- Easy Trans Spring Boot Starter ---Spring系列的字段翻译库
蓝胖子不是胖子
python开发语言
EasyTransSpringBootStarter使用文档1.简介easy-trans-spring-boot-starter是一个基于SpringBoot的库,用于简化数据翻译和转换操作。它可以帮助你将数据库中的枚举值、状态码等转换为用户友好的文本,或者将一种数据格式转换为另一种格式。2.功能特点数据翻译:将枚举值、状态码等转换为用户友好的文本。数据转换:将一种数据格式转换为另一种格式。多语言
- 前端入门HTML篇
JackHell.
前端学习前端html
前端学习HTML篇[W3school:https://www.w3school.com.cn/html/index.asp]HTML是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页。//src为属性名"photo.jpg"为属性值页面标题一级标题二级标题段落内容标签是什
- Cocos Creator3.8.6拖拽物体的几种方式
Felix_Fly2021
Cocos游戏引擎CocosCreatorCocos
文章目录前言一、第一种通过UILocation二、第二种通过UIDelta实现总结前言在游戏开发中,拖拽物体是一个非常常见的交互功能,无论是用于UI元素的拖动,还是场景中物体的移动,拖拽操作都能极大地提升用户体验。CocosCreator3.8.6作为一款强大的游戏开发引擎,提供了多种实现拖拽功能的方式,开发者可以根据具体需求选择最适合的方案。本文将详细介绍在CocosCreator3.8.6中实
- Select 下拉菜单选项分组
呆萌很
网页设计html5
使用元素创建下拉菜单,并使用元素对选项进行分组。元素允许你将相关的元素分组在一起,并为每个分组添加一个标签。城区:东城区西城区朝阳区海淀区浦东新区徐汇区虹口区
- 【AI论文】DeepSolution:通过基于树的探索和双点思维促进复杂的工程解决方案设计
东临碣石82
人工智能
摘要:为复杂的工程挑战设计解决方案在人类生产活动中至关重要。然而,检索增强生成(RAG)领域之前的研究并没有充分解决与复杂工程解决方案设计相关的任务。为了填补这一空白,我们引入了一个新的基准,SolutionBench,来评估一个系统为具有多个复杂约束的工程问题生成完整和可行解决方案的能力。为了进一步推进复杂工程解决方案的设计,我们提出了一种新的系统SolutionRAG,该系统利用基于树的探索和
- Leetcode1328:破坏回文串
ʚ发什么呆^ɞ
pythonleetcode算法python3字符串
