树莓派与Python实验9——Tkinter计算器实验
1.实验目的
- 了解图形界面开发的基本要素;
- 了解图形界面工作的基本特点;
- 掌握Tkinter库的特点;
- 理解Tkinter库的工作方式和原理;
- 掌握Tkinter界面开发的基本要素;
- 掌握完整Tkinter界面程序开发能力;
2.原理
本实验以Python基本的GUI库Tkinter为基础,实现一个简易计数程序,要求能实现基本的四则运算,具备0错误提示,实现归零等操作。
Python提供了多个图形开发界面的库,几个常用的PythonGUI库包括Tkinter、wxPython、Jython、PyQt。Tkinter是python的标准GUI库。Python使用Tkinter可以快速的创建GUI应用程序。由于Tkinter是python的安装包中的,只要安装好python就能使用Tkinter库。它可以在大多数的Unix平台使用,也可以应用在windows和macintosh系统中,对于一些简单的界面,Tkinter可以应对自如。
创建一个GUI程序的基本步骤是:
(1) 导入Tkinter模块;
(2) 创建控件;
(3) 指定这个控件的master,指定这个控件属于哪一个主控对象;
(4) 告诉管理器有一个控件产生了。
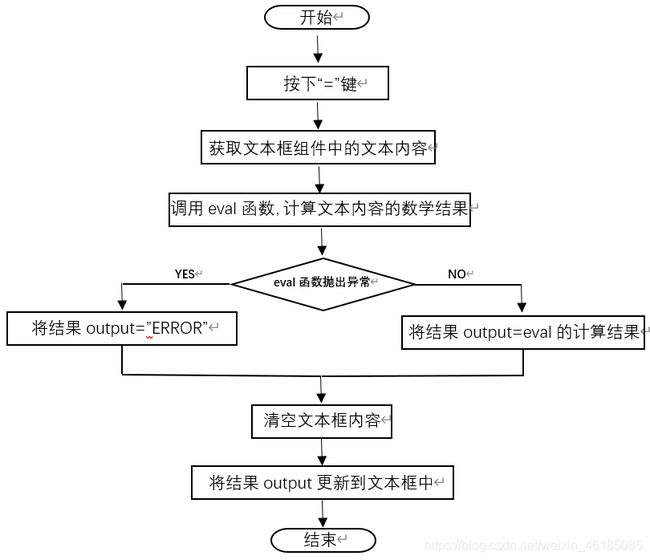
Tkinter中的控件包括了按钮、标签、文本框、输入框等,在使用中它们有各自的属性和需要初始化的内容,使用时要根据相关文档进行调用。实验的流程图大致如下。

3.仪器
树莓派
4.实验步骤
(1)先用基础框架代码创建一个基础窗口,熟悉Tkinter的使用;
(2)逐步增加标签、按钮、图片等常见的组件,熟悉组件的使用;
(3)设计简单计算器的基本结构框架;
(4)创建简单计算器程序的界面;
(5)实现计算器的各个功能;
5.代码
'''
#########################################
* Title: 树莓派实验
* Name: 基于Tkinter的图形化编程实验
* Author: AJ
#########################################
'''
import time
from tkinter import *
import tkinter as tk
import tkinter.font as tkFont
from functools import partial
#偏函数(Partial function)是通过将一个函数的部分参数预先绑定为某些值,从而得到一个新的具有较少可变参数的函数。
import math
'''
* 函数名称:button_input(entry,argu):
* 功能:向文本框组件中插入数据
* 参数含义:
entry: 文本框组件
argu: 文本数据
'''
def button_input(entry,argu):
entry.insert(END,argu) #向文本框的尾部插入文本数据
'''
* 函数名称:Backspace(entry):
* 功能:撤销操作
* 参数含义:
entry: 文本框组件
'''
def Backspace(entry):
input_len=len(entry.get()) #获取文本框中内容的长度
entry.delete(input_len-1) #删除文本框内容中的最后一项
'''
* 函数名称:clear(entry):
* 功能:清空操作
* 参数含义:
entry: 文本框组件
'''
def clear(entry):
entry.delete(0,END) #清空文本框中的内容
'''
* 函数名称:get_result(entry):
* 功能:计算表达式
* 参数含义:
entry: 文本框组件
'''
def get_result(entry):
input=entry.get()
try:
out=eval(input.strip()) #调用eval函数,返回字符串表达式的计算结果
except: #如果异常,即无法计算
output=str('ERROR') #则输出“ERROR”
else:
output=str(out) #将计算结果以字符串形式存储
clear(entry) #清空文本框
entry.insert(END,output) #向文本框尾部插入计算结果
'''
* 函数名称:主函数
* 功能:绘制计算器界面,添加监听响应函数
* 参数含义:
'''
if __name__=='__main__':
window=tk.Tk() #创建tk窗口
window.title('简易计算器')
window.resizable(1,1) #设置自适应自配尺寸
entry_font=tkFont.Font(size=12) #设置文本框字体大小
entry=Entry(window,justify='right',font=entry_font) #创建文本框组件
entry.grid(row=0,column=0,columnspan=5,sticky=W+E+N+S,padx=5,pady=5) #放入相应位置
#更改按钮的默认设置
button_font=tkFont.Font(size=10,weight=tkFont.BOLD) #设置按钮组件的文本字体和大小
button_bg='#E5A0AE' #设置按钮的背景色
button_active_bg='#85535B' #设置按钮被按下时的背景色
myButton=partial(Button,window,bg=button_bg,padx=10,pady=3,activebackground=button_active_bg)
#用partial函数,将创建Button时的一些参数固定,变成新的Button组件构造函数myButton
button0=myButton(text='0 ',command=lambda:button_input(entry,'0')) #创建button0,对应“0”按钮,设置好相应的监听响应函数
button0.grid(row=4,column=0,pady=5,padx=5)
button00=myButton(text='00',command=lambda:button_input(entry,'00')) #创建button00,对应“00”按钮,设置好相应的监听响应函数
button00.grid(row=4,column=1,pady=5,padx=5)
button1=myButton(text='1 ',command=lambda:button_input(entry,'1')) #创建button1,对应“1”按钮,设置好相应的监听响应函数
button1.grid(row=3,column=0,pady=5,padx=5)
