Hexo+PicGo+GitHub/Gitee Page 搭建静态博客带免费图床入门教程(手摸手带你构建免费博客)
Hexo+PicGo+GitHub/Gitee Page 搭建静态博客带免费图床入门教程
- 一、前言
- 二、准备环境
-
- 1、node环境
- 2、git 环境
- 三、安装Hexo
- 四、创建GitHub账户开通博客仓库
-
- 1、注册GitHub账户
- 2、github仓库分支main改回master
- 3、创建静态博客唯一仓库
- 4、github page 博客地址预览
- 五、配置SSH KEY
-
- 1、本地生成 SSH key
- 2、GitHub配置SSH key
- 六、博客部署到GitHub
-
- 1、配置博客仓库地址
- 2、安装hexo-deployer-git插件
- 七、开始写作
-
- 1、写新文章
- 2、本地运行查看效果
- 3、发布到github
- 4、创建草稿文章和发布
- 八、图床
-
- 1、背景
- 2、搭建github仓库图床
- 3、配置PicGo
- 4、进行图片上传
- 九、博客更换主题
-
- 1、前言
- 2、更换hexo-theme-fluid主题步骤
- 十、参考资料
一、前言
-
博客有第三方平台,也可以自建,比较早的有博客园、CSDN,近几年新兴的也比较多诸如:WordPress、segmentFault、简书、掘金、知乎专栏、Github Page 等等。
-
一说到自建博客很多人就头大 域名 服务器 数据库 …各种都需自己准备,耗时不说每年还需要不少银子。
-
有没有那种白嫖的 自建博客?答案是YES。那就是【Github/Gitee Page + Hexo +PicGo 搭建个人博客+免费图床】 互联网上的开源是真的香。
-
Github/Gitee Page 是 Github/Gitee 提供的一种免费的静态网页托管服务(所以想想免费的空间不用也挺浪费的哈哈哈),可以用来托管博客、项目官网等静态网页。支持 Jekyll、Hugo、Hexo 编译静态资源,这次我们的主角就是 Hexo 了。
-
同时写博客需要上传图片,那么这时候你需要一个图床了,图床也有很多本次使用的依然是picGo + Github/Gitee免费图床服务 具体的内容下面在文章内介绍。
二、准备环境
1、node环境
- 首先,安装 nodejs, 因为Hexo是基于 Node.js 驱动的一款博客框架,相 Jekyll 框架更快更简洁。
参考这篇博客:nodejs安装图文教程
2、git 环境
- 然后,安装git, 一个分布式版本控制系统,用于项目的版本控制管理,作者是 Linux 之父。
参考这篇博客 :Git安装图文教程
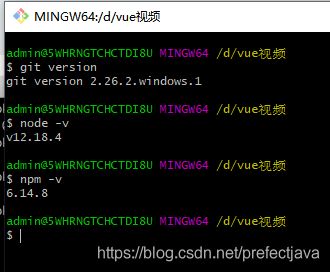
两个工具不同的平台安装方法有所不一样,可自行按步骤。安装成功后打开git bash(Windowns)或者终端(Mac),下方中将统一称为命令行。
git version
node -v
npm -v
三、安装Hexo
安装Hexo参考博客:Hexo编译静态资源生成博客图文教程
此时,本地博客就已经搭建完成了,接下来部署到GitHub Page 就可以了。
四、创建GitHub账户开通博客仓库
1、注册GitHub账户
打开github网站进行注册 官网地址
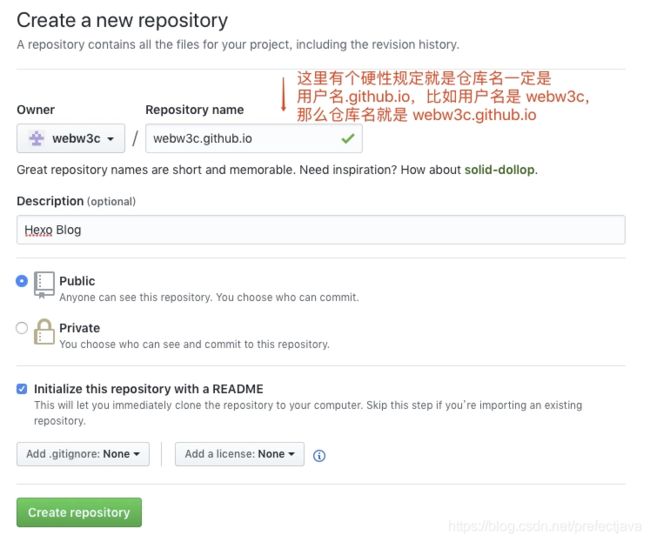
以下图来源于网络,我github地址静态博客仓库为 csvf 图片中为webw3c 注意替换成你自己的。