题目描述:给你一个由小写英文字母组成的回文字符串palindrome,请你将其中一个字符用任意小写英文字母替换,使得结果字符串的字典序最小,且不是回文串。请你返回结果字符串。如果无法做到,则返回一个空串。如果两个字符串长度相同,那么字符串a字典序比字符串b小可以这样定义:在a和b出现不同的第一个位置上,字符串a中的字符严格小于b中的对应字符。例如,"abcc”字典序比"abcd"小,因为不同的第一
- 前端vue面试题
微微的猪食小窝
vue面试题ajaxnode.jsvue.js
一.自我介绍(我是谁来自哪里,今天来的目的,面试的岗位是什么,几年的工作经验,掌握的技术栈有哪些,开发过什么项目,项目中负责的板块是什么)面试官您好!我叫XXX,来自XXX,很荣幸能来我们公司面试,我从事前端开发有3年了,目前掌握的技术有html,css,js,ajax,vue,小程序,参与过各种类型的项目。我做过的项目有A,B,C,D,E那么最近做的一个项目是XXX在这个项目中我主要负责的板块是
- 【Vue】Vue入门--双向绑定,Vue的组件,Axios异步通信,计算属性,插值,自定义事件
a碟
vuevue前端
目录1.Vue双向绑定2.Vue的组件3.Axios异步通信3.1.什么是Axios3.2.为什么要使用Axios3.3.第一个Axios应用程序4.Vue的生命周期5.计算属性6.插槽7.自定义事件8.Vue入门小结1.Vue双向绑定Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会同步变化。这就是Vue.js的精髓之处了。可
- JAVAWeb——maven、SpringBoot、HTTP、Tomcat
l_tian_tian_
mavenspringboothttp
目录1.mavena.概述b.作用c.仓库b.坐标c.依赖管理2.SpringBoot3.HTTPa.概述b.请求协议c.响应协议d.协议解析4.Tomcata.Web服务器b.Tomcatc.SpringBoot与Tomcat关系1.mavena.概述Maven是apache旗下的一个开源项目,是一款用于管理和构建java项目的工具b.作用c.仓库用于存储资源,管理各种jar包本地仓库:自己计算
- HarmonyOS NEXT实战开发:Tabs组件
「已注销」
鸿蒙鸿蒙next版harmonyos华为鸿蒙android
通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图。说明该组件从APIVersion7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。该组件从APIVersion11开始默认支持安全区避让特性(默认值为:expandSafeArea([SafeAreaType.SYSTEM],[SafeAreaEdge.BOTTOM])),开发者可以重写该属性覆盖默认行为,APIV
- vue3+vite 封装axios请求
bsefef
前端html面试vue.js前端javascript
