HaaS年度经典案例:二次元穿越小电视
![]()
1、背景
最近抖音上测一测你的动漫人物有点火啊。感觉不过瘾,我想要随时穿越二次元,动手用HaaS开发板打造一台二次元穿越小电视,大家排队来穿越吧!
关于我穿越二次元这件事
2、人物动漫化原理
在安防、新闻媒体等行业,为保护图像中的人物隐私,将人物卡通化,可避免识别出原人物是谁。与马赛克等处理方法相比,更具趣味性,更易于用户接受提升用户体验。由于生成对抗网络(GAN)在图像生成领域和视频生成领域具有巨大的发展潜力,许多研究者尝试从GAN入手,实现动漫图像的自动生成。
目前已有的动漫图像生成方式主要分为两种,第一种,是基于已有的真实人脸图片,进行人脸风格迁移,利用图像处理技术将原始图像内容与动漫风格图形相融合,实现动漫风格转换,如下图。虽然风格迁移技术已经有丰富研究成果,但有一些缺陷依然无法避免,例如:生成的卡通图像表情单一、面部特征畸变、网络结构复杂等问题。
第二种方法,是将已有的动漫人物图像,输入到训练好的生成对抗神经网络模型中,对动漫图像的面部进行特征提取,最后训练出一组网络模型,实现自动生成新的动漫人物图像。
现在用于动漫化的GAN神经网络有多种可以选择,比如清华大学研究人员提出的CartoonGAN,以及GoodFellow 2014年提出的DCGAN,加州伯克利大学分校提出的CycleGAN等等,各有优缺点。本例使用阿里达摩院算法,基于cycleGAN构建了风格引导的门控循环映射网络(Gated Cyclic Mapping),使得网络更容易学习到真人到卡通人物转换中夸张的几何形变,从而实现更加真实自然的效果。
3、整体方案
3.1、方案设计
看过前面给大家带来的“老板来了”这个监控老板的案例《HaaS AI 应用实践“老板来了”系列之一 :整体方案》,应该比较熟悉如何使用HaaS AI来打造案例了,通过这个个案例,举一反三再来一个人物动漫化也不在话下。
3.2、材料清单
| 材料清单 |
|
购买链接 |
| WiFi摄像头 |
ESP32-EYE: 链接 ESP32-CAM: 链接 |
|
| LCD屏 |
链接 |
|
| 杜邦线 |
母对母10CM:链接1、链接2、链接3 |
|
| 废弃纸箱 |
NA |
3.3、制作过程
3.2.1、硬件连线
通过母对母的杜邦线将HaaS扩展口与SPI LCD屏连接起来。
3.2.2、机箱制作
响应国家提倡环保,我们把废弃的HaaS开发板包装二次利用,用来做小电视的机箱,下面是完工后的造型:
3.2.2、摄像头画面采集
通过ESP32-EYE连接WiFi摄像头,HaaS100将WiFi天线扣上,确保WiFi信号良好。如何进行画面采集请参考
《HaaS AI 应用实践“老板来了”系列之二 :WiFi摄像头人像采集》
3.2.3 人物动漫化实现
人物动漫化功能开通
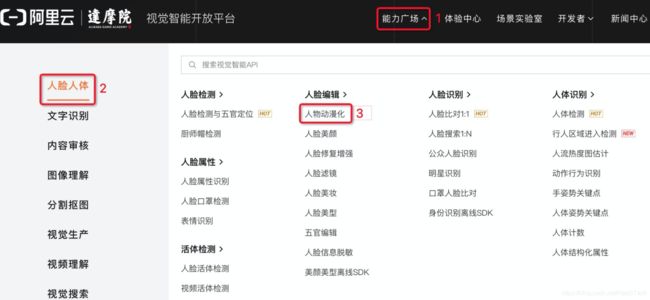
人物动漫化使用阿里云视觉智能开放平台进行。先来开通人物动漫化功能:
只要开通了人脸人体功能,无需再开通,免费开通既有2QPS的不限量免费调用。先来网站上体验一下吧!
