- css模拟雷达扫描动画
像牛奶却不是牛奶
css前端
样式:.radar-scan{background-image:linear-gradient(0deg,transparent24%,rgba(32,255,77,0.15)25%,rgba(32,255,77,0.15)26%,transparent27%,transparent74%,rgba(32,255,77,0.15)75%,rgba(32,255,77,0.15)76%,transp
- Qt 子窗体无法设置透明度的问题--来自StackOverflow
FourFatCats
qt开发语言
一个弹窗,为了让跟随父窗体移动并且置顶,给设置了parent,但是一旦设置了parent,关闭的消失效果动画就出不来了。即问题是:当一个QWidget设置了parent,用QPropertyAnimation,设置"windowOpacity"就失败。解决办法看了很多博客都乱写一通没人能看懂,解决问题还得StackOverflow。。。我搬运过来Mark一下:提问:I'veusedQPropert
- Qt之动画编程之窗体透明度效果
我不是程序员~~~~
Qt实战qtandroid开发语言
#ifndefOPACITY_WIDGET_H#defineOPACITY_WIDGET_H#include#includeclassopacity_widget:publicQWidget{Q_OBJECTQ_PROPERTY(qrealopacityREADwindowOpacityWRITEsetWindowOpacity)public:opacity_widget(QWidget*pare
- 深入理解 GPU 渲染加速与合成层(Composite Layers)
一、前端视角下的GPU加速1.CPU与GPU的协作模式在前端渲染流程中,GPU加速通过硬件并行计算能力显著提升图形处理效率。传统浏览器渲染依赖CPU处理DOM解析、样式计算和布局,但CPU的串行处理模式在处理大规模图形数据(如复杂动画、3D变换、高清图像)时易成为性能瓶颈。GPU的介入解决了这一核心矛盾:流处理器核心并行计算:GPU拥有数千个小型核心,可同时处理大量像素数据,例如同时对元素的所有像
- 前端CSS:CSS画一条0.5px的线的方法
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS画一条0.5px的线的方法引言基本概念和作用说明基本概念作用说明示例一:使用`transform:scale()`方法代码示例说明示例二:使用透明度技巧代码示例说明示例三:使用伪元素代码示例说明示例四:使用`border`属性代码示例说明示例五:结合媒体查询和像素比例代码示例说明功能使用思路不同角度的功能使用实际开发中的使用技巧自行拓展内容实现自定义宽度线条使用CSS动画增强视觉
- CSS3实现的波浪线条动画效果
KkvlCapture
css3前端css动画
在这篇文章中,我们将学习如何使用CSS3创建一个令人惊叹的波浪线条动画效果。通过一些简单的CSS代码,我们可以为网页添加流动的波浪线条,为用户带来视觉上的吸引力。首先,让我们来看一下实现这个效果所需的HTML结构。我们将使用一个元素作为容器,并在其中创建一个带有波浪线条的元素。以下是示例HTML代码:<span