vue3+vite封装axios请求安装axios创建axios实例封装请求方式封装请求接口vue中调用安装axiosnpminstallaxios创建axios实例//http/index.jsimportaxiosfrom'axios'import{ElLoading,ElMessage}from'element-plus';//创建axios的一个实例varinstance=axios.cr
- 鸿蒙开发 Timer (定时器) 实现详情
AaVictory.
鸿蒙ui
目录关键点说明注意事项代码实现1代码实现2关键点说明timeoutID的初始化:在类中定义一个成员变量timeoutID,并初始化为null。timeoutID的类型为number|null,因为setTimeout返回的是一个数字类型的ID,而初始状态下没有定时器,因此可以为null。启动定时器:在startTimer方法中,调用setTimeout并将返回的ID赋值给this.timeoutI
- 手把手教你学simulink实例--基于Simulink的电动汽车整车能效评估与优化仿真
小蘑菇二号
手把手教你学MATLAB专栏手把手教你学SimulinkSIMULINK
目录基于Simulink的电动汽车整车能效评估与优化仿真基于Simulink的电动汽车整车能效评估与优化仿真1.背景介绍1.1项目背景电动汽车的整车能效是衡量其性能和经济性的重要指标之一。高能效不仅能够延长车辆的续航里程,还能降低使用成本并减少环境影响。然而,电动汽车的能效受到多种因素的影响,包括动力系统效率、能量管理策略、驾驶行为以及外部环境条件等。基于MATLAB/Simulink的仿真平台可
- GPO 配置的 4 种常见安全错误及安全优化策略
前端
组策略对象(GPO)是微软ActiveDirectory(AD)的核心功能,使管理员能够管理和保护AD环境。即使是一个被攻陷的账户也可能导致整个组织的安全受损,影响多个用户和系统。因此,解决GPO的安全威胁和漏洞对于维护AD环境的完整性至关重要。一、常见的GPO安全错误以下是管理员常见的GPO安全错误:GPO设置配置错误:不安全或配置不当的GPO可能为攻击者提供直接途径,利用AD环境的漏洞进行攻击
- HarmonyNext实战:基于ArkTS的跨平台游戏引擎开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台游戏引擎开发引言在HarmonyNext生态系统中,游戏开发是一个充满挑战和机遇的领域。本文将深入探讨如何利用ArkTS语言开发一个跨平台的游戏引擎,涵盖从基础概念到高级优化的完整流程。我们将通过一个实战案例,详细讲解如何实现游戏场景管理、渲染、物理模拟和用户交互,并展示如何利用HarmonyNext的跨平台能力提升开发效率。1.环境准备在开始编写
- 基于HarmonyNext的跨设备实时协作绘图应用开发实战指南
harmonyos-next