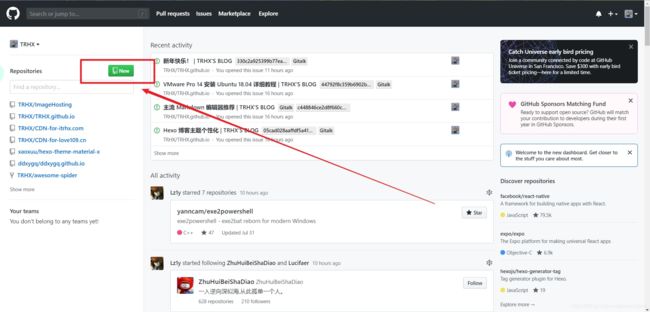
点击 Start project 或者下面的 new repository 创建一个新的仓库

2、github仓库分支main改回master
- 2020.10.1之后新创建博客静态页仓库的时候默认分支变为main了 。
那是由于github官方 在2020.10.1之后统一修改执行的,据说因为master这个词让人联想到奴隶制~ o(╯□╰)o ,哎 那 主从机制 master - slave 是不是也要改 扯远了。

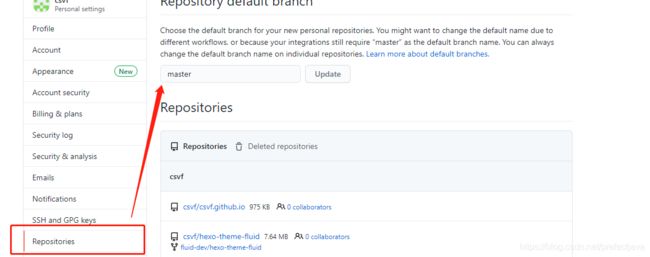
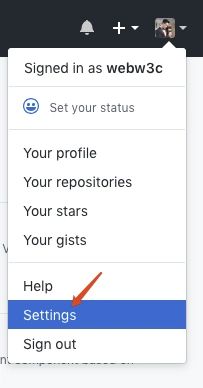
- 在settings->Repositories 设置创建仓库默认的branch 分支。
或者直接点击 : github设置

3、创建静态博客唯一仓库
注意点来了,Github 仅能使用一个同名仓库的代码托管一个静态站点,这个网上很多教程没说到的。

然后打开仓库创建一个 index.html 文件,并随意先写点内容,比如 Hello World.

4、github page 博客地址预览
- 这个时候打开 http://你的用户名.github.io就可以看到你的站点啦,是不是很简单!index.html 内容只是暂时的预览效果,后面把 Hexo 的文件部署上去就可以在 http://你的用户名.github.io 看到你自己的博客啦!
- 比如我的就是 http://csvf.github.io了。

五、配置SSH KEY
要使用 git 工具首先要配置一下SSH key,为部署本地博客到 Github 做准备。
打开命令行输入 cd ~/.ssh 如果没报错或者提示什么的说明就是以前生成过的,直接使用 cat ~/.ssh/id_rsa.pub 命令就是可以查看本机上的 SSH key 了。
cat ~/.ssh/id_rsa.pub
1、本地生成 SSH key
则执行以下命令全局配置一下本地账户:
git config --global user.name "用户名"
git config --global user.email "邮箱账号"
然后开始生成密钥 SSH key
ssh-keygen -t rsa -C '上面的邮箱'
按照提示完成三次回车,即可生成 ssh key。通过查看 ~/.ssh/id_rsa.pub 文件内容,获取到你的 SSH key

首次使用还需要确认并添加主机到本机SSH可信列表。Are you sure you want to continue connecting(yes/no/[fingerprint])? 输入yes
若返回 Hi xxx! You’ve successfully authenticated, but GitHub does not provide shell access. 内容,则证明添加成功。
ssh -T [email protected]
2、GitHub配置SSH key
登录github 上添加刚刚生成的SSH key,按以下步骤添加:

