JavaScript相关
JavaScript相关
- 1、前言
- 2、JavaScript
-
- 2.1、JavaScript概念
- 2.2、JavaScript组成
- 2.3、JavaScript的使用
- 2.4、ECMAScript
-
- 2.4.1、基础语法
- 2.4.2、数据类型
- 2.4.3、操作符和表达式
- 2.4.4、if分支语句
- 2.4.5、switch分支语句
- 2.4.6、for循环语句
- 2.4.7、while循环语句
- 2.4.8、break、continue语句
- 2.4.9、函数function
- 2.4.10、数组Array
- 2.4.11、String类型的常用方法
- 2.5、DOM
-
- 2.5.1、DOM概念
- 2.5.2、DOM节点
- 2.5.3、DOM方法
- 2.5.4、DOM属性
- 2.6、事件
- 2.7、BOM
-
- 2.7.1、Window对象
- 2.7.2、Location对象
- 2.7.3、History对象
- 2.7.4、Navigator对象
- 2.7.5、Screen对象
- 2.8、例子
1、前言
就算是后端开发,有时候也需要写一点JS代码,所以对JavaScript还是有必要了解。前端HTML和CSS挺简单,JavaScript有难度,所以JavaScript玩的溜的人还是很厉害的。作为后端开发人员,我们了解JS中基本的内容就行,有兴趣的话当然可以深入研究去精通。
2、JavaScript
2.1、JavaScript概念
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
小结:JavaScript是一种基于对象和事件驱动的客户端脚本语言,最初的设计是为了检验HTML表单输入的正确性,起源于Netspace公司的LiveScript语言。现发展为一门强大的编程语言。它与Java语言没有任何关系,只是名称上类似。
2.2、JavaScript组成
完整的JavaScript由ECMAScript(核心)、DOM(Document Object Model,文档对象模型)、BOM(Browser Object Model,浏览器对象模型)这三部分组成。
- ECMAScript:JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准。
- DOM:文档对象模型,是HTML和XML的应用程序接口(API)。DOM将把整个页面规划成由节点层级构成的文档。HTML或XML页面的每个部分都是一个节点的衍生物。
- BOM:浏览器对象模型,对浏览器窗口进行访问和操作。BOM作为JavaScript的一部分,并没有相关标准的支持,每一个浏览器都有自己的实现。
2.3、JavaScript的使用
在HTML中通过使用标签来引入JavaScript脚本。可以放在里面,也可以放在里面,一般是放在末尾。如下:


两种方式引入的区别是加载顺序不一样,根据需求选择放在哪里。可以引入外部的js文件,如上面,也可以自己在标签内写js代码。
2.4、ECMAScript
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是javascript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
它JavaScript的核心部分,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言(比如JS)是什么样子。
2.4.1、基础语法
(1)注释与分号
注释有单行注释//和多行注释/**/,如下:
<script>
//console.log(111);
/*
console.log(111);
console.log(111);
console.log(111);
*/
</script>
一般语句结束使用分号,如果省略,则由解析器确定语句结尾。好的习惯是每句JS代码后面都加上分号;,因为解析器可能会断句错误。
(2)标识符
指变量、函数、属性名字,或者函数的参数。标识符的命名规则如下:
- 由字母、数字、下划线或美元符号组成。
- 不能以数字开头。
- 不能使用关键字、保留字作为标识符。
(3)变量
ECMAScript的变量是松散类型,松散类型的定义是可以用来保存任何类型的数据,也就是说每个变量仅仅是一个用于保存值的占位符而已。变量的声明要使用var操作符,如下:
<script>
// 变量的声明
var id;
console.log(id);
// 变量赋值
id = 'id1001';
console.log(id);
// 可以声明的同时赋值
var name = '云过梦无痕';
console.log(name);
// 可以同时声明赋值多个变量
var age = 25,address = '湖北武汉',sex = '男';
console.log(age + "\n" + address + "\n" + sex);
</script>

注意:ECMAScript中的一切(变量、函数名和操作符)都区分大小写。
2.4.2、数据类型
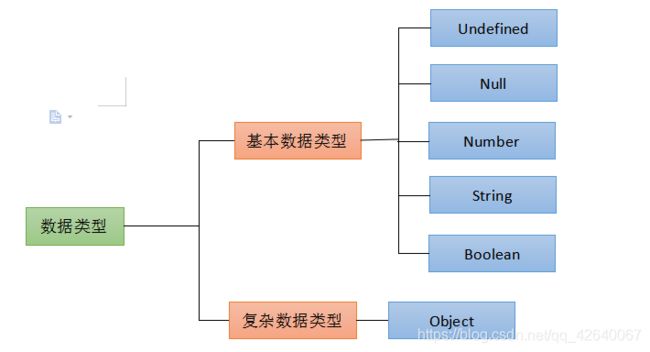
分为基本数据类型和复杂数据类型。基本数据类型有Undefined、Null、Boolean、Number、String5种。复杂数据类型有Object。如下图:

这里说的主要是5种基本数据类型。
(1)undefined类型
声明了一个变量,但未赋值,那么它就是一个undefined类型的数据。undefined类型只有一个值,即特殊的undefined。如下:
<script>
// 声明变量,不赋值
var age,sex;
console.log(age);
console.log(sex);
</script>
null值表示一个空对象指针,如果定义的变量准备在将来用于保存对象,那么最好将变量值初始化为null值。undefined值是派生自null值的,所以undefined==null的返回结果是true。如下:
<script>
// 变量初始化为null
var name = null;
var address = null;
console.log(name);
console.log(address);
console.log(name == address);
console.log(undefined == null);
console.log(null == undefined);
</script>
number类型用于表示整数和浮点数。NaN即Not a Number的缩写,即非数值,是一个特殊的数值。任何涉及到NaN的操作都会返回NaN。 NaN与任何值都不相等,包括自身。
- isNaN(n):用于检测n是否为非数值,返回结果布尔值,参数可以是任何类型,isNaN()对接收的数值,先尝试转换为数值,再检测是否为非数值。
- Number(n):将n强制转换数值类型。
- parseInt(n):提取数值,且必须是以数字开头。
- parseFloat(n):从第一个字符开始解析每个字符,直至遇到一个无效的浮点数字符为止。
如下:
<script>
var name = 'ycz',age = 25,id = '10010';
// isNaN判断是否为非数字,返回布尔值
// 会尝试先转换成数值类型
console.log(isNaN(name));
console.log(isNaN(age));
console.log(isNaN(id));
console.log(isNaN(height));
// typeof操作符判断数据的类型
console.log(typeof(id));
// Number强制转换成数值类型
id = Number(id);
console.log(typeof(id));
var weight = '67.5kg',height = '182.54cm';
// parseInt提取数字开头的整数值
console.log(parseInt(weight));
console.log(parseInt(height));
console.log("十六进制0xe表示的十进制数是:" + parseInt('0xe',16));
//parseFloat提取数字开头的浮点数,遇到无效浮点字符为止
console.log(parseFloat(weight));
console.log(parseFloat(height));
var m = '0123',n = '0.123asbd';
console.log(parseInt(m));
console.log(parseFloat(m));
console.log(parseInt(n));
console.log(parseFloat(n));
</script>
String类型表示由0或多个16位Unicode字符组成的字符序列,即是字符串。字符串可以由双引号或单引号表示。
- str.toString():将str转换为字符串,返回str的一个副本。
- String(str):将str转换为字符串。
如下:
<script>
var name = 'ycz',age = 25,b = true,address = null;
console.log(typeof(age));
// toString方法转换为String类型
ageStr = age.toString();
console.log(typeof(ageStr));
console.log(typeof(age));
// String方法转换为String类型
b2 = String(b);
console.log(typeof(b2));
addressStr = String(address);
console.log(typeof(addressStr));
console.log(typeof(address));
</script>
![]()
(5)boolean类型
表示真假,false表示假,true表示真。除了0之外的所有数字,都可以转换为布尔值true,除了""之外的所有字符,都可以转为布尔值true,null和undefined转换为布尔值false。
- Boolean(n):将一个值转换为布尔值。
如下:
<script>
var a = true,b = false;
console.log(typeof(a));
console.log(typeof(b));
console.log(typeof(a.toString()));
var x = 0,y=5;
console.log(Boolean(x));
console.log(Boolean(y));
var m = 'ycz',n = '',t = null, q;
console.log(Boolean(m));
console.log(Boolean(n));
console.log(Boolean(t));
console.log(Boolean(q));
</script>
2.4.3、操作符和表达式
将同类型的数据,用运算符号按一定的规则连接起来的、有意义的式子称为表达式。操作符有以下5种。
(1)算数操作符
+、-、*、/、%、递增、递减。如下:
<script>
var a = 20,b = 5;
console.log(a + b);
console.log(a - b);
console.log(a * b);
console.log(a / b);
console.log(a % b);
a++;
b--;
console.log(a);
console.log(b);
</script>
逻辑操作符有&&、||、!三种,返回布尔值。
- &&:如果第一个操作数隐式类型转换后为true,则返回第二个操作数,否则返回第一个操作数。
- ||:如果第一个操作数隐式类型转换后为true,则返回第一个操作数,否则返回第二个操作数。如果两个操作数都是null、NaN、undefined,则返回null、NaN、undefined。
- !:返回相反的布尔值。
如下:
<script>
var a = true,b = false;
console.log(a && b);
console.log(a || b);
console.log(!(a && b))
var x = null,y = null;
console.log(x && y);
console.log(x || y);
console.log(!(x && y));
</script>
=、+=、-=、*=、/=、%=,用于对变量进行赋值。如下:
<script>
var a = 20, b= 5;
// a = a + b
a += b;
console.log(a);
// a = a - b
a -= b;
console.log(a);
// a = a * b
a *= b;
console.log(a);
// a = a / b
a /= b;
console.log(a);
// a = a % b
a %= b;
console.log(a);
</script>
>、<、>=、<=、==(恒等于)、===(全等于)、!=(不等)、!==(全不等)。
== 只比较值是否相等,===比较值的同时比较数据类型是否相等,!=只比较值不等,!==比较值和类型都不等。比较操作符返回布尔值。如下:
<script>
var a = 20, b = '20';
var c = a == b;
var d = a === b;
console.log(c);
console.log(d);
var e = null,f;
console.log(e == f);
console.log(e === f);
</script>
条件?代码1:代码2
条件为true,执行代码1,否则执行代码2。
<script>
var score = 76;
var res = score < 60 ? '成绩不及格!' : '成绩及格!';
console.log(res);
</script>
2.4.4、if分支语句
语法格式:
语法一:if(condition){
代码1;
}
语法二:if(condition){
代码1;
}else{
代码2;
}
语法三:if(condition1){
代码1;
}else if(condition2){
代码2;
}else{
代码3;
}
如下:
<script>
var age = 25;
if(age < 18){
//alert方法浏览器会弹框提示
alert('小孩子不许上网!');
} else{
alert('欢迎成年人!');
}
</script>
<script>
//prompt方法是弹出提示,让用户输入值,输入完点击确定,不输入则判定为null
var age = prompt('请输入你的年龄:');
if(isNaN(age) || age > 120){
alert('请输入有效年龄!');
} else if(age < 18 ){
alert('少年时期!');
} else if (age <= 30){
alert('青年时期!');
} else if (age < 60){
alert('油腻时期!');
} else {
alert('老年时期!');
}
</script>
2.4.5、switch分支语句
语法:
switch(expression){
case value:
statement1;
break;
case value:
statement2;
break;
case value:
statement3;
break;
……
default:
statement;
}
如下:
<script>
// 获取周中的天数,0 - 6 表示星期天-星期六
var weekDay = new Date().getDay();
var res = null;
switch(weekDay){
case 0:
res = '天';
break;
case 1:
res = '一';
break;
case 2:
res = '二';
break;
case 3:
res = '三';
break;
case 4:
res = '四';
break;
case 5:
res = '五';
break;
default:
res = '六';
}
alert('今天是星期' + res + '!');
</script>
2.4.6、for循环语句
语法:
for(语句1;语句2;语句3){
循环体代码;
}
<script>
var count = null;
for(var i=1;i<=100;i++){
if(i%2 == 0){
document.write(i + "\t");
count++;
}
if(count % 10 == 0){
document.write('
');
}
}
document.write('
' + '1到100之间的偶数有:' + count + '个!');
</script>
2.4.7、while循环语句
语法:
语法1:
while(条件){
循环体代码;
}
语法2:
do{
循环体代码;
}while(条件);
for循环适合已知次数的循环体,而while循环适合未知次数的循环体。
如下:
<script>
var i = 1;
while(i <= 100){
if(i % 10 == 0){
document.write(i + '\t');
}
i++;
}
</script>
<script>
var i = 1;
do{
if (i % 10 == 0){
document.write(i + '\t');
}
i++;
}while(i<=100);
</script>
2.4.8、break、continue语句
break是立即退出循环体,continue是结束本次循环,继续开始下一次循环。break可以用在while循环和for循环中,而continue只能用于for循环中。如下:
<script>
var i = 1;
while(i<=100){
document.write('现在的值:' + i + '
');
i++;
if(i > 15){
break;
}
}
</script>
<script>
for(var i=1;i<=20;i++){
if(i % 2 == 0){
continue;
}
document.write('现在的值:' + i + '
');
}
</script>
2.4.9、函数function
JS中可以定义函数,然后进行调用。
(1)函数的定义
函数使用function定义声明,后跟一组参数以及函数体,语法如下:
function functionName([arg0,arg1……argn]){
statements
}
functionName是函数名,属于标识符。arg0,arg1……argn是函数的参数,[]中的内容是可选项,即函数可不带参数。
如下:
<script>
// 定义函数
function f1_demo(name){
alert('我的名字是:' + name + '!');
}
//调用函数
f1_demo('云过梦无痕');
</script>
函数可以有返回值,可以没有返回值。任何函数可以通过return语句来返回一个值。说明如下:
- 函数会在执行完return语句之后停止并立即退出。
- return语句可以不带有任何返回值,用于提前停止函数执行又不需要返回值的情况。
如下:
<script>
function sum_add(m,n,p){
var sum = m + n + p;
return sum;
}
var sum = sum_add(10,25,21);
alert('和值是:' + sum);
</script>
function demo(arg){
if(isNaN(arg)){
//非数值,直接结束,不返回值
return;
} else{
return arg * 2;
}
}
var res = demo('ycz');
alert('值为:' + res);
</script>
(3)函数的参数arguments
ECMAScript中的参数在内部用一个数组来表示,在函数体内通过arguments对象来访问这个数组参数。
说明:
- arguments对象只是与数组类似,并不是Array的实例。
- []语法访问它的每一个元素,按索引访问,从0开始。
- length属性确定传递参数的个数。
如下:
<script>
function fun_demo(){
console.log('函数的参数个数为:' + arguments.length);
console.log('函数的第3个参数为:' + arguments[2]);
}
fun_demo(1,2,3,4,5);
function fun_demo2(m,n){
// 相当于给m赋值
arguments[0] = 25;
console.log('第一个参数为:' + m);
}
fun_demo2(25,21);
</script>
<script>
// 求一组数的平均数,个数未知
function avg_count(){
document.write('一共有' + arguments.length + '个参数!');
var sum = 0;
for(var i = 0;i < arguments.length - 1 ;i++){
sum += arguments[i];
}
var avg = sum / arguments.length;
return avg;
}
var res = avg_count(10,20,30);
document.write('平均数为:' + res + '
');
var res2 = avg_count(10,20,30,40,50,60,70,80,90,100);
document.write('平均数为:' + res2);
</script>

如果不知道函数的参数个数的话,那么使用内置参数arguments是个很好的选择。
2.4.10、数组Array
Array是属于复杂类型Object的。ECMAScript中的数组与其它语言中的数组不太一样,因为可以在同一个数组中存储不同类型的元素项,而Java中的数组存储的必须是同种类型数据的集合。数组的创建如下:
// 直接给定一个长度容量
var a = new Array(length);
// 直接放元素
var a = new Array(...);
// 使用[]
var a = ["","","",...];
数组元素的访问使用下标来进行,从索引0开始,注意数组下标的越界问题。使用length属性可以获取数组的元素个数。
如下:
<script>
// 创建数组
var arr0 = new Array(25,null,'yan',false,'cheng');
for(var i=0;i<arr0.length;i++){
document.write('第' + (i+1) + '个元素:' + arr0[i] + '
');
}
document.write('
');
// 创建数组
var arr2 = new Array(3);
// 逐个元素赋值
arr2[0] = 'red';
arr2[1] = 'yellow';
arr2[2] = 'blue';
for(var i=0;i<arr2.length;i++){
document.write('第' + (i+1) + '个元素:' + arr2[i] + '
');
}
document.write('
');
// 创建数组
var arr3 = ['yan','cheng','zhi'];
document.write('此数组的元素个数为:' + arr3.length + '
');
for(var i=0;i<arr3.length;i++){
document.write('第' + (i+1) + '个元素:' + arr3[i] + '
');
}
</script>
- push(a):将参数a添加到数组的尾部,返回新数组的长度值。
- unshift(a):将参数a添加到数组的头部,返回新数组的长度值。
- pop():删除数组的最后一个元素,返回被删除的那个元素。
- shift():删除数组中的第一个元素,返回被删除的那个元素。
- join(separator):以指定连接符把数组中的所有元素连为一个串,返回字符串值。
- reverse():颠倒数组中元素的顺序,返回一个数组。
- sort():对数组的元素进行排序,返回一个数组。
- concat(arr,arr2,…):用于连接两个或多个数组,返回一个新的数组。
- slice(start,end):从已有的数组中截取片段。start(必需)规定从何处开始选取。如是负数,则用数组长度加上该数,即是其开始位置。end(可选)规定从何处结束选取,是数组末尾的数组下标。
- splice(index,count):删除从索引index开始的多个元素,返回删除的元素组成的数组。
- indexOf(searchvalue,startIndex):从数组的开头(位置0)开始向后查找,返回值为查找项(只限于第一个)在数组中的位置索引,即number类型值,没有找到则返回值-1。
- lastIndexOf(searchvalue,endIndex):从数组末尾开始查找元素,类似indexOf()方法,但第二个参数是结束的索引位。
示例如下:
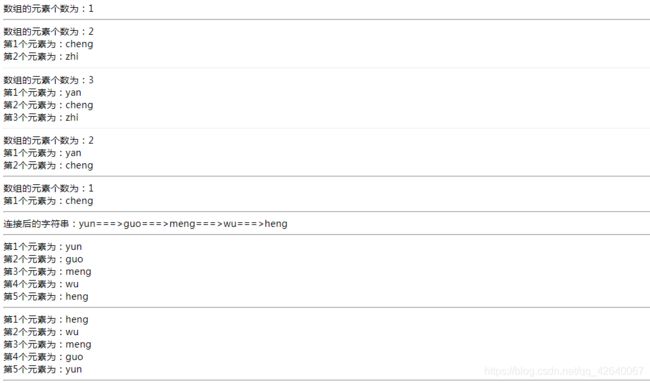
<script>
var arr = new Array('cheng');
document.write('数组的元素个数为:' + arr.length + '
');
document.write('
');
// 数组末尾添加元素
arr.push('zhi');
document.write('数组的元素个数为:' + arr.length + '
');
for(var i=0;i<arr.length;i++){
document.write('第' + (i+1) +'个元素为:' + arr[i] + '
');
}
document.write('
');
// 数组头部添加元素
arr.unshift('yan');
document.write('数组的元素个数为:' + arr.length + '
');
for(var i=0;i<arr.length;i++){
document.write('第' + (i+1) +'个元素为:' + arr[i] + '
');
}
document.write('
');
// 删除数组尾部元素
arr.pop();
document.write('数组的元素个数为:' + arr.length + '
');
for(var i=0;i<arr.length;i++){
document.write('第' + (i+1) +'个元素为:' + arr[i] + '
');
}
document.write('
');
// 删除数组头部元素
arr.shift();
document.write('数组的元素个数为:' + arr.length + '
');
for(var i=0;i<arr.length;i++){
document.write('第' + (i+1) +'个元素为:' + arr[i] + '
');
}
document.write('
');
var arr2 = ['yun','guo','meng','wu','heng'];
// 以指定连接符连接数组元素
var res = arr2.join("===>");
document.write('连接后的字符串:' + res + '
' + '
');
for(var i=0;i<arr2.length;i++){
document.write('第' + (i+1) +'个元素为:' + arr2[i] + '
');
}
document.write('
');
// 数组反转
var arr3 = arr2.reverse();
for(var i=0;i<arr3.length;i++){
document.write('第' + (i+1) +'个元素为:' + arr3[i] + '
');
}
document.write('
');
// 数组排序,是按照字母顺序排列的,数值也按照字符串来排序
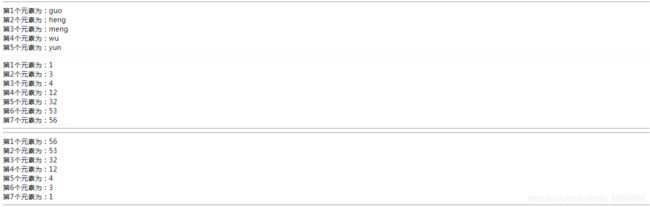
var arr4 = arr2.sort();
for(var i=0;i<arr4.length;i++){
document.write('第' + (i+1) +'个元素为:' + arr4[i] + '
');
}
var num = [1,4,56,32,3,53,12];
// 数组元素按照大小升序排列
num.sort(
function(x,y){
return x - y;
}
);
document.write('
');
for(var i=0;i<num.length;i++){
document.write('第' + (i+1) +'个元素为:' + num[i] + '
');
}
document.write('
');
// 数组元素按照大小降序排列
num.sort(
function(x,y){
return y - x;
}
);
document.write('
');
for(var i=0;i<num.length;i++){
document.write('第' + (i+1) +'个元素为:' + num[i] + '
');
}
document.write('
');
// 数组连接
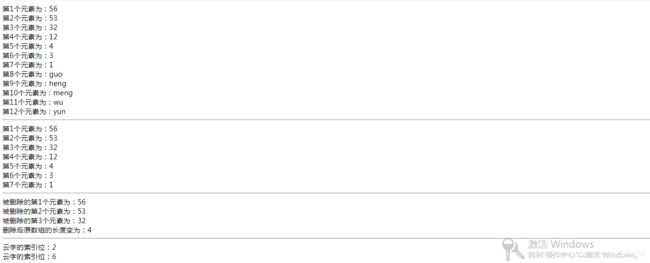
var arr5 = num.concat(arr2);
for(var i=0;i<arr5.length;i++){
document.write('第' + (i+1) +'个元素为:' + arr5[i] + '
');
}
// 截取数组
var arr6 = arr5.slice(0,num.length);
document.write('
');
for(var i=0;i<arr6.length;i++){
document.write('第' + (i+1) +'个元素为:' + arr6[i] + '
');
}
document.write('
');
// 删除从指定索引位置开始的多个元素,返回被删除元素组成的数组
var arr7 = arr6.splice(0,3);
for(var i=0;i<arr7.length;i++){
document.write('被删除的第' + (i+1) +'个元素为:' + arr7[i] + '
');
}
document.write('删除后原数组的长度变为:' + arr6.length);
document.write('
');
var arr8 = ['云','过','云','之','梦','彼','云','痕'];
var result = arr8.indexOf('云',1);
document.write('云字的索引位:' + result + '
');
var result2 = arr8.lastIndexOf('云');
document.write('云字的索引位:' + result2);
</script>
2.4.11、String类型的常用方法
string类型在JS中属于基本类型。常用的方法如下:
- charAt(index):返回index索引位置的字符。
- charCodeAt(index):返回index索引位置的字符对应的ASCII编码。
- indexOf(str):从字符串中搜索给定的子字符串,返回子字符串(仅限第一个)的位
置索引。没有找到该子串,则返回-1。 - lastIndexOf(str):与indexOf方法类似,不过是从末尾开始搜索。
- slice(start,end):截取字符串,返回截取的片段。start为必需参数,开始位置,为负数时用字符串长度加上该数,即是开始位置。end为可选参数,表示到哪里结束,end本身不在截取范围之内,省略时截取到末尾。
- substring(start,len):功能同slice()完全一样,区别是当参数为负数时,自动将参数归至0。而且,substring()会将较小的数作为开始位置,将较大的数作为结束位置。
- substr(start,len):从指定索引位置开始截取指定长度字符串。start为必需参数,起始位置,当其为负数时,用字符串长度加上该数,即为起始位置。len为可选参数。
- split(separator):使用指定分隔符把字符串分割成字符串数组,返回数组。
- replace(regex/substr,replacement):用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串,返回一个替换后的string字符串。regex为必需参数,规定子字符串或要替换的模式的RegExp对象。replacement为必需参数,一个字符串值。
- toUpperCase():字符串转换成大写。
- toLowerCase():字符串转换成小写。
<script>
var name = 'yanchengzhi';
// 返回指定索引的字符
var char = name.charAt(6);
document.write('索引位置6的字符是:' + char + '
');
var asc = name.charCodeAt(6);
document.write('索引位置6的字符的ACSII码值是:' + asc + '
');
var email = '[email protected]';
// 查找子串第一次出现的位置
var index = email.indexOf('@qq');
document.write('@qq第一次出现的位置是::' + index + '
');
// 查找子串最后一次出现的位置
var last_index = email.lastIndexOf('1');
document.write('1最后一次出现的位置是::' + last_index + '
');
// 截取子串
document.write('截取后的子串是:' + email.slice(10) + '
');
document.write('截取后的子串是:' + email.slice(10,13) + '
');
document.write('截取后的子串是:' + email.slice(-7,13) + '
');
// 截取子串
document.write('截取后的子串是:' + email.substring(10) + '
');
document.write('截取后的子串是:' + email.substring(10,13) + '
');
document.write('截取后的子串是:' + email.substring(-10,13) + '
');
// 截取子串
document.write('截取后的子串是:' + email.substr(10) + '
');
document.write('截取后的子串是:' + email.substr(10,7) + '
');
document.write('截取后的子串是:' + email.substr(-7,7) + '
');
var url = 'www.ycz.abcd.com';
// 以指定分隔符分割串,返回数组
var arr = url.split('.');
for(var i=0;i<arr.length;i++){
document.write('第' + (i+1) + '个字符串是:' + arr[i] + '
');
}
// 获取后缀名
function getsuffix(fileName){
var index = fileName.indexOf('.');
var suffix = fileName.substring(index+1);
return suffix;
}
document.write('该文件的后缀名是:' + getsuffix('灵剑尊.txt') + '
');
document.write('该文件的后缀名是:' + getsuffix('乐逍遥.mp3') + '
');
document.write('该文件的后缀名是:' + getsuffix('山海经随手笔记.docx') + '
');
// 替换字符串中的字符或子串,只会替换第一个
var url2 = url.replace('.','点');
document.write('替换后的子串是:' + url2 + '
');
var str = 'I am a Single Dog';
document.write('转换为大写是:' + str.toUpperCase() + '
');
document.write('转换为小写是:' + str.toLowerCase() + '
');
// 下划线转驼峰
function toTuoFeng(str){
var arr = str.split('_');
var result = arr[0];
for(var i=1;i<arr.length;i++){
result += arr[i].charAt(0).toUpperCase() + arr[i].substr(1);
}
return result;
}
document.write('转换为驼峰是:' + toTuoFeng('yan_cheng_zhi_de_yun') + '
');
</script>
2.5、DOM
2.5.1、DOM概念
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的"浏览器大战",双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,既有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
DOM(文档对象模型)是HTML和XML的应用程序接口(API)。DOM将把整个页面规划成由节点层级构成的文档。HTML或XML页面的每个部分都是一个节点的衍生物。DOM通过创建树来表示文档,从而使开发者对文档的内容和结构具有空前的控制力。用DOM API可以轻松地删除、添加和替换节点。我们了解HTML DOM就可以了,HTML DOM定义了所有HTML元素的对象和属性,以及访问它们的方法。换言之,HTML DOM是关于如何获取、修改、添加或删除HTML元素的标准。
2.5.2、DOM节点
在HTML DOM中,所有事物都是节点。DOM是被视为节点树的HTML。如下:
- 整个文档是一个文档节点。
- 每个HTML元素是元素节点。
- HTML元素内的文本是文本节点。
- 每个HTML属性是属性节点。
- 注释是注释节点。
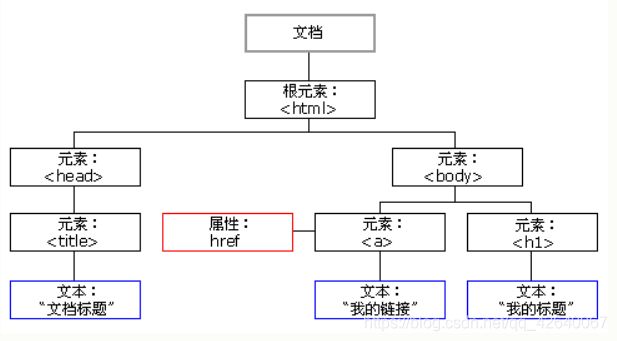
节点树
HTML DOM将HTML文档视作树结构,这种结构被称为节点树DOM Tree,如下:

通过HTML DOM,树中的所有节点均可通过JavaScript进行访问。所有HTML元素(节点)均可被修改,也可以创建或删除节点。
节点父、子和同胞
节点树中的节点彼此拥有层级关系。父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。说明如下:
- 在节点树中,顶端节点被称为根(root)。
- 每个节点都有父节点、除了根(它没有父节点)。
- 一个节点可拥有任意数量的子节点。
- 同胞是拥有相同父节点的节点。
