Nginx从入门到放弃Nginx详细教程
1 Nginx环境搭建
1.1 下载和安装Nginx
在下载之前,我们先把编译工具及库文件安装一下。
yum install -y gcc pcre pcre-devel openssl openssl-devel gd gd-devel
然后来到:http://nginx.org/en/download.html
下载稳定版即可:
然后解压:tar -zxvf nginx-1.18.0.tar.gz
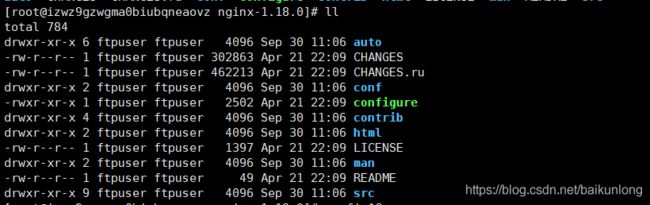
然后进入解压的目录:cd nginx-1.18.0,目录结构如下,有一个可执行文件configure
然后执行configure,配置安装路径:./configure --prefix=/usr/local/nginx
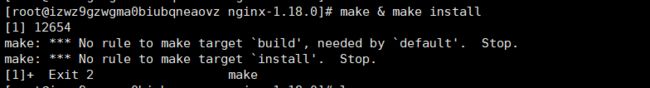
最后就能编译和安装了:make & make install
如果没安装编译工具及库文件就会失败:
解决方法是安装下前置库:yum install -y gcc pcre pcre-devel openssl openssl-devel gd gd-devel
然后删除目录rm -rf nginx-1.18.0,重新执行上面的步骤即可。
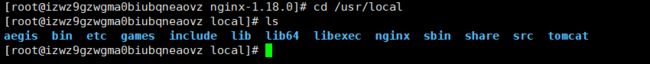
安装成功后,我们进入/usr/local目录,即可看见nginx目录
1.2 启动Nginx的几种方式
1.2.1 直接启动
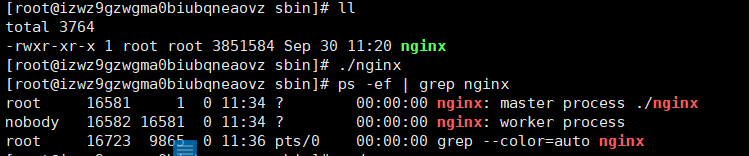
进入到/usr/local/nginx/sbin,该目录下就一个nginx,执行就启动了,启动完成后,会有两个进程,主进程与工作进程。
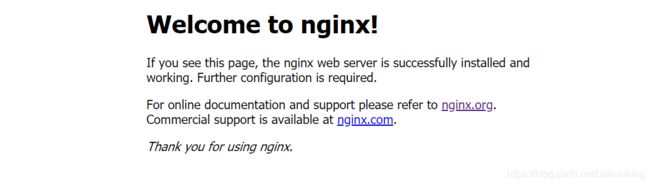
然后访问一下服务器即可看到(如果用的阿里云主机访问不了,去阿里云开放一下80端口!):
1.2.2 通过指定配置文件方式启动
先杀掉刚刚启动的nginx:kill 16581
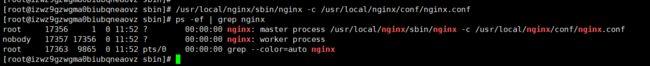
然后启动命令如下(使用这种全路径可不用进入到sbin目录即可执行):
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
