十日谈 : Vue基本语法学习一
十日谈 : Vue基本语法学习
- 欢迎阅读我的Vue学习日记
-
- Template
- 模板语法
-
- 插值操作
- mustache语法
- v-once指令的使用
- v-html指令的使用
- v-text指令的使用
- v-pre指令的使用
- v-cloak指令的使用
欢迎阅读我的Vue学习日记
Template
代码规范:
1.=号两边都留空格
2.缩进2个空格在前端非常流行非常规范
编写好模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">{
{
message}}</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'Hello Vue'
}
})
</script>
</body>
</html>
操作步骤:
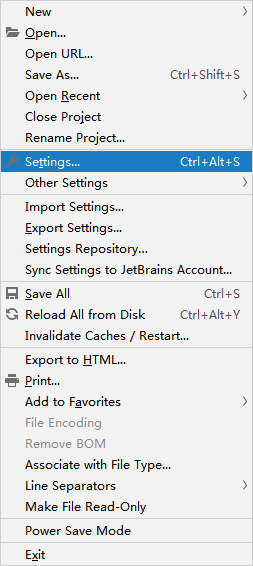
第一步:

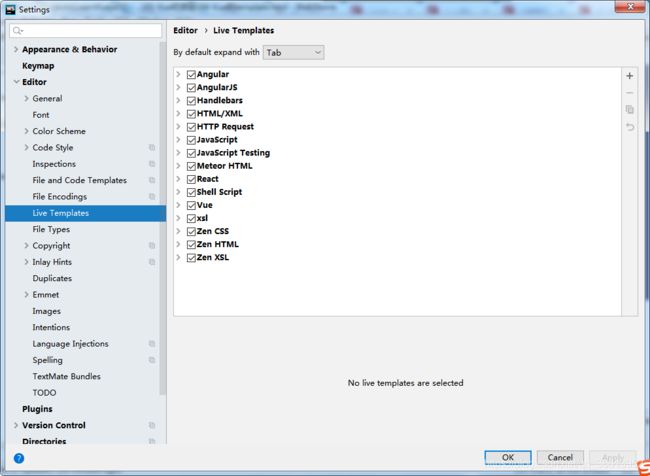
第二步:

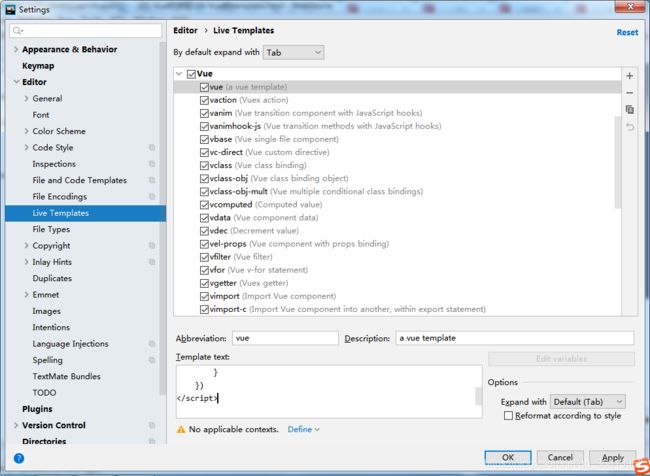
第三步:

注意写入代码块为:
<div id="app">{
{
message}}</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'Hello Vue'
}
})
</script>
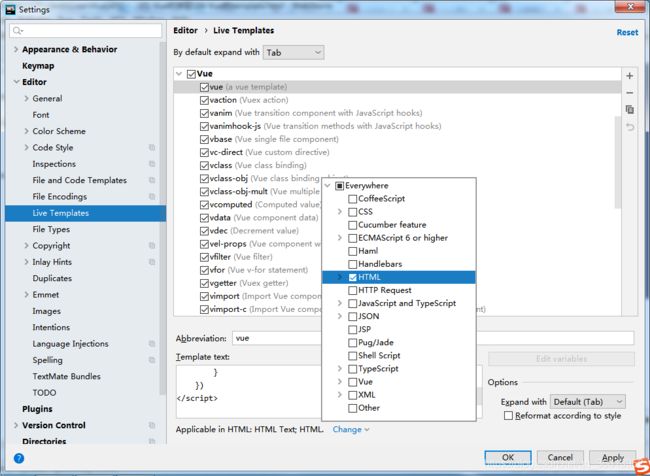
第四步:

之后只需输入vue再点击tab键就会出现相应模板了
模板语法
插值操作
如何将data中定义的数据插入到div中显示出来?
mustache语法
双大括号语法:{ {你要显示的内容}}
<div id="app">{
{
message}}</div>
<div id="app">{
{
message}},你好!</div>
逗号后面内容正常显示
mustache语法中,不仅仅可以直接写变量,也可以写表达式,比如{ {firstname + lastname}}
<div id="app">
{
{
message}}+{
{
message}}
{
{
counter * 2}}
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'Hello Vue',
counter:100
}
})
这样也是可以的.
v-once指令的使用
<div id="app">
<h2>{
{
message}}</h2>
<h2 v-once>{
{
message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'Hello Vue'
}
})
</script>

当改变message的值时,v-once显示的内容依然是之前的内容,而mustache里面内容就会随之改变
v-html指令的使用
<div id="app">
{
{
url}}
<h2 v-html="url"></h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'Hello Vue',
url:'百度一下'
}
})
</script>
v-text指令的使用
<div id="app">
{
{
message}}
<h2 v-text="message"></h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'Hello Vue'
}
})
</script>
一般不使用,因为不灵活,相对来说都用mustache语法.
v-pre指令的使用
<div id="app">
{
{
message}}
<h2 v-pre>{
{
message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'Hello Vue'
}
})
</script>
不进行解析,原封不动的显示{ {message}}
效果如下:

v-cloak指令的使用
代码使逐行运行的,当代码运行到第11行的时候会被提前渲染,{ {message}}内容信息会先行出现,然后才出现data里面的数据’Hello Vue’
<div id="app">
{
{
message}}
</div>
<!--会被提前渲染,{
{
message}}内容信息会先行出现,然后才出现data里面的数据'Hello Vue'-->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'Hello Vue'
}
})
</script>
v-cloak指令方法就可以完美解决这个事情,
在vue解析之前,div中有一个属性v-cloak
在vue解析之后,div中的属性v-cloak就会被自动删掉
代码如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
{
{
message}}
</div>
<!--会被提前渲染,{
{
message}}内容信息会先行出现,然后才出现data里面的数据'Hello Vue'-->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'Hello Vue'
}
})
</script>
这里表示一个样式.
在v-cloak被删除之前什么都不显示.