一、课前实例
# 闭包函数的运用
var arr = [];
undefined
for (var i=0;i<=4;i++){
function outter(i){
function f(){
console.log(i)
}
return f
}
f = outter(i)
arr.push(f)
};
arr
(5) [ƒ, ƒ, ƒ, ƒ, ƒ]
arr[0]()
0
arr[1]()
1
arr[2]()
2
arr[3]()
3
arr[4]()
4
arr[5]()
VM455:1 Uncaught TypeError: arr[5] is not a function
at <anonymous>:1:7
二、BOM操作
1、window对象
# window对象
window对象指代的就是浏览器窗口
window.innerHeight 浏览器当前窗口的高度
900
window.innerWidth 浏览器当前窗口的宽度
1680
# 新建窗口打开页面 第二个参数"_self"or"_blank",第三个参数写新建的窗口的大小和位置
# 扩展父子页面通信window.opener() 了解
window.open("https://www.baidu.com","_blank","height=200px,width=200px,top=100px,left=100px")
window.close() # 关闭当前页面
2、window子对象
window.navigator.appName
"Netscape"
window.navigator.appVersion
"5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.102 Safari/537.36"
window.navigator.userAgent # 掌握 用来表示当前是否是一个浏览器
"Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.102 Safari/537.36"
"""
扩展:仿爬措施
1.最简单最常用的一个就是校验当前请求的发起者是否是一个浏览器
userAgent
"Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.102 Safari/537.36"
如何破解该措施
在你的代码中加上上面的user-agent配置即可
"""
window.navigator.platform
"Win32"
# 如果是window的子对象 那么window可以省略不写
2、history对象
# 对应的就是你浏览器左上方的两个的箭头
window.history.back() 回退到上一页
window.history.forward() 前进到下一页
window.history.go(1) 刷新页面
3、location对象
window.location.href # 获取当前页面的url
window.location.href=url # 跳转到指定的页面
window.location.reload() # 重新加载
4、弹出框
# 警告框
alert('111')
undefined
# 确认框
confirm('111')
false
confirm('111')
true
# 提示框
prompt('111')
"222"
5、计时器
# 只执行一次
function say(){
alert("hello")
}
undefined
var t = setTimeout(say,3000)
var t2 = setTimeout("say()",3000)
undefined
clearTimeout(t)
# 循环执行
function say(){
alert("123")
}
function show(){
var t = setInterval(say,3000)
function inner(){
clearInterval(t)
}
setTimeout(inner, 9000)
}
show()
undefined
三、DOM操作
1、简介
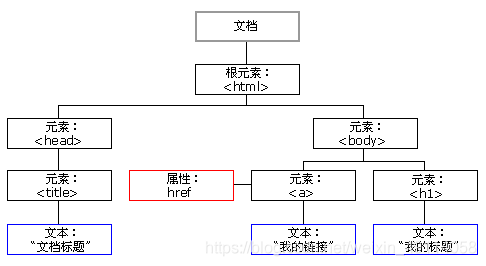
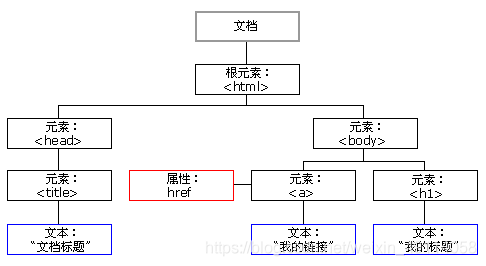
"""
DOM树的概念
所有的标签都可以称之为是节点
JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
DOM操作需要用关键字document起手
"""

2、查找节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d1"></div>
<div class="d2">
<p>111</p>
<p>222</p>
</div>
<div class="d3"></div>
</body>
</html>
# 直接查找
var d1Ele = document.getElementById("d1") # 注意这里拿到的是唯一
undefined
d1Ele
<div id="d1"></div>
var d2Elv = document.getElementsByClassName("d2")[0] # 注意这里拿到的是一个数组
undefined
d2Elv
<div class="d2">…</div>
var p1Ele = document.getElementsByTagName("p") # 注意这里拿到的是一个数组
undefined
p1Ele
HTMLCollection(2) [p, p]
# 间接查找
语法 含义
childNodes 获取所有的子节点,除了元素还有文本等
children 获取所有元素子节点,不包含文本
parentNode 获取父节点
previousSibling 获取上一个兄弟节点,包含文本
previousElementSibling 获取上一个兄弟元素节点,不包含文本
nextSibling 获取下一个兄弟节点,包含文本
nextElementSibling 获取下一个兄弟元素节点,不包含文本
firstChild 获取第一个子节点,包含文本
firstElementChild 获取第一个子节点,不包含文本
lastChild 获取最后一个子节点,包含文本
lastElementChild 获取父元素最后一个元素节点。不包含文本
var p1Ele = d2Ele.childNodes
undefined
p1Ele
NodeList(5) [text, p, text, p, text]
var p1Ele = d2Ele.children
undefined
p1Ele
HTMLCollection(2) [p, p]
var p1Ele = d2Ele.children[0]
undefined
p1Ele
<p>…</p><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">111</font></font></p>
p1Ele.parentNode
<div class="d2">…</div>
p1Ele.parentElement
<div class="d2">…</div>
d2Ele.firstChild
#text
d2Ele.firstElementChild
<p>…</p>
3、节点操作
# 创建节点,设置属性,插入位置
var imgEle = document.createElement("img") # 创建标签
undefined
imgEle
<img>
imgEle.src = "https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=181710682,445782850&fm=26&gp=0.jpg" # 给标签设置默认的属性
imgEle.name = "劫" # 原有的属性可以点的方式直接设置
imgEle
<img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=181710682,445782850&fm=26&gp=0.jpg" name="劫">
imgEle.username = "图片" # 自定义的属性没办法点的方式直接设置
imgEle
<img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=181710682,445782850&fm=26&gp=0.jpg" name="劫">
# setAttribute既可以设置自定义的属性也可以设置默认的书写
imgEle.setAttribute("username", "图片")
undefined
imgEle
<img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=181710682,445782850&fm=26&gp=0.jpg" name="劫" username="图片">
# 标签内部添加元素(尾部追加)
var d2Ele = document.getElementsByClassName("d2")[0]
undefined
d2Ele
<div class="d2">…</div>
d2Ele.appendChild(imgEle)
<img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=181710682,445782850&fm=26&gp=0.jpg" name="劫" username="图片">
var aEle = document.createElement('a')
aEle
<a></a>
aEle.href = 'https://www.xiaomi.com/'
"https://www.xiaomi.com/"
aEle
<a href="https://www.xiaomi.com/"></a>
aEle.innerText = '点我有你好看!' # 给标签设置文本内容
"点我有你好看!"