节点没有父节点,它是根节点。节点和节点是节点的子节点。节点和节点是同胞节点。节点和</code>节点是<code><head></code>节点的子节点。</li> <li><code><title></code>节点的子节点是测试这个文本节点。</li> <li><code><meta></code>节点和<code><title></code>节点是同胞节点。</li> <li><code><div></code>节点、<code><ul></code>节点、<code><ol></code>节点是<code><body></code>节点的子节点。</li> <li><code><div></code>节点、<code><ul></code>节点、<code><ol></code>节点是同胞节点。</li> <li><code><div></code>节点的子节点是元素1这个文本节点。</li> <li><code><li></code>节点是<code><ul></code>节点的子节点,也是<code><ol></code>节点的子节点。</li> <li><code><li></code>节点的子节点有<code><i></code>节点、<code><b></code>节点和文本节点。</li> <li><code><i></code>节点和<code><b></code>节点的子节点只有文本节点。</li> </ul> <p>以上就是HTML文档中所有节点之间的关系。</p> <h3>2.5.3、DOM方法</h3> <p>方法是我们可以在节点(HTML元素)上执行的动作。所有HTML元素被定义为对象,而编程接口则是对象方法和对象属性,方法是能够执行的动作,比如添加或修改元素。常用的方法如下:<br> <a href="http://img.e-com-net.com/image/info8/9445ad2dc36547bebe4b02c1b57dc5a2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9445ad2dc36547bebe4b02c1b57dc5a2.jpg" alt="JavaScript相关_第31张图片" width="650" height="397" style="border:1px solid black;"></a><br> 示例:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>测试<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>box<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>box<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>元素1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>list<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span>前端界面开发<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>on<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>服务器开发<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span>UI设计<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>JavaScript原生<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>JavaScript框架<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <p class = "one">坚持总有收获。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <p class = "one">保持进步,保持虚心。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <div id = 'd1'> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>灵剑尊<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./js/demo.js<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <pre><code class="prism language-javascript"><span class="token comment">// 通过id获取元素</span> <span class="token keyword">var</span> box <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'box'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 为元素设置样式</span> box<span class="token punctuation">.</span>style<span class="token punctuation">.</span>fontSize <span class="token operator">=</span> <span class="token string">'30px'</span><span class="token punctuation">;</span> box<span class="token punctuation">.</span>style<span class="token punctuation">.</span>fontWeight <span class="token operator">=</span> <span class="token string">'bold'</span><span class="token punctuation">;</span> box<span class="token punctuation">.</span>style<span class="token punctuation">.</span>color <span class="token operator">=</span> <span class="token string">'red'</span><span class="token punctuation">;</span> box<span class="token punctuation">.</span>style<span class="token punctuation">.</span>fontStyle <span class="token operator">=</span> <span class="token string">'italic'</span><span class="token punctuation">;</span> <span class="token comment">// 通过标签获取元素节点列表(可能不止一个)</span> <span class="token comment">// 获取节点中的所有li标签元素</span> <span class="token keyword">var</span> lis <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementsByTagName</span><span class="token punctuation">(</span><span class="token string">'li'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">for</span><span class="token punctuation">(</span><span class="token keyword">var</span> i<span class="token operator">=</span><span class="token number">0</span><span class="token punctuation">;</span>i<span class="token operator"><</span>lis<span class="token punctuation">.</span>length<span class="token punctuation">;</span>i<span class="token operator">++</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token comment">// 为所有li元素设置字体颜色</span> lis<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>color <span class="token operator">=</span> <span class="token string">'blue'</span><span class="token punctuation">;</span> <span class="token comment">// 为第1、2个li元素设置样式</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>i<span class="token operator">==</span><span class="token number">0</span> <span class="token operator">||</span> i<span class="token operator">==</span><span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> lis<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> <span class="token string">'#ccc'</span><span class="token punctuation">;</span> <span class="token comment">// 为第3、4个li元素设置样式</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token keyword">if</span> <span class="token punctuation">(</span>i<span class="token operator">==</span><span class="token number">2</span> <span class="token operator">||</span> i<span class="token operator">==</span><span class="token number">3</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> lis<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> <span class="token string">'#2f2e2a'</span><span class="token punctuation">;</span> <span class="token comment">// 其他li元素的样式</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{ </span> lis<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> <span class="token string">'pink'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token comment">// 通过class获取所有节点列表</span> <span class="token keyword">var</span> classes <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementsByClassName</span><span class="token punctuation">(</span><span class="token string">'one'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">for</span><span class="token punctuation">(</span><span class="token keyword">var</span> i<span class="token operator">=</span><span class="token number">0</span><span class="token punctuation">;</span>i<span class="token operator"><</span>classes<span class="token punctuation">.</span>length<span class="token punctuation">;</span>i<span class="token operator">++</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> txt <span class="token operator">=</span> classes<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span>innerHTML<span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'文本内容是:'</span> <span class="token operator">+</span> txt<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 创建文本节点</span> <span class="token keyword">var</span> txt <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">createTextNode</span><span class="token punctuation">(</span><span class="token string">'总会有一天释怀过去。'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 创建元素节点</span> <span class="token keyword">var</span> h2 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">createElement</span><span class="token punctuation">(</span><span class="token string">'h2'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 元素节点添加文本子节点</span> h2<span class="token punctuation">.</span><span class="token function">appendChild</span><span class="token punctuation">(</span>txt<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 元素节点添加到body节点中</span> document<span class="token punctuation">.</span>body<span class="token punctuation">.</span><span class="token function">appendChild</span><span class="token punctuation">(</span>h2<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 获取class为one的节点列表</span> <span class="token keyword">var</span> ones <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementsByClassName</span><span class="token punctuation">(</span><span class="token string">'one'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 文本节点</span> <span class="token keyword">var</span> addTxt1 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">createTextNode</span><span class="token punctuation">(</span><span class="token string">'云过梦无痕'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> addTxt2 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">createTextNode</span><span class="token punctuation">(</span><span class="token string">'爱江山更爱美人'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">for</span><span class="token punctuation">(</span><span class="token keyword">var</span> i<span class="token operator">=</span><span class="token number">0</span><span class="token punctuation">;</span>i<span class="token operator"><</span>ones<span class="token punctuation">.</span>length<span class="token punctuation">;</span>i<span class="token operator">++</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> ones<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span><span class="token function">appendChild</span><span class="token punctuation">(</span>addTxt1<span class="token punctuation">)</span><span class="token punctuation">;</span> ones<span class="token punctuation">[</span><span class="token number">1</span><span class="token punctuation">]</span><span class="token punctuation">.</span><span class="token function">appendChild</span><span class="token punctuation">(</span>addTxt2<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 获取元素</span> <span class="token keyword">var</span> d <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'d1'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 获取子节点</span> <span class="token keyword">var</span> h3 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'d1'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">getElementsByTagName</span><span class="token punctuation">(</span><span class="token string">'h3'</span><span class="token punctuation">)</span><span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">;</span> <span class="token comment">// 移除元素子节点</span> d<span class="token punctuation">.</span><span class="token function">removeChild</span><span class="token punctuation">(</span>h3<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 文本节点</span> <span class="token keyword">var</span> t <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">createTextNode</span><span class="token punctuation">(</span><span class="token string">'替换的内容'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 元素节点</span> <span class="token keyword">var</span> p <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">createElement</span><span class="token punctuation">(</span><span class="token string">'p'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> p<span class="token punctuation">.</span><span class="token function">appendChild</span><span class="token punctuation">(</span>t<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 替换节点</span> <span class="token keyword">var</span> rh <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementsByTagName</span><span class="token punctuation">(</span><span class="token string">'h2'</span><span class="token punctuation">)</span><span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">;</span> <span class="token comment">// 第一个参数为新节点,第二个参数为旧节点</span> rh<span class="token punctuation">.</span>parentNode<span class="token punctuation">.</span><span class="token function">replaceChild</span><span class="token punctuation">(</span>p<span class="token punctuation">,</span>rh<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> t2 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">createTextNode</span><span class="token punctuation">(</span><span class="token string">'hello world!'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> p2 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">createElement</span><span class="token punctuation">(</span><span class="token string">'p'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> p2<span class="token punctuation">.</span><span class="token function">appendChild</span><span class="token punctuation">(</span>t2<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">//在指定节点之前添加节点</span> <span class="token keyword">var</span> s <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'box'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 第一个参数为要添加的节点,第二个参数为在哪个节点之前</span> document<span class="token punctuation">.</span>body<span class="token punctuation">.</span><span class="token function">insertBefore</span><span class="token punctuation">(</span>p2<span class="token punctuation">,</span>s<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 为节点添加属性,并设置属性值</span> <span class="token keyword">var</span> pd <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'d1'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> pd<span class="token punctuation">.</span><span class="token function">setAttribute</span><span class="token punctuation">(</span><span class="token string">'name'</span><span class="token punctuation">,</span><span class="token string">'ycz'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 获取节点属性</span> <span class="token keyword">var</span> name <span class="token operator">=</span> pd<span class="token punctuation">.</span><span class="token function">getAttribute</span><span class="token punctuation">(</span><span class="token string">'name'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> iName <span class="token operator">=</span> pd<span class="token punctuation">.</span><span class="token function">getAttribute</span><span class="token punctuation">(</span><span class="token string">'id'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'name属性值:'</span> <span class="token operator">+</span> name<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'id属性值:'</span> <span class="token operator">+</span> iName<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 删除节点的属性</span> pd<span class="token punctuation">.</span><span class="token function">removeAttribute</span><span class="token punctuation">(</span><span class="token string">'name'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'name属性值:'</span> <span class="token operator">+</span> pd<span class="token punctuation">.</span><span class="token function">getAttribute</span><span class="token punctuation">(</span><span class="token string">'name'</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/84f9608e3ef84978a2e824b1ebf2cd3f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/84f9608e3ef84978a2e824b1ebf2cd3f.jpg" alt="JavaScript相关_第32张图片" width="650" height="178" style="border:1px solid black;"></a><br> <img src="http://img.e-com-net.com/image/info8/73f0490705e84804ab30922b8d419cc2.png" alt="在这里插入图片描述" width="0" height="0"></p> <h3>2.5.4、DOM属性</h3> <p>属性是节点(HTML元素)的值,能够获取或设置。常用的属性如下:</p> <ul> <li><strong>innerHTML</strong>:获取、设置、替换元素的内容。这个属性非常有用。</li> <li><strong>nodeName</strong>:规定节点的名称。nodeName是只读的,元素节点的nodeName与标签名相同,属性节点的nodeName与属性名相同,文本节点的nodeName始终是#text,文档节点的nodeName始终是 #document。</li> <li><strong>nodeValue</strong>:规定节点的值。元素节点的nodeValue是undefined或null,文本节点的 nodeValue是文本本身,属性节点的nodeValue是属性值。</li> <li><strong>nodeType</strong>:返回节点的类型。nodeType是只读的,如下说明:<br> <a href="http://img.e-com-net.com/image/info8/03f7c6e97a7f4495b76f5c0f6908aaaa.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/03f7c6e97a7f4495b76f5c0f6908aaaa.jpg" alt="JavaScript相关_第33张图片" width="484" height="230" style="border:1px solid black;"></a></li> <li><strong>parentNode</strong>:获取节点(元素)的父节点。</li> <li><strong>childNodes</strong>:获取节点(元素)的所有子节点,返回数组。</li> <li><strong>attributes</strong>:获取节点(元素)的所有属性节点,返回数组。</li> </ul> <p>示例如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>测试<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <div id = 'love'> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>我喜欢你。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>仅此而已<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./js/demo.js<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <pre><code class="prism language-javascript"><span class="token keyword">var</span> div <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'love'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 获取元素内容</span> <span class="token keyword">var</span> content <span class="token operator">=</span> div<span class="token punctuation">.</span>innerHTML<span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>content<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> p <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementsByTagName</span><span class="token punctuation">(</span><span class="token string">'p'</span><span class="token punctuation">)</span><span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">;</span> <span class="token keyword">var</span> c2 <span class="token operator">=</span> p<span class="token punctuation">.</span>innerHTML<span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>c2<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 替换元素内容</span> div<span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token string">'<h3>我想告诉你。</h3>'</span> <span class="token punctuation">;</span> <span class="token comment">// 设置元素内容</span> p<span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token string">'如果你相信的话。'</span><span class="token punctuation">;</span> <span class="token comment">// 获取节点名称</span> <span class="token keyword">var</span> divName <span class="token operator">=</span> div<span class="token punctuation">.</span>nodeName<span class="token punctuation">;</span> <span class="token comment">// 获取节点值</span> <span class="token keyword">var</span> divValue <span class="token operator">=</span> div<span class="token punctuation">.</span>nodeValue<span class="token punctuation">;</span> <span class="token comment">// 获取节点类型</span> <span class="token keyword">var</span> divType <span class="token operator">=</span> div<span class="token punctuation">.</span>nodeType<span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>divName <span class="token operator">+</span> <span class="token string">'======>'</span> <span class="token operator">+</span> divValue <span class="token operator">+</span> <span class="token string">'======>'</span> <span class="token operator">+</span> divType<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 获取节点的所有子节点</span> <span class="token keyword">var</span> txts <span class="token operator">=</span> p<span class="token punctuation">.</span>childNodes<span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>txts<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>nodeName <span class="token operator">+</span> <span class="token string">'======>'</span> <span class="token operator">+</span> txts<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>nodeValue <span class="token operator">+</span> <span class="token string">'======>'</span> <span class="token operator">+</span> txts<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>nodeType<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 获取节点的所有属性节点</span> <span class="token keyword">var</span> a <span class="token operator">=</span> div<span class="token punctuation">.</span>attributes<span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>a<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>nodeName <span class="token operator">+</span> <span class="token string">'======>'</span> <span class="token operator">+</span> a<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>nodeValue <span class="token operator">+</span> <span class="token string">'======>'</span> <span class="token operator">+</span> a<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>nodeType<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 获取节点的父节点</span> <span class="token keyword">var</span> parent <span class="token operator">=</span> div<span class="token punctuation">.</span>parentNode<span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>parent<span class="token punctuation">.</span>nodeName <span class="token operator">+</span> <span class="token string">'======>'</span> <span class="token operator">+</span> parent<span class="token punctuation">.</span>nodeValue <span class="token operator">+</span> <span class="token string">'======>'</span> <span class="token operator">+</span> parent<span class="token punctuation">.</span>nodeType<span class="token punctuation">)</span><span class="token punctuation">;</span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/a04b1ae727ef4100bea81283b5f00b2c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a04b1ae727ef4100bea81283b5f00b2c.jpg" alt="在这里插入图片描述" width="296" height="86"></a><br> <a href="http://img.e-com-net.com/image/info8/bc34d4ed7bee4113aebfeee920c2e370.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/bc34d4ed7bee4113aebfeee920c2e370.png" alt="JavaScript相关_第34张图片" width="678" height="156" style="border:1px solid black;"></a><br> DOM有非常多的方法和属性,这里只是简单的说一下比较常用的几种,可以翻阅相关API文档。</p> <h2>2.6、事件</h2> <p>事件是发生在HTML元素上的“事情”。