所见即所得编辑器
Recently I spoke at the Highland Fling Conference in Edinburgh and, as part of my presentation on Choosing the right Content Management System, I had a bit of a rant about the use of WYSIWYG editors in Content Management Systems. I think these things are responsible for not only a lot of badly formatted content, but also for holding back the development of better ways of allowing non-technical users to deliver content.
最近,我在爱丁堡的Highland Fling会议上发表了讲话,作为我关于选择正确的内容管理系统的演讲的一部分,我对在内容管理系统中使用所见即所得编辑器有些had之以鼻。 我认为这些因素不仅造成许多格式错误的内容,而且还阻碍了允许非技术用户提供内容的更好方法的发展。
WYSIWYG Editors suck because firstly, they are a flawed premise. What You See Is What You Get WHERE exactly? On a regular desktop browser, on your iPad, phone, in RSS, read out by a speaking browser? In most CMS implementations, you don’t see what you get on the web anyway, what you see is a textarea replaced by a box with a bunch of buttons at the top and you can see what your changes will look like in the context of that box – not on the site you are managing.
所见即所得的编辑很烂,因为首先,它们是一个有缺陷的前提。 您所看到的就是您在哪里得到的? 在常规的桌面浏览器上,在iPad上,在电话上,在RSS中 ,是否可以通过语音浏览器读出? 在大多数CMS实施中,您无论如何都看不到网络上的内容,而是将文本区域替换为顶部带有一堆按钮的框,并且可以看到在以下情况下所做的更改该框-不在您管理的网站上。
WYSIWYG Editors suck because they promote thinking about style rather than content. While content editors are busy changing headings to Comic Sans, pondering the use of a grimacing smiley on their about us page or getting creative with colour, they are not considering the actual copy they are adding to the site.
所见即所得的编辑之所以烂,是因为他们促进了对样式而非内容的思考。 内容编辑者忙于将标题更改为Comic Sans时,正在考虑在其关于我们的页面上使用令人作呕的笑脸或使用彩色创意时,他们并未考虑要添加到网站的实际副本。
WYSIWYG Editors suck because as a designer you lose control over big chunks of the design. Anywhere that allows people to enter HTML via an editor allows them to get as creative as they like, using any mark-up that they like. Unless you carefully go through and remove all the creativity that stuff is going to stay there. For developers, even if you switch off most of the buttons, just allowing the administrator to enter simple formatting and links, you still have a situation where a user is entering HTML which you then display on the website. This can enable all kinds of stuff to get into your content, which is then very hard to remove and fundamentally tied to the current design of the site.
所见即所得的编辑很烂,因为作为设计师,您无法控制大部分设计。 允许人们通过编辑器输入HTML的任何地方都可以使他们使用自己喜欢的任何标记来发挥自己的创意。 除非您仔细检查并删除所有创意,否则这些东西将留在那里。 对于开发人员来说,即使您关闭了大多数按钮,仅允许管理员输入简单的格式和链接,您仍然遇到用户输入HTML ,然后将其显示在网站上的情况。 这可以使各种内容进入您的内容,然后很难将其删除,并且从根本上与网站的当前设计相关。
For a content administrator a WYSIWYG editor is actually a very poor way for them to add content to the website. They end up with a big area and need to work our what to add in order for the content to be formatted as the designer intended. Consider adding an event to a page listing events for example, the designer may have created rules in the CSS to make the title, description and date display a certain way – but only if the correct mark-up and classes are added. It is hard to get the average content editor to use the correct heading level – never mind use microformats to enter an event or contact information!
对于内容管理员来说, 所见即所得编辑器实际上是他们向网站添加内容的一种非常差的方法。 它们最终占用了很大的空间,需要进行添加的工作才能使内容按照设计人员的意图进行格式化。 例如,考虑将事件添加到列出事件的页面上,设计者可能已经在CSS中创建了规则,以使标题,描述和日期以某种方式显示-但前提是要添加正确的标记和类。 普通的内容编辑器很难使用正确的标题级别–别介意使用微格式输入事件或联系信息!
所以他们很烂。 有什么选择? (So they suck. What’s the alternative?)
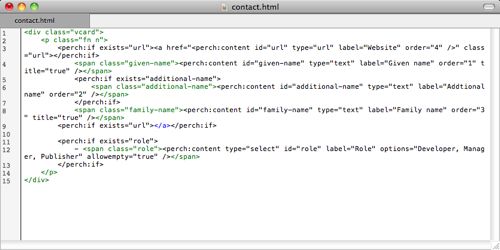
I think the alternative comes in two forms. Firstly, a lot of content that we are asking people to edit is not freeform, it has structure, semantic meaning. We need to provide a way to enable people to enter content in a way that maintains the meaning. This is something we’ve been doing with custom CMS builds for a long time over at edgeofmyseat.com and is really the core concept in Perch – our small CMS product. In Perch if I want the editor to add some contact details, I create a template with those details marked up using microformats.
