5. 克隆服务器上的项目
首先,返回主界面,点击File => Clone Repo,选择 Clone with URL,如下图:
图 5‑1 SSH方式克隆仓库界面
1) SSH 方式连接仓库
SSH 方式的Clone步骤:
- 点击
 右侧的
右侧的  按钮,打开文档对话框,选择存放代码的本地目录;
按钮,打开文档对话框,选择存放代码的本地目录; - 填写服务器URL路径(仓库)以 服务器上的路径 /src/Test.git 为例,通过SSH方式连接到服务器上的仓库。
- URL填写 ssh://[email protected]/src/Test.git,将会以SSH方式连接服务器并克隆 Test仓库,代码存放在本地的 G:\18up\test 目录中。程序会自动为你创建一个子目录
- 点击绿色按钮
 ,克隆完成后在程序顶部会出现一些提示,如下图:
,克隆完成后在程序顶部会出现一些提示,如下图:
图 5‑2 完成仓库克隆
点击 Open Now 就会打开刚刚克隆到本地的仓库,点击OK则会确认该提示,但不执行操作。
2) 在服务器中查找链接
如果不知道服务器中仓库的位置,在浏览器中填写 192.168.0.155 并跳转。会出现以下界面:
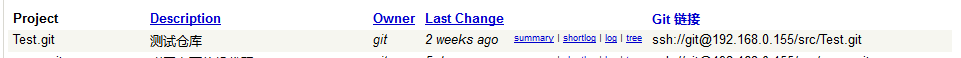
图 5‑3 网页上的仓库信息
找到想要clone的仓库,复制对应行的最右侧的 Git 链接,并将该链接粘贴入程序的 URL 文本框中即可。
3) SCP 方式连接仓库
SCP 和 SSH 两种方式的差别在于填写的URL不同(即第2步开始,步骤会有所不同),如下图:
图 5‑4 SCP方式克隆仓库
填写的URL为 192.168.0.155:/src/Test.git,与SSh方式有所不同。
按照第3步的步骤,点击Clone按钮,在程序顶部即会出现一些提示如图 5‑5,点击 ![]() 即可下载服务器上仓库的代码。
即可下载服务器上仓库的代码。
若顶部出现后续选项,连续点击相应的绿色按钮(如:Open, Initialize等)
图 5‑5 用给定的用户名连接服务器
这里我们使用默认的git用户即可。
克隆好服务器上的仓库后,你还不能立即使用它来进行版本控制,有几个重要的地方需要修改:
鼠标移动到REMOTE树状图下方的origin处,如图 5‑6,
右键点击该栏(或者点击右侧的下拉菜单栏按钮),会出现如图 5‑7示的下拉菜单:
图 5‑6 鼠标移至远程origin分支
图 5‑7 点击下拉菜单按钮
使用SCP方式进行连接时需要注意:GitKraken程序(version3.5.0)有个bug,我们需要手动修正它。点击Edit origin 可以看到类似图 5‑8的界面:
图 5‑8 编辑远程分支URL
如果编辑框内的 155: 和 src 之间缺少斜杠的话,我们就需要在“155:”后面添加一个斜杠“/”(若程序没有这个bug就可以跳过这一步),否则在Push和Pull时就会出现找不到远程仓库的错误。
4) 完成仓库的克隆
当添加远程仓库并且成功拉取(pull)操作后,可以看到如图 5‑9的程序界面:
图 5‑9 成功pull远程仓库后的界面
【附】
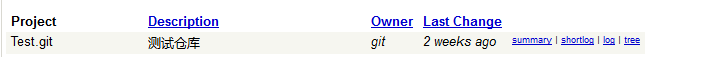
注:若直接使用 Gitweb 搭建 Git 服务器,那么默认的仓库列表是这样的:
并没有最后一列的 “Git 链接”,这一列是用 JavaScript 代码生成的,这里贴出用的 JS 代码(未使用 JQuery)
1 function gitLink() { 2 var createTable = function(params) { 3 // header 4 var t = document.createElement( params.type ); 5 var tc = document.createElement( params.childType ); 6 tc.setAttribute( "class", params.class ); 7 tc.setAttribute( "id", params.childId ); 8 9 tc.innerHTML= params.text || ""; 10 t.appendChild( tc ); 11 return t; 12 } 13 14 15 var tables = document.getElementsByTagName("table"); 16 var table = tables[0]; 17 var tableRows = tables[0].children; 18 19 var h1 = createTable( { type:"th", 20 text: "Git 链接", 21 class: "header", 22 childType: "a", 23 childId: "headerLink" 24 } ); 25 26 tableRows[0].appendChild( h1 ); 27 28 for( var i = 1; i < tableRows.length; i++ ) { 29 // console.log( tableRows[i] ); 30 var project = tableRows[i].children[0].children[0].innerHTML; 31 var linkName = "ssh://git@" + location.hostname + "/src/" + project; 32 var r = createTable( { type: "td", 33 text: linkName, 34 class: "list", 35 childType: "a", 36 childId: "gitlink"+i 37 } ); 38 tableRows[i].appendChild( r ); 39 } 40 } 41 42 document.onreadystatechange = function() { 43 if( document.readyState == "complete" ) { 44 gitLink(); 45 } 46 }
将代码保存成 js 文件(假设保存名为 gitlink.js),放在 gitweb 目录下的 static 目录下面。
以本服务器为例,gitlink.js 将被放在 /var/www/gitweb/static 目录下
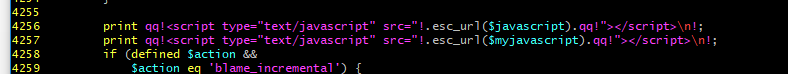
然后打开 gitweb 中的 gitweb.cgi 文件,搜索 javascript
如图, 120 行和 4257 行的代码是手动修改的,目的是为了在生成的 HTML 页面中引用 gitlink.js 文件。
然后打开浏览器,就能看到以下的内容:
如果不知道如何搭建 git 服务器,可以参考这篇文章 lighttpd 与 gitweb 搭建服务器。
下一节:GitKraken使用教程-基础部分(4)