当在HTML页面中使用JavaScript时,JavaScript 能够“应对”这些事件。即事件可以是浏览器或用户做的某些事情,是文档或浏览器窗口中发生的一些特定的交互瞬间。直接在HTML元素标签内添加事件,执行脚本。</p> <p>常见的事件如下:</p> <ul> <li><strong>onload</strong>:页面加载时触发。</li> <li><strong>onclick</strong>:鼠标点击时触发。</li> <li><strong>onmouseover</strong>:鼠标划过时触发。</li> <li><strong>onmouseout</strong>:鼠标离开时触发。</li> <li><strong>onmousedown</strong>:鼠标按钮在元素上按下时触发。</li> <li><strong>onmousemove</strong>:在鼠标指针移动时触发。</li> <li><strong>onmouseup</strong>:在元素上松开鼠标按钮时触发。</li> <li><strong>onfocus</strong>:获得焦点时触发。</li> <li><strong>onblur</strong>:失去焦点时触发。</li> <li><strong>onchange</strong>:域的内容改变时发生。</li> <li><strong>onsubmit</strong>:表单中的确认按钮被点击时发生。</li> <li><strong>onresize</strong>:当调整浏览器窗口的大小时触发。</li> <li><strong>onscroll</strong>:拖动滚动条滚动时触发。</li> <li><strong>onkeydown</strong>:在用户按下一个键盘按键时触发。</li> <li><strong>onkeypress</strong>:在键盘按键被按下并释放一个键时发生。</li> <li><strong>onkeyup</strong>:在键盘按键被松开时触发。</li> <li><strong>keyCode</strong>:返回onkeypress、onkeydown或onkeyup事件触发的键的值的字符代码,或键的代码。</li> </ul> <p>示例如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>测试<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./css/demo.css<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token comment"><!--为body绑定加载事件,事件绑定函数--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span> <span class="token attr-name">onload</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>addContent()<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <p id = 'one'><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!--按钮绑定鼠标点击事件--></span> <button type="button" id = 'btn1' onclick = "alert('点击按钮时弹出!')">点击我!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <button type="button" id = 'btn2' class='lock'>锁定<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <span class="token comment"><!--绑定鼠标划过事件和鼠标离开事件--></span> <div class = 'd1' id = 'd1' οnmοuseοver="addGreen()" οnmοuseοut="changeColor()">春情缱绻<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--绑定鼠标按下事件、鼠标松开事件、鼠标移动事件--></span> <h1 id = 'd2' οnmοusedοwn="mouseDown()" οnmοuseup="mouseUp()" οnmοusemοve="mouseMove()">乐逍遥<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <input type="text" id = 'name' placeholder="请输入内容:"/><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>您还可以输入<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>em</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>count<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>30<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>em</span><span class="token punctuation">></span></span><span class="token entity"> </span>/<span class="token entity"> </span>30<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span>:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>intro<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>30<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">maxlength</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>30<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>请输入内容<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>box2<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>box2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 请选择你喜欢的颜色: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>color<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>menu<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>请选择<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>红色<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>green<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>绿色<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>yellow<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>黄色<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>orange<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>橘色<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>pink<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>粉色<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./js/demo.js<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <pre><code class="prism language-css"><span class="token selector">.lock</span> <span class="token punctuation">{ </span> <span class="token property">color</span><span class="token punctuation">:</span> #fff<span class="token punctuation">;</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token property">width</span><span class="token punctuation">:</span> 240px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 50px<span class="token punctuation">;</span> <span class="token property">line-height</span><span class="token punctuation">:</span> 30px<span class="token punctuation">;</span> <span class="token property">background</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token property">border-radius</span><span class="token punctuation">:</span> 8px<span class="token punctuation">;</span> <span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span> <span class="token property">margin-top</span><span class="token punctuation">:</span> 30px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.unlock</span> <span class="token punctuation">{ </span> <span class="token property">color</span><span class="token punctuation">:</span> #fff<span class="token punctuation">;</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token property">width</span><span class="token punctuation">:</span> 240px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 50px<span class="token punctuation">;</span> <span class="token property">line-height</span><span class="token punctuation">:</span> 30px<span class="token punctuation">;</span> <span class="token property">background</span><span class="token punctuation">:</span> orange<span class="token punctuation">;</span> <span class="token property">border-radius</span><span class="token punctuation">:</span> 8px<span class="token punctuation">;</span> <span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span> <span class="token property">margin-top</span><span class="token punctuation">:</span> 30px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.text span</span> <span class="token punctuation">{ </span> <span class="token property">font-weight</span><span class="token punctuation">:</span> bold<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> #f00<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.box2</span><span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 300px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 300px<span class="token punctuation">;</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid pink<span class="token punctuation">;</span> <span class="token property">overflow</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <pre><code class="prism language-javascript"><span class="token keyword">function</span> <span class="token function">addContent</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token comment">// 获取元素</span> <span class="token keyword">var</span> p <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'one'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> p<span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token string">'加载完毕后添加内容!'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 获取按钮元素</span> <span class="token keyword">var</span> btn2 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'btn2'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> btn2<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">if</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">.</span>className <span class="token operator">==</span> <span class="token string">'lock'</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">this</span><span class="token punctuation">.</span>className <span class="token operator">=</span> <span class="token string">'unlock'</span><span class="token punctuation">;</span> <span class="token keyword">this</span><span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token string">'解锁'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token keyword">if</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">.</span>className <span class="token operator">==</span> <span class="token string">'unlock'</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">this</span><span class="token punctuation">.</span>className <span class="token operator">=</span> <span class="token string">'lock'</span><span class="token punctuation">;</span> <span class="token keyword">this</span><span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token string">'锁定'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">addGreen</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> ele <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'d1'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> ele<span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> <span class="token string">'green'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">changeColor</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> ele <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'d1'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> ele<span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> <span class="token string">'pink'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> ele <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'d2'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">function</span> <span class="token function">mouseDown</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> ele<span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token string">'鼠标已按下!'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">mouseUp</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> ele<span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token string">'鼠标松开了!'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">mouseMove</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'鼠标在移动!'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> input <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'name'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> input<span class="token punctuation">.</span><span class="token function-variable function">onfocus</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">this</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> <span class="token string">'pink'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> input<span class="token punctuation">.</span><span class="token function-variable function">onblur</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">this</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> <span class="token string">'gray'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 获取节点元素</span> <span class="token keyword">var</span> text <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'text'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> count <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'count'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> text<span class="token punctuation">.</span><span class="token function-variable function">onkeyup</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> wordLenth <span class="token operator">=</span> text<span class="token punctuation">.</span>value<span class="token punctuation">.</span>length<span class="token punctuation">;</span> count<span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token number">30</span> <span class="token operator">-</span> wordLenth<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 获取节点元素</span> <span class="token keyword">var</span> box2 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'box2'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> menu <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'menu'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> menu<span class="token punctuation">.</span><span class="token function-variable function">onchange</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> value <span class="token operator">=</span> <span class="token keyword">this</span><span class="token punctuation">.</span>value<span class="token punctuation">;</span> <span class="token keyword">if</span><span class="token punctuation">(</span>value <span class="token operator">==</span> <span class="token string">''</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> box2<span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> <span class="token string">'white'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{ </span> box2<span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> value<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> </code></pre> <p>点击按钮:<br> <a href="http://img.e-com-net.com/image/info8/32e66ca334914c8ba509aedded641732.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/32e66ca334914c8ba509aedded641732.jpg" alt="在这里插入图片描述" width="650" height="69"></a><br> <a href="http://img.e-com-net.com/image/info8/a9bbc344826b4394b000724bee60d789.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a9bbc344826b4394b000724bee60d789.jpg" alt="JavaScript相关_第35张图片" width="505" height="137" style="border:1px solid black;"></a><br> 点击蓝色的锁定按钮:<br> <a href="http://img.e-com-net.com/image/info8/2fb81b20cd564e1c8ead1d5d0e726927.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2fb81b20cd564e1c8ead1d5d0e726927.jpg" alt="在这里插入图片描述" width="650" height="43"></a><br> <a href="http://img.e-com-net.com/image/info8/7af4eb251cb147b59a6fbb71b292f98f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7af4eb251cb147b59a6fbb71b292f98f.jpg" alt="在这里插入图片描述" width="619" height="72"></a><br> 再点击:<br> <a href="http://img.e-com-net.com/image/info8/10ed37b55f1941c4a5eb399f7d98a2ed.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/10ed37b55f1941c4a5eb399f7d98a2ed.jpg" alt="在这里插入图片描述" width="650" height="54"></a><br> 鼠标移动到段落上:<br> <a href="http://img.e-com-net.com/image/info8/cc8d1b48d5014490b4a88f2aadf2b0d3.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/cc8d1b48d5014490b4a88f2aadf2b0d3.png" alt="在这里插入图片描述" width="1331" height="45"></a><br> 离开:<br> <img src="http://img.e-com-net.com/image/info8/d03f5d4966d2480faa5d3d832dd8fc55.jpg" alt="在这里插入图片描述" width="650" height="30"><br> 点击这个标题,鼠标左键不放:<br> <a href="http://img.e-com-net.com/image/info8/d5911012c06247efaf1ee33adba6e4da.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d5911012c06247efaf1ee33adba6e4da.jpg" alt="在这里插入图片描述" width="650" height="36"></a><br> <a href="http://img.e-com-net.com/image/info8/67ed28c83bfa4e2d8dcde3d34e93fab4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/67ed28c83bfa4e2d8dcde3d34e93fab4.jpg" alt="在这里插入图片描述" width="650" height="37"></a><br> 松开左键:<br> <a href="http://img.e-com-net.com/image/info8/6e74467f311a4372bf462ecfe450a87b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6e74467f311a4372bf462ecfe450a87b.jpg" alt="在这里插入图片描述" width="650" height="39"></a><br> 点击进这个文本框聚焦:<br> <a href="http://img.e-com-net.com/image/info8/a2e46cd50e174730ad36353fa17eb541.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a2e46cd50e174730ad36353fa17eb541.jpg" alt="在这里插入图片描述" width="422" height="48"></a><br> 离开文本框,点击别处:<br> <a href="http://img.e-com-net.com/image/info8/29d98321d046435881e8732e8acf9e5f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/29d98321d046435881e8732e8acf9e5f.jpg" alt="在这里插入图片描述" width="525" height="57"></a><br> 在多行文本域中输入内容:<br> <a href="http://img.e-com-net.com/image/info8/003974fe5ff440f9b8a6e0d49110c87c.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/003974fe5ff440f9b8a6e0d49110c87c.png" alt="JavaScript相关_第36张图片" width="476" height="130" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/5f964e6935104f8c9e3b9b428a22be6a.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/5f964e6935104f8c9e3b9b428a22be6a.png" alt="JavaScript相关_第37张图片" width="394" height="141" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/c0b835ecb43445dbaa1e8d1ce7a2b933.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/c0b835ecb43445dbaa1e8d1ce7a2b933.png" alt="JavaScript相关_第38张图片" width="344" height="168" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/8aeb5e7e39b1483d9ef33b82b0f8d14a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8aeb5e7e39b1483d9ef33b82b0f8d14a.jpg" alt="JavaScript相关_第39张图片" width="563" height="299" style="border:1px solid black;"></a><br> 下拉框选择一个:<br> <img src="http://img.e-com-net.com/image/info8/79589baeb34645caa6ff495a7d089f70.jpg" alt="在这里插入图片描述" width="0" height="0"><br> <a href="http://img.e-com-net.com/image/info8/22cdc54b8a204cecb2e5604f51066324.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/22cdc54b8a204cecb2e5604f51066324.jpg" alt="JavaScript相关_第40张图片" width="454" height="300" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/8ea863783f374c1086ab574a06c0a8df.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8ea863783f374c1086ab574a06c0a8df.jpg" alt="JavaScript相关_第41张图片" width="411" height="289" style="border:1px solid black;"></a><br> 在开发中JS事件用的非常频繁,熟悉每个事件,对于我们后端开发来说很有好处。</p> <h2>2.7、BOM</h2> <p>浏览器对象模型(Browser Object Model,简称BOM)是浏览器的内置对象管理模型。在前端页面开发时,可以通过对浏览器的内置对象进行控制,提高Html页面的动态效果,增强用户对页面文件的体验。</p> <p>BOM对浏览器窗口进行访问和操作。例如弹出新的浏览器窗口,移动、改变和关闭浏览器窗口,提供详细的网络浏览器信息(navigator object),详细的页面信息(location object),详细的用户屏幕分辨率的信息(screen object),对cookies的支持等等。BOM作为JavaScript的一部分并没有相关标准的支持,每一个浏览器都有自己的实现,虽然有一些非事实的标准,但还是给开发者带来一定的麻烦。</p> <p><strong>BOM对象</strong></p> <p>BOM提供多个对象,包括:Window、Navigator、Screen、History、Location等。其中Window对象为顶层对象,其他对象都为Window对象的子对象。</p> <p>如下图示:<br> <a href="http://img.e-com-net.com/image/info8/66ccb08614a84d09a8bd619ebbab6bca.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/66ccb08614a84d09a8bd619ebbab6bca.jpg" alt="JavaScript相关_第42张图片" width="650" height="299" style="border:1px solid black;"></a></p> <h3>2.7.1、Window对象</h3> <p>Window是浏览器的一个实例,在浏览器中,Window对象有双重角色,它既是通过JavaScript访问浏览器窗口的一个接口,又是ECMAScript规定的Global全局对象。它表示浏览器打开的窗口、标签或者框架(若当前页面里包含多个iframe,会为每个iframe创建Window对象)。Window对象不会被实例化。</p> <p>调用属性和方法都作为window的静态成员。调用Window对象的成员时,可以省略前面的window。如:window.alert() 可写成 alert() 。</p> <p><strong>注意:所有的全局变量和全局方法都被归在window上。</strong></p> <p>常用方法如下:</p> <ul> <li><strong>alert(message)</strong>:浏览器显示带有一段消息和一个确认按钮的警告框。</li> <li><strong>confirm(message)</strong>:显示一个带有指定消息和OK及取消按钮的对话框。如果用户点击确定按钮,则confirm返回true,如果点击取消按钮,则返回false。</li> <li><strong>prompt(text,defaultText)</strong>:text是要在对话框中显示的纯文本,defaultText是默认的输入文本,这个是可选参数。如果用户单击提示框的取消按钮,则返回null,如果单击确定按钮,则返回用户输入字段当前显示的文本。</li> <li><strong>open(pageURL,name,parameters)</strong>:打开一个新的浏览器窗口或查找一个已经命名的窗口。pageURL是窗口路径,name是窗口句柄(name声明了新窗口的名称,方便后期通过name对子窗口进行引用),parameters是窗口参数(各参数用逗号分隔)。</li> <li><strong>close()</strong>:将关闭window指定的顶层浏览器窗口。某个窗口可以通过调用self.close() 或只调用close()来关闭其自身。只有通过JavaScript代码打开的窗口才能够由JavaScript代码关闭。这阻止了恶意的脚本终止用户的浏览器。</li> <li><strong>setTimeout(code,millisec)</strong>:用于在指定的毫秒数后调用函数或计算表达式,会返回一个ID值。code是要调用的函数或要执行的JavaScript代码,millisec是在执行代码前需要等待的毫秒数。setTimeout()只执行code一次,如果要多次调用,可以使用setInterval()或者让code自身再次调用setTimeout()。</li> <li><strong>clearTimeout(id_of_settimeout)</strong>:取消由setTimeout()方法设置的timeout,参数是setTimeout方法返回的ID值,参数必须。</li> <li><strong>setInterval(code,millisec)</strong>:按照指定的周期(以毫秒计)来调用函数或计算表达式。会返回一个ID值。setInterval()方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。