1.2.3 重启Nginx
如果修改了配置文件,可以选择使用重启命令:./nginx -s reload
2 Nginx配置文件说明
#user nobody;
#工作进程,一般与cpu数量一样就行
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
#一个工作进程的最大连接数,最大65535,nginx并发总数等于 worker_processes*worker_connections
worker_connections 1024;
}
#配置http服务器
http {
#能处理的文件类型,基本包含了
include mime.types;
#如果真有未知类型的,直接以io流返回,下载后随便处理
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
#开启高效文件传输模式
sendfile on;
#防止网络阻塞,一般生产环境会开启
#tcp_nopush on;
#keepalive_timeout 0;
#长连接超时时间,单位秒
keepalive_timeout 65;
#开启gzip压缩传输,会把代码里里空格换行啥的删除掉,文件就小了啊
#gzip on;
#配置虚拟主机,一个http里可以有多个server
server {
listen 80;#监听的端口
server_name localhost;#域名或ip
#默认是utf-8
#charset koi8-r;
#access_log logs/host.access.log main;
#当请求路径有/则匹配(访问域名后默认会有/,浏览器隐藏了而已,就和端口80一样隐藏了)
location / {
#配置根目录,默认就是nginx安装目录下的html目录
root html;
#配置首页文件名称
index index.html index.htm;
}
#配置404页面
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
#配置50x错误页面
error_page 500 502 503 504 /50x.html;
#精准匹配,只有请求地址/50x.html时才匹配成功
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
