准备动作先到下载Bootstrap日期和时间组件。
1:引入bootstrap.min.css,因为bootstrap-datetimepicker里面的很多样式依赖bootstarp的主样式,字体文件。
2:引入jq库,因为bootstarp基于jq.
3.引入bootstrap.min.js脚本
基本准备就绪,现在开始引入Bootstrap日期和时间表单组件相关文件。
4:引入日期主样式文件bootstrap-datetimepicker.min.css。
5:引入日期脚本bootstrap-datetimepicker.js。
6:引入日期翻译bootstrap-datetimepicker.zh-CN.js脚本,这里选择的是中文默认为英文。其他语言在locales文件中。
相关文件引入就绪,现在开始用日期组件。
7:HTML中指定要运用日期组件的标签
8:选项
初始化,要放在引入脚本的下面。默认选择值2014-12-30 13:15 ,日期--小时--分
language(设置控件显示语言):
'zh-CN':日期组件的语言为中文;
autoclose(这只选择时间后自动关闭组件):
默认或值为0选择值后都不自动关闭需要点击组件外围关闭组件。1=TRUE;0=FALSE;
format(设置日期格式):
'yyyy:MM:dd':指定显示日期格式 中文默认 yy-MM-dd hh:ii,格式, p, P, h, hh, i, ii, s, ss, d, dd, m, mm, M, MM, yy, yyyy 的任意组合。默认情况下年月日时分全部显示就是通过下面的规则设定也会去当前默认值,这时需要 format来设定自己需要的显示的时间比如我只想要 月和日则可以可设定format:'MM:dd',
weekStart(设置每周从星期几开始):
5, 视图选择的一周从星期几开始算起,0周日 1到6周一到周六,默认周日
startDate(设定不在范围前的时间禁用):
这个值要设置的,不然时间就从1899开始的。
'2014:12:15':设定不在范围内的禁用。指定一个最早可以选择的时间,指定时间之后的可以选择,指定时间之前的将禁用。注意,设置的时间格式要和前面的或者默认的一致。 startDate: '-3d',取当前值以上3个外的之前不能选择。startDate: '-0d',当前日期以前的禁用。
endDate(不在范围后的时间禁用):
'2014:12:28':设定不在范围内的禁用。指定一个最晚可以选择的时间,指定时间之前的可以选择,指定时间之后的禁用。注意,设置的时间格式要和前面的或者默认的一致。 endDate: '+0d',当前日期以后的禁用。
startView(控件打开从那个时间段开始):
1,日期选择器打开后从什么视图开始选择,值为0到4。0为一个小时60分钟,1为一天24个小时,2为一月30日,3为一年12个月,4当前年份的前后年。0为直接选择分钟其他默认,1选择小时到分,2:选择日小时分钟,3:选择月日小时分钟,4:选择年月日时分。默认为2”月“。概括:0:分钟开始,1:小时,2:日,3:月,4:年
minView(最少显示多小个时间段):
2:日期选择器过滤倒数几个可选择视图,没有设置startView(默认为2)的时候,2倒数两个不可选择,1倒数一个不可选择,0全部可选择,若设定了startView(年月日时分开始),比如设定startView:4;则0从startView选择到尾,1倒数第一个不能选择即分钟不能选择采用默认的,2倒数两个不能选择即时分不能选择,3倒数3个不能选择即日时分不能选择,4:倒数四个不能选择即月日时分不能选择,不能选择都的用默认值。概括:0全部可选,1倒数一个,2倒数两个,3倒数3个,N倒数n个。minView选择的值<=startView所设定的值,>startView都当=的作用也就是都只能选择一个。
todayBtn(是否出现当前时间按钮):
1,提供当天时间按钮供点击1=TRUE,默认0=FALSE。管网说如果是"linked",当天日期将会被选中,但是我这里用了效果和设置为1的一致。
todayHighlight(当前时间高亮):
1,1=TRUE当你选择一个日期后再次点击出现视图会高亮显示当前时间和你选择的时间,默认为FALSE,只高亮你选择了的时间。
