基于Hexo+GitHub/Gitee搭建个人博客
自由和山巅上的空气相似,对弱者都是吃不消的。
——芥川龙之介 《侏儒的话》。
基于Hexo+Github/Gitee搭建个人博客
- 预备工作
-
- 1、安装 Node.js
- 2、安装 Git
- 安装 Hexo
-
- 创建blog本地目录
- Node.js换源
- 安装hexo
- 运行测试
- 主题替换
- Gitee配置
-
- 效果图:
- Github配置
-
- 效果图
本文记录搭建博客的过程、期间遇到的问题及solution。
预备工作
1、安装 Node.js
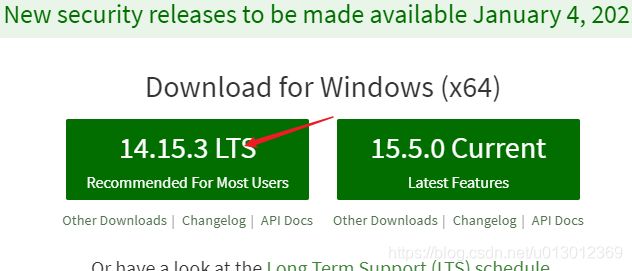
官网下载链接地址:https://nodejs.org
选择当前的LTS版本

安装步骤非常简单,一直next,下一步就可以了,默认安装就行。
node -v //查看node.js版本,验证是否安装成功
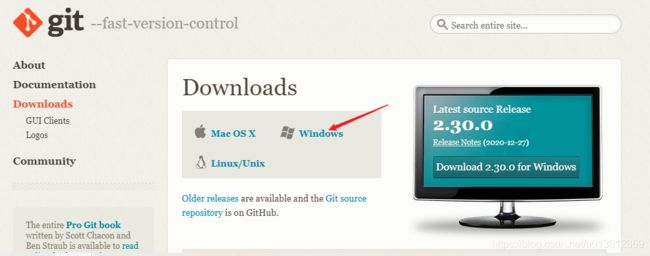
2、安装 Git
官网下载链接地址:https://git-scm.com/downloads

选择当前的最新版本
具体win10下git安装过程参考:https://blog.csdn.net/Deng872347348/article/details/111883306
git --version //查看当前git版本,验证git是否安装成功
Tips:这个Git Bash下载下来就相当于Linux中的终端窗口了,以后我们就用这个来打开终端。
安装 Hexo
创建blog本地目录
新建一个文件夹,比如我这里建了 Hexoblog
打开你的文件夹,然后在空白处点鼠标的右键,选择 Git Bash Here
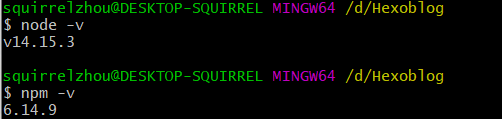
看看 node,npm 是否安装成功,没有成功的就重新安装node。

Node.js换源
Node.js 官方源:http://registry.npmjs.org,为避免网络问题,可将其替换为淘宝源:http://npm.taobao.org。
npm install -g cnpm --registry=https://registry.npm.taobao.org
换源后测试cnpm,如果能输出相关介绍,则说明成功了:cnpm
安装hexo
cnpm install -g hexo-cli // 通过npm全局安装hexo
其中,-g 指定全局安装,之后可以在任意位置使用 hexo 命令
- 验证是否安装成功:
hexo -v
-
首先看看当前路径:
pwd -
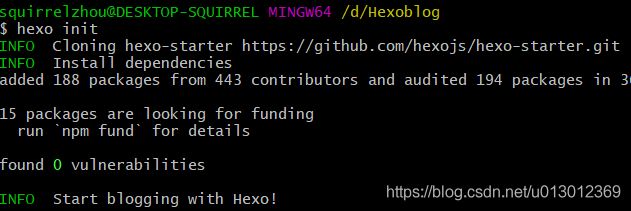
然后我们运行命令
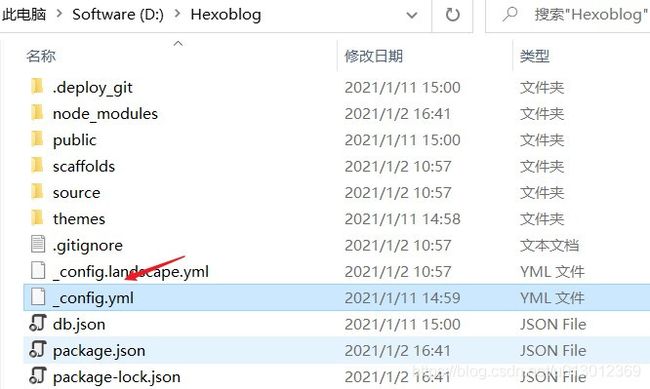
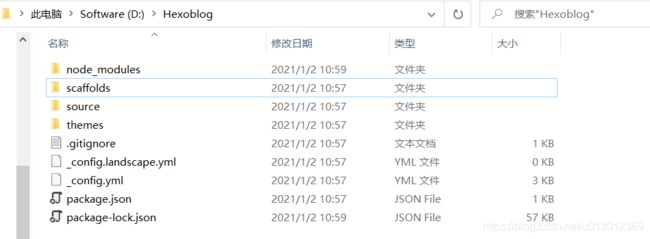
hexo init。这步是关键,主要是建立整个项目,这里我博客所在的文件夹(事先创建)名字是Hexoblog,文件夹位置是d盘根目录上。文件目录及其分析如下:



