前端面试题以及常见问题与答案(HTML和CSS部分持续更新ing......)
目录
- 1.浏览器的内核分别是什么?经常遇到的浏览器的兼容性有哪些?
-
- 兼容性问题:
- 2.Doctype是干什么的?严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
- 3.div+css的布局较table布局有什么优点?
- 4.Quirks模式是什么?它和Standards模式有什么区别?
- 5.img的alt与title有何异同? strong与em的异同?src和 href有什么区别?(b和strong、i和em这几个标签的区别?)
- 6.你能描述一下渐进增强和优雅降级之间的不同吗?
- 7.为什么利用多个域名来存储网站资源会更有效?
- 8.请谈一下你对网页标准和标准制定机构重要性的理解。
- 9.请描述一下cookies,sessionStorage和localStorage的区别?
- 10.知道什么是微格式吗?谈谈理解。在前端构建中应该考虑微格式吗?
- 11.在css/js代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理?
- 12.一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
- 13.你如何理解HTML结构的语义化?
- 14.谈谈以前端角度出发做好SEO需要考虑什么?
- 15.将CSS引入到页面中的集中方式?
- 16.CSS都有哪些选择器?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?
-
- (1)可继承: font-size font-family color, UL LI DL DD DT;
- (2)不可继承 :border padding margin width height ;
- (3)CSS3新增伪类举例:
- 17.CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器可视范围内?
- 18.超链接访问过后hover样式就不出现的问题是什么?如何解决?
- 19.什么是Css Hack?ie6,7,8的hack分别是什么?
- 20.块级元素和行内元素的具体区别是什么?行内元素的padding和margin可设置吗?空(void)元素有那些?
-
- (1)块级元素
- (2)行内元素
- (3)块状元素与内联元素之间的转换
- (4)浏览器还有默认的天生inline-block元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些?
- (5)知名的空元素:
- 21.什么是外边距重叠?重叠的结果是什么?
- 22.rgba()和opacity的透明效果有什么不同?
- 23.css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
- 24.如何垂直居中一个浮动元素?
- 25.如何垂直居中一个?
- 26.px、em和rem的区别。
- 27.描述一个”reset”的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处以及相同之处吗?
- 28.Sass、LESS是什么?
-
- ·大家为什么要使用他们?
- 29.display:none与visibility:hidden的区别是什么?
- 30.CSS中link和@import的区别。
- 31. 简介盒子模型
-
- 一、W3C标准的盒子模型
- 二、IE盒子模型
- 三、两种模型的区别
-
- w3c标准盒子模型:
- IE盒子模型:
- 32.为什么要初始化样式?
- 33.BFC是什么?
- 34.如何解決IE的双边距BUG:块级元素float后设置横向margin,ie6显示的margin比设置的较大。
- 35.、HTML与XHTML——二者有什么区别?
- 36.对WEB标准以及W3C的理解与认识
- 37.列出display的值,说明他们的作用。position的值, relative和absolute定位原点是?
1.浏览器的内核分别是什么?经常遇到的浏览器的兼容性有哪些?
IE: trident内核
Firefox(火狐):gecko内核
Safari:webkit内核
Opera(欧朋):以前是presto内核,Opera现已改用Google ——Chrome的Blink内核
Chrome(谷歌):Blink(基于webkit,Google与Opera Software共同开发)
兼容性问题:
1.浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一。
2.双边距BUG float引起的 使用display
3.3像素问题 使用float引起的 使用dislpay:inline -3px
4.超链接hover 点击后失效 使用正确的书写顺序 link visited hover active
5.IE z-index问题 给父级添加position:relative
6.select 在ie6下遮盖 使用iframe嵌套
7.为什么没有办法定义1px左右的宽度容器(IE6默认的行高造成的,使用over:hidden,zoom:0.08 line-height:1px)
8.IE5-8不支持opacity,解决办法:
.opacity {
opacity: 0.4
filter: alpha(opacity=60); /* for IE5-7 */
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)"; /* for IE 8*/
}
- IE6不支持PNG透明背景,解决办法:
IE6下使用gif图片,png24的图片在ie6浏览器上显示背景色,做成png8的 - 谷歌下默认会将小于12px的文本设置按照12px显示,可以通过
加入-webkit-text-size-adjust:none;解决。 10.谷歌下默认会将小于12px的文本设置按照12px显示,可以通过加入-webkit-text-size-adjust:none;解决。 - IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute()获取自定义属性;
Firefox下,只能使用getAttribute()获取自定义属性.