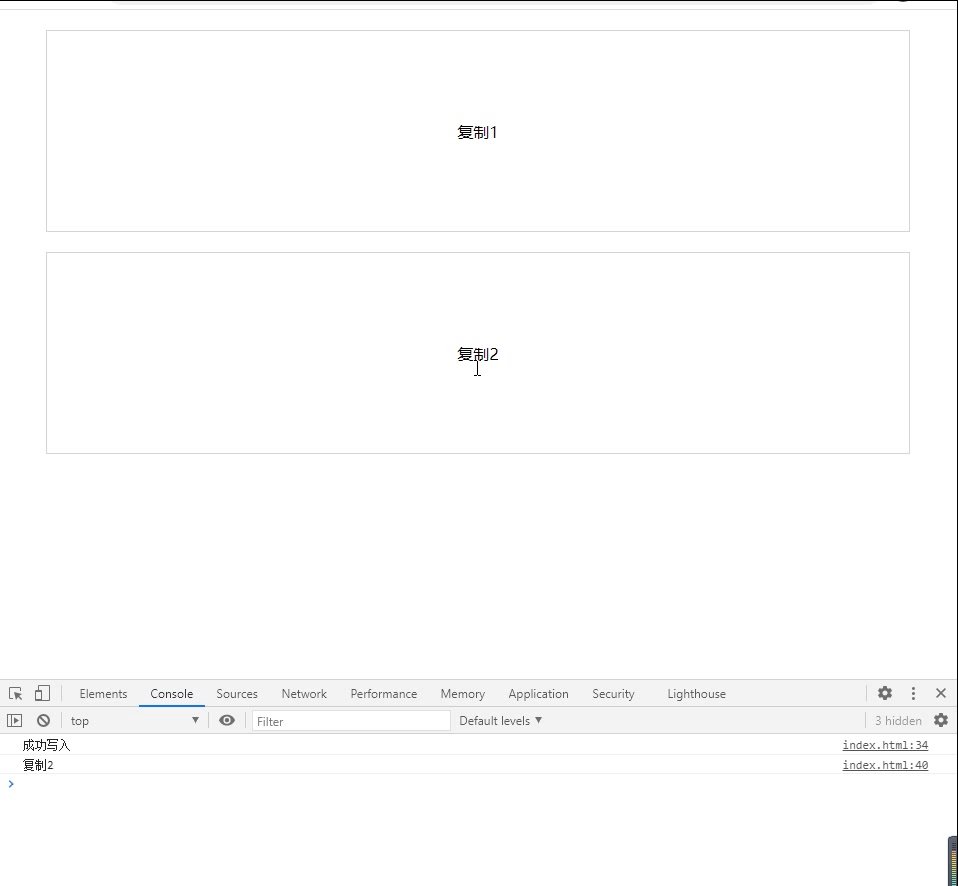
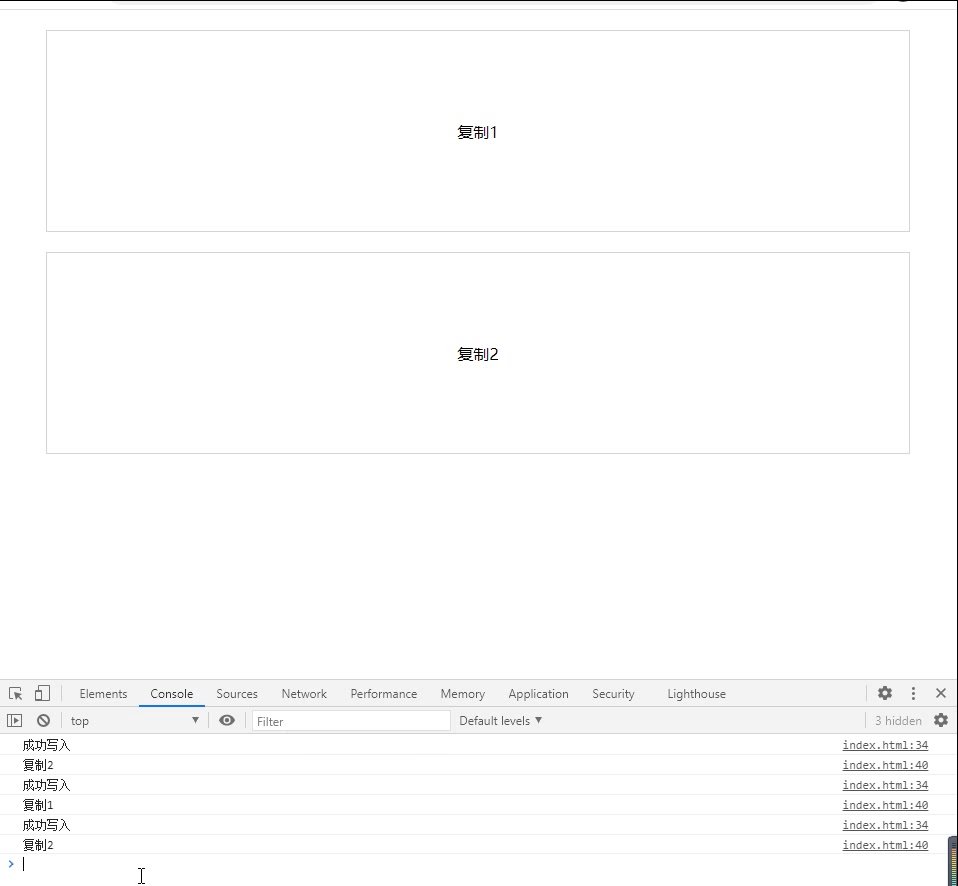
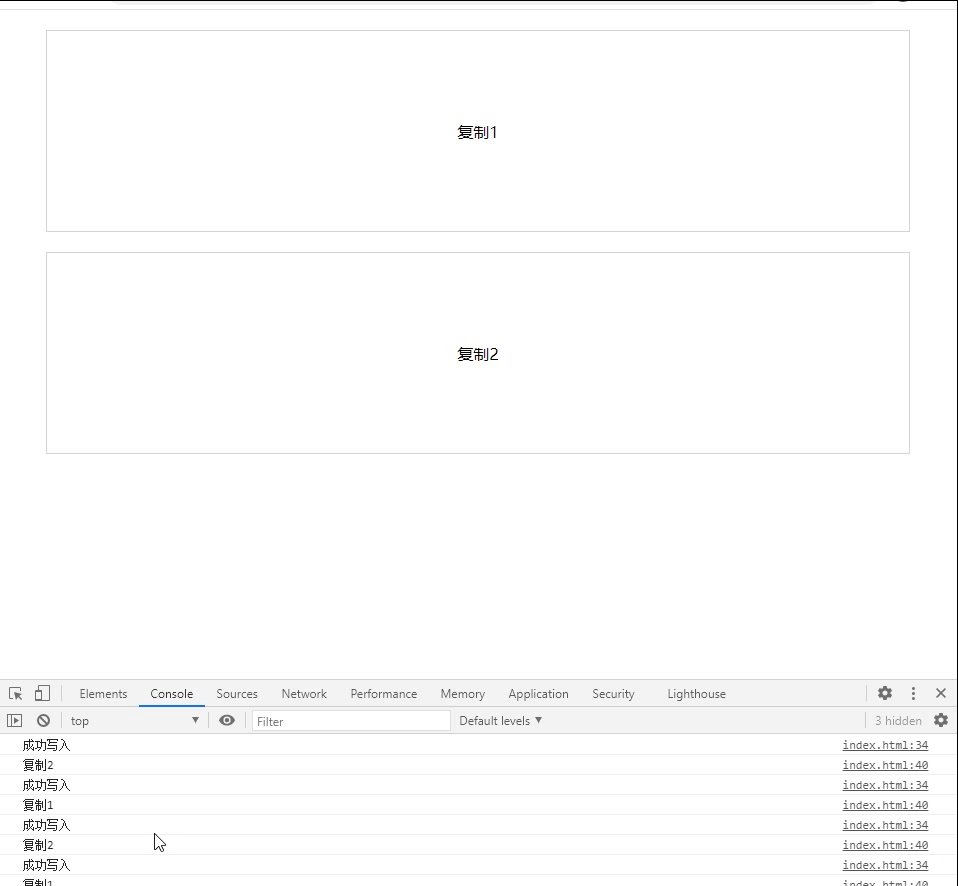
基于HarmonyNext的跨设备实时协作绘图应用开发实战指南引言在HarmonyNext生态系统中,跨设备实时协作绘图是一个极具创新性和实用性的领域。随着多设备协同工作的需求日益增长,如何在不同设备之间高效地实现实时绘图协作成为了开发者关注的焦点。本指南将深入探讨如何利用HarmonyNext的跨设备能力,结合ArkTS语言,开发一个高性能的跨设备实时协作绘图应用。我们将通过一个实际的案例,详细
- 类的定义和使用(python)
小臭希
python开发语言
一、定义一个类格式:class类名(建议首字母大写):passclassStudent:#定义了一个Student类age=18def__init__(self,name,hight):self.name=nameself.hight=hight二、定义属性(一)动态绑定属性classStudent:defget(self):print(self.name,"今年18岁了。")tom=Studen
- Android-UncaughtExceptionHandler
androidjava
Android-UncaughtExceptionHandler1.什么是UncaughtExceptionHandler?在Android应用中,UncaughtExceptionHandler是一个非常有用的工具,用于捕获未被捕获的异常(即未处理的运行时异常)。通过自定义UncaughtExceptionHandler,开发者可以实现以下功能:记录崩溃日志。提供友好的用户体验(如显示错误提示)
- Go最新8个简单有用windows命令,电脑小白的高级命令!(1),字节跳动Golang实习面试凉凉经
2401_84905102
程序员go学习面试
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!CYPHER命令:当你需要彻底删除文件,防止数据
- 2024年Go最新GO语言:Protobuf协议Go语言实践 Davie_go语言pb协议解析(1),Golang开发者跳槽必备
2401_84911273
程序员go学习面试
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!gogetgithub.com/golang/p
- UniApp设备适配
uniapp
UniApp是一个使用Vue.js开发跨平台应用的框架,它支持将同一套代码编译发布到多个平台,如H5、小程序、iOS、Android等。设备适配是UniApp开发中的关键环节,旨在确保应用在不同设备和操作系统上都能提供良好的用户体验。以下是UniApp设备适配的主要策略和技巧:1.使用自适应单位rpx(ResponsivePixel):定义:rpx是UniApp提供的自适应单位,1rpx等于屏幕宽
