1 HTML DOM编程概述
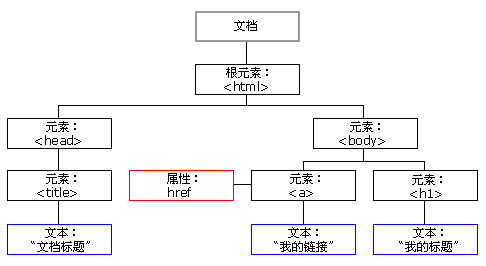
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理HTML的标准编程接口。由于HTML文档被浏览器解析后就是一棵DOM树,要改变HTML的结构,就需要通过JavaScript来操作DOM。始终记住DOM是一个树形结构。
HTML DOM(文档对象模型),当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM模型被构造为对象的树。DOM编程是JavaScript的一部分,即前者是后者的封装,DOM简化了HTML文档的操作,为HTML每个标签生成1个对应的DOM类,而该类提供多种方法和属性。
2 操作DOM
通过HTML DOM,可通过JavaScript访问HTML文档的所有元素。通过可编程的对象模型,JavaScript获得了足够的能力来创建动态的HTML。
(1)JavaScript能够改变页面中的所有HTML元素
(2)JavaScript能够改变页面中的所有HTML属性
(3)JavaScript能够改变页面中的所有CSS样式
(4)JavaScript能够对页面中的所有事件做出反应
DOM为HTML的每个标签创建了1个类,DOM类提供了操作标签的多种方法和属性。一般,DOM操作一个DOM节点实际上有以下几种操作:
(1)更新:更新该DOM节点的内容,相当于更新了该DOM节点表示的HTML的内容;
(2)遍历:遍历该DOM节点下的子节点,以便进行进一步操作;
(3)添加:在该DOM节点下新增一个子节点,相当于动态增加了一个HTML节点;
(4)删除:将该节点从HTML中删除,相当于删掉了该DOM节点的内容以及它包含的所有子节点。
在操作一个DOM节点前,我们需要通过各种方式先拿到这个DOM节点。最常用的方法是document.getElementById()/document.getElementsByName()/document.getElementsByTagName(),
以及CSS选择器document.getElementsByClassName()。由于ID在HTML文档中是唯一的,所以document.getElementById()可以直接定位唯一的一个DOM节点。
而document.getElementsByName()/document.getElementsByTagName()/document.getElementsByClassName()总是返回一组DOM节点。要精确地选择DOM,可以先定位父节点,再从父节点开始选择,以缩小范围(循环操作)。
1 DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Titletitle>
6
7 <style>
8 .r{
9 color: red
10 }
11 style>
12
13 }
14 head>
15
16 <body>
17
18 <div id="id_name">id名div>
19
20 <div name="name_name">name名div>
21
22 <a>tag标签名a>
23 <a>tag标签名a>
24
25 <p class="r">应用样式class标签p>
26
27
28 <script type="text/javascript">
29 // 利用DOM方法document.getElementById('id名')获取对应标签
30 var a = document.getElementById('id_name');
31 // 修改标签内容
32 a.innerHTML = 'ID名';
33
34 // 利用DOM方法document.getElementByName('name名')获取对应标签组
35 var b = document.getElementsByName('name_name');
36 // 注意这里要循环获取单个标签
37 // 第1种循环
38 // for(var i in b){
39 // b[i].innerHTML = 'NAME名';
40 // }
41 // 第2种循环
42 for(var i = 0; i < b.length; i++){
43 b[i].innerHTML = 'NAME名';
44 }
45 // 获取指定名字的标签,注意此种方法获取的也是1个标签组
46 var c = document.getElementsByTagName('a');
47 for(var i in c){
48 c[i].innerHTML = 'TAG标签';
49 }
50 // 获取指定样式名的标签,这里获取的也是1个标签组
51 var d = document.getElementsByClassName('r');
52 for(var i in d){
53 d[i].innerHTML = '应用了样式CLASS的标签';
54 }
55 script>
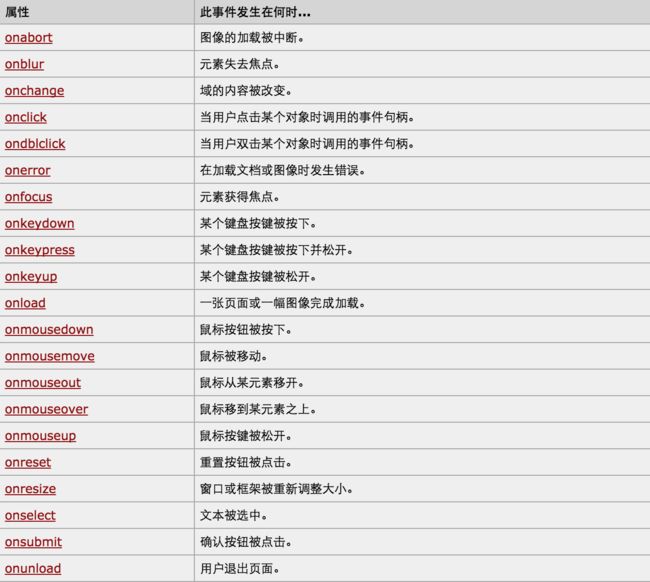
3 事件
因为JavaScript在浏览器中以单线程模式运行,页面加载后,一旦页面上所有的JavaScript代码被执行完后,就只能依赖触发事件来执行JavaScript代码。浏览器在接收到用户的鼠标或键盘输入后,会自动在对应的DOM节点上触发相应的事件。如果该节点已经绑定了对应的JavaScript处理函数,该函数就会自动调用。HTML DOM使JavaScript有能力对HTML事件做出反应。
HTML事件的例子:
当用户点击鼠标时
当网页已加载时
当图像已加载时
当鼠标移动到元素上时
当输入字段被改变时
当提交 HTML 表单时
当用户触发按键时
所谓的事件注册,就是把事件和对应的动作(函数)绑定起来,从而达到触发相应的事件时执行相应的动作。
实例1:鼠标点击事件
1 DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Testtitle>
6
7 <style>
8 .color_red {
9 color: red;
10 }
11 style>
12 head>
13
14 <body>
15 <div id="id_name">
16 123
17 div>
18
19
20 <input type="button" onclick="edit();" value="修改"/>
21 <input type="button" onclick="rollback()" value="恢复">
22
23