解决方法:统一通过getAttribute()获取自定义属性.
2.Doctype是干什么的?严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。重点:告诉浏览器按照何种规范解析页面
严格模式的排版和 JS 运作模式是 以该浏览器支持的最高标准运行。
在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。
Doctype不存在或格式不正确会导致文档以混杂模式呈现。
3.div+css的布局较table布局有什么优点?
(1)改版的时候更方便 只需改css文件。
(2)页面加载速度更快、结构化清晰、页面显示简洁。
(3)表现与结构相分离。
(4)易于优化(seo)搜索引擎更友好,排名更容易靠前。
4.Quirks模式是什么?它和Standards模式有什么区别?
从IE6开始,引入了Standards模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到在指定浏览器中的程度。
在IE6之前CSS还不够成熟,所以IE5等之前的浏览器对CSS的支持很差, IE6将对CSS提供更好的支持,然而这时的问题就来了,因为有很多页面是基于旧的布局方式写的,而如果IE6 支持CSS则将令这些页面显示不正常,如何在即保证不破坏现有页面,又提供新的渲染机制呢?
在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能,尤其是新功能不兼容旧功能时。遇到这种问题时的一个常见做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,而如果这个参数 不为真时,就使用旧功能,这样就能不破坏原有的程序,又提供新功能。IE6也是类似这样做的,它将DTD当成了这个“参数”,因为以前的页面大家都不会去写DTD,所以IE6就假定 如果写了DTD,就意味着这个页面将采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。
区别:
总体会有布局、样式解析和脚本执行三个方面的区别。
盒模型:在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在Quirks 模式下,IE的宽度和高度还包含了padding和border。
设置行内元素的高宽:在Standards模式下,给等行内元素设置wdith和height都不会生效,而在quirks模式下,则会生效。
设置百分比的高度:在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置百分比的高度,子元素设置一个百分比的高度是无效的用margin:0 auto设置水平居中:使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下却会失效。
5.img的alt与title有何异同? strong与em的异同?src和 href有什么区别?(b和strong、i和em这几个标签的区别?)
alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方
title属性为设置该属性的元素提供建议性的信息
strong为粗体强调标签,em为斜体强调标签,只不过strong是强烈的强调,表示内容的重要性,而em更为强烈强调,表示内容的强调点
href:是Hypertext Reference的缩写,是超文本链接,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,一般在link和a 等元素上使用。
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如 img图片、js脚本和iframe 等元素
例如:
1. 当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部。
2.那么浏览器会识别该文档为css文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用link方式来加载css,而不是使用@import方式。
b标签和strong标签,i标签和em标签的区别在于后者有语义,而前者没有。
6.你能描述一下渐进增强和优雅降级之间的不同吗?
渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:优雅降级是从复杂的现状开始,并试图减少用户体验,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级意味着往回看(功能衰减);而渐进增强则意味着朝前看,同时保证其根基处于安全地带。
“优雅降级”观点
“优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。
在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨 (poor, but passable)” 的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
“渐进增强”观点
“渐进增强”观点则认为应关注于内容本身。
内容是我们建立网站的诱因。有的网站展示它,有的则收集它,有的寻求,有的操作,还有的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo! 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。
例如:
.text{
-webkit-transition: all .8s;
-moz-transition: all .8s;
-o-transition: all .8s;
transition: all .8s;
}
.text{
transition: all .8s;
-o-transition: all .8s;
-moz-transition: all .8s;
-webkit-transition: all .8s;
}
第一个例子的写法叫做渐进增强,第二个例子的写法叫做优雅降级;
7.为什么利用多个域名来存储网站资源会更有效?