人物动漫化功能的详细介绍参考:https://help.aliyun.com/document_detail/188840.html
OSS图像上传
现在我们要使用云端AI能力来实现人物动漫化,前面整体方案已经提到使用OSS上传本地采集的图像,并使用视觉智能平台进行人物动漫化。那么如何将采集的画面上传OSS请参考:
《HaaS AI 应用实践“老板来了”系列之三:OSS图像上传》
HaaS设备端开发
采集到人物图片后,先上传图片到OSS,再进行人物动漫化处理:
int ucloud_ai_facebody_generate_human_anime_style(char *path, facebody_generate_human_anime_stype_cb_t cb)
{
int ret;
int len;
char *tmp_upload_url, p_upload_url[128];
/*上传采集到到人物图片*/
tmp_upload_url = upload_local_file(path, OSS_ACCESS_KEY, \
OSS_ACCESS_SECRET, NULL , OSS_ENDPOINT, OSS_BUCKET);
if (!tmp_upload_url) {
LOGE(TAG, "url is null\n");
return -1;
}
len = strlen(tmp_upload_url);
memcpy(p_upload_url, tmp_upload_url, len);
p_upload_url[len] = '\0';
/*调用人物动漫化云端模型实现人物动画化*/
ret = facebody_generate_human_anime_style_ai(p_upload_url, cb);
return ret;
}人物动漫化云端模型调用步骤:
int facebody_generate_human_anime_style_ai(char *url, facebody_generate_human_anime_stype_cb_t cb) {
/*初始化SDK*/
InitializeSdk();
/*设置云端访问参数*/
configuration.setRegionId(CLOUD_AI_REGION_ID);
configuration.setEndpoint(CLOUD_AI_FACEBODY_ENDPOINT);
FacebodyClient client(key, secret, configuration);
Model::GenerateHumanAnimeStyleRequest request;
string tmpImageURL, outImageURL;
int ret;
/*设置请求方式为POST*/
tmpImageURL = url;
request.setScheme("http");
request.setMethod(HttpRequest::Method::Post);
request.setImageURL(tmpImageURL);
/*请求进行人物动漫化*/
auto outcome = client.generateHumanAnimeStyle(request);
cout << endl << "facebody describeInstances returned:" << endl;
cout << "error code: " << outcome.error().errorCode() << endl;
cout << "requestId: " << outcome.result().requestId() << endl << endl;
cout << "image url:" << outcome.result().getData().imageURL << endl;
/*返回人物动漫化后的图片地址,并进行通过cb函数实现图片下载*/
outImageURL = outcome.result().getData().imageURL;
if (!outImageURL.empty() && cb) {
ret = cb((char *)outImageURL.c_str());
}
/*关闭SDK*/
ShutdownSdk();
return ret;
}callback函数实现人物动漫化图片下载及显示:
int generate_human_anime_styple_callback(char *out_url)
{
int ret;
long size;
int recv_len = 0;;
if (!out_url) {
LOGE(TAG, "out_url is null\n");
return -1;
}
/*下载人物动漫化图片*/
LOG("out_url: %s\n", out_url);
/*get image by url*/
ret = ucloud_ai_connect(out_url);
if(HTTP_SUCCESS != ret) {
LOGE(TAG, "ucloud_ai_connect failed, ret: %d\n", ret);
return -1;
}
recv_len = ucloud_ai_get_stream(out_url);
LOG("image recv_len: %d", recv_len);
ucloud_ai_disconnect();
if (!recv_len) {
LOGE(TAG, "recv_len is %d\n", recv_len);
return -1;
}
/*save human anime style image*/
ret = ucloud_ai_save_image("/data/humananime.png");
if (ret < 0) {
LOGE(TAG, "save_captured_image fail\n");
return -1;
}
/*显示人物动漫化图片到LCD屏*/
#ifdef AOS_COMP_SDL2
/*draw image to lcd screen*/
graphics_draw_image("/data/humananime.png", 0, 0);
#endif
return ret;
}
4、Demo体验
讲了那么多,很想要快速体验吧,按照下面几个步骤来就可以了。
4.1、下载代码
参考《HaaS100快速开始》下载AliOS Things代码。
git clone https://github.com/alibaba/AliOS-Things.git -b dev_3.1.0_haas4.2、设备端配置
前面通过开通OSS,视觉智能开放平台功能获取到账号及域相关信息,配置到sdkconfig.h中,并选择AI_MODEL,同时将前面获取到的WiFi摄像头IP也更新进来。
4.3、代码编译
1. $aos make distclean
2. $aos make ucloud_ai_demo@haas100 -c config
3. $aos make4.4、代码烧录
如果是使用的Window烧录工具参考《HaaS100快速开始》,烧录的文件位于:
1. $./out/ucloud_ai_demo@haas100/binary/[email protected]
2. $./platform/mcu/haas1000/release/write_flash_tool/ota_bin/littlefs.bin将文件[email protected]和littlefs.bin分别替换write_flash_gui/ota_bin/ota_rtos.bin和write_flash_gui/ota_bin/littlefs.bin。
如果使用的是docker环境请参考《一步搞定AliOS Things开发环境安装》4.3烧录固件。
4.5、网络连接
因为HaaS开发板需要连接到云端,因此需要连接到一个可以上外网的路由器,WiFi摄像头也只能使用Station模式连接到同一台路由器,例如:
$netmgr -t wifi -c haas_open 123456785、效果展示
网络连上后就可以直接体验效果了:
6、开发者技术支持
如需更多技术支持,可加入钉钉开发者群,或者关注微信公众号
更多技术与解决方案介绍,请访问阿里云AIoT首页https://iot.aliyun.com/