</li> <li><strong>clearInterval(id_of_setinterval)</strong>:可取消由setInterval()设置的timeout。参数必须是由setInterval()返回的ID值。</li> </ul> <p>示例如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>测试<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <body onload = 'showTime(),showTime2()'> <button type="button" id = 'btn1'>弹出警告框<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <button type="button" id = 'btn2'>弹出对话框<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <button type="button" id = 'btn3'>输入我的姓名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <button type="button" id = 'btn4'>打开百度首页<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <button type="button" id = 'btn5'>关闭本窗口<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <button type="button" id = 'btn6'>点击后十秒钟弹出窗口<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <button type="button" id = 'start' onclick = 'startCount()'>开始计数<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <input type="text" id = 'count' /> <button type="button" id = 'end' onclick = 'stopCount()'>停止计数<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <button type="button" id = 'reset' onclick = 'resetZero()'>重置为0<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <span id = 'showTime' style='font-size: 30px;font-weight: bold'><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token entity"> </span> <span class="token entity"> </span> <span class="token entity"> </span> <button type="button" id = 's1'>停止计时<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span><span class="token entity"> </span><span class="token entity"> </span> <button type="button" id = 's2'>开始计时<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <span id = 'showTime2' style='font-size: 20px;font-weight: bold;color: orange'><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token entity"> </span> <span class="token entity"> </span> <span class="token entity"> </span> <button type="button" id = 's3'>停止计时<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span><span class="token entity"> </span><span class="token entity"> </span> <button type="button" id = 's4'>开始计时<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script language-javascript"> <span class="token keyword">var</span> btn1 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'btn1'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> btn1<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token function">alert</span><span class="token punctuation">(</span><span class="token string">'欢迎来到本站点!'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> btn2 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'btn2'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> btn2<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> flag <span class="token operator">=</span> <span class="token function">confirm</span><span class="token punctuation">(</span><span class="token string">'是否确认当前为本人操作?'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">if</span><span class="token punctuation">(</span>flag<span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token function">alert</span><span class="token punctuation">(</span><span class="token string">'你已经确定!'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span><span class="token punctuation">{ </span> <span class="token function">alert</span><span class="token punctuation">(</span><span class="token string">'您取消了当前操作!'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> btn3 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'btn3'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> btn3<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> name <span class="token operator">=</span> <span class="token function">prompt</span><span class="token punctuation">(</span><span class="token string">'请输入您的姓名:'</span><span class="token punctuation">,</span><span class="token string">'未知'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'您的姓名是:'</span> <span class="token operator">+</span> name<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> btn4 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'btn4'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> btn4<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> window<span class="token punctuation">.</span><span class="token function">open</span><span class="token punctuation">(</span><span class="token string">'https://www.baidu.com'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> btn5 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'btn5'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> btn5<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> window<span class="token punctuation">.</span><span class="token function">close</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> btn6 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'btn6'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> btn6<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token string">'alert("你好鸭,2021!")'</span><span class="token punctuation">,</span><span class="token number">10000</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> id<span class="token punctuation">;</span> <span class="token keyword">var</span> a <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;</span> <span class="token keyword">var</span> input <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'count'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">function</span> <span class="token function">startCount</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> input<span class="token punctuation">.</span>value <span class="token operator">=</span> a<span class="token punctuation">;</span> a<span class="token operator">++</span><span class="token punctuation">;</span> id <span class="token operator">=</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token string">'startCount()'</span><span class="token punctuation">,</span><span class="token number">1000</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">stopCount</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token function">clearTimeout</span><span class="token punctuation">(</span>id<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">resetZero</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> a <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;</span> input<span class="token punctuation">.</span>value <span class="token operator">=</span> a<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> t<span class="token punctuation">;</span> <span class="token keyword">function</span> <span class="token function">showTime</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> time <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'showTime'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> time<span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token function">getCurrentTime</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> t <span class="token operator">=</span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token string">'showTime()'</span><span class="token punctuation">,</span><span class="token number">1000</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 获取当前时间</span> <span class="token keyword">function</span> <span class="token function">getCurrentTime</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> today <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> year <span class="token operator">=</span> today<span class="token punctuation">.</span><span class="token function">getFullYear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> month <span class="token operator">=</span> <span class="token function">checkTime</span><span class="token punctuation">(</span>today<span class="token punctuation">.</span><span class="token function">getMonth</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">+</span> <span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> day <span class="token operator">=</span> <span class="token function">checkTime</span><span class="token punctuation">(</span>today<span class="token punctuation">.</span><span class="token function">getDate</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> hour <span class="token operator">=</span> <span class="token function">checkTime</span><span class="token punctuation">(</span>today<span class="token punctuation">.</span><span class="token function">getHours</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> minute <span class="token operator">=</span> <span class="token function">checkTime</span><span class="token punctuation">(</span>today<span class="token punctuation">.</span><span class="token function">getMinutes</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> second <span class="token operator">=</span> <span class="token function">checkTime</span><span class="token punctuation">(</span>today<span class="token punctuation">.</span><span class="token function">getSeconds</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> timeNow <span class="token operator">=</span> year <span class="token operator">+</span> <span class="token string">'年'</span> <span class="token operator">+</span> month <span class="token operator">+</span> <span class="token string">'月'</span> <span class="token operator">+</span> day <span class="token operator">+</span> <span class="token string">'日'</span> <span class="token operator">+</span> <span class="token string">' '</span> <span class="token operator">+</span> hour <span class="token operator">+</span> <span class="token string">'时'</span> <span class="token operator">+</span> minute <span class="token operator">+</span> <span class="token string">'分'</span> <span class="token operator">+</span> second <span class="token operator">+</span> <span class="token string">'秒'</span><span class="token punctuation">;</span> <span class="token keyword">return</span> timeNow<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 月日时分秒小于10的,前面加0</span> <span class="token keyword">function</span> <span class="token function">checkTime</span><span class="token punctuation">(</span>a<span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">if</span> <span class="token punctuation">(</span>a<span class="token operator"><</span><span class="token number">10</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">return</span> <span class="token string">'0'</span> <span class="token operator">+</span> a<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{ </span> <span class="token keyword">return</span> a<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> s1 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'s1'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> s1<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token function">clearTimeout</span><span class="token punctuation">(</span>t<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> s2 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'s2'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> s2<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token function">showTime</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">function</span> <span class="token function">showTime2</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> time <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'showTime2'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> time<span class="token punctuation">.</span>innerHTML <span class="token operator">=</span> <span class="token function">getCurrentTime</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> t2 <span class="token operator">=</span> <span class="token function">setInterval</span><span class="token punctuation">(</span><span class="token string">'showTime2()'</span><span class="token punctuation">,</span><span class="token number">1000</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> s3 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'s3'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> s3<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token function">clearInterval</span><span class="token punctuation">(</span>t2<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> s4 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'s4'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> s4<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> t2 <span class="token operator">=</span> <span class="token function">setInterval</span><span class="token punctuation">(</span><span class="token string">'showTime2()'</span><span class="token punctuation">,</span><span class="token number">1000</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p>点击:<br> <img src="http://img.e-com-net.com/image/info8/31210c56ac60471c81997c635e80beb2.jpg" alt="在这里插入图片描述" width="650" height="23"><br> <a href="http://img.e-com-net.com/image/info8/941c6a2b3f0a45e19f933089f32597d2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/941c6a2b3f0a45e19f933089f32597d2.jpg" alt="JavaScript相关_第43张图片" width="579" height="165" style="border:1px solid black;"></a><br> 点击:<br> <img src="http://img.e-com-net.com/image/info8/c4e187ac14d44858a5be537464f4c1b0.jpg" alt="在这里插入图片描述" width="0" height="0"><br> <a href="http://img.e-com-net.com/image/info8/9761238474854ce3b17a15c70d737b98.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9761238474854ce3b17a15c70d737b98.jpg" alt="JavaScript相关_第44张图片" width="602" height="154" style="border:1px solid black;"></a><br> 点击确定:<br> <a href="http://img.e-com-net.com/image/info8/2f873415df5a42e18cc79495c8a5283c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f873415df5a42e18cc79495c8a5283c.jpg" alt="JavaScript相关_第45张图片" width="527" height="144" style="border:1px solid black;"></a><br> 点击取消:<br> <a href="http://img.e-com-net.com/image/info8/ea8e0a2428724d30917a6f5d75d511f5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ea8e0a2428724d30917a6f5d75d511f5.jpg" alt="JavaScript相关_第46张图片" width="650" height="169" style="border:1px solid black;"></a><br> 点击:<br> <a href="http://img.e-com-net.com/image/info8/775c72d546c54f54b7f155997ae65d47.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/775c72d546c54f54b7f155997ae65d47.jpg" alt="在这里插入图片描述" width="528" height="47"></a><br> <a href="http://img.e-com-net.com/image/info8/aeff5df6b6f041839fcb5756fd83c9bf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/aeff5df6b6f041839fcb5756fd83c9bf.jpg" alt="JavaScript相关_第47张图片" width="586" height="207" style="border:1px solid black;"></a><br> 点击确定:<br> <a href="http://img.e-com-net.com/image/info8/05c06775f1e14be7a07ebbc3d23dc592.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/05c06775f1e14be7a07ebbc3d23dc592.jpg" alt="在这里插入图片描述" width="650" height="58"></a><br> 输入自定义值确定:<br> <a href="http://img.e-com-net.com/image/info8/ed6fe6b38eef4a668bb8f14aab7c5c2e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ed6fe6b38eef4a668bb8f14aab7c5c2e.jpg" alt="JavaScript相关_第48张图片" width="631" height="206" style="border:1px solid black;"></a><br> <img src="http://img.e-com-net.com/image/info8/61df3f9efbd347559c0fe0c4353e15e9.png" alt="在这里插入图片描述" width="670" height="32"></p> <p>点击:<br> <a href="http://img.e-com-net.com/image/info8/3179eec488d84686bc1e277664c13c49.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3179eec488d84686bc1e277664c13c49.jpg" alt="在这里插入图片描述" width="421" height="43"></a><br> <a href="http://img.e-com-net.com/image/info8/c29e776fe0a64ff3bd86009db0af03f1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c29e776fe0a64ff3bd86009db0af03f1.jpg" alt="JavaScript相关_第49张图片" width="650" height="190" style="border:1px solid black;"></a><br> 成功跳转。</p> <p>点击:<br> <a href="http://img.e-com-net.com/image/info8/06c641fca9864d65b625cb2ee0bb0b66.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/06c641fca9864d65b625cb2ee0bb0b66.jpg" alt="在这里插入图片描述" width="614" height="38"></a><br> 成功关闭窗口。</p> <p>点击:<br> <a href="http://img.e-com-net.com/image/info8/7ab7c21dd2f94720abfdf29039f5bc05.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7ab7c21dd2f94720abfdf29039f5bc05.jpg" alt="在这里插入图片描述" width="544" height="44"></a><br> 十秒钟后出现弹窗:<br> <a href="http://img.e-com-net.com/image/info8/3f035f8708c041e1a80a00b76e56eca1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3f035f8708c041e1a80a00b76e56eca1.jpg" alt="JavaScript相关_第50张图片" width="639" height="243" style="border:1px solid black;"></a><br> 点击开始计数:<br> <a href="http://img.e-com-net.com/image/info8/75712dcf649b44338099d384d0e10680.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/75712dcf649b44338099d384d0e10680.jpg" alt="在这里插入图片描述" width="511" height="54"></a><br> <a href="http://img.e-com-net.com/image/info8/bc2f068c2cf2480fb204879151df850e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bc2f068c2cf2480fb204879151df850e.jpg" alt="在这里插入图片描述" width="471" height="55"></a><br> <a href="http://img.e-com-net.com/image/info8/9ddb3d693bdb4187a4b32da0488ba1e3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9ddb3d693bdb4187a4b32da0488ba1e3.jpg" alt="在这里插入图片描述" width="544" height="53"></a><br> 一直在变,点击停止计数:<br> <a href="http://img.e-com-net.com/image/info8/be66e808083b4635abbc862419e2998a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/be66e808083b4635abbc862419e2998a.jpg" alt="在这里插入图片描述" width="497" height="41"></a><br> 停止了,点击重置为0:<br> <a href="http://img.e-com-net.com/image/info8/3a787245f7764feda0d3355d9be96631.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3a787245f7764feda0d3355d9be96631.jpg" alt="在这里插入图片描述" width="526" height="48"></a><br> 重置成功。</p> <p><a href="http://img.e-com-net.com/image/info8/9091bc032a624b51972e6f42a1dba9fa.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9091bc032a624b51972e6f42a1dba9fa.jpg" alt="在这里插入图片描述" width="650" height="79"></a><br> 这两个时间是一直在变的,点击停止计时按钮,计时会停止,点击开始计时,又会每秒钟变化一次。</p> <h3>2.7.2、Location对象</h3> <p>Location对象提供了与当前窗口中加载的文档有关的信息,还提供了一些导航的功能,它既是window对象的属性,也是document对象的属性。可对当前页面的URL进行操作,如:导航到新的页面、获取URL信息等。window.location或者location来进行调用。</p> <p>常用方法如下:</p> <ul> <li><strong>assign(url)</strong>:加载新的文档。</li> <li><strong>reload()</strong>:重新加载当前文档,传参true从服务器开始加载,相当于刷新。</li> <li><strong>replace(url)</strong>:用新的文档替换当前文档。</li> </ul> <p>常用的属性如下:</p> <ul> <li><strong>hash</strong>:设置或返回从井号 (#) 开始的URL(锚)。</li> <li><strong>host</strong>:设置或返回主机名和当前URL的端口号。</li> <li><strong>hostname</strong>:设置或返回当前URL的主机名。</li> <li><strong>href</strong>:设置或返回完整的URL。</li> <li><strong>pathname</strong>:设置或返回当前URL的路径部分。</li> <li><strong>port</strong>:设置或返回当前URL的端口号。</li> <li><strong>protocol</strong>:设置或返回当前URL的协议。</li> <li><strong>search</strong>:设置或返回从问号 (?) 开始的 URL(查询部分)。</li> </ul> <p>示例如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>测试<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <button type="button" id = 'loadDoc'>加载新文档<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <button type="button" id = 'reloadDoc'>重新加载此文档<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <button type="button" id = 'replaceDoc'>替换此文档<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script language-javascript"> <span class="token keyword">var</span> url <span class="token operator">=</span> <span class="token string">'https://www.baidu.com'</span><span class="token punctuation">;</span> <span class="token keyword">var</span> btn <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'loadDoc'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> btn<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> window<span class="token punctuation">.