Vue 前后端交互 特刊 (一文搞定Webpack)
永远相信美好的事即将发生 !
文章目录
- Webpack
-
- webpack 基本使用
-
- 创建项目目录并初始化
- 创建首页及js文件
- 安装jQuery
- 导入jQuery
- 安装配置webpack
- 配置打包的入口与出口
-
- 默认打包方式
- 配置打包方式
- 配置自动打包功能
- 配置html-webpack-plugin
- 配置自动打开浏览器页面
- Webpack 加载器
-
- css 打包器
- less 打包器
- 配置 postCSS 自动添加 css 的兼容前缀
- 打包样式表中的图片和字体文件
- 打包处理JS中高级语法
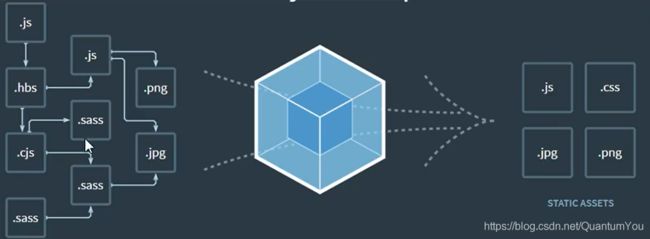
Webpack
webpack 基本使用
创建项目目录并初始化
创建项目,并打开项目所在目录的终端,输入命令:
npm init -y
创建首页及js文件
在项目目录中创建index.html页面
在项目目录中创建js文件夹,并在文件夹中创建index.js文件
安装jQuery
打开项目目录终端,输入命令:
npm install jQuery -S
导入jQuery
打开index.js文件,编写代码导入jQuery并实现功能:
import $ from "jquery";
$(function(){
$("li:odd").css("background","cyan");
$("li:odd").css("background","pink");
})
运行发现:
报错 因为import $ from “jquery”;这句代码属于ES6的新语法代码,在浏览器中可能会存在兼容性问题。
安装配置webpack
1、输入如下代码
npm install webpack webpack-cli -D
2、在项目根目录中,创建一个 webpack.config.js 的配置文件
在 webpack.config.js 文件中编写代码进行webpack配置,如下:
module.exports = {
mode:"development"//可以设置为development(开发模式),production(发布模式)
}
3、修改项目中的package.json文件添加运行脚本dev,如下:
"scripts":{
"dev":"webpack"
}
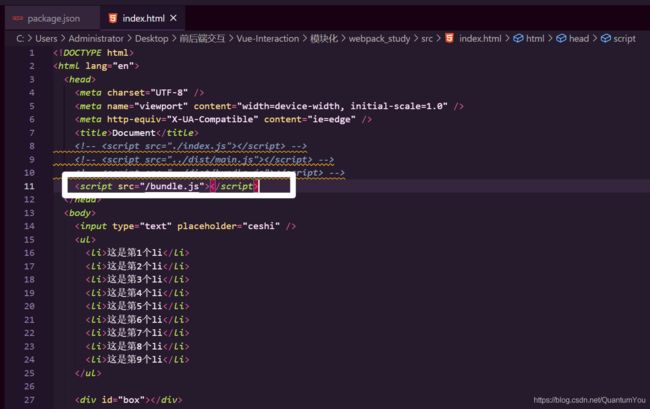
4、运行 npm run dev 命令进行项目打包,并在页面中引入项目打包生成的js文件(即为在 dist 路径下生成的 main.js)
配置打包的入口与出口
默认打包方式
将src/index.js 作为默认的打包入口js文件
将dist/main.js 作为默认的打包输出js文件
配置打包方式
--dirname 表示当前文件的绝对路径
const path = require("path");
module.exports = {
mode:"development",
//设置入口文件路径
entry: path.join(__dirname,"./src/xx.js"),
//设置出口文件
output:{
//设置路径
path:path.join(__dirname,"./dist"),
//设置文件名
filename:"res.js"
}
}
配置自动打包功能
原因: 在修改代码后需要 重新运行 npm run dev
1、安装自动打包的包
npm install webpack-dev-server -D
2、修改package.json中的dev指令如下:
"scripts":{
"dev":"webpack-dev-server"
}
4、运行npm run dev,进行打包
5、打开网址查看效果:http://localhost:8080