1.CDN缓存更方便(是构建在网络之上的内容发布网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容发布、调度等功能模块,是用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要是内容存储和分布技术。简单来说,CDN主要用来使用户就近获取资源。);
2.突破浏览器并发限制(同一时间针对同一域名下的请求有一定数量限制,超过限制数目的请求会被阻塞。大多数浏览器的并发数量都控制在6以内。有些资源的请求时间很长,因而会阻塞其他资源的请求。因此,对于一些静态资源,如果放到不同的域名下面就能实现与其他资源的并发请求。因而后来衍生了domain dash来加大并发数,但是过多的域名会使DNS解析负担加重,因此一般控制在2-4个。
对于图片资源的加载,利用css sprites技术,结合background的定位在同一张图片中加载多个图片,这也是减少并发数量的一种常用方法。)
3.节约cookie带宽
4.节约主域名的连接数,优化页面响应速度[因为老的浏览器(IE7以下),针对同一个域名只允许同时保持两个HTTP连接。将图片等资源请求分配到其他域名上,避免了大图片之类的并不一定重要的内容阻塞住主域名上其他后续资源的连接(比如ajax请求)]
5.防止不必要的安全问题(对于UGC的内容和主站隔离,上传js窃取主站cookie之类的,正是这个原因要求用户内容的域名必须不是自己主站的子域名,而是一个完全独立的第三方域名。)
8.请谈一下你对网页标准和标准制定机构重要性的理解。
网页标准和标准制定机构都是为了能让web发展的更‘健康’,开发者遵循统一的标准,降低开发难度以及开发成本,SEO也会更好做,也不会因为滥用代码导致各种BUG、安全问题,最终提高网站易用性。
9.请描述一下cookies,sessionStorage和localStorage的区别?
sessionStorage用于本地存储一个会话中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。而localStorage用持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。Cookie的大小是受限的(不能超过4KB),并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。(具体区别见博客另外文章这三者的区别)
10.知道什么是微格式吗?谈谈理解。在前端构建中应该考虑微格式吗?
微格式(Microformats)是一种让机器可读的语义化XHTML词汇的集合,是结构化数据的开放标准。是为特殊应用而制定的特殊格式。
优点:将智能数据添加到网页上,让网站内容在搜索引擎结果界面可以显示额外的提示。(应用范例:豆瓣,有兴趣自行google)
11.在css/js代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理?
1、dns缓存
2、cdn缓存
3、浏览器缓存
4、服务器缓存
12.一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端的距离与页面的距离,如果前者小于后者,优先加载。
如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先下载。
如果图片为css图片,可以使用CSSsprite,SVGsprite,Iconfont、Base64等技术。
如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图,以提高用户体验。
如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩,图片压缩后大小与展示一致。
13.你如何理解HTML结构的语义化?
语义化的主要目的在于,直观的认识标签(markup)和属性(attribute)的用途和作用。可以概括为:根据内容的结构化(内容语义化)选择合适的标签(代码语义化)。
可以让页面的内容结构化,便于浏览器解析,便于搜索引擎解析,并提高代码的可维护度和可重用性。
W3C给我们定了一个很好的标准,在团队中大家都遵循这个标准,可以减少很多差异化的东西,方便开发和维护,提高开发效率,甚至实现模块化开发。
14.谈谈以前端角度出发做好SEO需要考虑什么?
