Vue-CLI3.0项目搭建过程系列一:项目创建及基本插件安装
Vue-cli3官方:https://cli.vuejs.org/zh/guide/
这个系列计划从零开始搭建一个Vue-CLI3.0的项目,其中会包括实际项目目录框架搭建、常用的插件安装使用方法(还会详细介绍vuex、axios、router、权限管理等在具体项目里的使用),最终项目会发布在GitHub上以便大家下载
第一部分我们讲一个Vue-CLI3.0的项目的创建及基本插件安装
1、首先看一下自己的环境是否准备好,node和npm(Vue CLI需要Node.js 8.9或更高版本,官方推荐8.11.0+版本)
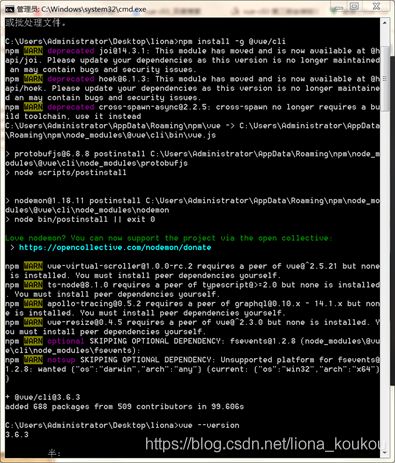
2、安装Vue CLI
npm install –g @vue/cli
安装完就可以通过vue –version查看是否安装成功以及安装版本
3、创建一个基础项目
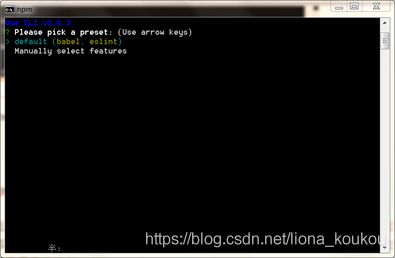
vue create vue-cli3-demo
这里我们选择基本的preset设置babel+eslint,其他选择手动安装引入
到这里我们已经创建了一个vue项目,接下里我们打开项目(我用webstorm)
执行npm run serve启动项目
tips:package.json里修改
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
}
为
"scripts": {
"serve": "vue-cli-service serve",
"start": "npm run serve",
"build": "vue-cli-service build"
}
这样就可以用npm start 代替npm run serve启动项目
到此,浏览器访问http://localhost:8080可以看到我们的项目
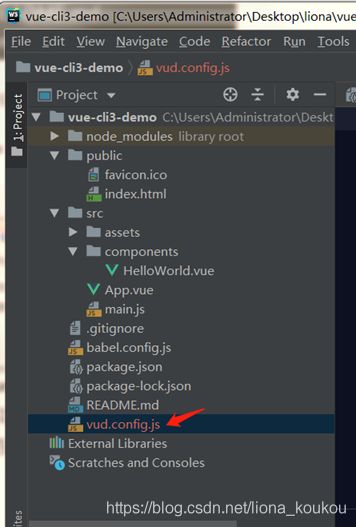
4、vue-cli3与2的版本有很大区别,其中之前的build目录取消,也就没有了我们之前用的配置文件,那么我们需要在vue-cli3项目
里新建一个vue.config.js文件来配置自己的项目,直接在项目根目录下手动新建vue.config.js
下面是我们可以做的基本配置(随着我们加入不同插件会对这个文件做修改,此处是基础内容)
// vue.config.js
const path = require('path')
const webpack = require('webpack')
module.exports = {
// baseUrl从vue cli 3.3起已经弃用了,用publicPath来代替
publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/', // 部署应用包时的基本URL(这里可以看一下官方说明)
outputDir: 'dist', // 打包时生成的生产环境构建稳健的目录
assetsDir: 'static', // 放置生成的静态资源的目录
filenameHashing: true,
lintOnSave: true, // eslint-loader会将lint错误输出为编译警告
productionSourceMap: false, // 如果你不需要生产环境的source map,可以将其设置为false,以加速生产环境的构建
configureWebpack: {
// 简单/基础配置,比如引入一个新插件
plugins: []
},
chainWebpack: config => {
// 链式配置
},
css: {
// css预设器配置项
loaderOptions: {
css: {
},
postcss: {
}
}
},
devServer: {
open: true,
host: '127.0.0.1',
port: 8080,
https: false,
hotOnly: false,
proxy: null,
// proxy: {
// '/api': {
// target: '',
// ws: true,
// changOrigin: true
// }
// },
before: app => {}
},
// 第三方插件配置
pluginOptions: {}
}
5、可以在README.md文件插入下方内容,对项目目录结构做一个说明并按此新建文件夹
### 项目目录结构
├── public // 静态资源
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── models // 实体类
│ ├── router // 路由及路由配置相关
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
├── tests // jest测试
├── .eslintrc.js // eslint配置
└── package.json
结果如下:
6、安装可能用到的插件(我们要分清--save和--save-dev,这两者的区别就是--save开发环境和生产环境都需要的比如:element、axios、vuex、router,--save-dev只在开发环境我们需要项目部署后不需要的比如eslint、sass)
A、我一般搭配elementUI组件库来用
安装:npm i element-ui –S
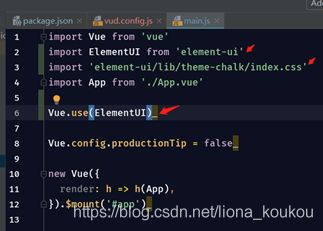
然后main.js文件加入下面三句就可以使用了
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
B、Router 路由管理器
安装:npm install vue-router
引入:main.js文件加入下面两句,相关设置都在src->router文件夹里
import VueRouter from 'vue-router'
Vue.use(VueRouter)
C、Vuex
安装:npm install vuex –save
引入:main.js加入下面两句,相关设置都在src->store文件夹里
import Vuex from 'vuex'
Vue.use(Vuex)
与router的加入方法相同
D、Axios
安装:npm install axios
E、scss(css预处理语言),如果不想用可以不用
npm install sass-loader --save-dev
npm install node-sass --save-dev接下来就按照scss使用就行了
F、postcss-pxtorem(这个选用是用于将像素px生成rem单位的,如果你的项目不需要rem可以不用这个,一般来说PC端不推荐用rem而我们的项目里用它是因为用户场景经常有各种大屏比如4K屏,用这个会比较好)
1 安装依赖包
npm install postcss-pxtorem -D2 设置规则-package.json文件里
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-pxtorem": {
"rootValue": 100,
"propList": [
"*"
]
}
}
},
100-》设计稿尺寸/100,比如设计稿元素宽度100px,转换后就是1rem
/* 注意:如果有使用第三方UI如ElementUI,则需要配置下忽略选择器不转换。
规则是class中包含的字符串,如ElementUI中所有的class前缀都是el-。也可以是正则。
selectorBlackList: [] */
3、在utils文件夹下新建rem.js文件
(function(doc, win) {
var docEl = doc.documentElement
var resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize'
var recalc = function() {
var clientWidth = docEl.clientWidth
if (!clientWidth) return
const size = (clientWidth < 1920 ? 1920 : clientWidth) / 19.2
// const size = clientWidth / 19.2
docEl.style.fontSize = size + 'px'
}
if (!doc.addEventListener) return
recalc()
win.addEventListener(resizeEvt, recalc, false)
doc.addEventListener('DOMContentLoaded', recalc, false)
})(document, window)
main.js文件中引入rem.js
import './utils/rem'G、js-sha256(加密)
npm install js-sha256H、qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库
npm install qs --save-devI、全局变量的配置
public =》config(新建)=》config.js(新建)
内容:
window.myConfig = {
testTitle: '测试全局变量',
baseUrl: 'https://blog.csdn.net/liona_koukou', // 地址
copyright: 'copyright © 2019辣姐什么鬼倾情整理' // copyright信息
}
index.html中引入config.js
使用:
window.myConfig.baseUrl例如:
data() {
return {
testTitle: window.myConfig.testTitle
}
}这样我们可以把一些静态的公用的东西提取出来放在这里
以上我们创建了一个基础项目,进行配置设置并安装项目中会用到的插件
之后几篇我会分别对router、store、axios、权限判断等方面做详细的整理