</span>location<span class="token punctuation">.</span><span class="token function">assign</span><span class="token punctuation">(</span>url<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> btn2 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'reloadDoc'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> btn2<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> window<span class="token punctuation">.</span>location<span class="token punctuation">.</span><span class="token function">reload</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> btn3 <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'replaceDoc'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> btn3<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> window<span class="token punctuation">.</span>location<span class="token punctuation">.</span><span class="token function">replace</span><span class="token punctuation">(</span>url<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> window<span class="token punctuation">.</span>location<span class="token punctuation">.</span>hash <span class="token operator">=</span> <span class="token string">'#yzc111111'</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>window<span class="token punctuation">.</span>location<span class="token punctuation">.</span>hash<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>window<span class="token punctuation">.</span>location<span class="token punctuation">.</span>href<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>window<span class="token punctuation">.</span>location<span class="token punctuation">.</span>host<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>window<span class="token punctuation">.</span>location<span class="token punctuation">.</span>hostname<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>window<span class="token punctuation">.</span>location<span class="token punctuation">.</span>pathname<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>window<span class="token punctuation">.</span>location<span class="token punctuation">.</span>protocol<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>window<span class="token punctuation">.</span>location<span class="token punctuation">.</span>prot<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>window<span class="token punctuation">.</span>location<span class="token punctuation">.</span>search<span class="token punctuation">)</span><span class="token punctuation">;</span> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/610ebfb516314584a27d65f761581cb6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/610ebfb516314584a27d65f761581cb6.jpg" alt="JavaScript相关_第51张图片" width="608" height="166" style="border:1px solid black;"></a><br> 点击第一个按钮:<br> <a href="http://img.e-com-net.com/image/info8/5576a56256df467d92ca7504c682c8b9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5576a56256df467d92ca7504c682c8b9.jpg" alt="JavaScript相关_第52张图片" width="650" height="232" style="border:1px solid black;"></a><br> 点击第二个按钮:<br> <a href="http://img.e-com-net.com/image/info8/6c4f393e3b284037933fc255b984cc49.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6c4f393e3b284037933fc255b984cc49.jpg" alt="JavaScript相关_第53张图片" width="650" height="222" style="border:1px solid black;"></a><br> 当前页面重新刷新。</p> <p>点击第三个按钮:<br> <a href="http://img.e-com-net.com/image/info8/9c574333de0d406db4e7327d2e484e0a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9c574333de0d406db4e7327d2e484e0a.jpg" alt="JavaScript相关_第54张图片" width="650" height="319" style="border:1px solid black;"></a><br> 当前文档替换成了百度首页内容,且不允许后退。</p> <p>浏览器console控制台:<br> <a href="http://img.e-com-net.com/image/info8/40d68604299b46c9a5f9c5381a2de808.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/40d68604299b46c9a5f9c5381a2de808.jpg" alt="JavaScript相关_第55张图片" width="650" height="191" style="border:1px solid black;"></a></p> <h3>2.7.3、History对象</h3> <p>History对象保存了用户在浏览器中访问页面的历史记录。可对当前页的浏览历史进行操作,如:前进、后退等。出于安全考虑,不能知道浏览了哪些URL。</p> <p>常用方法及属性如下:</p> <ul> <li>back():加载history列表中的前一个URL。</li> <li>forward():加载history列表中的下一个URL。</li> <li>go():加载history列表中的某个具体页面。</li> <li>length:返回浏览器历史列表中的URL数量。</li> </ul> <p>History对象权当了解就可以了,用的不多。</p> <h3>2.7.4、Navigator对象</h3> <p>Navigator对象包含浏览器信息。如:获取浏览器名称、版本信息、操作系统平台信息等。调用方式window.navigator或者navigator。</p> <p>常用属性如下:<br> <a href="http://img.e-com-net.com/image/info8/09790d79190243b48b740d106d5dcc4a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/09790d79190243b48b740d106d5dcc4a.jpg" alt="JavaScript相关_第56张图片" width="650" height="394" style="border:1px solid black;"></a><br> 常用方法:<br> <a href="http://img.e-com-net.com/image/info8/723549b3045545e199ca3d2bdbae91e8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/723549b3045545e199ca3d2bdbae91e8.jpg" alt="在这里插入图片描述" width="650" height="94"></a><br> 示例如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>测试<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script language-javascript"> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'浏览器代码名:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>appCodeName<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'浏览器的次级版本:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>appMinorVersion<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'浏览器名称:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>appName<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'浏览器的平台和版本信息:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>appVersion<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'当前浏览器的语言'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>browserLanguage<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'浏览器是否开启Cookie?'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>cookieEnabled<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'浏览器的cpu等级'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>cpuClass<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'当前系统是否处于脱机状态?'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>onLine<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'运行浏览器的操作系统平台:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>platform<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'OS使用的默认语言:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>systemLanguage<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'user-agent头部的值:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>userAgent<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'浏览器是否启用了Java?'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span><span class="token function">javaEnabled</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 获取浏览器类型</span> <span class="token keyword">function</span> <span class="token function">getBrowserType</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">var</span> browser<span class="token punctuation">;</span> <span class="token keyword">var</span> userAgent <span class="token operator">=</span> window<span class="token punctuation">.</span>navigator<span class="token punctuation">.</span>userAgent<span class="token punctuation">.</span><span class="token function">toLowerCase</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">if</span><span class="token punctuation">(</span>userAgent<span class="token punctuation">.</span><span class="token function">indexOf</span><span class="token punctuation">(</span><span class="token string">'msie'</span><span class="token punctuation">)</span> <span class="token operator">></span> <span class="token operator">-</span><span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> browser <span class="token operator">=</span> <span class="token string">'IE浏览器'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token keyword">if</span><span class="token punctuation">(</span>userAgent<span class="token punctuation">.</span><span class="token function">indexOf</span><span class="token punctuation">(</span><span class="token string">'chrome'</span><span class="token punctuation">)</span> <span class="token operator">></span> <span class="token operator">-</span><span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> browser <span class="token operator">=</span> <span class="token string">'谷歌浏览器或含有谷歌内核'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token keyword">if</span><span class="token punctuation">(</span>userAgent<span class="token punctuation">.</span><span class="token function">indexOf</span><span class="token punctuation">(</span><span class="token string">'opera'</span><span class="token punctuation">)</span> <span class="token operator">></span> <span class="token operator">-</span><span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> browser <span class="token operator">=</span> <span class="token string">'opera浏览器'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{ </span> browser <span class="token operator">=</span> <span class="token string">'未知浏览器'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">return</span> browser<span class="token punctuation">;</span> <span class="token punctuation">}</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'当前浏览器:'</span> <span class="token operator">+</span> <span class="token function">getBrowserType</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/37c80a6dae9a4dd6847ec79316c82ce5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/37c80a6dae9a4dd6847ec79316c82ce5.jpg" alt="JavaScript相关_第57张图片" width="650" height="156" style="border:1px solid black;"></a></p> <h3>2.7.5、Screen对象</h3> <p>Screen对象包含有关客户端显示屏幕的信息。如获取屏幕高度、宽度等。调用方式window.screen或者screen。</p> <p>常用属性如下:<br> <a href="http://img.e-com-net.com/image/info8/1f95d2e9ae114d0d8a3ae76c08dc0966.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1f95d2e9ae114d0d8a3ae76c08dc0966.jpg" alt="JavaScript相关_第58张图片" width="650" height="398" style="border:1px solid black;"></a><br> 示例如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>测试<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script language-javascript"> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'显示屏幕宽度:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>availWidth<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'显示屏幕高度:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>availHeight<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'调色板的比特深度:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>bufferDepth<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'调色板的比特深度:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>colorDepth<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'显示屏幕的每英寸水平点数:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>deviceXDPI<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'显示屏幕的每英寸垂直点数:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>deviceYDPI<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'用户是否在显示控制面板中启用了字体平滑:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>fontSmoothingEnabled<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'显示屏幕的宽度:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>width<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'显示屏幕的高度:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>height<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'显示屏幕每英寸的水平方向的常规点数:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>logicalXDPI<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'显示屏幕每英寸的垂直方向的常规点数:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>logicalYDPI<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'显示屏幕的颜色分辨率(比特每像素):'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>pixelDepth<span class="token punctuation">)</span><span class="token punctuation">;</span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'屏幕的刷新率:'</span> <span class="token operator">+</span> window<span class="token punctuation">.</span>screen<span class="token punctuation">.</span>updateInterval<span class="token punctuation">)</span><span class="token punctuation">;</span> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/cedd76722772429494bde315aac09eb8.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/cedd76722772429494bde315aac09eb8.png" alt="JavaScript相关_第59张图片" width="654" height="264" style="border:1px solid black;"></a><br> 可以看到,大部分属性都不支持。</p> <h2>2.8、例子</h2> <p>模拟导航图自动切换场景,如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>测试<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>./css/demo.css<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <div class = "main" id = "main"> <div class = "menu-box"><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--主菜单--></span> <div class = "menu-content" id = "menu-content"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>menu-item<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>手机、配件<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span><span class="token entity"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>menu-item<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>电脑<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span><span class="token entity"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>menu-item<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>家用电器<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span><span class="token entity"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>menu-item<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>家具<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span><span class="token entity"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--子菜单--></span> <div class = "sub-menu hide" id = "sub-menu"> <span class="token comment"><!--手机、配件--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>inner-box<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-inner-box<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>title<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>手机、配件<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>手机配件:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>手机壳<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>手机存储卡<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>USB数据线<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>耳机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>充电器<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>运营商:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>中国移动<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>中国联通<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>中国电信<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>智能设备:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>智能手环<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>智能家居<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>智能手表<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>其他配件<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>娱乐设备:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>耳机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>音响<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>收音机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>麦克风<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--电脑--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>inner-box<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-inner-box<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>title<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>电脑<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>电脑:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>笔记本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>平板<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>一体机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>电脑配件:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>显示器<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>CPU<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>主板<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>硬盘<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>电源<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>显卡<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>其他配件<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>游戏设备:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>游戏机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>游戏手柄<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>立体耳机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>网络产品:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>路由器<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>网络机顶盒<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>交换机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>网卡<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>存储卡<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>外部产品:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>鼠标<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>键盘<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>大容量移动硬盘<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>U盘<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>鼠标垫<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>电脑清洁设备<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--家用电器--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>inner-box<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-inner-box<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>title<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>家用电器<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>电视:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>国产品牌<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>韩国品牌<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>日本品牌<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>美国品牌<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>空调:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>柜式<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>中央<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>壁挂式<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>冰箱:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>双门<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>三门<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>多门<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>对开门<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>洗衣机:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>滚筒式洗衣机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>迷你洗衣机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>洗烘一体机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>厨房电器:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>油烟机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>洗碗机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>燃气机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--家具--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>inner-box<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-inner-box<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>title<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>家具<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>家纺:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>被子<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>枕头<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>床垫<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>床上四件套<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>灯具:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>台灯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>顶灯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>吊灯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>应急灯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>节能灯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>厨具:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>烹饪锅局<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>餐具<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>菜板刀具<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>家装:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>地毯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>沙发套垫<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>装饰字画<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>照片墙<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>窗帘<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-row<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>bold mr10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>生活用品:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>收纳用品<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>浴室用品<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mr10 ml10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>/<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>雨衣雨伞<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--轮播图--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>banner<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>banner<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>banner-slide slide1 slide-active<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>banner-slide slide2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>banner-slide slide3<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--上一张按钮--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>javascript:void(0)<span class="token punctuation">"</span></span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>button prev<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>prev<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token comment"><!