- 大模型中的Token究竟是什么?从原理到作用深度解析
自然语言处理算法人工智能
引言在人工智能领域,大型语言模型(LLM)如GPT-4、Claude等系统性地改变了人机交互方式。这些模型处理文本的核心单元被称为"Token",这个看似简单的概念实则蕴含复杂的工程设计和语言学原理。本文将深入解析Token的本质、技术实现及其在模型运作中的关键作用。Token化技术全景图核心处理流程原始文本→预处理→分词算法→词表映射→模型输入↓↓↓大小写转换子词拆分策略特殊Token添加标点规
- Html5学习教程,从入门到精通,HTML `<div>` 和 `<span>` 标签:语法知识点与案例代码(12)
知识分享小能手
前端开发网页开发编程语言如门htmlhtml5学习前端开发语言java前端框架
HTML和标签:语法知识点与案例代码一、语法知识点1.标签定义:是一个块级元素,用于将文档内容划分为独立的、可样式化的部分。它本身没有特定的语义,主要用于布局和分组。特点:块级元素,默认占据一整行。可以包含其他块级元素和行内元素。常用于创建页面的布局结构,例如头部、导航栏、内容区域、侧边栏、底部等。属性:通用属性:例如id,class,style,title等。事件属性:例如onclick,onm
- GitLab 发布安全补丁版本17.6.1, 17.5.3, 17.4.5
本分分享极狐GitLab补丁版本17.6.1,17.5.3,17.4.5的详细内容。这几个版本包含重要的缺陷和安全修复代码,我们强烈建议所有私有化部署用户应该立即升级到上述的某一个版本。对于极狐GitLabSaaS,技术团队已经进行了升级,无需用户采取任何措施。极狐GitLab正式推出面向GitLab老旧版本的专业升级服务【https://dl.gitlab.cn/xemzy70j】,专业技术人员
- 【ORACLE】ORACLE19C在19.13版本前的一个严重BUG-24761824
DarkAthena
oracle数据库oraclebug数据库
背景最近在某客户的ORACLE开发环境(oracle19.10)中,发现一个非常奇怪情况,开发人员反馈,有一条SQL,查询了两个sum函数作为两个字段,selectsum(c1),sum(c2)from...当两个sum一起出现时,第一个sum的结果不对,仅仅只是把select里第二个sum表达式整个删掉,此时第一个sum的结果就对了。从执行计划中可以明显看到两个sum一起select的时候,优化
- GitLab 密钥详解:如何安全地使用 SSH 密钥进行身份验证
Crazy learner
Linux基本命令gitlab安全ssh