aEle
<a href="https://www.xiaomi.com/">点我有你好看!</a>
var d2Ele = document.getElementsByClassName('d2')[0]
undefined
var p1Ele = document.getElementsByTagName('p')[0]
undefined
d2Ele.insertBefore(aEle,p1Ele) # 添加标签内容指定位置添加
<a href="https://www.xiaomi.com/">点我有你好看!</a>
aEle.innerText="小米"
"小米"
aEle.target = "_blank"
"_blank"
aEle
<a href="https://www.xiaomi.com/" target="_blank">…</a>
"""
额外补充
appendChild()
removeChild(要删除的子节点)
replaceChild(新的子节点, 某个子节点)
setAttribute() 设置属性
getAttribute() 获取属性
removeAttribute() 移除属性
"""
# innerText与innerHTML
d2Ele.innerText # 获取标签内部所有的文本
"小米
111
222"
d2Ele.innerHTML # 内部文本和标签都拿到
"
<a href="https://www.xiaomi.com/" target="_blank"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">小米</font></font></a>
<p><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">111</font></font></p>
<p><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">222</font></font></p>
<img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=181710682,445782850&fm=26&gp=0.jpg" name="劫" username="图片">"
d2Ele.innerText = 'heiheihei'
"heiheihei"
d2Ele.innerHTML = 'hahahaha'
"hahahaha"
d2Ele.innerText = 'heiheihei
' # 不识别html标签
"heiheihei
"
d2Ele.innerHTML = 'hahahaha
' # 识别html标签
"hahahaha
"
4、获取元素的值
#适用于input、select、textarea标签
var x=document.getElementById('input')
var y=document.getElementById('select')
var z=document.getElementById('textarea')
x.value
y.value
z.value
# 如何获取用户上传的文件数据
let fileEle = document.getElementById('d3')
fileEle.value # 无法获取到文件数据
"C:\fakepath\02_测试路由.png"
fileEle.files # 得到的是数组
FileList {
0: File, length: 1}0: File {
name: "02_测试路由.png", lastModified: 1557043082000, lastModifiedDate: Sun May 05 2019 15:58:02 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 29580, …}length: 1__proto__: FileList
fileEle.files[0] # 获取文件数据
File {
name: "02_测试路由.png", lastModified: 1557043082000, lastModifiedDate: Sun May 05 2019 15:58:02 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 29580, …}
5、class操作
var d2Ele = document.getElementsByClassName('d2')[0]
undefined
d2Ele
<div class="d2">…</div>
d2Ele.classList # 获取标签所有的类属性
DOMTokenList ["d2", value: "d2"]
d2Ele.classList.add("clo1") # 添加类属性
undefined
d2Ele.classList
DOMTokenList(2) ["d2", "clo1", value: "d2 clo1"]
d2Ele.classList.remove("clo1") # 移除某个类属性
undefined
d2Ele.classList
DOMTokenList ["d2", value: "d2"]
d2Ele.classList.contains("clo1") # 验证是否包含某个类属性
false
d2Ele.classList.contains("d2")
true
d2Ele.classList.toggle("xxx") # 有则删除无则添加
true
d2Ele.classList.toggle("xxx")
false
d2Ele.classList.toggle("xxx")
true
d2Ele.classList.toggle("xxx")
false
6、CSS操作
var p1Ele = document.getElementsByTagName('p')[0]
undefined
p1Ele
<p>…</p>
p1Ele.style.color="yellow" # 设置字体颜色
"yellow"
p1Ele.style.fontSize="20px" # 设置字体大小
"20px"
p1Ele.style # 查看样式
CSSStyleDeclaration {
0: "color", 1: "font-size", alignContent: "", alignItems: "", alignSelf: "", alignmentBaseline: "", all: "", …}
p1Ele.style.backgroundColor="red" # 设置背景颜色
"red"
p1Ele.style.border="2px solid blue" # 设置边框
"2px solid blue"
# 总结
7、事件
# 1、常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框 时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改 变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车 按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
# 2、绑定方式
#方式一:
<div id="div1" onclick="changeColor(this);">我是div,点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
#方式二:
<div id="div1">来,点亮我的绿</div>
<script>
var oDiv = document.getElementById('div1');
oDiv.onclick = function() {
this.style.backgroundColor = 'red';
}
</script>
# 等待浏览器窗口加载完毕之后再执行代码
window.onload = function () {
function func1() {
alert(111)
}
let btnEle = document.getElementById('d1');
btnEle.onclick = function () {
alert(222)
}
}