CSS定位知识整理(三)
1.定位
position:relative(相对)、absolute(绝对)、static(无定位)、fixed(固定)
2.position:relative 相对定位
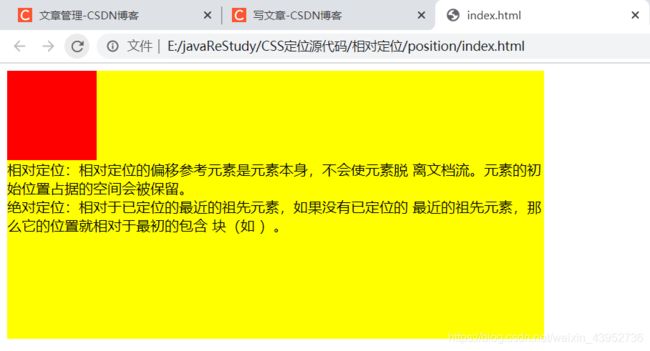
相对定位的偏移参考元素时元素本身,不会使元素脱离文档流,元素的初始位置占据的空间会被保留。
示例:
<html>
<head>
<title>title>
<link rel="stylesheet" type="text/css" href="index.css">
head>
<body>
<div class="main">
<div class="div1">div>
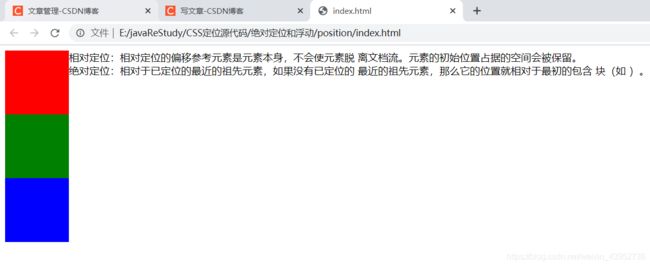
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
div>
body>
html>
.main{
width: 600px;
height: 300px;
background-color: yellow;
}
.div1{
width: 100px;
height: 100px;
background-color: red;
/* position: relative;
top:20px;
left: 30px; */
}
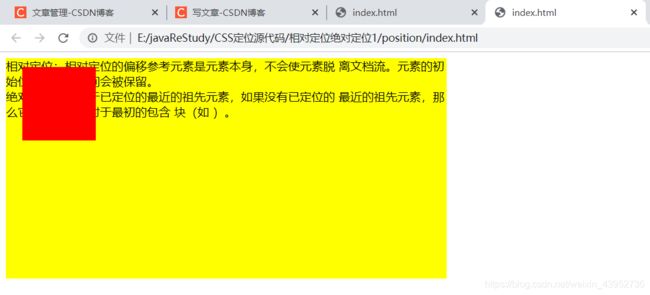
将注释去掉后

相对于以前位置的偏移,并且红色区域以前位置没有被填充。
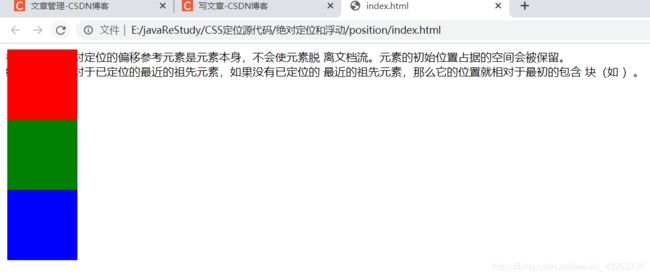
3.绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的最近的祖先元素,那么他的位置就相对与最初的包含块(如body)
position: absolution

相对于以前位置的偏移,并且红色区域以前位置被填充。(脱标流)
4.相对定位和绝对定位的区别:
①参照物不同,相对定位的参照物是它本身。绝对定位的参照物是已定位的最先的祖先元素。
②是否破坏文档流,相对定位不会,绝对定位会。
5.绝对定位和float都可破坏文档流,即脱标流。那么它们的区别是什么,实现浮动应该选择float还是绝对定位?
float(不会产生重叠)