创建一个新的 SSH key, 标题随便,key 就填刚才生成那个,确认创建,搞定!!这样在你的 SSH keys 列表里就会看到你刚刚添加的密钥。

六、博客部署到GitHub
此时,本地和Github的工作做得差不了,是时候把它们两个连接起来了。
先不着急,部署之前还需要修改配置和安装部署插件。
1、配置博客仓库地址
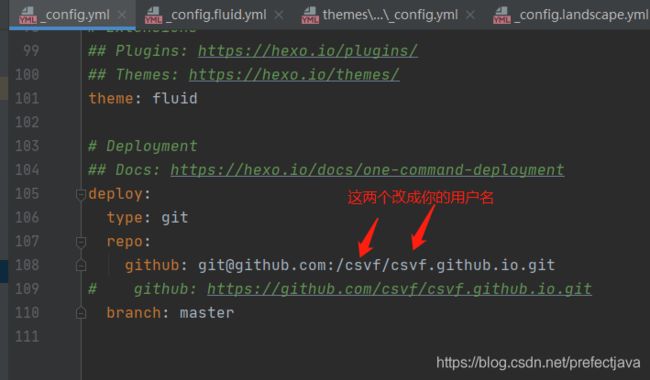
打开项目根目录下的 _config.yml 配置文件配置参数。拉到文件末尾,填上如下配置(也可同时部署到多个仓库,后面再说):
deploy:
type: git
repo:
github: [email protected]:/csvf/csvf.github.io.git
# github: https://github.com/csvf/csvf.github.io.git
branch: master
2、安装hexo-deployer-git插件
安装一个部署插件 hexo-deployer-git 。
npm install hexo-deployer-git --save
最后执行以下命令就可以部署上传啦,以下 g 是 generate 缩写,d 是 deploy 缩写:
hexo g -d
稍等一会,在浏览器访问网址: https://你的用户名.github.io 就会看到你的博客啦!
七、开始写作
1、写新文章
hexo new '文章标题'
执行完成后可以在 /source/_posts 下看到一个“文章标题.md”的文章文件啦。.md 就是 Markdown 格式的文件,具体用法可以在网上找一下,语法还是比较简单的。
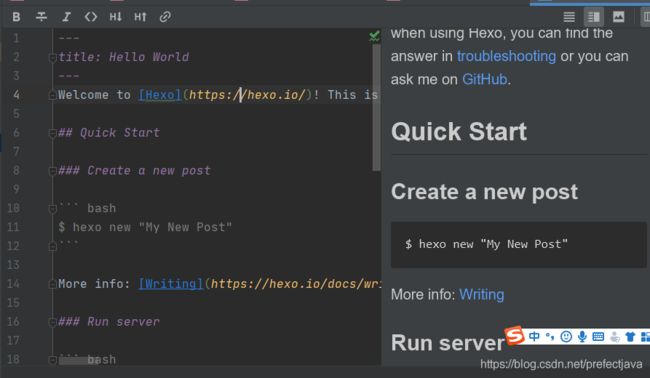
在 Markdown 文章里面输入你的文章内容 ,Typora是不错的markdown写作软件。
下载地址: Typora 工具

2、本地运行查看效果
再执行一下以下命令
hexo g
hexo s
3、发布到github
最后,只要部署到你的 Github 上就可以了!
hexo clean
hexo g -d
部署前最好能先执行一下 hexo clean 命令,清除缓存文件 (db.json) 和已生成的静态文件 (public)。在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
4、创建草稿文章和发布
另外,如果你的文章暂时不发布可以先保存在草稿里面。生成草稿的方法和文章差不多,
hexo new draft "文章标题"
生成后会在 /source/_drafts 里看到你的草稿文章。当你想发布时只要执行 publish 命令即可发布到博客。
hexo publish [layout] <filename>
到此为止就可以在本地使用markdown软件写博客,同时推送到自己的github page博客了。
上文提到过写博客不仅会有文字,还会有图片。这里就需要用到图床了
八、图床
图床这是个老生常谈的问题了,流行过不少的图床但是基本都凉凉了。
1、背景
图床是个啥东西就不用过多介绍了,先来对比一下各路图床:
微博图床:以前用的人比较多,从2019年4月开始开启了防盗链,凉凉SM.MS:运营四年多了,也变得越来越慢了,到了晚上直接打不开图片,速度堪忧其他小众图床:随时有挂掉的风险Imgur等国外图床:国内访问速度太慢,随时有被墙的风险- 语雀图床,语雀用的oss本来挺好用,也开启防盗链了- 大厂储存服务:例如七牛云、又拍云、腾讯云COS、阿里云OSS等,容量限制,操作繁琐,又是实名认证又是域名备案的,麻烦,而且还要花钱(有钱又不怕麻烦的当我没说)
- Github图床
- Gitee 图床
如果舍得花钱可以选择大厂存储服务,定期交流量费即可。略过第2步直接往下看
如果喜欢稳定且免费的图床可以继续往下看
gitee 就是github在国内的一个翻版,操作基本一致,github有时候访问会有抽风现象,原因你懂的 毕竟方校长的GFW不是吃素的。
因此,GitHub 图床是个不错的选择,利用 jsDelivr CDN 加速访问(jsDelivr 是一个免费开源的 CDN 解决方案),PicGo 工具一键上传,操作简单高效,GitHub 和 jsDelivr 都是大厂,不用担心跑路问题,不用担心速度和容量问题,而且完全免费,可以说是目前免费图床的最佳解决方案!
2、搭建github仓库图床
- 登录/注册GitHub,新建一个仓库,填写好仓库名,仓库描述,根据需求选择是否为仓库初始化一个README.md描述文件