keyboardNavigation(是否可以通过键盆选择时间):
1,1=TRUE,是否允许通过键盘方向键和回车键来进行时间的选择,默认为TRUE。
minuteStep(分钟间隔):
6,默认为5,设置分钟的间隔,默认为每5分钟间隔一次。
showMeridian(上下午有线分隔):
1 ,1=true,是否显示划分上午或下午。
forceParse(纠正用户输入错误):
0:当用户输入有错误的时间值时,组件会自动解析更正日期,并将解析后的正确值按照给定的格式format设置到输入框中。
最后说明下这种情况:
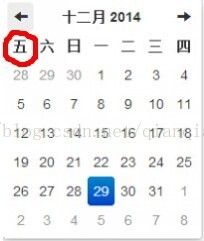
出现 中文的七,这里想要数字,请打开翻译文件bootstrap-datetimepicker.zh-CN.js
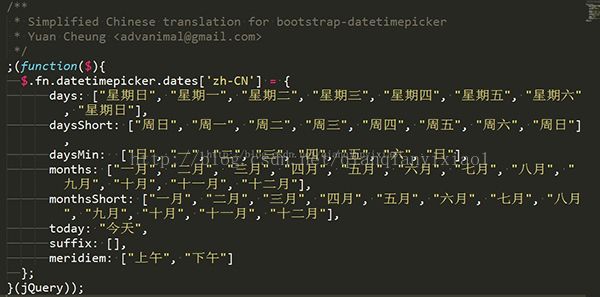
这是之前直接引用的翻译文件,现在来修改下。
months:视图中的月份显示;
monthsShort:选择后input中的月份显示;
修改后
;(function($){
$.fn.datetimepicker.dates['zh-CN'] = {
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],
monthsShort: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],
today: "今天",
suffix: [],
meridiem: ["上午", "下午"]
};
}(jQuery));
效果
综上:比如我现在只设置一个只能给人选择月份和日期并且在input中也只显示月份和日期的
结果
9:常用方法:
$('#datetimepicker').datetimepicker('remove'):移除日期组件和相关绑定事件。
$('#datetimepicker').datetimepicker('show')“显示日期组件。
10:常用事件:
changeDate:每次日期被改变的时候触发。
'show':当日期视图第一次出现的时候触发。
'hide':当日期视图隐藏的时候触发。
outOfRange
当用户选择的日期超出startDate 或endDate 时,或者通过setDate 或 setUTCDate方法设置日期超出范围时被触发。
值得一提的是,用户选择的时间日期存储在input的value中,想要获取只要$(”#yourinput”).val()就可以了
关于bootstrap-datetimepicker.js不支持IE8的解决办法
直接用官网上的下载的控件,在IE8下面是没有效果的,提示的脚本错误是说bootstrap-datetimepicker.js脚本里不支持indexOf()这个方法。
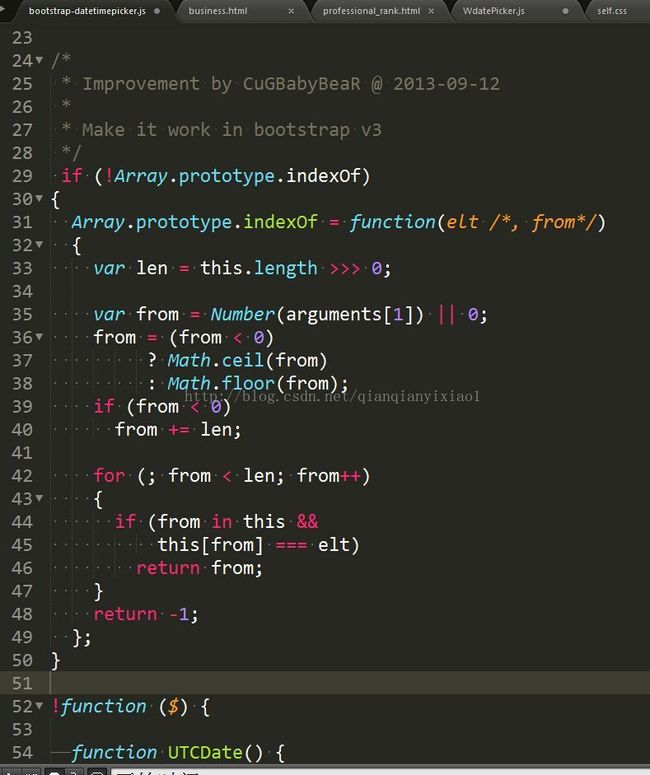
我的解决方法是在bootstrap-datetimepicker.js的前面加上以下代码:
(在使用indexOf方法前,执行一下下面的js, 原理就是如果发现数组没有indexOf方法,会添加上这个方法。)
if (!Array.prototype.indexOf)
{
Array.prototype.indexOf = function(elt /*, from*/)
{
var len = this.length >>> 0;
var from = Number(arguments[1]) || 0;
from = (from < 0)
? Math.ceil(from)
: Math.floor(from);
if (from < 0)
from += len;
for (; from < len; from++)
{
if (from in this &&
this[from] === elt)
return from;
}
return -1;
};
}
插入位置效果图
推荐资源:
在线生成时间组件
参考文献
http://www.bootcss.com/p/bootstrap-datetimepicker/
http://bootstrap-datepicker.readthedocs.org/en/release/