name 返回属性的名称。 attr.value 设置或返回属性的值。 attr.specified 如果已指定属性,则返回 true,否则返回false。 nodemap.getNamedItem() 从 NamedNodeMap 返回指定的属性节点。 nodemap.item() 返回 NamedNodeMap 中位于指定下标的节点。 nodemap.length 返回 NamedNodeMap 中的节点数。 nodemap.removeNamedItem() 移除指定的属性节点。 nodemap.setNamedItem() 设置指定的属性节点(通过名称)。 如有不足请多多指教!希望给您带来帮助!祝您生活愉快。 Document 对象方法
HTML DOM Element 对象
属性和方法
HTML DOM Attribute 对象
属性和方法