3 搭建静态服务器
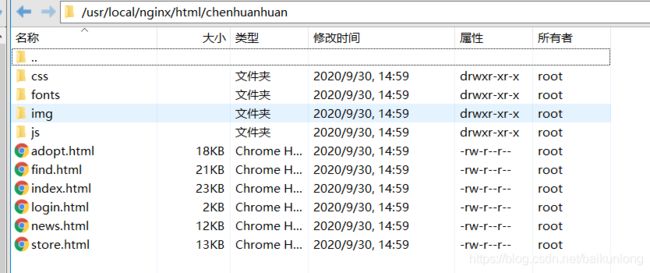
先把静态网页项目传到服务器,这里我使用的时xftp,在xshell里点击即可,如果第一次应该是要安装的:
然后编辑nginx.conf,这里写不了几个字,但是还是推荐使用sz命令下载到windows上编辑舒服,然后再上传时使用rz -y命令,如果不加-y会失败,也没有啥解决方法提示,加上-y就是覆盖文件的意思。
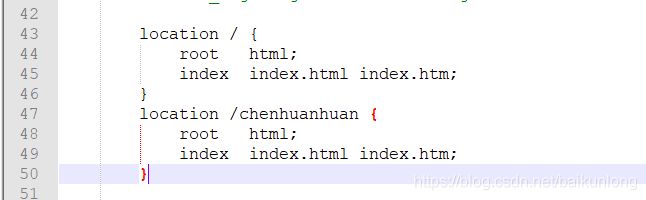
然后配置一下匹配路径,其实就在/后面加了目录名,根路径还是html,如果放其他地方记得改下root就行了:
然后直接访问即可看到网站首页了,我这边不需要重启服务器,如果不行重启试试。
4 负载均衡
4.1 Nginx常用的负载均衡策略
Nginx常用的负载均衡策略分为4种,分别为:
- 轮询(默认):即每台服务器轮流处理请求,适合在服务器性能一致情况下使用。
- 权重:该模式适合在服务器性能不一致情况下使用,通过设置不同的权重去处理不同数量的请求。
- ip_hash:每次按访问的ip的hash值分配服务器,用户会固定的访问到一台服务器,可以解决session丢失问题。
- 最少连接:该模式会访问当前连接最少的服务器,往往连接最少的很可能是性能最差劲的服务器,所以分配过去可能会压力过大,不是很推荐使用。
4.2 准备环境
我们需要两台以上的tomcat服务器做测试,所以先准备好环境,没有tomcat可以先下载:参考:https://blog.csdn.net/qq_42449106/article/details/106583083
复制目录:cp -r /usr/local/tomcat /usr/local/tomcat-8081,cp -r /usr/local/tomcat /usr/local/tomcat-8082
配置环境变量:vim /etc/profile
export CATALINA_HOME_8081='/usr/local/tomcat-8081'
export CATALINA_BASE_8081='/usr/local/tomcat-8081'
export CATALINA_HOME_8082='/usr/local/tomcat-8082'