--下一张按钮--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>javascript:void(0)<span class="token punctuation">"</span></span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>button next<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>next<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token comment"><!--圆点导航--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>dots<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>dots<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>active<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">'</span>./js/demo.js<span class="token punctuation">'</span></span><span class="token punctuation">></span></span><span class="token script language-javascript"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <pre><code class="prism language-css"><span class="token selector">*</span> <span class="token punctuation">{ </span> <span class="token property">padding</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">margin</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">body</span> <span class="token punctuation">{ </span> <span class="token property">color</span><span class="token punctuation">:</span> #14191e<span class="token punctuation">;</span> <span class="token property">font-family</span><span class="token punctuation">:</span> <span class="token string">'微软雅黑'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*引用字体*/</span> <span class="token atrule"><span class="token rule">@font-face</span></span> <span class="token punctuation">{ </span> <span class="token property">font-family</span><span class="token punctuation">:</span> <span class="token string">'iconfont'</span><span class="token punctuation">;</span> <span class="token property">src</span><span class="token punctuation">:</span> <span class="token url">url(../fonts/iconfont.eot)</span><span class="token punctuation">;</span> <span class="token property">src</span><span class="token punctuation">:</span> <span class="token url">url(../fonts/iconfont.eot)</span> <span class="token function">format</span><span class="token punctuation">(</span><span class="token string">'embebded-opentype'</span><span class="token punctuation">)</span>, <span class="token url">url(../fonts/iconfont.svg#iconfog)</span> <span class="token function">format</span><span class="token punctuation">(</span><span class="token string">'svg'</span><span class="token punctuation">)</span>, <span class="token url">url(../fonts/iconfont.ttf)</span> <span class="token function">format</span><span class="token punctuation">(</span><span class="token string">'truetype'</span><span class="token punctuation">)</span>, <span class="token url">url(../fonts/iconfont.woff)</span> <span class="token function">format</span><span class="token punctuation">(</span><span class="token string">'woff'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.menu-box</span> <span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 244px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 460px<span class="token punctuation">;</span> <span class="token property">background</span><span class="token punctuation">:</span> <span class="token function">rgba</span><span class="token punctuation">(</span>7,17,27,0.5<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span> <span class="token property">left</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">top</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">opacity</span><span class="token punctuation">:</span> 0.5<span class="token punctuation">;</span> <span class="token property">z-index</span><span class="token punctuation">:</span> 1<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.menu-content</span> <span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 244px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 454px<span class="token punctuation">;</span> <span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span> <span class="token property">left</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">top</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">padding-top</span><span class="token punctuation">:</span> 6px<span class="token punctuation">;</span> <span class="token property">z-index</span><span class="token punctuation">:</span> 2<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">a:link,a:visited</span> <span class="token punctuation">{ </span> <span class="token property">color</span><span class="token punctuation">:</span> #333<span class="token punctuation">;</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.menu-item</span> <span class="token punctuation">{ </span> <span class="token property">height</span><span class="token punctuation">:</span> 64px<span class="token punctuation">;</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span> <span class="token property">line-height</span><span class="token punctuation">:</span> 66px<span class="token punctuation">;</span> <span class="token property">position</span><span class="token punctuation">:</span> relative<span class="token punctuation">;</span> <span class="token property">padding</span><span class="token punctuation">:</span> 0 24px<span class="token punctuation">;</span> <span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.menu-item a</span> <span class="token punctuation">{ </span> <span class="token property">color</span><span class="token punctuation">:</span> #fff<span class="token punctuation">;</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 63px<span class="token punctuation">;</span> <span class="token property">border-bottom</span><span class="token punctuation">:</span> 1px solid <span class="token function">rgba</span><span class="token punctuation">(</span>255,255,255,0.2<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token property">padding</span><span class="token punctuation">:</span> 0 8px<span class="token punctuation">;</span> <span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.menu-item a:link,.menu-item a:visited</span> <span class="token punctuation">{ </span> <span class="token property">color</span><span class="token punctuation">:</span> #fff<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.menu-item i</span> <span class="token punctuation">{ </span> <span class="token property">color</span><span class="token punctuation">:</span> <span class="token function">rgba</span><span class="token punctuation">(</span>255,255,255,0.5<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token property">font-family</span><span class="token punctuation">:</span> <span class="token string">"iconfont"</span><span class="token punctuation">;</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 24px<span class="token punctuation">;</span> <span class="token property">font-weight</span><span class="token punctuation">:</span> normal<span class="token punctuation">;</span> <span class="token property">font-style</span><span class="token punctuation">:</span> normal<span class="token punctuation">;</span> <span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span> <span class="token property">top</span><span class="token punctuation">:</span> 2px<span class="token punctuation">;</span> <span class="token property">right</span><span class="token punctuation">:</span> 32px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.sub-menu</span> <span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 730px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 458px<span class="token punctuation">;</span> <span class="token property">background</span><span class="token punctuation">:</span> #fff<span class="token punctuation">;</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid #d9dde1<span class="token punctuation">;</span> <span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span> <span class="token property">top</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">left</span><span class="token punctuation">:</span> 244px<span class="token punctuation">;</span> <span class="token property">z-index</span><span class="token punctuation">:</span> 99<span class="token punctuation">;</span> <span class="token property">box-shadow</span><span class="token punctuation">:</span> 0 4px 8px 0 <span class="token function">rgba</span><span class="token punctuation">(</span>0,0,0,0.1<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.inner-box</span> <span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url">url(../images/fe.png)</span><span class="token punctuation">;</span> <span class="token property">background-repeat</span><span class="token punctuation">:</span> no-repeat<span class="token punctuation">;</span> <span class="token property">display</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.sub-inner-box</span><span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 652px<span class="token punctuation">;</span> <span class="token property">margin-left</span><span class="token punctuation">:</span> 40px<span class="token punctuation">;</span> <span class="token property">overflow</span><span class="token punctuation">:</span> hidden<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.title</span> <span class="token punctuation">{ </span> <span class="token property">color</span><span class="token punctuation">:</span> #f01414<span class="token punctuation">;</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span> <span class="token property">line-height</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span> <span class="token property">font-weight</span><span class="token punctuation">:</span> bold<span class="token punctuation">;</span> <span class="token property">margin</span><span class="token punctuation">:</span> 28px 0 30px 0<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.sub-row</span> <span class="token punctuation">{ </span> <span class="token property">margin-bottom</span><span class="token punctuation">:</span> 25px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.bold</span> <span class="token punctuation">{ </span> <span class="token property">font-weight</span><span class="token punctuation">:</span> bold<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.mr10</span><span class="token punctuation">{ </span> <span class="token property">margin-right</span><span class="token punctuation">:</span> 10px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.ml10</span><span class="token punctuation">{ </span> <span class="token property">margin-left</span><span class="token punctuation">:</span> 10px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.hide</span><span class="token punctuation">{ </span> <span class="token property">display</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.main</span> <span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 1200px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 460px<span class="token punctuation">;</span> <span class="token property">position</span><span class="token punctuation">:</span> relative<span class="token punctuation">;</span> <span class="token property">margin</span><span class="token punctuation">:</span> 30px auto<span class="token punctuation">;</span> <span class="token property">overflow</span><span class="token punctuation">:</span> hidden<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.banner</span> <span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 1200px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 460px<span class="token punctuation">;</span> <span class="token property">position</span><span class="token punctuation">:</span> relative<span class="token punctuation">;</span> <span class="token property">overflow</span><span class="token punctuation">:</span> hidden<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.slide1</span><span class="token punctuation">{ </span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url">url(../images/bg1.jpg)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.slide2</span><span class="token punctuation">{ </span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url">url(../images/bg2.jpg)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.slide3</span><span class="token punctuation">{ </span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url">url(../images/bg3.jpg)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.slide-active</span><span class="token punctuation">{ </span> <span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.banner-slide</span> <span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 1200px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 460px<span class="token punctuation">;</span> <span class="token property">background-repeat</span><span class="token punctuation">:</span> no-repeat<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">display</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.button</span> <span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 40px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 80px<span class="token punctuation">;</span> <span class="token property">background</span><span class="token punctuation">:</span> <span class="token url">url(../images/004.png)</span> no-repeat center center<span class="token punctuation">;</span> <span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span> <span class="token property">top</span><span class="token punctuation">:</span> 50%<span class="token punctuation">;</span> <span class="token property">left</span><span class="token punctuation">:</span> 244px<span class="token punctuation">;</span> <span class="token property">margin-top</span><span class="token punctuation">:</span> -40px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.button:hover</span> <span class="token punctuation">{ </span> <span class="token property">background-color</span><span class="token punctuation">:</span> #333<span class="token punctuation">;</span> <span class="token property">opacity</span><span class="token punctuation">:</span> 0.8<span class="token punctuation">;</span> <span class="token property">filter</span><span class="token punctuation">:</span> <span class="token function">alpha</span><span class="token punctuation">(</span>opacity=80<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.prev</span> <span class="token punctuation">{ </span> <span class="token property">transform</span><span class="token punctuation">:</span> <span class="token function">rotate</span><span class="token punctuation">(</span>180deg<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.next</span> <span class="token punctuation">{ </span> <span class="token property">left</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span> <span class="token property">right</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.dots</span> <span class="token punctuation">{ </span> <span class="token property">text-align</span><span class="token punctuation">:</span> right<span class="token punctuation">;</span> <span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span> <span class="token property">right</span><span class="token punctuation">:</span> 80px<span class="token punctuation">;</span> <span class="token property">bottom</span><span class="token punctuation">:</span> 24px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.dots span</span> <span class="token punctuation">{ </span> <span class="token property">width</span><span class="token punctuation">:</span> 12px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 12px<span class="token punctuation">;</span> <span class="token property">border-radius</span><span class="token punctuation">:</span> 50%<span class="token punctuation">;</span> <span class="token property">background</span><span class="token punctuation">:</span> <span class="token function">rgba</span><span class="token punctuation">(</span>7,17,27,0.4<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token property">box-shadow</span><span class="token punctuation">:</span> 0 0 0 2px <span class="token function">rgba</span><span class="token punctuation">(</span>255,255,255,0.8<span class="token punctuation">)</span> inset<span class="token punctuation">;</span> <span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span> <span class="token property">margin-left</span><span class="token punctuation">:</span> 10px<span class="token punctuation">;</span> <span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.dots .active</span><span class="token punctuation">{ </span> <span class="token property">box-shadow</span><span class="token punctuation">:</span> 0 0 0 2px <span class="token function">rgba</span><span class="token punctuation">(</span>7,17,27,0.4<span class="token punctuation">)</span> inset<span class="token punctuation">;</span> <span class="token property">background</span><span class="token punctuation">:</span> #fff<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <pre><code class="prism language-javascript"><span class="token comment">// 封装一个方法,代替getElementById</span> <span class="token keyword">function</span> <span class="token function">byId</span><span class="token punctuation">(</span>id<span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">return</span> <span class="token keyword">typeof</span><span class="token punctuation">(</span>id<span class="token punctuation">)</span><span class="token operator">===</span><span class="token string">'string'</span><span class="token operator">?