- 生成一个Token
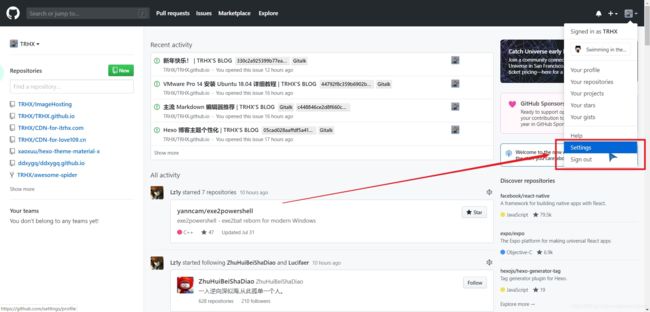
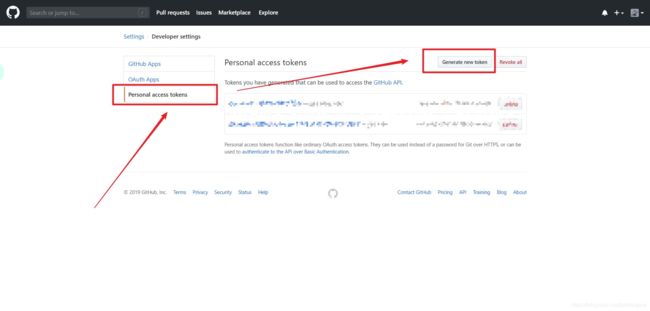
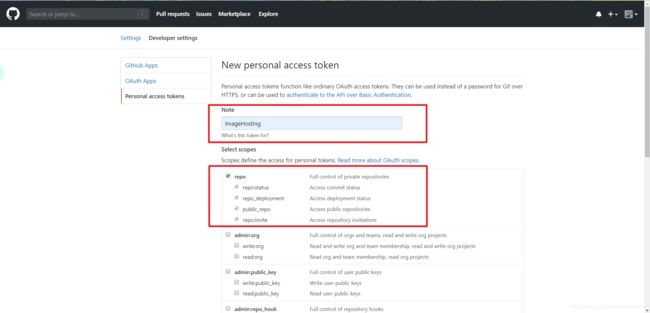
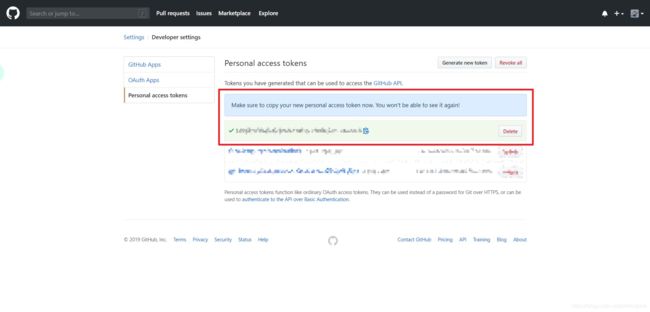
在主页依次选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页