24 <script type="text/javascript">
25 // 与事件绑定的函数edit()
26 function edit(){
27 // 获取对应id的标签
28 var a = document.getElementById('id_name');
29 // 改变对应标签的样式
30 a.className = 'color_red';
31 }
32 // 恢复函数
33 function rollback(){
34 var b = document.getElementById('id_name');
35 b.className='';
36 }
37 script>
38 body>
39 html>
实例2:form表单提交
1 DOCTYPE html>
2 <html>
3 <head>
4 <meta charset='utf-8' >
5 <title>Testtitle>
6 head>
7
8 <body>
9 <form id="form_1" action="https://www.sogou.com/">
10 <div>
11 <input type="text" name="query"/>
12 div>
13
14
15 <input type="submit" value="submit">
16
17 <input type="button" value="button" onclick="go()">
18 form>
19
20 <script type="text/javascript">
21 function go() {
22 document.getElementById('form_1').submit();
23 }
24 script>
25 body>
26
27 html>
实例3:跳转实例
1 DOCTYPE html>
2 <html>
3 <head>
4 <meta charset='utf-8' >
5 <title>Testtitle>
6 head>
7
8 <body>
9 <div>
10 跳转实例
11 div>
12 <div>
13
14 <input type="button" onclick="jump()" value="跳转至百度"/>
15
16 <input type="button" onclick="jump_new()" value="跳转至百度"/>
17 div>
18
19 <script type="text/javascript">
20 function jump() {
21 window.location.href = 'https://www.baidu.com'
22 }
23
24 function jump_new() {
25 window.open('https://www.baidu.com')
26 }
27 script>
28 body>
29
30 html>
实例4:跑马灯实验(html title)
1 DOCTYPE html>
2 <html>
3 <head>
4 <meta charset='utf-8' >
5 <title>欢迎blue shit莅临指导 title>
6
7 <script type='text/javascript'>
8 function Go(){
9 var content = document.title;
10 var firstChar = content.charAt(0)
11 var sub = content.substring(1,content.length)
12 document.title = sub + firstChar;
13 }
//每间隔1s执行1次Go函数,注意引号
14 setInterval('Go()',1000);
15 script>
16 head>
17
18 <body>
19 body>
20 html>
实例5:搜索框
1 DOCTYPE html>
2 <html>
3
4 <head>
5 <meta charset='utf-8' />
6 <title>Testtitle>
7
8 <style>
9 .gray{
10 color:gray;
11 }
12 .black{
13 color:black;
14 }
15 style>
16 head>
17
18 <body>
19 <input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/>
20
21 <script type="text/javascript">
22 function Enter(){
23 var id= document.getElementById("tip")
24 id.className = 'black';
25
26 if(id.value=='请输入关键字'||id.value.trim()==''){
27 id.value = ''
28 }
29 }
30
31 function Leave(){
32 var id= document.getElementById("tip")
33 var val = id.value;
34 if(val.length==0||id.value.trim()==''){
35 id.value = '请输入关键字'
36 id.className = 'gray';
37 }else{
38 id.className = 'black';
39 }
40 }
41 script>
42 body>
43 html>
注意:onload事件和其他的不太一样,他是写在JavaScirpt里面的
1 <script type="text/javascript">
2 // 当整个页面加载完成之后才触发执行onload事件,注意与jQuery中document.ready(function{...})的区别,
// 后者只要页面的框架加载完成就触发执行相应的时间
4 window.onload = function () {
5 alert("The page Load complete")
6 };
7 script>
其它函数
| 获取或者修改样式 存在中划线。例如:css中的background-color对应js中的style.background;css中的font-size 对应js中的style.fontsize。 后者表示清除定时器。 |
参考资料:
http://www.w3school.com.cn/htmldom/index.asp
http://www.cnblogs.com/wupeiqi/articles/4457274.html