</span>document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span>id<span class="token punctuation">)</span><span class="token punctuation">:</span>id<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">var</span> index<span class="token operator">=</span><span class="token number">0</span><span class="token punctuation">,</span> timer<span class="token operator">=</span><span class="token keyword">null</span><span class="token punctuation">,</span> <span class="token comment">// banner图的所有div元素,列表</span> pics<span class="token operator">=</span><span class="token function">byId</span><span class="token punctuation">(</span><span class="token string">"banner"</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">getElementsByTagName</span><span class="token punctuation">(</span><span class="token string">"div"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token comment">// 圆点导航的所有span元素,列表</span> dots<span class="token operator">=</span><span class="token function">byId</span><span class="token punctuation">(</span><span class="token string">"dots"</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">getElementsByTagName</span><span class="token punctuation">(</span><span class="token string">"span"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token comment">// 前一张按钮元素</span> prev<span class="token operator">=</span><span class="token function">byId</span><span class="token punctuation">(</span><span class="token string">"prev"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token comment">// 后一张按钮元素</span> next<span class="token operator">=</span><span class="token function">byId</span><span class="token punctuation">(</span><span class="token string">"next"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token comment">// 图片的张数</span> len<span class="token operator">=</span>pics<span class="token punctuation">.</span>length<span class="token punctuation">,</span> <span class="token comment">// 主菜单元素</span> menu<span class="token operator">=</span><span class="token function">byId</span><span class="token punctuation">(</span><span class="token string">"menu-content"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token comment">// 子菜单元素</span> subMenu<span class="token operator">=</span><span class="token function">byId</span><span class="token punctuation">(</span><span class="token string">"sub-menu"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token comment">// 子菜单项,列表</span> innerBox<span class="token operator">=</span>subMenu<span class="token punctuation">.</span><span class="token function">getElementsByClassName</span><span class="token punctuation">(</span><span class="token string">"inner-box"</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token comment">// 主菜单项,列表</span> menuItems<span class="token operator">=</span>menu<span class="token punctuation">.</span><span class="token function">getElementsByClassName</span><span class="token punctuation">(</span><span class="token string">"menu-item"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">function</span> <span class="token function">slideImg</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token comment">// 整个容器元素</span> <span class="token keyword">var</span> main <span class="token operator">=</span> <span class="token function">byId</span><span class="token punctuation">(</span><span class="token string">'main'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 绑定鼠标离开事件</span> main<span class="token punctuation">.</span><span class="token function-variable function">onmouseout</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token comment">// 设置定时器</span> timer <span class="token operator">=</span> <span class="token function">setInterval</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> index<span class="token operator">++</span><span class="token punctuation">;</span> <span class="token keyword">if</span><span class="token punctuation">(</span>index <span class="token operator">>=</span> len<span class="token punctuation">)</span><span class="token punctuation">{ </span> index <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token function">changeImg</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">,</span><span class="token number">1000</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 点击圆点图标切换图片</span> <span class="token keyword">for</span><span class="token punctuation">(</span><span class="token keyword">var</span> i<span class="token operator">=</span><span class="token number">0</span><span class="token punctuation">;</span>i<span class="token operator"><</span>len<span class="token punctuation">;</span>i<span class="token operator">++</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> dots<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span>id <span class="token operator">=</span> i<span class="token punctuation">;</span> dots<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> index <span class="token operator">=</span> <span class="token keyword">this</span><span class="token punctuation">.</span>id<span class="token punctuation">;</span> <span class="token function">changeImg</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token comment">// 点击下一张图标切换图片</span> next<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> index<span class="token operator">++</span><span class="token punctuation">;</span> <span class="token keyword">if</span><span class="token punctuation">(</span>index <span class="token operator">>=</span> len<span class="token punctuation">)</span><span class="token punctuation">{ </span> index <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token function">changeImg</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 点击上一张切换图片</span> prev<span class="token punctuation">.</span><span class="token function-variable function">onclick</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> index<span class="token operator">--</span><span class="token punctuation">;</span> <span class="token keyword">if</span><span class="token punctuation">(</span>index <span class="token operator"><</span> <span class="token number">0</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> index <span class="token operator">=</span> len <span class="token operator">-</span> <span class="token number">1</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token function">changeImg</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 绑定鼠标滑过事件</span> main<span class="token punctuation">.</span><span class="token function-variable function">onmouseover</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token comment">// 清除定时器</span> <span class="token keyword">if</span><span class="token punctuation">(</span>timer<span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token function">clearInterval</span><span class="token punctuation">(</span>timer<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token comment">// 主菜单绑定鼠标离开事件</span> menu<span class="token punctuation">.</span><span class="token function-variable function">onmouseout</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> subMenu<span class="token punctuation">.</span>className <span class="token operator">=</span> <span class="token string">'sub-menu hide'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 子菜单绑定鼠标悬停事件</span> subMenu<span class="token punctuation">.</span><span class="token function-variable function">onmouseover</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">this</span><span class="token punctuation">.</span>className <span class="token operator">=</span> <span class="token string">'sub-menu'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">// 子菜单绑定鼠标离开事件</span> subMenu<span class="token punctuation">.</span><span class="token function-variable function">onmouseout</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">this</span><span class="token punctuation">.</span>className <span class="token operator">=</span> <span class="token string">'sub-menu hide'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">for</span><span class="token punctuation">(</span><span class="token keyword">var</span> i<span class="token operator">=</span><span class="token number">0</span><span class="token punctuation">;</span>i<span class="token operator"><</span>menuItems<span class="token punctuation">.</span>length<span class="token punctuation">;</span>i<span class="token operator">++</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> menuItems<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span><span class="token function">setAttribute</span><span class="token punctuation">(</span><span class="token string">'data-index'</span><span class="token punctuation">,</span>i<span class="token punctuation">)</span><span class="token punctuation">;</span> menuItems<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span><span class="token function-variable function">onmouseover</span> <span class="token operator">=</span> <span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> subMenu<span class="token punctuation">.</span>className <span class="token operator">=</span> <span class="token string">'sub-menu'</span><span class="token punctuation">;</span> <span class="token keyword">var</span> idx <span class="token operator">=</span> <span class="token keyword">this</span><span class="token punctuation">.</span><span class="token function">getAttribute</span><span class="token punctuation">(</span><span class="token string">'data-index'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">for</span><span class="token punctuation">(</span><span class="token keyword">var</span> j<span class="token operator">=</span><span class="token number">0</span><span class="token punctuation">;</span>j<span class="token operator"><</span>innerBox<span class="token punctuation">.</span>length<span class="token punctuation">;</span>j<span class="token operator">++</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> innerBox<span class="token punctuation">[</span>j<span class="token punctuation">]</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>display <span class="token operator">=</span> <span class="token string">'none'</span><span class="token punctuation">;</span> menuItems<span class="token punctuation">[</span>j<span class="token punctuation">]</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> <span class="token string">'none'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> menuItems<span class="token punctuation">[</span>idx<span class="token punctuation">]</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>background <span class="token operator">=</span> <span class="token string">'rgba(0,0,0,0.1)'</span><span class="token punctuation">;</span> innerBox<span class="token punctuation">[</span>idx<span class="token punctuation">]</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>display <span class="token operator">=</span> <span class="token string">'block'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span> <span class="token comment">// 图片切换</span> <span class="token keyword">function</span> <span class="token function">changeImg</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> <span class="token keyword">for</span><span class="token punctuation">(</span><span class="token keyword">var</span> i<span class="token operator">=</span><span class="token number">0</span><span class="token punctuation">;</span>i<span class="token operator"><</span>len<span class="token punctuation">;</span>i<span class="token operator">++</span><span class="token punctuation">)</span><span class="token punctuation">{ </span> pics<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>display <span class="token operator">=</span> <span class="token string">'none'</span><span class="token punctuation">;</span> dots<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">.</span>className <span class="token operator">=</span> <span class="token string">''</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> pics<span class="token punctuation">[</span>index<span class="token punctuation">]</span><span class="token punctuation">.</span>style<span class="token punctuation">.</span>display <span class="token operator">=</span> <span class="token string">'block'</span><span class="token punctuation">;</span> dots<span class="token punctuation">[</span>index<span class="token punctuation">]</span><span class="token punctuation">.</span>className <span class="token operator">=</span> <span class="token string">'active'</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token function">slideImg</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> </code></pre> <p>效果:<br> <a href="http://img.e-com-net.com/image/info8/3c852c69c72e4859a2a94af0313b22a3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3c852c69c72e4859a2a94af0313b22a3.jpg" alt="JavaScript相关_第60张图片" width="650" height="305" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/87f47122a04d4636abd832978596111e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/87f47122a04d4636abd832978596111e.jpg" alt="JavaScript相关_第61张图片" width="650" height="249" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/58f9c6dcd03744ae87b02fe1eb7ab7a3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/58f9c6dcd03744ae87b02fe1eb7ab7a3.jpg" alt="JavaScript相关_第62张图片" width="650" height="242" style="border:1px solid black;"></a><br> 轮播图每秒自动切换,点击圆点导航按钮可以切换图片,点击上一张、下一张图片可以切换图片。<br> <a href="http://img.e-com-net.com/image/info8/13c4e89e633a43cea1ac9bc8dfbfc2f6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/13c4e89e633a43cea1ac9bc8dfbfc2f6.jpg" alt="JavaScript相关_第63张图片" width="650" height="270" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/45c4260097554e8fb605183f070e6660.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/45c4260097554e8fb605183f070e6660.jpg" alt="JavaScript相关_第64张图片" width="650" height="288" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/4bdc25598a2e4c8da3cf97b1d79eab01.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4bdc25598a2e4c8da3cf97b1d79eab01.jpg" alt="JavaScript相关_第65张图片" width="650" height="301" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/ab83c1b2321c4312ac81cb6091979b39.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ab83c1b2321c4312ac81cb6091979b39.jpg" alt="JavaScript相关_第66张图片" width="650" height="319" style="border:1px solid black;"></a><br> 鼠标悬停在主菜单项上,对应的子菜单自动显示。<br> <a href="http://img.e-com-net.com/image/info8/95ae0aa9a96f4ce090ec7912c1299c3c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/95ae0aa9a96f4ce090ec7912c1299c3c.jpg" alt="JavaScript相关_第67张图片" width="582" height="339" style="border:1px solid black;"></a><br> 鼠标离开主菜单项,子菜单隐藏。</p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1360343670477316096"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835509897106649088.htm" title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a> <span class="text-muted">igotyback</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div> </li> <li><a href="/article/1835498925755297792.htm" title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a> <span class="text-muted">STU学生网页设计</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a> <div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div> </li> <li><a href="/article/1835497792265613312.htm" title="【加密社】Solidity 中的事件机制及其应用" target="_blank">【加密社】Solidity 中的事件机制及其应用</a> <span class="text-muted">加密社</span> <a class="tag" taget="_blank" href="/search/%E9%97%B2%E4%BE%83/1.htm">闲侃</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E5%90%88%E7%BA%A6/1.htm">智能合约</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a> <div>加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件</div> </li> <li><a href="/article/1835496149843275776.htm" title="关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript" target="_blank">关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript</a> <span class="text-muted">二挡起步</span> <a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E9%A3%8E%E6%99%AF/1.htm">风景</a> <div>⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip</div> </li> <li><a href="/article/1835496148601761792.htm" title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a> <span class="text-muted">二挡起步</span> <a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div> </li> <li><a href="/article/1835448238103162880.htm" title="springboot+vue项目实战一-创建SpringBoot简单项目" target="_blank">springboot+vue项目实战一-创建SpringBoot简单项目</a> <span class="text-muted">苹果酱0567</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一</div> </li> <li><a href="/article/1835437775344726016.htm" title="博客网站制作教程" target="_blank">博客网站制作教程</a> <span class="text-muted">2401_85194651</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a> <div>首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java</div> </li> <li><a href="/article/1835428317084348416.htm" title="最简单将静态网页挂载到服务器上(不用nginx)" target="_blank">最简单将静态网页挂载到服务器上(不用nginx)</a> <span class="text-muted">全能全知者</span> <a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a> <div>最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl</div> </li> <li><a href="/article/1835427057752961024.htm" title="补充元象二面" target="_blank">补充元象二面</a> <span class="text-muted">Redstone Monstrosity</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a> <div>1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重</div> </li> <li><a href="/article/1835420753252675584.htm" title="微信小程序开发注意事项" target="_blank">微信小程序开发注意事项</a> <span class="text-muted">jun778895</span> <a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a> <div>微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂</div> </li> <li><a href="/article/1835411044768509952.htm" title="字节二面" target="_blank">字节二面</a> <span class="text-muted">Redstone Monstrosity</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a> <div>1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文</div> </li> <li><a href="/article/1835398064727224320.htm" title="前端代码上传文件" target="_blank">前端代码上传文件</a> <span class="text-muted">余生逆风飞翔</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i</div> </li> <li><a href="/article/1835385458356482048.htm" title="uniapp实现动态标记效果详细步骤【前端开发】" target="_blank">uniapp实现动态标记效果详细步骤【前端开发】</a> <span class="text-muted">2401_85123349</span> <a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a> <div>第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。