- 鸿蒙特效教程03-水波纹动画效果实现教程
苏杰豪
鸿蒙特效教程HarmonyOSharmonyos华为
鸿蒙特效教程03-水波纹动画效果实现教程本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现漂亮的水波纹动画效果。最终效果预览我们将实现以下功能:点击屏幕任意位置,在点击处生成一个水波纹触摸并滑动屏幕,波纹会实时跟随手指位置生成波纹从小到大扩散,同时逐渐消失波纹颜色随机变化,增加视觉多样性一、创建基础布局首先,我们需要创建一个基础页面布局。这个布局包含一个占满屏幕的区域,用于展示水
- Vue3项目白屏问题深度解析:从AI辅助诊断到性能优化实战
TE-茶叶蛋
前端项目性能优化vueelementui
一、问题背景:令人困惑的白屏现象在开发一个基于Vue3+Vite+TypeScript的中后台管理系统时,我们遭遇了一个典型的性能问题:页面刷新后出现持续1-2秒的白屏,随后才正常渲染内容。尽管在index.html中加入了Loading动画,但动画结束后仍存在明显的空白间隙。关键现象特征:开发环境请求数达400+(Vite按需编译特性)生产环境构建后请求50+,资源总体积8.6MBDOMCont
- 虚幻基础:动画层接口
qq_42863961
虚幻基础虚幻
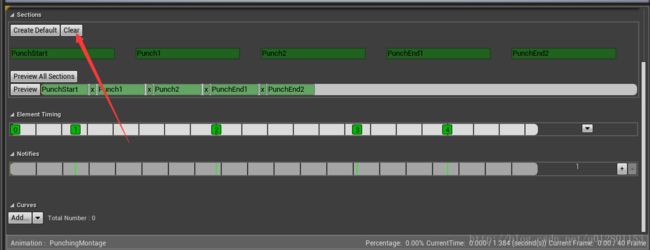
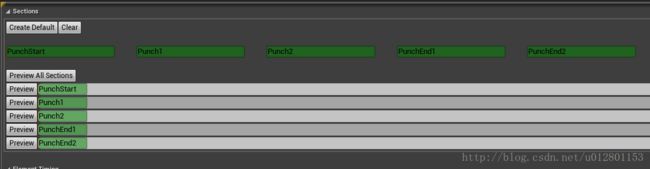
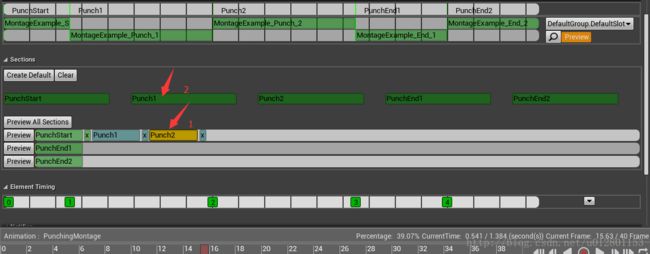
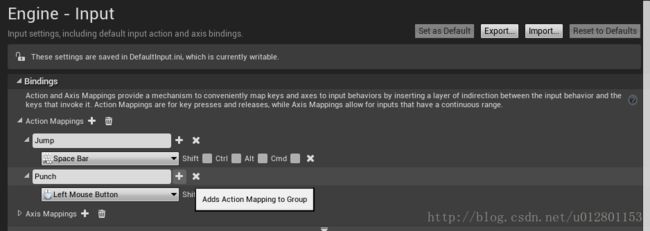
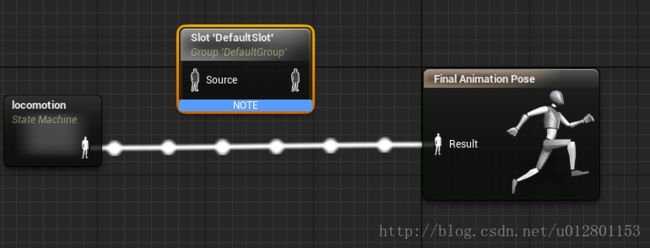
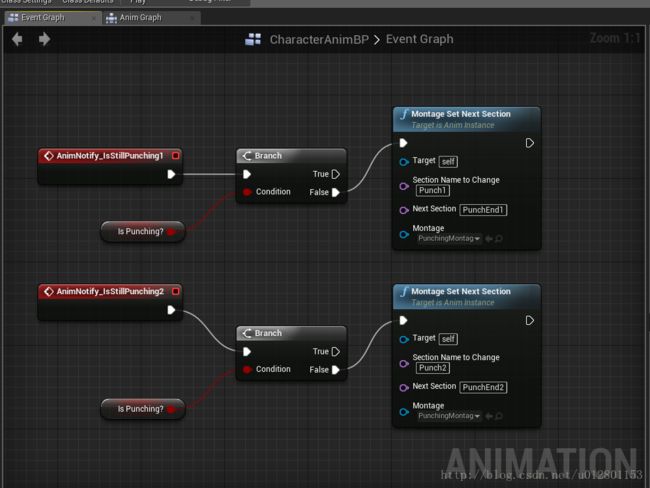
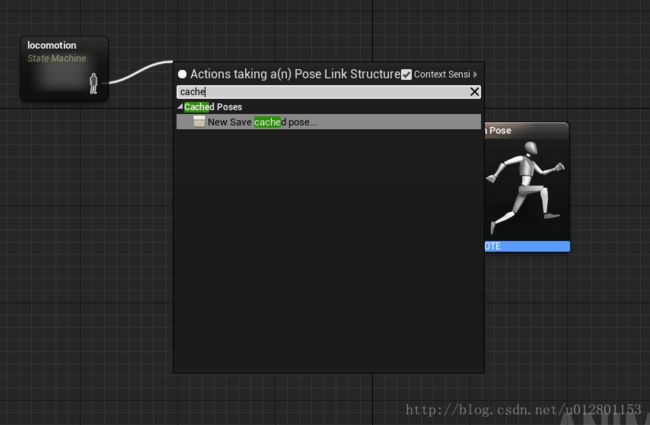
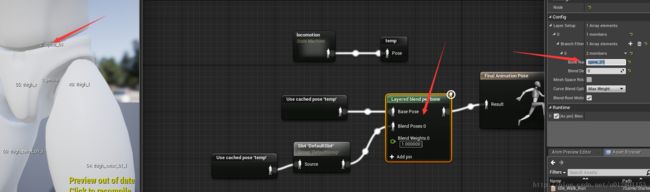
文章目录动画层:动画图表中的函数接口:名字,没有实现。动画层接口:由动画蓝图实现1.动画层可直接调用实现功能2.动画层接口必须安装3.动画层默认使用本身实现4.动画层也可使用其他动画蓝图实现,但必须在角色蓝图中关联动画层:动画图表中的函数接口:名字,没有实现。动画层接口:由动画蓝图实现1.动画层可直接调用实现功能2.动画层接口必须安装3.动画层默认使用本身实现4.动画层也可使用其他动画蓝图实现,但
- Transformer动画讲解 - 工作原理
ghx3110
transformer深度学习人工智能
Transformer模型在多模态数据处理中扮演着重要角色,其能够高效、准确地处理包含不同类型(如图像、文本、音频、视频等)的多模态数据。Transformer工作原理四部曲:Embedding(向量化)、Attention(注意力机制)、MLPs(多层感知机)和Unembedding(模型输出)。阶段一:Embedding(向量化)“Embedding”在字面上的翻译是“嵌入”,但在机器学习和自
- Flutter 高级用法完全指南:从状态管理到性能优化,打造高效灵活的跨平台应用
tangweiguo03051987
Flutterflutter