export CATALINA_BASE_8082='/usr/local/tomcat-8082'
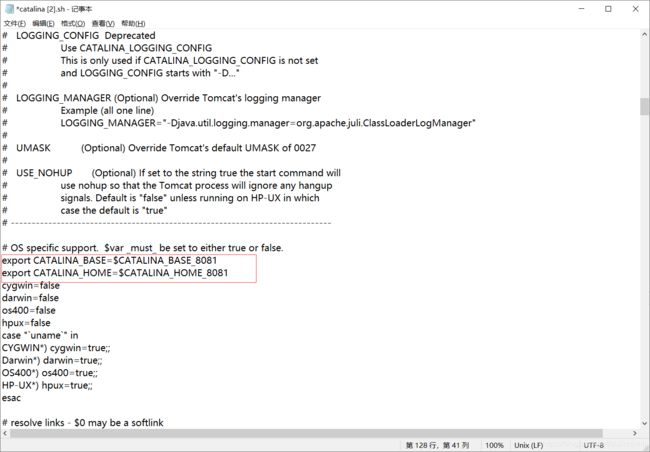
然后修改/usr/local/tomcat-8081/bin/catalina.sh,找到这个位置,添加代码
export CATALINA_BASE=$CATALINA_BASE_8081
export CATALINA_HOME=$CATALINA_HOME_8081
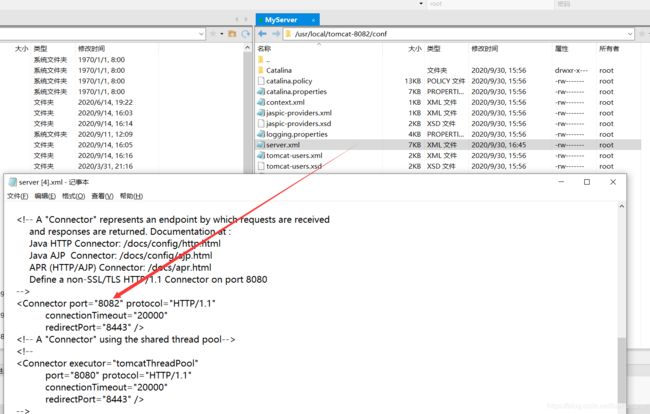
然后修改conf目录下的server.xml:
然后继续修改端口,这个端口可以随便写,只要不冲突就行,默认是8005,用途参考:https://blog.csdn.net/BigDevil_/article/details/105242985
 两个服务器配置都这样改改就行了,然后放两个页面进去测试一下,为了简单方便的测试,两个页面分别写上对应端口号方便查看结果,test.html代码如下:
两个服务器配置都这样改改就行了,然后放两个页面进去测试一下,为了简单方便的测试,两个页面分别写上对应端口号方便查看结果,test.html代码如下:
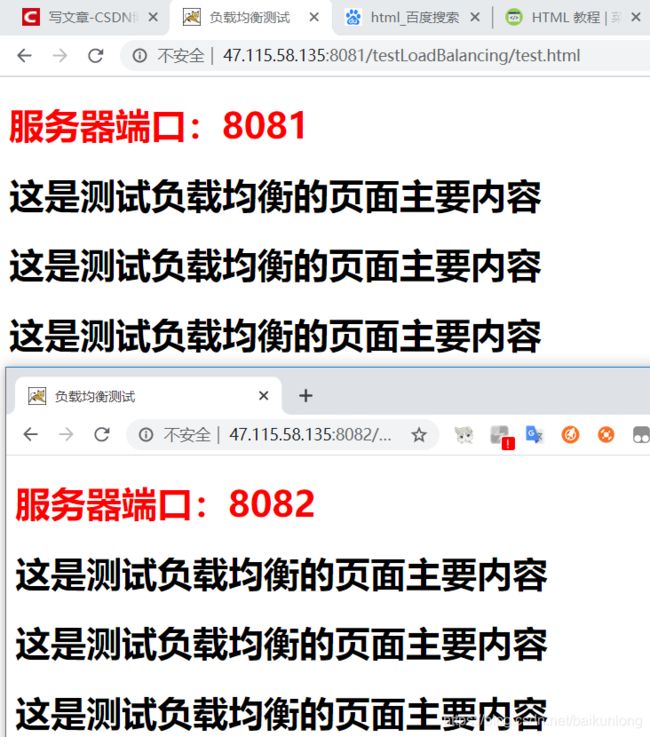
负载均衡测试
服务器端口:8081
这是测试负载均衡的页面主要内容
这是测试负载均衡的页面主要内容
这是测试负载均衡的页面主要内容
然后运行试试:
/usr/local/tomcat-8081/bin/startup.sh | tail -f /usr/local/tomcat-8081/logs/catalina.out &
两个服务器都启动成功后,访问看看:
4.3 轮询模式(默认)
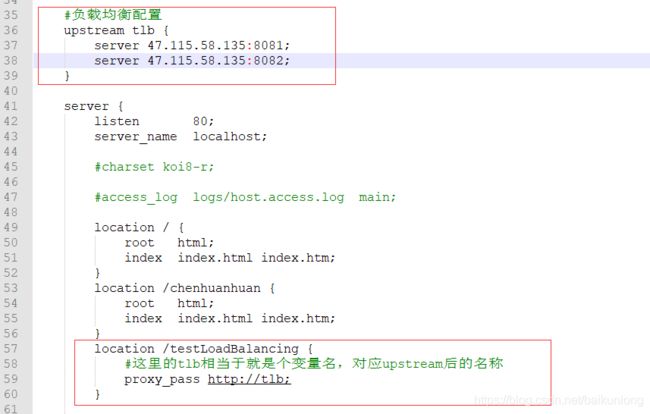
两个端口号,不可能让用户自己记住端口号吧,来个配置,实现默认的轮询模式的负载均衡:
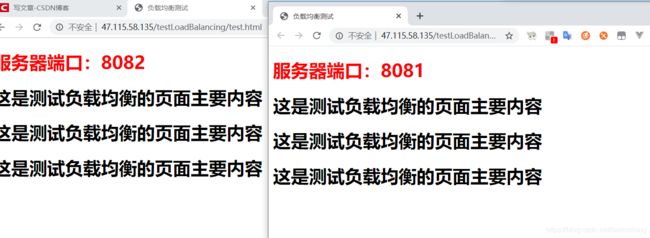
修改配置后记得传到服务器:rz -y,然后重启一下nginx,访问一下,这次不需要输入端口即可访问,刷新一次就会变一次端口:
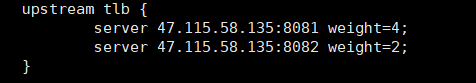
4.4 权重模式
这样配置访问的顺序为:8081 8081 8082 8081 8081 8082...