注意:
1、webpack-dev-server会启动个实时打包的http服务器
2、webpack-dev- server打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的
配置html-webpack-plugin
此为预览插件
使用 npm install html-webpack-plugin -D 安装预览功能包
1、安装默认预览功能的包:html-webpack-plugin
npm install html-webpack-plugin -D
2、修改webpack.config.js文件,如下:
//导入包
const HtmlWebpackPlugin = require("html-webpack-plugin");
//创建对象
const htmlPlugin = new HtmlWebpackPlugin({
//设置生成预览页面的模板文件
template:"./src/index.html",
//设置生成的预览页面名称
filename:"index.html"
})
3、继续修改webpack.config.js文件,添加plugins信息:
module.exports = {
......
plugins:[ htmlPlugin ]
}
配置自动打开浏览器页面
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888",
"build": "webpack -p"
},
Webpack 加载器
css 打包器
1、 安装 style-loader 安装包处理样式文件
npm install style-loader css-loader -D
2、 在webpack.config.js 的module 的rules 数组中配置

plugins: [htmlPlguin, new VueLoaderPlugin()],
module: {
rules: [
{
test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] },
{
test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{
test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] },
{
test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use: 'url-loader?limit=16941' },
{
test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ },
{
test: /\.vue$/, use: 'vue-loader' }
]
}
3、 在 index.js 导入相应配置
import './css/1.css'
注意:
1、 use 数组中指定的 loader 顺序是固定的
2、 多个loader 的调用顺序是从后往前调
less 打包器
1、运行如下命令
npm i less-loader less -D
2、 在webpack.config.js 的module 的rules 数组中配置
{
test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
3、 在 index.js 导入相应配置
配置 postCSS 自动添加 css 的兼容前缀
目的: 解决各个浏览器的兼容问题
1、运行 npm i postcss-loader autoprefixer -D 命令
2、在项目根目录中创建 postcss 的配置文件 postcss.config.js 并初始化如下配置

const autoprefixer = require('autoprefixer')
module.exports = {
plugins: [autoprefixer]
}
3、在webpack.config.js 修改css 的loader 的规则如下:

{
test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] },
打包样式表中的图片和字体文件
1、运行 npm install url-loader file-loader -D
2、更改webpack.config.js的module中的rules数组
module.exports = {
......
plugins:[ htmlPlugin ],
module : {
rules:[
{
//test设置需要匹配的文件类型,支持正则
test:/\.css$/,
//use表示该文件类型需要调用的loader
use:['style-loader','css-loader']
},
{
test:/\.less$/,
use:['style-loader','css-loader','less-loader']
},
{
test:/\.scss$/,
use:['style-loader','css-loader','sass-loader']
},{
test:/\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,
//limit用来设置字节数,只有小于limit值的图片,才会转换
//为base64图片
use:"url-loader?limit=16940"
}
]
}
}
注意:
1、其中 ? 之后的是 loader 的参数项
2、limit 用来指定图片的大小,单位是字节(byte),只有limit
大小的图片,才能被转换为 base64 图片
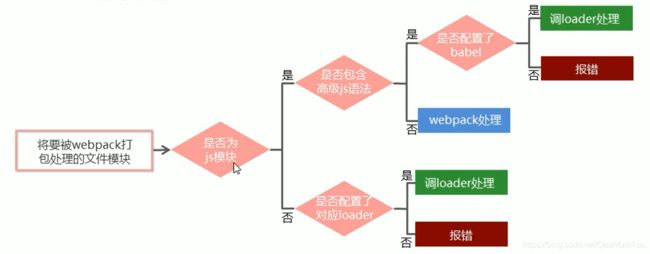
打包处理JS中高级语法
我们需要安装babel系列的包
1、安装babel转换器
npm install babel-loader @babel/core @babel/runtime -D
2、安装babel语法插件包
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
3、在项目根目录创建并配置babel.config.js文件

module.exports = {
presets:["@babel/preset-env"],
plugins:[ "@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties" ]
}
4、配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
plugins:[ htmlPlugin ],
module : {
rules:[
{
//test设置需要匹配的文件类型,支持正则
test:/\.css$/,
//use表示该文件类型需要调用的loader
use:['style-loader','css-loader',exclude : /node_modules/]
},