1.了解搜索引擎如何抓取网页和如何索引网页–你需要知道一些搜索引擎的基本工作原理,各个搜索引擎之间的区别,搜索机器人(SE robot 或叫 web crawler)如何进行工作,搜索引擎如何对搜索结果进行排序等等。
2.提高页面加载速度。 能用css解决的不用背景图片,背景图片也尽量压缩大小,可以几个icons放在一个图片上,使用background-position找到需要的图片位置。可以减少HTTP请求数,提高网页加载速度。
3.结构、表现和行为的分离。另外一个重要的拖慢网页加载速度的原因就是将css和JS都堆积在HTML页面上,每次看到有人直接在页面上编写CSS和JS我都很痛心疾首。通过外链的方式能大大加快网页加载速度的,css文件可以放在head里,JS文件可以放置在body的最下方,在不影响阅读的情况下再去加载JS文件。
4.Meta标签优化–主要包括主题(Title),网站描述(Description),和关键词(Keywords)。还有一些其它的隐藏文字比如Author(作者),Category(目录),Language(编码语种)等。
5.如何选取关键词并在网页中放置关键词–搜索就得用关键词。关键词分析和选择是SEO最重要的工作之一。首先要给网站确定主关键词(一般在5个上下),然后针对这些关键词进行优化,包括关键词密度(Density),相关度(Relavancy),突出性(Prominency)等等。
6.合理标签的使用-例如:当着重强调某个关键词需要加粗表示,选用strong标签比使用b标签要更有强调作用(此为文本强调标签的使用);在不影响页面功能的情况下,可以尽量给a标签加上title属性,可以更有利于蜘蛛抓取信息(a标签的title属性的使用);图片alt属性的使用。
7.为图片指定宽度与高度–这也是很多人比较容易忽略的,在页面中,请你为每一个图片,都指定一个width属性与height属性,这样在页面加载的时候,浏览器会预先留出既定的位置,图片下边的代码可以继续下载而不用等待,提高并行下载的速度,提高了页面加载的速度。
8.使用浏览器缓存–可以使用缓存技术来提高页面的加载速度,为一些不经常变化的文件,设置一个相对较长的过期时间,这样当用户访问网站后,就会在它的浏览器中留下缓 存,当它在下次请求的时候,留在缓存中的组件就不用再向服务器发出HTTP请求了,这样减少了浏览器向网站服务器发出的HTTP请求数,从而提高了页面加 载速度,这在一些图片比较多的网站,效果是非常明显的,我们要善于使用缓存技术。
对于搜索引擎:(1)了解主要的搜索引擎–虽然搜索引擎有很多,但是对网站流量起决定作用的就那么几个。比如英文的主要有Google,Yahoo,Bing等;中文的有百度,搜狗,有道等。不同的搜索引擎对页面的抓取和索引、排序的规则都不一样。还要了解各搜索门户和搜索引擎之间的关系,比如AOL网页搜索用的是Google的搜索技术,MSN用的是Bing的技术。
主要的互联网目录–Open Directory自身不是搜索引擎,而是一个大型的网站目录,他和搜索引擎的主要区别是网站内容的收集方式不同。目录是人工编辑的,主要收录网站主页;搜索引擎是自动收集的,除了主页外还抓取大量的内容页面。
按点击付费的搜索引擎–搜索引擎也需要生存,随着互联网商务的越来越成熟,收费的搜索引擎也开始大行其道。最典型的有Overture和百度,当然也包括Google的广告项目Google Adwords。越来越多的人通过搜索引擎的点击广告来定位商业网站,这里面也大有优化和排名的学问,你得学会用最少的广告投入获得最多的点击。
搜索引擎登录–网站做完了以后,别躺在那里等着客人从天而降。要让别人找到你,最简单的办法就是将网站提交(submit)到搜索引擎。如果你的是商业网站,主要的搜索引擎和目录都会要求你付费来获得收录(比如Yahoo要299美元),但是好消息是(至少到目前为止)最大的搜索引擎Google目前还是免费,而且它主宰着60%以上的搜索市场。
链接交换和链接广泛度(Link Popularity)–网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多,会被搜索引擎认为它的重要性越大,从而给你更高的排名。
15.将CSS引入到页面中的集中方式?
