Flutter学习第九天:实现拍照,本地图片选择的简单Demo实现。
简单的拍照,本地图片选择Demo
- 1.导入依赖
-
- 1.依赖如下
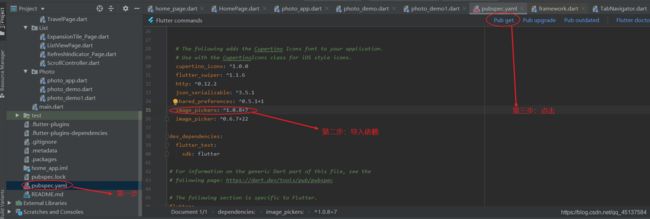
- 2.导入依赖步骤
- 2.所有代码如下:
-
- 代码解析:
废话少说,先看一下效果,主要功能:
1.可以选择多张本地图片
2.可以实现拍照
3.可以实现选择图片排列
4.可以实现图片的删除

1.导入依赖
1.依赖如下
image_pickers: ^1.0.8+7
如果先了解更多的功能,可以去看这个依赖说明地址。
2.导入依赖步骤
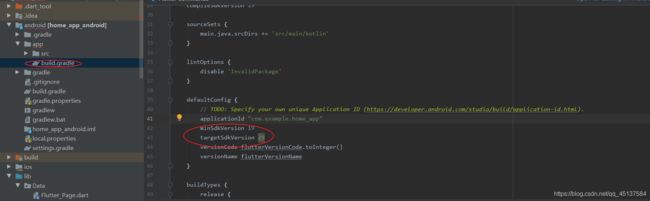
导入框架前得把build.gradle的版本改为19到29之间,如图所示:

2.所有代码如下:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'package:image_pickers/image_pickers.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<File> _image=[];
Future getImage() async {
List<Media> _listImagePaths = await ImagePickers.pickerPaths(
galleryMode: GalleryMode.image,
selectCount: 2,
showGif: false,
showCamera: true,
compressSize: 500,
uiConfig: UIConfig(uiThemeColor: Color(0xffff0f50)),
cropConfig: CropConfig(enableCrop: false, width: 2, height: 1));
setState(() {
if (_listImagePaths != null) {
for(int i=0;i<_listImagePaths.length;i++) {
_image.add(File(_listImagePaths[i].path.toString()));
}
} else {
print('No image selected.');
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Image Picker Example'),
),
body: Center(
child:Wrap(
spacing: 5,
runSpacing: 5,
children: _genImages(),
)
),
floatingActionButton: FloatingActionButton(
onPressed: getImage,
tooltip: 'Pick Image',
child: Icon(Icons.add_a_photo),
),
);
}
_genImages() {
return _image.map((file){
return Stack(
children:<Widget> [
ClipRRect(
borderRadius:BorderRadius.circular(5),
child: Image.file(file,width: 90,height: 90,fit: BoxFit.fill,),
),Positioned(
right: 5,
top: 5,
child:GestureDetector(
onTap: (){
setState(() {
_image.remove(file);
});
},
child: ClipOval(
child: Container(
padding: EdgeInsets.all(3),
decoration: BoxDecoration(color: Colors.black54),
child: Icon(Icons.close,size: 18,color: Colors.white,),
),
),
),
)
],
);
}).toList();
}
}
代码解析:
继承的类为StatefulWidget型,因为与UI组件存在交互,需要使用setState方法,如图所示:

因为Flutter的布局格式有点像俄罗斯套娃,所有基本结构如下:

| 组件名 | 作用 |
|---|---|
| Center | 内部居中显示 |
| Wrap | 流布局,布局格式和Row表现很像,但Row只能是单行,Wrap可以多行 |
| Stack | 把所有的子widget都是重叠放在一起的,一个与Positioned组件一起使用,通过绝对定位来控制左右上下的距离。 |
| ClipRRectt | 通过borderRadius属性来设置图片圆角 |
| Image.file | 加载本地图片 |
依赖的使用:
List<Media> _listImagePaths = await ImagePickers.pickerPaths(
galleryMode: GalleryMode.image,
selectCount: 2,
showGif: false,
showCamera: true,
compressSize: 500,
uiConfig: UIConfig(uiThemeColor: Color(0xffff0f50)),
cropConfig: CropConfig(enableCrop: false, width: 2, height: 1));
属性的作用:
| 属性名 | 作用 |
|---|---|
| galleryMode | 选择 image or video |
| selectCount | 选择图片的最大数量 |
| showCamera | 显示相机按钮 |
| cropConfig | 裁剪配置,主要对图片使用,对视频不可用 |
| compressSize | 当图片大小小于compressSize时将不压缩 |
| uiConfig | 选择图片或选择视频页面的主题 |