3、配置PicGo
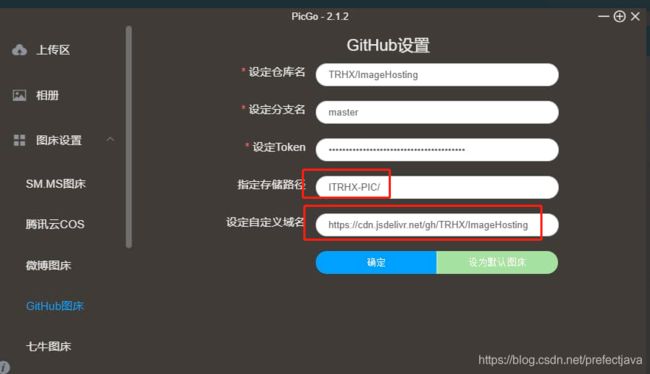
前往下载PicGo,安装好后开始配置图床
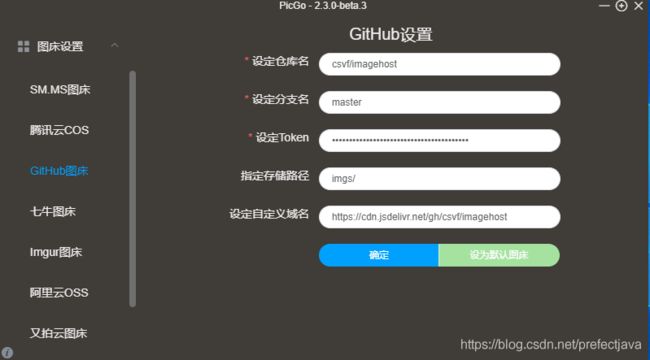
设定分支名:【master】
设定Token:粘贴之前生成的【Token】
指定存储路径:填写想要储存的路径,如【ITRHX-PIC/】,这样就会在仓库下创建一个名为 ITRHX-PIC 的文件夹,图片将会储存在此文件夹中
设定自定义域名:它的作用是,在图片上传后,PicGo 会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接,并放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】,上传完毕后,我们就可以通过【https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片路径 】加速访问我们的图片了,比如上图的图片链接为:https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-PIC/A27/08.jpg
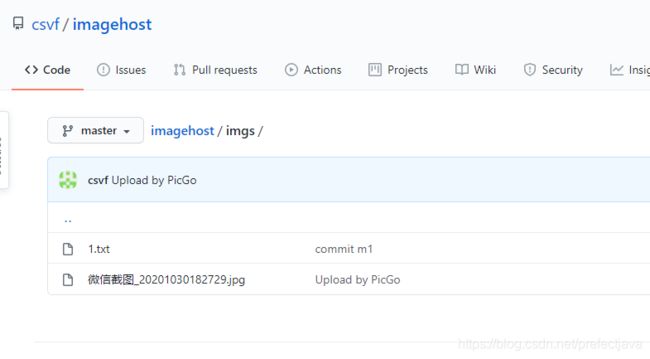
参考上面创建了一个仓库如下图

picGo 设置图床如下

上传一张测试图

图片地址 :https://cdn.jsdelivr.net/gh/csvf/imagehost/imgs/微信截图_20201030182729.jpg
至此免费图床搭建完成。可以使用PicGo 工具 愉快的上传图片了,直接粘贴在markdown博客编写工具中就可以了。
图片不能重复上传,因为都会在同一个目录下,重复上传会有重名错误。
4、进行图片上传
配置好PicGo后,我们就可以进行高效创作了,将图片拖拽到上传区,将会自动上传并复制访问链接,将链接粘贴到博文中就行了,访问速度杠杠的,此外PicGo还有相册功能,可以对已上传的图片进行删除,修改链接等快捷操作,PicGo还可以生成不同格式的链接、支持批量上传、快捷键上传、自定义链接格式、上传前重命名等,更多功能自己去探索吧!
九、博客更换主题
1、前言
- 更换博客主题 不回影响文章,可以尽情更换自己喜欢的主题
- 这里推荐 一个热门 Hexo 主题网站 hexo-theme-fluid
里面有各种hexo的热门主题,可以随意切换 我自己选择的是hexo-theme-fluid 这款主题
hexo-theme-fluid 主题 更详细的玩法 点击此处
2、更换hexo-theme-fluid主题步骤
- 1、获取主题最新版本
请优先下载 最新 release 版本,master 分支无法保证稳定。
下载后解压到themes目录下并重命名为fluid - 2、指定主题
如下修改 Hexo 博客目录中的_config.yml:
theme: fluid # 指定主题
language: zh-CN # 指定语言,可不改
- 3、创建「关于页」
自 v1.7.0 开始,「关于页」需要手动创建:
$ hexo new page about
创建成功后修改 /source/about/index.md ,添加 layout 属性。
修改后的文件示例如下:
title: about
date: 2020-02-23 19:20:33
layout: about
---
# 这里可以写正文
支持 Markdown, HTML
- 4、效果图
博客更换主题后效果图 点击查看
十、参考资料
搭建过程参考了网上一些资料
Github+jsDelivr+PicGo 打造稳定快速、高效免费图床
超详细Hexo+Github Page搭建技术博客教程【持续更新】