目录一、什么是GitLabSSH密钥?二、为什么要使用SSH密钥?三、如何生成SSH密钥?1.Linux/macOS2.Windows四、将公钥添加到GitLab五、配置SSH客户端六、常见问题及解决方案七、总结GitLab是一个功能强大的Git仓库管理平台,它支持通过SSH密钥进行身份验证,提供了比传统的用户名和密码登录方式更安全的认证机制。本文将深入探讨GitLab的SSH密钥,包括如何生成、
- 软件测试--bug的等级划分
坚挺吧
bug的等级划分
bug的严重级别:致命的软件缺陷(Blocker):(一级bug)1.造成系统或应用程序崩溃、死机、数据丢失、系统挂起。如代码错误,死循环,数据库发生死锁(一直锁在一个地方不解锁。)2.与数据库连接错误或数据通讯错误,未考虑异常操作,功能错误等。补充-----1.常规操作下因程序问题导致系统崩溃,迫使整个系统无法使用(其中非程序问题有:系统配置、数据结构变动、session超时、网络中断、人为变更
- jedis,lettuce,redisson对比
虎哥和你一起学编程
redis
jedis是一个老牌的java的redis客户端,仅支持同步的方式连接,redis官网有一句这样的话JedisisasynchronousJavaclientforRedis.UseLettuceifyouneedamoreadvancedJavaclientthatalsosupportsasynchronousandreactiveconnections。官方也推荐如果需要异步或者响应式的支持
- java poi居中_使用apache poi在合并单元格中水平居中图像
爱军习武
javapoi居中
将图片放置在Excel表格中是一件棘手的事情,因为图片被锚定在两个单元格上。左上角的锚点单元加上delta-x和delta-y来确定图片左上角的位置。右下角锚点单元格加上delta-x和delta-y来确定大小。单元格是否合并对此过程并不重要。因此,为了水平居中,我们需要计算哪一个是左上角的锚点单元加上delta-x。幸运的是,右下角锚点单元格加上delta-x和delta-y,可以通过在设置左上
- jQuery学习笔记:属性操作、内容文本值、元素操作、尺寸、位置操作、事件注册与处理、对象拷贝(浅拷贝与深拷贝)、多库共存问题
miraculous111
jquery学习笔记前端
文章目录jQuery属性操作设置或获取元素固有属性值prop()设置或者获取自定义属性值attr()数据缓存data()jQuery内容文本值普通元素内容html()(相当于原生innerHTML)普通元素文本内容text()(相当于原生innerText)表单的val()jQuery元素操作遍历元素语法一:语法二:创建元素添加元素内部添加外部添加删除元素jQuery尺寸、位置操作jQuery尺寸
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的