1.外联式–使用link引入一个外部css文件
2.内部式–将css代码放在 标签内部,可以使用style标签
3.行内式–将css样式直接定义在 HTML 元素内部
4.导入式–@import “css/index.css”
16.CSS都有哪些选择器?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?
1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul < li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = “external”])
9.伪类选择器(a: hover, li: nth - child)
(1)可继承: font-size font-family color, UL LI DL DD DT;
(2)不可继承 :border padding margin width height ;
那么问题来了,CSS选择器的优先级是怎么样定义的?
基本原则:
一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。
优先级就近原则,样式定义最近者为准; 载入样式以最后载入的定位为准;
优先级为:
!important > id > class > tag
important 比 内联优先级高
复杂的计算方法:
用1表示派生选择器的优先级
用10表示类选择器的优先级
用100标示ID选择器的优先级
div.test1 .span var 优先级 1+10 +10 +1
span#xxx .songs li 优先级1+100 + 10 + 1
(#xxx li) 优先级 100 +1
举例如下:
//<p>标签内的文字是什么颜色的?
<style>
.classA{
color:yellow;}
.classB{
color:red;}
style>
<body>
<p class='classB classA'> 123 p>
body>
//上述输出red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在<p class=’classB classA’>中的先后关系无关。
(3)CSS3新增伪类举例:
p:first-of-type 选择属于其父元素的首个 元素的每个
元素。
p:last-of-type 选择属于其父元素的最后
元素的每个
元素。
p:only-of-type 选择属于其父元素唯一的
元素的每个
元素。
p:only-child 选择属于其父元素的唯一子元素的每个
元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个
元素。
:enabled、:disabled 控制表单控件的禁用状态。
:checked,单选框或复选框被选中。
17.CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器可视范围内?
最基本的–设置display属性为none,或者设置visibility属性为hidden
技巧性–设置宽高为0,设置透明度为0,设置z-index位置在-1000
18.超链接访问过后hover样式就不出现的问题是什么?如何解决?
被点击访问过的超链接样式不在具有hover和active了,解决方法是改变CSS属性的排列顺序: L-V-H-A(link,visited,hover,active)
19.什么是Css Hack?ie6,7,8的hack分别是什么?
CSS hack由于不同的浏览器,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。所以这个针对不同的浏览器写不同的CSS code的过程,就是CSS hack。
#test{
width:300px;
height:300px;
background-color:blue; /*firefox*/
background-color:red\9; /*all ie*/
background-color:yellow; /*ie8*/
+background-color:pink; /*ie7*/
_background-color:orange; /*ie6*/
}
:root #test {
background-color:purple\9; } /*ie9*/
@media all and (min-width:0px){
#test {
background-color:black;} } /*opera*/
@media screen and (-webkit-min-device-pixel-ratio:0){
#test {
background-color:gray;} } /*chrome and safari*/
20.块级元素和行内元素的具体区别是什么?行内元素的padding和margin可设置吗?空(void)元素有那些?
(1)块级元素
总是独占一行,默认宽度是100%,不允许任何一个元素和它在一起摆放;表现为另起一行开始,而且其后的元素也必须另起一行显示;如常用的div元素
特性:宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
常见元素的有:div、p、h1-h6、form、ul等;
(2)行内元素
没有准确的宽度和高度属性且不能改变,它的宽高值取决于这个元素本身的大小。可以多个内联元素摆放在同一行里面,如常用的span元素
特性:和相邻的内联元素在同一行;宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin的left和right是可以设置的),就是里面文字或图片的大小。
常见的元素有:a、b、br、i、img、input、textarea、strong、span等
(3)块状元素与内联元素之间的转换
块状元素为display:block,行内元素为display:inline.二者之间可通过设置display属性值来相互转换,比如我们可以设置一个块状元素div{display:inlie-block;}从而转化为一个行内元素。
(4)浏览器还有默认的天生inline-block元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些?
