前端入门篇(四十)JS基础7浏览器原理和BOM
浏览器原理和js时间线
基本概念:
1.操作页面:文字图片等,DOM操作
2.操作底层(浏览器):BOM操作
浏览器加载页面的过程
1.打开浏览器,输入网址,如www.baidu.com/map
2.用DNS服务器将网址转为IP地址
浏览器将域名www.baidu.com发送给DNS服务器,DNS服务器将对应IP地址转给浏览器
3.浏览器把收到的IP地址和域名的对应缓存到本地,下次可以直接使用,不用经过DNS服务器
4.浏览器向www.baidu.com发送请求,使用http或https协议,目的地为80端口
5.服务器接收请求,处理之后,返回给浏览器(页面内容)
6.浏览器收到内容,解析页面
7.看到页面

浏览器处理js时,是单线程的
1.浏览器一般情况:多线程:
JS引擎(解析)、UI渲染、事件线程(鼠标点击,文字输入等)、发起请求的线程、定时器的线程等等
2.浏览器处理js时:单线程,排队
同步任务:需要整个任务完成,才到下一个任务
异步任务:在做其中一个部分内容时,不占用线程
浏览器处理JS的过程(js时间线)
第一阶段:载入阶段:默认同步loading
第二阶段:事件阶段:异步onload
第一阶段:载入阶段:默认同步loading
第一阶段过程:
1.获取页面内容(html文件)
2.解析html文件并生成DOM树
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浏览器原理和BOM操作</title>
<script src="5.js"></script>
</head>
<body>
</body>
</html>
DOM树:
html
head
meta title script
3.解析到script时,需要外部文件,此为同步任务,暂停
4.下载js文件,并用JS解析器对下载的脚本进行解析,并执行
5.js解析完成之后,同步任务结束,继续生成DOM树
DOM树:
html
head
meta title script
body
...
6.html文件解析完成后,渲染页面,下载页面需要的图片视频等
7.载入阶段完成
代码验证:
html文件:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浏览器原理和BOM操作title>
<script src="5.js">script>
head>
<body>
<div id="div1">aaadiv>
<div id="div2">bbbdiv>
body>
html>
js文件:
//第一阶段为同步阶段的演示
var n = document.getElementById('div1')
console.log(n)
n = document.getElementById('div2')
console.log(n)
结果:都是null
原因:
document.getElementById()是获取DOM树节点的方法,当DOM树解析到script时,进入同步任务,需要完成js解析才会继续生成DOM树,才能解析到body部分,而js文件就提出要获取body中的标签,构成资源被锁住的局面(资本家筷子问题),因此输出的结果是null
解决方法:
1.如果将script放在body最下方,在解析到div后才进入同步任务,就能获取到结果:
js文件不变,html文件改动:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浏览器原理和BOM操作title>
head>
<body>
<div id="div1">aaadiv>
<div id="div2">bbbdiv>
<script src="5.js">script>
body>
html>
控制台输出:
<div id="div1">aaa</div>
<div id="div2">bbb</div>
如果把script放在div1后面,div2前面,则只有显示出div1
2.延迟加载:虽然script放在head里,但效果和放在body最下方一致
3.异步加载
BOM操作:浏览器弹窗
浏览器弹窗相当于是同步任务,当弹窗没有得到回应时,页面是不会加载后面的内容的
html文件:
<body>
aaa
body>
1.方式一:alert弹窗
js文件:
//方式一
alert('alert 弹窗')
会弹出一个弹窗,只能点击确定,点击之后,显示aaa(script写在head里,按从上到下的顺序,应先弹窗再执行到body里的内容)
alert没有返回值

2.方式二:
//方式二
var bfs = confirm('confirm 弹窗');
console.log('confirm结果:' + bfs);
页面会弹出一个弹窗,可以点击确定或取消,当点击确定时,返回true;当点击取消时,返回false

3.方式三
//方式三
var rs = prompt('prompt 弹窗','ccy');
console.log(rs);
页面会弹出一个弹窗,可以输入文字,此处设置了默认值’ccy’,则弹窗的输入框会自动有’ccy’;
点击确定,就会返回对应值;
如果没有填数据,返回就是空;
点击取消,返回null

BOM操作:获取导航栏信息
使用window.location对象进行操作,可以详细看url各个属性
其中pathname:/,指的是网址中域名端口之后剩余的部分
1.使用window.location.href或者
window.location.toString()都可以获得网址信息,window是全局对象,可省略不写
2.使用location.reload()可以刷新页面;
3.使用location.replace(‘新网址’)可以加载另一个页面;
案例:
var bfs = confirm('confirm 弹窗');
if (bfs){
location.replace('https://www.baidu.com/');
}else{
location.reload();
}
BOM版本、前进后退、屏幕大小
1.前进与后退:
history.back();//后退一步
history.forward();//前进一步
history.go(-1);//后退一步
history.go(-2);//后退两步
history.go(1);//前进一步
history.go(2);前进两步
//history.go();支持正负整数,代表前进或后退几步;
2.获取浏览器信息、版本:
在console中输入navigator,里面的userAgent属性可以得知操作系统、内核、浏览器版本
使用navigator.userAgent获得该字符串
3.屏幕大小、浏览器大小:
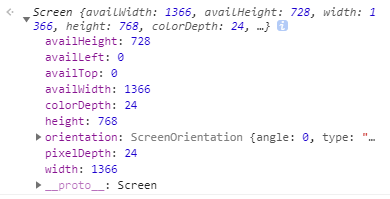
在console输入screen,里面的height和width是指屏幕的大小;availheight和availwidth指的是浏览器大小;
两者区别在于,浏览器大小不包含任务栏,所以可能比屏幕大小要小;
浏览器可占大小不随浏览器的缩放而改变(available);

BOM计时器:循环执行vs一次执行
var num = 0;
function add (){
console.log('num = ' + ++num);
}
var sil = setInterval(add, 1000);
function end(){
console.log('clearTimeout!');
clearTimeout(sil);
}
setTimeout(end, 10000);
1.var sil = setInterval(add, 1000);循环执行,每隔1000毫秒执行一次add()函数;
2.setTimeout(end, 10000);一次执行,间隔10s后执行一次end()函数