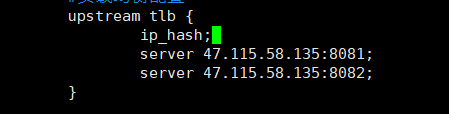
4.5 ip_hash
这样配置后访问页面就一直是一个端口了。
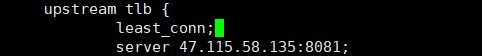
4.6 最少连接
该方式不方便测试。也不推荐使用。
4.7 其他配置
- down:当前服务器已经挂断,不再处理任何请求。
- backup:备份服务器,默认不会处理任何请求,只有当其他非备份服务器挂掉才会请求这个服务器。
用法均为:server ip:port down/backup。
5 静态代理
在上面的test.html页面加入一张图片作为静态资源: ,我们不用在tomcat里加入这个图片,但是还是得放在某个地方才行,作为学习,我放了三个地方进行测试:
,我们不用在tomcat里加入这个图片,但是还是得放在某个地方才行,作为学习,我放了三个地方进行测试:
/usr/local/nginx/html/my_static_proxy/testLoadBalancing/images
/opt/static/testLoadBalancing/images
/usr/local/nginx/html/my_static_proxy/testLoadBalancing/images
testLoadBalancing是我项目名称,所以images目录必须在改目录下。
上面三个目录对应下面得配置:
location ~ .*/(css|js|img|images|image|font|fonts) {
#root html/my_static_proxy
#root /opt/static;
root /usr/local/nginx/my_static_proxy;
}~ 就是使用正则,记得左右空格
. 匹配除换行符以外的任意一个字符
* 任意字符
其他参考文章:https://www.jb51.net/article/149053.htm
上面的代码一定注意空格啥的,反正我调整了半小时,reload服务器没报错但是就访问不了图片,后来改改改的发现reload有时还不起作用了,使用./nginx -s stop停止后,再启动才重新读取了配置。。。后来使用reload又可以了,不知道是哪里有问题,可能是自己懵了。
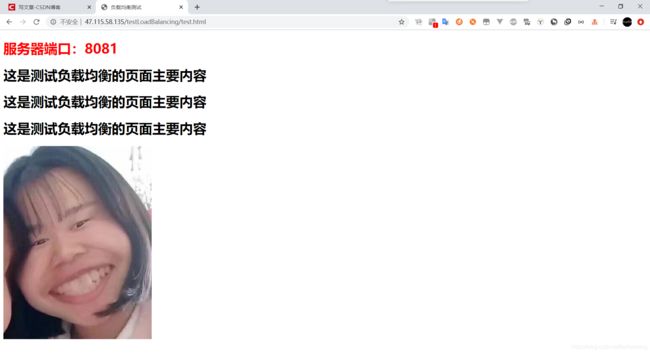
然后访问可以看到图片是可以显示的:
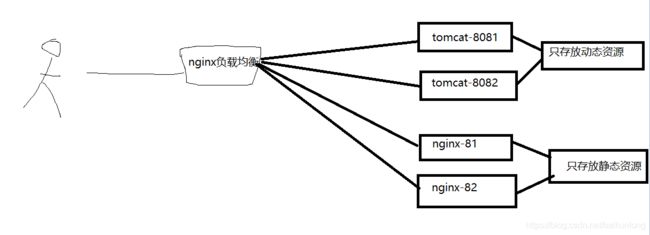
6 动静分离和虚拟主机
其实这个和静态代理差不多,只不过配置了多个nginx虚拟主机进行静态代理。
创建个新项目NginxDemo,放个jsp文件(动态资源),里面包含了一张图片(静态资源),运行两个tomcat
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
Insert title here
这是一个jsp页面!!!端口--8081

然后开始配置:
首先要配置两个nginx静态服务器,我们当然没有更多的服务器资源,所以只能改改端口假装有了:
#81和82这两个服务器做静态资源的代理
server {
listen 81;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location ~ .*/(css|js|img|images|image|font|fonts) {
root /usr/local/nginx/my_static_proxy;
}
}
server {
listen 82;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location ~ .*/(css|js|img|images|image|font|fonts) {
root /usr/local/nginx/my_static_proxy;
}
}注意了,我们这个项目的图片只放在了/usr/local/nginx/my_static_proxy/NginxDemo/images里的,不像静态分离那节放了几个地方...
然后配置负载均衡:
#静态资源代理
upstream static_proxy {
server 47.115.58.135:81;
server 47.115.58.135:82;
}然后配置80端口的静态资源监听,让它去均衡的访问81和82那两个服务器,80这个只管代理请求了。
#静态代理
location ~ .*/(css|js|img|images|image|font|fonts) {
#root html/my_static_proxy
#root /opt/static;
#root /usr/local/nginx/my_static_proxy;
#改成静态资源代理
proxy_pass http://static_proxy;
}注意这里的static_proxy要和upstream后的一样!我又不小心写错了一次!血的教训!
最后访问jsp页面: