hexo+github pages(gitee pages双线部署)博客搭建
hexo博客搭建
- 1. 准备工作
-
-
- git 和 node.js安装
- npm 和 cnpm
-
- 2.Hexo
-
-
- hexo安装
- hexo 配置
-
- 3.github
-
-
- 配置 SSH key
-
- 4.部署到github
- 5.发表博客
- 6.更换主题及完善
- 7.博客进一步优化
1. 准备工作
git 和 node.js安装
git ,一个分布式版本控制系统,用于项目的版本控制管理。
node.js,因为Hexo 是基于 Node.js 驱动的一款博客框架。
npm 和 cnpm
npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
简而言之:①npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)#
②cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常。这是一个完整 npmjs.org 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
通过npm安装cnpm,同时记得配置cnpm的环境变量path。
安装成功后,通过以下命令进行验证。
git version
node -v
npm -v
cnpm -v
注意:以下为写作方便,仍使用npm命令来演示,实际开发中用cnpm来代替npm即可。
2.Hexo
hexo安装
选择一个磁盘,新建一个文件夹,自己重命名文件夹。在该文件夹下右键鼠标,点击 Git Bash Here。输入以下 npm 命令即可安装,第一个命令表示安装 hexo,第二个命令表示安装 hexo 部署到 git page 的 deployer。
$ npm install hexo-cli -g
$ npm install hexo-deployer-git --save
hexo 配置
安装 完成后,再执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init myBlog
$ cd myBlog
$ npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml # 网站的配置信息,您可以在此配置大部分的参数。
├── package.json
├── scaffolds # 模版文件夹
├── source # 资源文件夹,除 _posts 文件,其他以下划线_开头的文件或者文件夹不会被编译打包到public文件夹
| ├── _drafts # 草稿文件
| └── _posts # 文章Markdowm文件
└── themes # 主题文件夹
好了,如果上面的命令都没报错的话,就恭喜了,运行 hexo s 命令,其中 s 是 server 的缩写,在浏览器中输入 http://localhost:4000 回车就可以预览效果了。
$ hexo s
3.github
- 注册github账号
- 新建仓库(仓库名一定要同用户名,因为Github 仅能使用一个同名仓库的代码托管一个静态站点)
配置 SSH key
要使用 git 工具首先要配置一下SSH key,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步。配置好ssh后,就不用每次在git push时都需要输入用户名和密码
如果之前没有创建,则执行以下命令全局配置一下本地账户:
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
然后开始生成密钥 SSH key,输入以下命令:
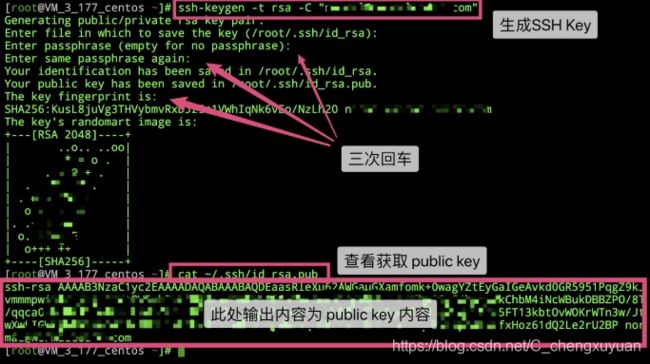
$ ssh-keygen -t rsa -C "your [email protected]"
//引号里面填写你的邮箱地址
之后会出现:
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
//到这里可以直接回车将密钥按默认文件进行存储
Enter passphrase (empty for no passphrase):
//这里是要你输入密码,可以直接回车就行
Enter same passphrase again:
按照提示完成三次回车,即可生成 ssh key。通过查看 ~/.ssh/id_rsa.pub 文件内容,获取到你的 SSH key

到这还没完,还要登录 Github 上添加刚刚生成的SSH key,按以下步骤添加:
- 登陆 GitHub,进入 Settings:
- 点击 SSH and GPG Keys:
- 选择 New SSH key:
- 粘贴密钥:(key以ssh-rsa开头)
首次使用还需要确认并添加主机到本机SSH可信列表。若返回 Hi xxx! You’ve successfully authenticated, but GitHub does not provide shell access. 内容,则证明添加成功。
ssh -T [email protected]

注:key一般存储在C:/用户名/.ssh/id_rsa.pub文件里
4.部署到github
- 打开项目根目录下的 _config.yml 配置文件配置参数。拉到文件末尾,填上如下配置(也可同时部署到多个仓库,后面再说):

最后执行以下命令就可以部署上传啦,以下 g 是 generate 缩写,d 是 deploy 缩写:
hexo g -d
稍等一会,在浏览器访问网址: https://你的用户名.github.io 就会看到你的博客啦!!
5.发表博客
$ hexo n "文章标题"
$ hexo clean #清理public文件夹
$ hexo g
$ hexo d
或者将两个命令合二为一输入以下命令:
$ hexo d -g
详细参见hexo官方文档
6.更换主题及完善
现在流行比较多的是next主题,我的博客使用的主题是theme-inside。由于inside主题使用人数较少,插件Plugins配置问题较多,已解决的问题大概有:
- 调色板显示问题,点击按钮,背景不改变颜色
- 自定义Social media URL,比如添加zhihu链接
其中涉及到 阿里图标图,以及图标的三种引用方式。 - 添加了Valine评论系统—一款基于 LeanCloud 的快速、简洁且高效的无后端评论系统。
具体步骤这篇配置手册已经比较清晰了,照着上面的步骤操作即可,本文就不复制粘贴了。 - 修改博客背景, 分享一个网站Subtle Patterns | 背景纹理图,支持超过 500 种 PNG 高品质免费背景纹理素材,无须注册登录,可以直接下载。
- 站点的UV和PV统计使用了不蒜子实现。
7.博客进一步优化
又解决的问题大概有(承接上文):
- 为提高国内访问速度,好多开源的 JS 库采用的国外 CDN 托管方式在国内访问速度不如人意。这里托管了 CDNJS 的所有开源 JS 库以及反代了 Google Fonts、Ajax 和 Gravatar,并且全部支持 http 和 https。修改googleapis的源,参考网址:https://sb.sb/blog/css-cdn/
- 使用免费的CDN jsDelivr进行加速,在github上通过生成release版本进行,
// load any GitHub release, commit, or branch
// note: we recommend using npm for projects that support it
https://cdn.jsdelivr.net/gh/user/repo@version/file
// load jQuery v3.2.1
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js
// use a version range instead of a specific version
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.min.js
https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
// omit the version completely to get the latest one
// you should NOT use this in production
https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
// add ".min" to any JS/CSS file to get a minified version
// if one doesn't exist, we'll generate it for you
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js
// add / at the end to get a directory listing
https://cdn.jsdelivr.net/gh/jquery/jquery/
例如:
url: //cdn.jsdelivr.net/gh/tbagslee/[email protected]/font.css
- 持续集成,自动部署 Travis CI
- [馨客栈分享]使用travis CI自动部署hexo博客到Github并且在Github pages上展示页面用 Travis CI自动部署hexo博客
参考:作者:Mackxin https://www.bilibili.com/read/cv2884489 出处: bilibili
- gitee和github双线部署,终极解决访问慢的问题
- 腾讯云域名购买,解析。
- SEO优化:百度站长平台添加网站管理,
- 静态图床,文章里用的一些图片放哪里比较好呢?比对了几个免费的图床七牛、sm.ms和微博图床,最后我决定选用微博的。
这是分割线--------------------------------------------------------------------------(总结)
- 框架主题:Hexo 5.3.0 + inside 2.7.0-beta.8
- 托管服务:GitHub Pages + Gitee Pages
- 评论系统:Valine + LeanCloud
- 持续集成:Travis CI
- 统计服务:LeanCloud、不蒜子
- 其他网址: Subtle Patterns | 背景纹理图 + 阿里图标图 + hexo官方文档
- git常用命令:
git init; git status; git add . ; git commit -m "first commit"; git remote add origin [email protected]:tianqixin/runoob-git-test.git; git push -u origin master; git checkout -b gh-pages; git branch...
