vue 简单语法
参考文档:https://vuejs.org/v2/guide/#Getting-Started
问题一、既然已经有javascript,那么是不是也像jquery一样,用一些简单的符号来表示 javascript?
问题二、是不是直接在html文件直接引用jquery.js?
一、也是直接引用vue.js
<script src="https://unpkg.com/vue"> script> 二、和jquery差不多,也是一些符号表示对应的脚本,但是更简单。 各种表现: 1、html中显示信息 js 有点像java,首先建立Vue对象,然后里面有属性,属性值1是原始类型String,属性2是对象类型data,里面带有属性,属性值 data 和DOM 相连2、触及鼠标事件 当鼠标停留在html文件里的文字上时,可以动态显示一些信息(在脚本上) 关键属性:就是元素上面的
v-bind属性,就是一条指令,执行动态信息显示。 指令前缀v- 表示是Vue提供的特殊属性,正如你已经猜到了,他们把特殊的响应式动作应用到显示( rendered )的DOM上.常见的说法:“保持这个元素的提示信息的属性值和Vue实例信息同步显示,即提示信息总是显示最新值。

3、 if 语句
通过脚本来控制是否显示后面的信息。js seen:false 表示不显示消息。
表示data:可以绑定data到文本,属性,和Dom结构上。
4、for 循环
就是 java foreach语句 ,集合值来自 数组,继承Iterable的对象。
js里输入app4.todos.push({ text: 'New item' }).增加一项4.New item
5、处理button点击事件
按照java 语法,点击一个按钮之后,会调用相应的方法去干活。
这里一样,js会触及methods 下的reverseMessage 函数去干活,也就是说,我们自己建立相应的方法,关键一点:就是两个文件方法名一致。
函数的主要功能:就是把当前Vue对象的data对象下的 message属性值以相反的顺序显示出来。
注意:在方法里,我们只更新了应用的内容没有涉及DOM, - all DOM 操作 是由Vue处理, 且你写的代码重点关注的是业务逻辑.
6、js 显示的消息message还可以和input 元素绑在一起,当作初始值用。
Vue同时提供v-model 指令:提供两种方式绑定,即把input 和 显示的信息绑定在一起。
三、Composing with Components建立组件
在 Vue 里,一个组件基本上是一个Vue的实例, 在Vue里注册一个组件是明确的:
第一;建立一个简单的组件
1、建立todo-item组件,里面用template表示
|
2、使用组件
|
第二:建立一个组件,有点像Jsp中的自定义标签,加一个参数 todo属性值,模板中的值由它得出。
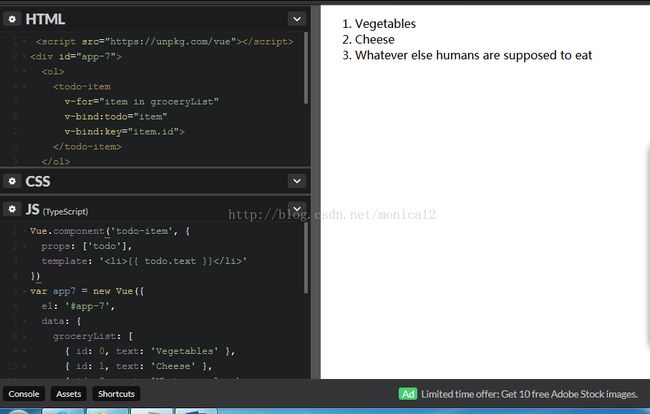
1、建立组件,并建立Vue 实例,下面的实例data 用到Java List
|
使用v-bind,现在我们能传递todo 进入每一个重复的组件.
这是一个不太好的例子,但是我们已经成功把一个应用分成两个小部分,且 孩子节点经过props接口 非常好的从父节点解耦. 在没有影响父节点的情况下,我们能更进一步改进我们的
在一个大的应用中,把整个应用分成许多组件去开发管理是必要的。 We will talk a lot more about components later in the guide, 但是这儿有一个例子,一个app模板也许看起来像下面一样。
|