我认为替代方法有两种形式。 首先,我们要求人们编辑的许多内容不是自由格式的,它具有结构,语义的含义。 我们需要提供一种方法,使人们能够以保持含义的方式输入内容。 这是我们在edgeofmyseat.com上使用自定义CMS构建所做的很长时间了, 这实际上是Perch的核心概念–我们的小型CMS产品。 在Perch中,如果我想让编辑者添加一些联系方式,我将创建一个模板,并使用微格式标记这些细节。
In the admin this template turns into a form, the content editor just needs to fill in the form with the right details. She doesn’t need to worry about adding any style – the designer will worry about that and because the data is marked up correctly it is going to be very easy to use CSS to make it look exactly as we want.
在管理中,此模板变成一个表单,内容编辑器只需要在表单中填写正确的详细信息即可。 她无需担心添加任何样式–设计师将担心这一点,并且由于数据已正确标记,因此使用CSS使其看起来完全符合我们的意愿将非常容易。
We can use this approach to create templates for anything – a block with a chunk of descriptive text and an image, an event, a product listing and so on. The content editor just completes the form. As I have written before I think it is important that our systems make the job of writing good copy easy for the often non-professional content writer. By presenting her with a form – we can also add help text to remind her of the style and tone that the content strategy requires. This approach of using structured content removes much of the requirement for formatting tools in the CMS.
我们可以使用这种方法为任何事物创建模板–包含大量描述性文字和图像的块,事件,产品清单等。 内容编辑器只需填写表格即可。 正如我之前写过的那样,我认为重要的是,我们的系统对于通常是非专业的内容编写者而言,使编写良好副本的工作变得容易。 通过向她展示表格-我们还可以添加帮助文本,以提醒她内容策略所需的样式和语气。 这种使用结构化内容的方法消除了CMS中许多格式化工具的要求。
However there are valid reasons why editors need to do some formatting. This really comes down to adding links, setting text as strong or emphasised, and perhaps adding inline images or file downloads. Without WYSIWYG how do they do this? Even if we were to teach the editor HTML, as previously discussed, we don’t want HTML ending up in the database to be rendered straight out onto the site.
但是,有充分的理由说明编辑器需要进行一些格式化的原因。 这实际上归结为添加链接,将文本设置为强或强调,也许添加内联图像或文件下载。 没有所见即所得 ,他们该怎么做? 即使我们要像先前讨论的那样教编辑器HTML ,我们也不希望将最终存储在数据库中的HTML直接呈现到网站上。
一种新型的编辑器 (A new kind of editor)
We need a new kind of content editing tool. In Perch the default editor we use is MarkItUp with Textile formatting enabled. Textile is pretty simple to learn and MarkItUP means that users can select a bit of text and hit the bold button which will then wrap it correctly so when the form is submitted Perch transforms it into HTML strong elements.
我们需要一种新型的内容编辑工具。 在Perch中,我们使用的默认编辑器是MarkItUp ,启用了Textile格式。 纺织品非常简单易学,MarkItUP意味着用户可以选择一些文本并单击粗体按钮,然后将其正确包装,因此在提交表单时,Perch会将其转换为HTML强元素。
The administrator has access to just a few simple tools for adding formatting, and the formatting is related to the content and not the design of the site. If it is correct for content to be emphasised that should remain the same after a redesign or if the content is used elsewhere other than on the site.
管理员只能使用一些简单的工具来添加格式,该格式与内容有关,而不与网站设计有关。 如果要强调的内容是正确的,则在重新设计后应保持不变,或者在网站以外的其他地方使用该内容。
When the form is submitted we have the data the user entered in Textile format, which we then run through a Textile class to convert it to HTML, stripping out any extraneous HTML elements first. That is the version we render to the site – we know exactly what is in that data because we converted it. We also store the Textile version – this will be presented back to the user at edit time.
提交表单后,我们将向用户提供“纺织”格式的数据,然后我们通过“纺织”类将其转换为HTML ,首先去除所有多余的HTML元素。 那就是我们渲染到网站上的版本–我们确切地知道了数据中的内容,因为我们对其进行了转换。 我们还存储了Textile版本-它将在编辑时显示给用户。
This works fine for basic formatting and links, however we do see people using a WYSIWYG editor plugin in Perch – despite taking advantage of structured content – and this is mainly down to the following reasons.
对于基本的格式设置和链接来说,这很好用,但是我们确实看到人们在Perch中使用了所见即所得的编辑器插件-尽管利用了结构化内容的优势-这主要归结于以下原因。
“My client doesn’t want to see the codes” – the client has complained (or the designer assumes they will) about seeing Textile code rather than rendered output in the editor.
“我的客户不希望看到代码” –客户抱怨(或者设计者认为会)看到纺织品代码,而不是在编辑器中呈现输出。
“My client wants to be able to embed images/files anywhere in the page” – rather than adding an image to a predefined slot they want to be able to insert these anywhere.