<input> 、<img> 、<button> 、<texterea> 、<label>
(5)知名的空元素:
<br>、<hr>、<img>、<input>、<link>、<meta>鲜为人知的是: <area>、<base>、<col>、<command>
、<embed>、<keygen>、<param>、<source>、<track>、<wbr>
21.什么是外边距重叠?重叠的结果是什么?
外边距重叠就是margin-collapse。在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
22.rgba()和opacity的透明效果有什么不同?
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!)
23.css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
垂直方向:line-height
水平方向:letter-spacing
关于letter-spacing的妙用:可以用于消除inline-block元素间的换行符空格间隙问题。
24.如何垂直居中一个浮动元素?
// 方法一:已知元素的高宽
#div1{
width:200px;
height:200px;
position: absolute; //父元素需要相对定位
top: 50%;
left: 50%;
margin-top:-100px ; //二分之一的height,width
margin-left: -100px;
background-color:#6699FF;
}
//方法二:未知元素的高宽
#div1{
width: 200px;
height: 200px;
margin:auto;
position: absolute; //父元素需要相对定位
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: #6699FF;
}
25.如何垂直居中一个?
#img1 //![]() 的容器设置如下
{
display:table-cell;
text-align:center;
vertical-align:middle;
}
的容器设置如下
{
display:table-cell;
text-align:center;
vertical-align:middle;
}
26.px、em和rem的区别。
px和em都是长度单位,区别是:
px的值是固定的,指定是多少就是多少,计算比较容易。
em的值不是固定的,并且em会继承父级元素的字体大小。> em是相对于其父元素来设置字体大小的,而这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小。
浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。
rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值。
27.描述一个”reset”的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处以及相同之处吗?
Reset样式的目的就是清除某些浏览器的默认样式,方便css的书写:例如:*{margin:0;padding:0;}
normalize的理念与reset的不同,他并不是清除浏览器的默认样式,而是尽量将所有的浏览器的默认样式统一。
相同之处:1.重置样式;2.保持跨浏览器一致性;
28.Sass、LESS是什么?
两者都是CSS预处理器,都具有相同的功能,可以帮助我们快速编译代码,帮助我们更好的维护我们的样式代码或者说维护项目。例如Less是一种动态样式语言. 将CSS赋予了动态语言的特性,如变量,继承,运算, 函数. LESS 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。
·大家为什么要使用他们?
1.结构清晰,便于扩展。
可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无意义的机械劳动。
2.可以轻松实现多重继承。
完全兼容CSS代码,可以方便地应用到老项目中。LESS只是在CSS语法上做了扩展,所以老的CSS代码也可以与LESS代码一同编译。
29.display:none与visibility:hidden的区别是什么?
display : 隐藏对应的元素但不挤占该元素原来的空间。
visibility: 隐藏对应的元素并且挤占该元素原来的空间。
即是,使用CSS display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。
30.CSS中link和@import的区别。
Link属于html标签,而@import是CSS中提供的。
在页面加载的时候,link会同时被加载,而@import引用的CSS会在页面加载完成后才会加载引用的CSS
@import只有在ie5以上才可以被识别,而link是html标签,不存在浏览器兼容性问题
Link引入样式的权重大于@import的引用(@import是将引用的样式导入到当前的页面中)
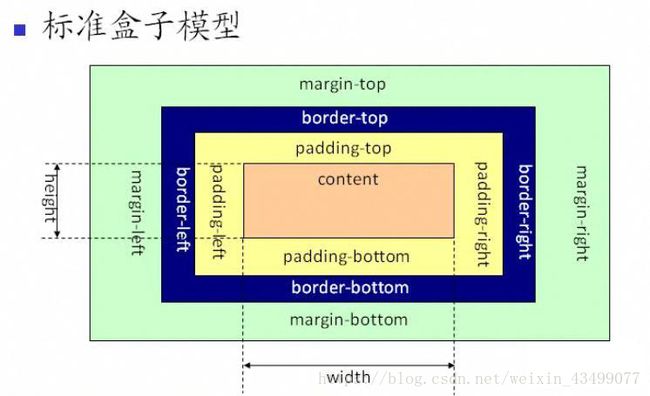
31. 简介盒子模型
一、W3C标准的盒子模型
二、IE盒子模型
盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border).