</div> </li> <li><a href="/article/1835373236217540608.htm" title="360前端星计划-动画可以这么玩" target="_blank">360前端星计划-动画可以这么玩</a> <span class="text-muted">马小蜗</span> <div>动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能</div> </li> <li><a href="/article/1835368019430305792.htm" title="Vue + Express实现一个表单提交" target="_blank">Vue + Express实现一个表单提交</a> <span class="text-muted">九旬大爷的梦</span> <div>最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo</div> </li> <li><a href="/article/1835354447627251712.htm" title="前端知识点" target="_blank">前端知识点</a> <span class="text-muted">ZhangTao_zata</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage</div> </li> <li><a href="/article/1835352325032603648.htm" title="第三十一节:Vue路由:前端路由vs后端路由的了解" target="_blank">第三十一节:Vue路由:前端路由vs后端路由的了解</a> <span class="text-muted">曹老师</span> <div>1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访</div> </li> <li><a href="/article/1835350917352878080.htm" title="华雁智科前端面试题" target="_blank">华雁智科前端面试题</a> <span class="text-muted">因为奋斗超太帅啦</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%AC%94%E8%AF%95%E9%9D%A2%E8%AF%95%E9%97%AE%E9%A2%98%E6%95%B4%E7%90%86/1.htm">前端笔试面试问题整理</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>1.var变量的提升题目:vara=1functionfun(){console.log(b)varb=2}fun()console.log(a)正确输出结果:undefined、1答错了,给一个大嘴巴子,错误答案输出结果为:2,1此题主要考察var定义的变量,作用域提升的问题,相当于varaa=1functionfun(){varbconsole.log(b)b=2}fun()console.l</div> </li> <li><a href="/article/1835350535818014720.htm" title="如何建设数据中台(五)——数据汇集—打破企业数据孤岛" target="_blank">如何建设数据中台(五)——数据汇集—打破企业数据孤岛</a> <span class="text-muted">weixin_47088026</span> <a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95%E5%92%8C%E6%80%BB%E7%BB%93/1.htm">学习记录和总结</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E5%8F%B0/1.htm">中台</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E4%B8%AD%E5%8F%B0/1.htm">数据中台</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BA%BA%E7%94%9F/1.htm">程序人生</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a> <div>数据汇集——打破企业数据孤岛要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互通互联,打破数据孤岛,主要通过数据汇聚和交换来实现。企业采集的数据可以是线上采集、线下数据采集、互联网数据采集、内部数据采集等。线上数据采集主要载体分为互联网和移动互联网两种,对应有系统平台、网页、H5、小程序、App等,可以采用前端或后端埋点方式采集数据。线下数据采集主要是通过硬件来采集,例如:WiFi</div> </li> <li><a href="/article/1835343473629294592.htm" title="分布式锁和spring事务管理" target="_blank">分布式锁和spring事务管理</a> <span class="text-muted">暴躁的鱼</span> <a class="tag" taget="_blank" href="/search/%E9%94%81%E5%8F%8A%E4%BA%8B%E5%8A%A1/1.htm">锁及事务</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>最近开发一个小程序遇到一个需求需要实现分布式事务管理业务需求用户在使用小程序的过程中可以查看景点,对景点地区或者城市标记是否想去,那么需要统计一个地点被标记的人数,以及记录某个用户对某个地点是否标记为想去,用两个表存储数据,一个地点表记录改地点被标记的次数,一个用户意向表记录某个用户对某个地点是否标记为想去。由于可能有多个用户同时标记一个地点,每个用户在前端点击想去按钮之后,后台接收到请求,从数据</div> </li> <li><a href="/article/1835340577596600320.htm" title="前端CSS面试常见题" target="_blank">前端CSS面试常见题</a> <span class="text-muted">剑亦未配妥</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95/1.htm">前端面试</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a> <div>边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子</div> </li> <li><a href="/article/1835331376895848448.htm" title="【JS】前端文件读取FileReader操作总结" target="_blank">【JS】前端文件读取FileReader操作总结</a> <span class="text-muted">程序员-张师傅</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>前端文件读取FileReader操作总结FileReader是JavaScript中的一个WebAPI,它允许web应用程序异步读取用户计算机上的文件(或原始数据缓冲区)的内容,例如读取文件以获取其内容,并在不将文件发送到服务器的情况下在客户端使用它。这对于处理图片、文本文件等非常有用,尤其是当你想要在用户界面中即时显示文件内容或进行文件预览时。创建FileReader对象首先,你需要创建一个Fi</div> </li> <li><a href="/article/1835331375377510400.htm" title="【前端】vue 报错:The template root requires exactly one element" target="_blank">【前端】vue 报错:The template root requires exactly one element</a> <span class="text-muted">程序员-张师傅</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行</div> </li> <li><a href="/article/1835302949362954240.htm" title="从单体到微服务:FastAPI ‘挂载’子应用程序的转变" target="_blank">从单体到微服务:FastAPI ‘挂载’子应用程序的转变</a> <span class="text-muted">黑金IT</span> <a class="tag" taget="_blank" href="/search/fastapi/1.htm">fastapi</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/fastapi/1.htm">fastapi</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方</div> </li> <li><a href="/article/1835296397365178368.htm" title="创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几" target="_blank">创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几</a> <span class="text-muted">uthRaman</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a> <div>前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=</div> </li> <li><a href="/article/1835293121953492992.htm" title="了解 UNPKG:前端开发者的包管理利器" target="_blank">了解 UNPKG:前端开发者的包管理利器</a> <span class="text-muted">小于负无穷</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a> <div>在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n</div> </li> <li><a href="/article/1835291483406692352.htm" title="前端three.js的Sprite模拟下雪动画效果" target="_blank">前端three.js的Sprite模拟下雪动画效果</a> <span class="text-muted">qq_35430208</span> <a class="tag" taget="_blank" href="/search/three.js/1.htm">three.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E4%B8%89%E7%BB%B4%E5%9C%BA%E6%99%AF%E4%B8%AD%E4%B8%8B%E9%9B%AA%E6%95%88%E6%9E%9C/1.htm">三维场景中下雪效果</a><a class="tag" taget="_blank" href="/search/threejs%E5%AE%9E%E7%8E%B0%E4%B8%8B%E9%9B%AA%E6%95%88%E6%9E%9C/1.htm">threejs实现下雪效果</a> <div>一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add</div> </li> <li><a href="/article/1835243206963458048.htm" title="系列3:【深入】qiankun动态与按需加载子应用—像电影一样控制出现时机" target="_blank">系列3:【深入】qiankun动态与按需加载子应用—像电影一样控制出现时机</a> <span class="text-muted">rabbit_it</span> <a class="tag" taget="_blank" href="/search/qiankun%E5%AD%A6%E4%B9%A0/1.htm">qiankun学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E4%BA%91/1.htm">阿里云</a> <div>一、引言:为何需要动态加载在现代前端开发中,性能优化始终是一个关键问题。对于微前端架构而言,管理多个子应用带来了前所未有的灵活性,但也对资源的加载和使用效率提出了更高要求。假设你的微前端项目就像一场电影,而子应用是场景或演员。在不同的情节中,我们只需要特定的场景和演员出现,而不需要所有场景和演员一开始就站在舞台上等待。这时,动态加载和按需加载就成为了关键工具——让需要的内容在正确的时机上场,节省性</div> </li> <li><a href="/article/1835239047803531264.htm" title="ODOO不同版本与平台选择" target="_blank">ODOO不同版本与平台选择</a> <span class="text-muted">chouchengyin2080</span> <a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F/1.htm">操作系统</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>1.10.0vs11.0vs8.0截至2017年底,最新的ODOO发布版为ODOO11.0,但功能上有一定精简(去除财务模块,去除工作流支持),技术上变动较大(代码逐步迁移至Python3,前端框架改写得抽象)。所以如果是从生产使用的角度来讲,ODOO10.0是当前最好选择,因为其更稳定,第三方模块也更多更全面。而如果是ODOO技术爱好从业者,则逐步迁移至ODOO11.0也有必要,因为其底层技术架</div> </li> <li><a href="/article/1835221149026447360.htm" title="Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数" target="_blank">Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数</a> <span class="text-muted">qcidyu</span> <a class="tag" taget="_blank" href="/search/%E5%A5%BD%E7%94%A8%E7%9A%84%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/1.htm">好用的工具集合</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81%E6%95%88%E7%8E%87/1.htm">代码效率</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%8A%80%E5%B7%A7/1.htm">前端技巧</a><a class="tag" taget="_blank" href="/search/Vue%E5%BC%80%E5%8F%91/1.htm">Vue开发</a><a class="tag" taget="_blank" href="/search/%E7%BB%84%E5%90%88%E5%BC%8F%E5%87%BD%E6%95%B0/1.htm">组合式函数</a><a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%9D%97%E7%AE%A1%E7%90%86/1.htm">模块管理</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%AF%BC%E5%85%A5/1.htm">自动导入</a><a class="tag" taget="_blank" href="/search/Nuxt/1.htm">Nuxt</a><a class="tag" taget="_blank" href="/search/Kit/1.htm">Kit</a> <div>title:NuxtKit自动导入功能:高效管理你的模块和组合式函数date:2024/9/14updated:2024/9/14author:cmdragonexcerpt:通过使用NuxtKit的自动导入功能,您可以更高效地管理和使用公共函数、组合式函数和VueAPI。无论是单个导入、目录导入还是从第三方模块导入,您都可以通过简单的API调用轻松实现。categories:前端开发tags:N</div> </li> <li><a href="/article/11.htm" title="VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite" target="_blank">VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite</a> <span class="text-muted">iwindyforest</span> <a class="tag" taget="_blank" href="/search/vmware/1.htm">vmware</a><a class="tag" taget="_blank" href="/search/mac+os/1.htm">mac os</a><a class="tag" taget="_blank" href="/search/10.10/1.htm">10.10</a><a class="tag" taget="_blank" href="/search/workstation/1.htm">workstation</a><a class="tag" taget="_blank" href="/search/player/1.htm">player</a> <div>最近尝试了下VMware下安装MacOS 系统, 安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章, 只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。 写在前面的话: 其实安装好后发现, 由于我的th</div> </li> <li><a href="/article/138.htm" title="关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?" target="_blank">关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?</a> <span class="text-muted">deathwknight</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a> <div>本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:deathwknight@163.com) 一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下 平台</div> </li> <li><a href="/article/265.htm" title="如何把maven项目转成web项目" target="_blank">如何把maven项目转成web项目</a> <span class="text-muted">Kai_Ge</span> <a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a> <div>创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl</div> </li> <li><a href="/article/392.htm" title="主管???" target="_blank">主管???</a> <span class="text-muted">Array_06</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a> <div>转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html 很久以前跟同事参加的培训,同事整理得很详细,必须得转! 前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个</div> </li> <li><a href="/article/519.htm" title="python内置函数大全" target="_blank">python内置函数大全</a> <span class="text-muted">2002wmj</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu</div> </li> <li><a href="/article/646.htm" title="JSP页面通过JQUERY合并行" target="_blank">JSP页面通过JQUERY合并行</a> <span class="text-muted">357029540</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a> <div>在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示 如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码 function mergeCell(){ var trs = $("#table tr"); &nb</div> </li> <li><a href="/article/773.htm" title="Java基础" target="_blank">Java基础</a> <span class="text-muted">冰天百华</span> <a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a> <div>学习函数式编程 package base; import java.text.DecimalFormat; public class Main { public static void main(String[] args) { // Integer a = 4; // Double aa = (double)a / 100000; // Decimal</div> </li> <li><a href="/article/900.htm" title="unix时间戳相互转换" target="_blank">unix时间戳相互转换</a> <span class="text-muted">adminjun</span> <a class="tag" taget="_blank" href="/search/%E8%BD%AC%E6%8D%A2/1.htm">转换</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E6%88%B3/1.htm">时间戳</a> <div>如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000) getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135</div> </li> <li><a href="/article/1027.htm" title="作为一个合格程序员该做的事" target="_blank">作为一个合格程序员该做的事</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a> <div>作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多 2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作 3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重</div> </li> <li><a href="/article/1154.htm" title="由html5视频播放引发的总结" target="_blank">由html5视频播放引发的总结</a> <span class="text-muted">ayaoxinchao</span> <a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91/1.htm">视频</a><a class="tag" taget="_blank" href="/search/video/1.htm">video</a> <div>前言 项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。 视频结构 本该直接介绍html5的<video>的,但鉴于本人对视频</div> </li> <li><a href="/article/1281.htm" title="解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat" target="_blank">解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat</a> <span class="text-muted">bewithme</span> <a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a> <div> 如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误 javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu</div> </li> <li><a href="/article/1408.htm" title="Jedis连接池的入门级使用" target="_blank">Jedis连接池的入门级使用</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/redis%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">redis数据库</a><a class="tag" taget="_blank" href="/search/jedis/1.htm">jedis</a> <div>Jedis连接池操作步骤如下: a.获取Jedis实例需要从JedisPool中获取; b.用完Jedis实例需要返还给JedisPool; c.如果Jedis在使用过程中出错,则也需要还给JedisPool; packag</div> </li> <li><a href="/article/1535.htm" title="变与不变" target="_blank">变与不变</a> <span class="text-muted">bingyingao</span> <a class="tag" taget="_blank" href="/search/%E4%B8%8D%E5%8F%98/1.htm">不变</a><a class="tag" taget="_blank" href="/search/%E5%8F%98/1.htm">变</a><a class="tag" taget="_blank" href="/search/%E4%BA%B2%E6%83%85%E6%B0%B8%E6%81%92/1.htm">亲情永恒</a> <div>变与不变 周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在, 各种店铺都换了好几茬,这些是变的。 三年前还很流行的一款手机在今天看起来已经落后的不像样子。 三年前还运行的好好的一家公司,今天也已经不复存在。 一座座高楼拔地而起,</div> </li> <li><a href="/article/1662.htm" title="【Scala十】Scala核心四:集合框架之List" target="_blank">【Scala十】Scala核心四:集合框架之List</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a> <div>Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解 1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量 2. 给变量赋值(注意val关键字,a,b</div> </li> <li><a href="/article/1789.htm" title="Nested Functions in C" target="_blank">Nested Functions in C</a> <span class="text-muted">bookjovi</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/closure/1.htm">closure</a> <div> Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。 既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的</div> </li> <li><a href="/article/1916.htm" title="Java-Collections Framework学习与总结-WeakHashMap" target="_blank">Java-Collections Framework学习与总结-WeakHashMap</a> <span class="text-muted">BrokenDreams</span> <a class="tag" taget="_blank" href="/search/Collections/1.htm">Collections</a> <div> 总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。 强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集</div> </li> <li><a href="/article/2043.htm" title="读《研磨设计模式》-代码笔记-解释器模式-Interpret" target="_blank">读《研磨设计模式》-代码笔记-解释器模式-Interpret</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象 * * 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值 * 多</div> </li> <li><a href="/article/2170.htm" title="After Effects操作&快捷键" target="_blank">After Effects操作&快捷键</a> <span class="text-muted">cherishLC</span> <a class="tag" taget="_blank" href="/search/After+Effects/1.htm">After Effects</a> <div>1、快捷键官方文档 中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html 英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html 2、常用快捷键</div> </li> <li><a href="/article/2297.htm" title="Maven 常用命令" target="_blank">Maven 常用命令</a> <span class="text-muted">crabdave</span> <a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a> <div>Maven 常用命令 mvn archetype:generate mvn install mvn clean mvn clean complie mvn clean test mvn clean install mvn clean package mvn test mvn package mvn site mvn dependency:res</div> </li> <li><a href="/article/2424.htm" title="shell bad substitution" target="_blank">shell bad substitution</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a> <div>#!/bin/sh /data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im</div> </li> <li><a href="/article/2551.htm" title="Java SE 第二讲(原生数据类型 Primitive Data Type)" target="_blank">Java SE 第二讲(原生数据类型 Primitive Data Type)</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>Java SE 第二讲: 1. Windows: notepad, editplus, ultraedit, gvim Linux: vi, vim, gedit 2. Java 中的数据类型分为两大类: 1)原生数据类型 (Primitive Data Type) 2)引用类型(对象类型) (R</div> </li> <li><a href="/article/2678.htm" title="CGridView中实现批量删除" target="_blank">CGridView中实现批量删除</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a> <div>1,CGridView中的columns添加 array( 'selectableRows' => 2, 'footer' => '<button type="button" onclick="GetCheckbox();" style=&</div> </li> <li><a href="/article/2805.htm" title="Java中泛型的各种使用" target="_blank">Java中泛型的各种使用</a> <span class="text-muted">dyy_gusi</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B3%9B%E5%9E%8B/1.htm">泛型</a> <div>Java中的泛型的使用:1.普通的泛型使用 在使用类的时候后面的<>中的类型就是我们确定的类型。 public class MyClass1<T> {//此处定义的泛型是T private T var; public T getVar() { return var; } public void setVa</div> </li> <li><a href="/article/2932.htm" title="Web开发技术十年发展历程" target="_blank">Web开发技术十年发展历程</a> <span class="text-muted">gcq511120594</span> <a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a> <div>回顾web开发技术这十年发展历程: Ajax 03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。 彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a</div> </li> <li><a href="/article/3059.htm" title="openSession()与getCurrentSession()区别:" target="_blank">openSession()与getCurrentSession()区别:</a> <span class="text-muted">hetongfei</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a> <div>来自 http://blog.csdn.net/dy511/article/details/6166134 1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。 2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。 这里getCurrentSession本地事务(本地</div> </li> <li><a href="/article/3186.htm" title="第一章 安装Nginx+Lua开发环境" target="_blank">第一章 安装Nginx+Lua开发环境</a> <span class="text-muted">jinnianshilongnian</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a><a class="tag" taget="_blank" href="/search/openresty/1.htm">openresty</a> <div>首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒</div> </li> <li><a href="/article/3313.htm" title="HSQLDB In-Process方式访问内存数据库" target="_blank">HSQLDB In-Process方式访问内存数据库</a> <span class="text-muted">liyonghui160com</span> <div> HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。 先睹为快! 下面是一个In-Process方式访问内存数据库的代码示例: 下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8) import java.s</div> </li> <li><a href="/article/3440.htm" title="Java线程的5个使用技巧" target="_blank">Java线程的5个使用技巧</a> <span class="text-muted">pda158</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a> <div>Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常 工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。 </div> </li> <li><a href="/article/3567.htm" title="开发资源大整合:编程语言篇——JavaScript(1)" target="_blank">开发资源大整合:编程语言篇——JavaScript(1)</a> <span class="text-muted">shoothao</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div>概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。 程序包管理器 管理javascript库并提供对这些库的快速使用与打包的服务。 Bower - 用于web的程序包管理。 component - 用于客户端的程序包管理,构建更好的web应用程序。 spm - 全新的静态的文件包管</div> </li> <li><a href="/article/3694.htm" title="避免使用终结函数" target="_blank">避免使用终结函数</a> <span class="text-muted">vahoa.ma</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a> <div>终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。 我自己总结了一下这一条的综合性结论是这样的: 1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>