而position:absolute会重叠。

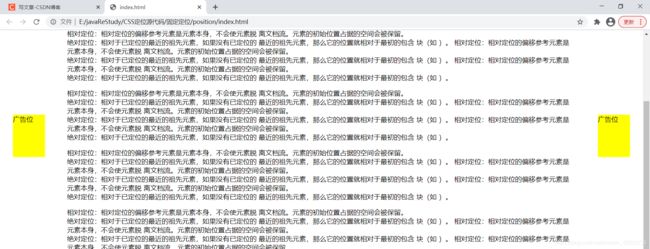
6.固定定位:相对于浏览器窗口进行定位。(随滚动条滚动)
pisition:fixed 演示div相对浏览器位置不改变的效果。
<html>
<head>
<title>title>
<link rel="stylesheet" type="text/css" href="index.css">
head>
<body>
<div class="div1">广告位div>
<div class="div2">
<p>
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
p>
<p>
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
p>
<p>
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
p>
<p>
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
p>
<p>
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
p>
<p>
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
p>
<p>
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
p>
<p>
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
p>
<p>
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
p>
<p>
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
相对定位:相对定位的偏移参考元素是元素本身,不会使元素脱 离文档流。元素的初始位置占据的空间会被保留。<br>
绝对定位:相对于已定位的最近的祖先元素,如果没有已定位的 最近的祖先元素,那么它的位置就相对于最初的包含 块(如 )。
p>
div>
<div class="div3">广告位div>
body>
html>
.div1{
width: 5%;
height: 100px;
position: fixed;
top:200px;
left: 2%;
background-color: yellow;
}
.div2{
width: 80%;
position: relative;
left: 10%;
}
.div3{
width: 5%;
height: 100px;
position: fixed;
top:200px;
right: 2%;
background-color: yellow;
}

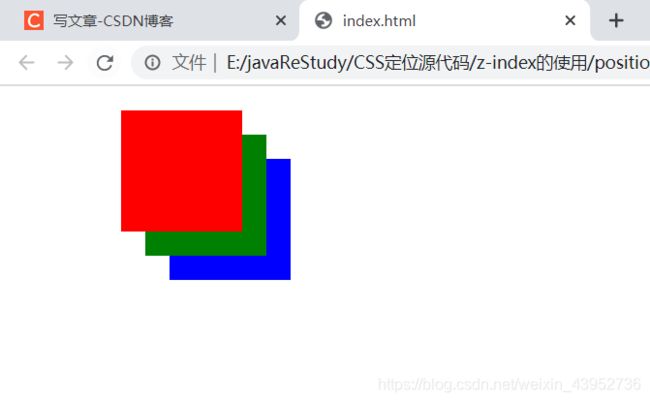
7. z-index 相对于浏览器窗口进行定位(z-index参数越大越靠上,改变层叠的顺序,为了方便维护,尽量设置几十到几百)
<html>
<head>
<title>title>
<link rel="stylesheet" type="text/css" href="index.css">
head>
<body>
<div class="div0">
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
div>
body>
html>
div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
position: absolute;
top:20px;
left: 100px;
z-index: 300;
}
.div2{
background-color: green;
position: absolute;
top:40px;
left: 120px;
z-index: 200;
}
.div3{
background-color: blue;
position: absolute;
top:60px;
left: 140px;
z-index: 100;
}
.div0{
height: 300px;
}
<html>
<head>
<title>练习2title>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<div class="div0">
<div class="div1">
<div class="div2">5div>
<img class="img1" src="image/cart.svg">
div>
div>
body>
html>
.div0{
width:500px;
height:300px;
background-color:#667766;
position:relative;
}
.img1{
width:30px;
height:45px;
position:absolute;
bottom:10px;
right:50px;
}
.div1{
width:300px;
height:200px;
position:absolute;
background-color:red;
top:60px;
left:100px;
}
.div2{
width:30px;
height:45px;
background-color:blue;
border-radius:20px/30px;
text-align: center;
line-height:45px;
top:-10px;
left:-10px;
position:absolute;
}
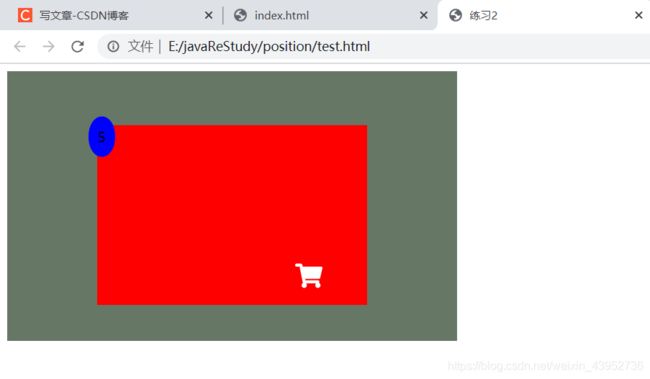
总结:相对定位和绝对定位一起使用时,相对定位作父一级,可以不设置top、left。