“我的客户希望能够将图像/文件嵌入页面中的任何位置” –而不是将图像添加到预定义的插槽中,他们希望能够将图像/文件插入任何位置。
The first I feel is often a non-issue if dealt with from the outset by the designer. We’ve used Textile formatting for several years in large-scale CMS projects and once the benefits of not using HTML directly have been explained we have only ever had one client who insisted on “WYSIWYG” (and it came back to bite them). Once you are using structured content extensively the number of formatting “codes” are few in any textarea. However seeing Textile or Markdown in the content is something new for the client to encounter so lets keep this as a possible objection for now.
如果设计师从一开始就开始处理,我觉得通常不是一个问题。 我们已经在大型CMS项目中使用了Textile格式多年,一旦解释了不直接使用HTML的好处,我们只有一个坚持“ WYSIWYG ”的客户(后来又被他们咬了)。 一旦广泛使用结构化内容,在任何文本区域中,格式化“代码”的数量都很少。 但是,在内容中看到“纺织品”或“降价”是客户遇到的新事物,因此让我们暂时将其作为可能的反对意见。
The second issue makes the first more relevant. If you have a news story for example that you want to drop images in throughout the copy, you don’t have a structured content area of one image plus copy – you have several. In this situation the most elegant thing to do would be to allow the user to insert any number of images via the editor, and those images be constrained by something set by the designer (so that the user doesn’t upload an image 2000 pixels wide for example). You can insert images using Textile or Markdown but this does add to the amount of “code” the user sees.
第二个问题使第一个更相关。 例如,如果您有一个新闻报导要在整个副本中放入图像,则没有一个结构化的内容区域,即一个图像加一个副本,而您没有多个。 在这种情况下,最优雅的做法是允许用户通过编辑器插入任意数量的图像,并且这些图像会受到设计者设置的限制(以使用户不会上传2000像素宽的图像例如)。 您可以使用Textile或Markdown插入图像,但这确实会增加用户看到的“代码”数量。
It’s at this point where we often see people decide to switch to WYSIWYG in Perch. Even if they accept the benefits of not using it.
在这一点上,我们经常看到人们决定改用Perch的WYSIWYG 。 即使他们接受不使用它的好处。
我们该如何解决? (How do we fix this?)
I currently think MarkItUp is the best thing we have, and we could go some way in Perch by creating a plugin for MarkItUp that enabled image browsing and upload and file uploads. We may well tackle that (UPDATE: we did tackle that in Perch 1.7.3). There is also the WYMeditor project, however that creates XHTML directly and I’d prefer to be able to transform content as described above. What I’d really love to see is some more thinking around this issue by everyone who uses or develops a content management system or anything that requires users to be able to format content.
我目前认为MarkItUp是我们拥有的最好的东西,我们可以在Perch中通过为MarkItUp创建一个插件来启用图片浏览,上传和文件上传功能。 我们可能会解决这个问题( 更新 :我们确实在Perch 1.7.3中解决了这个问题 )。 还有一个WYM编辑器项目 ,但是可以直接创建XHTML ,我希望能够如上所述转换内容。 我真正希望看到的是,使用或开发内容管理系统的任何人或需要用户能够格式化内容的任何事物都对此问题进行了更多的思考。
I think that the prevalence of the WYSIWYG editor has held back this discussion because we have a way to do it, it might be sub-optimal but we can let our clients format content if they so desire. As a CMS vendor there are lots of interesting things to tackle and areas where “people have a way to do it” tend to get pushed to the back. Designers have settled on WYSIWYG being a necessary evil, and don’t insist we look at alternatives. I’m sure the situation is the same for all other CMS developers – we respond to what we are asked for by our users and prioritise accordingly. This is why I think this is something that could and should be discussed more widely than being tackled by each of us individually. How should we help users to format content on the modern web? How can we make best use of HTML5 and modern development principles in doing this? The WYSIWYG Editors we see today haven’t changed much in the last decade. I think we can do better.
我认为所见即所得(WYSIWYG)编辑器的普及阻碍了这一讨论,因为我们有办法做到这一点,它可能不是最佳选择,但是如果客户愿意,我们可以让他们格式化内容。 作为CMS供应商,有很多有趣的事情要解决,而“人们有办法做到”的领域往往会被推倒。 设计师认为所见即所得是必不可少的恶魔,所以不要坚持我们要寻找替代方案。 我确信其他所有CMS开发人员的情况都一样–我们会响应用户的要求,并据此确定优先级。 这就是为什么我认为这是可以并且应该比我们每个人单独解决的问题进行更广泛讨论的原因。 我们应如何帮助用户格式化现代网络上的内容? 在此过程中,我们如何充分利用HTML5和现代开发原理? 我们今天看到的所见即所得编辑器在过去十年中变化不大。 我认为我们可以做得更好。
翻译自: https://rachelandrew.co.uk/archives/2011/07/27/your-wysiwyg-editor-sucks/
所见即所得编辑器