button2=myButton(text='2 ',command=lambda:button_input(entry,'2')) #创建button2,对应“2”按钮,设置好相应的监听响应函数
button2.grid(row=3,column=1,pady=5,padx=5)
button3=myButton(text='3 ',command=lambda:button_input(entry,'3')) #创建button3,对应“3”按钮,设置好相应的监听响应函数
button3.grid(row=3,column=2,pady=5,padx=5)
button4=myButton(text='4 ',command=lambda:button_input(entry,'4')) #创建button4,对应“4”按钮,设置好相应的监听响应函数
button4.grid(row=2,column=0,pady=5,padx=5)
button5=myButton(text='5 ',command=lambda:button_input(entry,'5')) #创建button5,对应“5”按钮,设置好相应的监听响应函数
button5.grid(row=2,column=1,pady=5,padx=5)
button6=myButton(text='6 ',command=lambda:button_input(entry,'6')) #创建button6,对应“6”按钮,设置好相应的监听响应函数
button6.grid(row=2,column=2,pady=5,padx=5)
button7=myButton(text='7 ',command=lambda:button_input(entry,'7')) #创建button7,对应“7”按钮,设置好相应的监听响应函数
button7.grid(row=1,column=0,pady=5,padx=5)
button8=myButton(text='8 ',command=lambda:button_input(entry,'8')) #创建button8,对应“8”按钮,设置好相应的监听响应函数
button8.grid(row=1,column=1,pady=5,padx=5)
button9=myButton(text='9 ',command=lambda:button_input(entry,'9')) #创建button9,对应“9”按钮,设置好相应的监听响应函数
button9.grid(row=1,column=2,pady=5,padx=5)
button10=myButton(text='+ ',command=lambda:button_input(entry,'+')) #创建button10,对应“+”按钮,设置好相应的监听响应函数
button10.grid(row=1,column=3,pady=5,padx=5)
button11=myButton(text='- ',command=lambda:button_input(entry,'-')) #创建button11,对应“-”按钮,设置好相应的监听响应函数
button11.grid(row=2,column=3,pady=5,padx=5)
button12=myButton(text='* ',command=lambda:button_input(entry,'*')) #创建button12,对应“*”按钮,设置好相应的监听响应函数
button12.grid(row=3,column=3,pady=5,padx=5)
button13=myButton(text='/ ',command=lambda:button_input(entry,'/')) #创建button13,对应“/”按钮,设置好相应的监听响应函数
button13.grid(row=4,column=3,pady=5,padx=5)
button14=myButton(text='. ',command=lambda:button_input(entry,'.')) #创建button14,对应“.”按钮,设置好相应的监听响应函数
button14.grid(row=4,column=2,pady=5,padx=5)
button15=myButton(text='B ',command=lambda:Backspace(entry)) #创建button15,对应“撤销”按钮,设置好相应的监听响应函数
button15.grid(row=1,column=4,pady=5,padx=5)
button16=myButton(text='CE',command=lambda:clear(entry)) #创建button16,对应“清零”按钮,设置好相应的监听响应函数
button16.grid(row=2,column=4,pady=5,padx=5)
button17=myButton(text='= ',command=lambda:get_result(entry)) #创建button17,对应“等于”按钮,设置好相应的监听响应函数
button17.grid(row=3,column=4,pady=5,padx=5)
button18=myButton(text='AC',command=lambda:clear(entry)) #创建button18,对应“清除”按钮,设置好相应的监听响应函数
button18.grid(row=4,column=4,pady=5,padx=5)
window.mainloop()
6.实验结果
(1)通过使用基础框架代码创建一个基础窗口,熟悉了Tkinter的使用,为后面的代码编写打下基础;
(2)通过相关语句,逐步增加标签、按钮、图片等常见的组件,熟悉了相关组件的使用;
(3)通过绘制程序的运行流程图,设计了简单计算器的基本结构框架;
(4)通过编写代码和调试,创建了简单计算器程序的界面;
(5)通过编写代码和调试,实现计算器的各个功能;
实验结果如下:
输入:2*2=
输出:4
结果正确;
输入:2*2=
输出:4
结果正确;
输入:9/0=
输出:ERROR
结果正确
输入:9/3=
输出:3
结果正确
7.备注
1.若要实现连续运算(运算结果继续参与运算),应该怎样设计?
已经在实验代码中实现连续运行。只要将运算结果重新更新到文本框中即可,这样下次输入加减乘除进行运算时,就是在前一个运算结果的基础上进行连续运算了。
- 试着总结GUI界面设计的通用思路和步骤。
通用思路:先用代码编写绘制出整体的一个界面,然后对其中的需要交互的组件,编写相应的监听响应函数,然后与各自的组件绑定在一起即可。
步骤:
(1) 创建tk窗口,设置相应参数;
(2) 创建需要的组件,然后再tk窗口中放置得当;
(3) 对有交互需求的组件,进行监听响应函数的编写;
(4) 将组件和对应的监听响应函数绑定起来;
(5) 父窗口循环显示;