三、两种模型的区别
w3c标准盒子模型:
外盒模型
元素空间宽度 = content width + padding + border + margin的宽度
元素空间高度 = content width + padding + border + margin的高度
内盒模型
元素宽度 = content height + padding + border的宽度
元素高度 = content height + padding + border的高度
IE盒子模型:
外盒模型
元素空间宽度 = content width + margin的宽度
元素空间高度 = content height + margin的高度
内盒模型
元素宽度 = content width
元素高度 = content height
`当IE6~8处于怪异模式下就会使用IE盒子模型,否则将使用W3C标准盒子模型。`
32.为什么要初始化样式?
由于浏览器兼容的问题,不同的浏览器对标签的默认样式值不同,若不初始化会造成不同浏览器之间的显示差异
33.BFC是什么?
BFC(块级格式化上下文),一个创建了新的BFC的盒子是独立布局的,盒子内元素的布局不会影响盒子外面的元素。在同一个BFC中的两个相邻的盒子在垂直方向发生margin重叠的问题
BFC是指浏览器中创建了一个独立的渲染区域,该区域内所有元素的布局不会影响到区域外元素的布局,这个渲染区域只对块级元素起作用
34.如何解決IE的双边距BUG:块级元素float后设置横向margin,ie6显示的margin比设置的较大。
加入_display:inline
35.、HTML与XHTML——二者有什么区别?
- 所有的标记都必须要有一个相应的结束标记
- 所有标签的元素和属性的名字都必须使用小写
- 所有的 XML 标记都必须合理嵌套
- 所有的属性必须用引号 “” 括起来
- 把所有 < 和 & 特殊符号用编码表示
- 给所有属性赋一个值
- 不要在注释内容中使用 “–”
- 图片必须有说明文字
36.对WEB标准以及W3C的理解与认识
(1).标签闭合。
(2).标签小写。
(3).不乱嵌套。
(4).提高搜索机器人搜索几率。
(5).使用外链css和js脚本,是结构层(Html)、表现层(CSS)和行为层(js)三块,符合规范,同时提高页面渲染速度,增强用户的体验。
(6).更少的代码和组件,容易维护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性。
37.列出display的值,说明他们的作用。position的值, relative和absolute定位原点是?
1.block 块类型。默认宽度为父元素宽度,可设置宽高,换行显示。(行内元素转换为块级元素)
none 缺省值。元素不会显示,而且改元素现实的空间也不会保留;但有另外一个 visibility: hidden, 是保留元素的空间的。
inline 行内元素类型。默认宽度为内容宽度,不可设置宽高,同行显示。(块级元素转换为行内元素)
inline-block 行内块元素。这个属性值融合了inline 和 block 的特性,即是它既是内联元素,又可设置宽高。(转为内联元素)
list-item 像块类型元素一样显示,并添加样式列表标记。
inherit 规定应该从父元素继承 display 属性的值。
2.position的值
absolute
生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。(absolute在子div,它的父div必须有个position属性不是默认static的。这样它就可以以父类为参照进行定位)
relative
生成相对定位的元素,相对于其正常位置进行定位。(relative是以自身为参照,意思就是它原本该在什么位置,加上relative属性后,会以它原本按照文档流应该在的位置为参照进行定位)
fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。
static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。
inherit 规定从父元素继承position属性的值。