其中,目录Hexoblog\source_posts下存放都为makedown(md)格式文件,也就是写好的blog文件。
Notes:也可以在git bash中完成目录创建,步骤如下hexo init Hexoblog # 初始化创建,会在你所在位置创建 blog 文件夹
cd Hexoblog # 进入 blog 目录
npm install # 进一步安装hexo所需文件
运行测试
这里我们经常用到的有3个命令(第三个仅用于本地测试)
hexo clean #用来清理缓存文件
hexo g #生成文件
hexo s #运行本地服务器
hexo d #上传到服务器
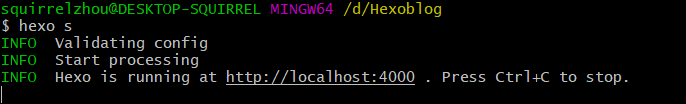
运行 hexo s
接下来输入
hexo clean # 清除所有记录
hexo generate # 生成静态网页
hexo server (-p 80可选) # 启动服务, -p 80 表示端口号为 80,默认不加端口号是 4000
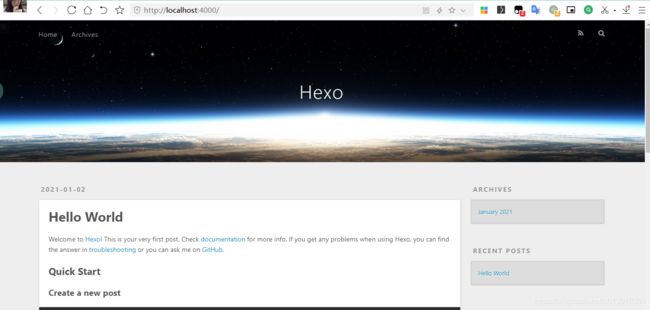
然后,使用浏览器访问:http://localhost:80,就可以看到下面的界面了。

至此说明本地环境搭建完成。
主题替换
默认主题也不是说不好看,就是怕烂大街,谁不想在自己的地盘彰显点个性化呢…
官方提供的参考主题:https://hexo.io/themes/, 这里以Sakura主题:https://github.com/honjun/hexo-theme-sakura为例
- 进入github点击下载zip:https://github.com/honjun/hexo-theme-sakura
- 将压缩包解压,并将其中theme文件夹拷贝至目录
Hexoblog/themes



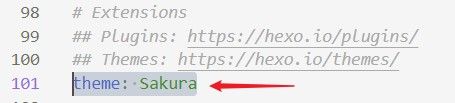
- 修改配置文件:主题配置在Hexoblog主目录找到:_config.yml,记事本打开并修改默认theme: landscape为
theme:sakura
hexo clean
hexo g //hexo generate
hexo s //hexo server
Gitee配置
Gitee配置很简单,简要记录几点。
详细参考:https://blog.csdn.net/cungudafa/article/details/104260494
- 新建的仓库名称必须和gitee用户名一致。
- 每次都需要记得手动更新Gitee端
效果图:
蛮酷的有没有…
Github配置
Github配置大同小异,简要记录几点注意事项。
详细参考:https://www.jianshu.com/p/f9b213097c42
-
出现nothing to commit, working tree clean,且网页404。

则hexo的提交命令使用:hexo clean && hexo g && hexo d -
GitHub新建仓库时,仓库名必须为用户名
.github.io -
同时部署GitHub和Gitee的时候,_config_yml中deploy部分如下所示:
deploy:
type: git
repo:
github: [email protected]:用户名/用户名.github.io.git
gitee: https://gitee.com/用户名/用户名 //因为开启了强制HTTPS
branch: master
- GitHub中新建的仓库code中必须要有README.md文件,不然还是会出现404。
- 内容只有放在在master分支里面的内容才能用github.io查看到
效果图
接下来就是自由发挥的空间了,未完待续。。。