以下是重新整理后的Flutter高级用法完整指南,包含详细讲解和优化后的代码示例,涵盖状态管理、自定义绘制、动画、平台交互、性能优化、插件开发等内容。1.状态管理(StateManagement)状态管理是Flutter开发中的核心问题之一。Flutter提供了多种状态管理方案,适合不同复杂度的应用场景。1.1ProviderProvider是官方推荐的状态管理工具,基于InheritedWidg
- QT基础 QPropertyAnimation简单学习
路奇怪
QT基础qt学习
目录1.简单介绍2.使用步骤3.部分代码示例4.多项说明5.信号反馈6.自定义属性1.定义自定义属性2.使用QPropertyAnimation动画化自定义属性3.连接信号和槽4.注意事项7.更多高级示例1.简单介绍QPropertyAnimation是Qt中的一个类,用于实现属性动画效果。它通过改变对象的属性值来创建动画效果,可以实现平移、旋转、缩放等动画效果。QPropertyAnimatio
- 鸿蒙 @ohos.arkui.inspector (布局回调)
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.inspector(布局回调)在鸿蒙开发中,@ohos.arkui.inspector模块提供了一种强大的方式来监听组件的布局和绘制完成事件。这对于实现动态布局调整、自定义动画以及优化性能等场景非常有用。本文将详细介绍如何使用@ohos.arkui.inspector模块实现布局回调,并提供一些实际代码示例。一、功能概述@ohos.arkui.inspector模块提供
- 鸿蒙开发接口UI界面:【@ohos.animator (动画)】
爱桥代码的程序媛
鸿蒙harmonyos鸿蒙开发鸿蒙系统OpenHarmony移动开发程序员ArkUI
动画说明:本模块首批接口从APIversion6开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。导入模块importanimatorfrom'@ohos.animator';createAnimatorcreateAni
- Vue动态组件完全指南:原理、使用场景与最佳实践
北辰alk
前端vuevue.jsjavascript前端
文章目录一、什么是动态组件?核心特性:二、基本使用方式1.基础语法2.组件注册方式3.动态组件生命周期三、六大典型应用场景1.标签页切换系统2.多步骤表单流程3.动态仪表盘4.权限驱动视图5.插件系统集成6.服务端驱动界面四、高级使用技巧1.状态保持方案2.动态Props传递3.异步组件加载4.过渡动画支持五、性能优化策略1.缓存策略对比2.代码分割配置3.内存管理示例六、常见问题解决方案1.组件
- 【JS】JS中的jQuery库简介及使用方法
菜就多练少说
javascriptjavascriptjquery开发语言
jQuery简介及使用方法jQuery简介如何使用jQuery1导入jQuery库2编写自己的jQuery文件3jQuery语法3.1基础语法3.2文档就绪函数3.3选择器3.4事件绑定函数结语jQuery简介jQuery是一个流行的JavaScript库,用于简化JavaScript编程。它提供了许多便捷的方法来处理DOM操作、事件处理、动画效果等,使得JavaScript开发变得更加简单和高效
- CSS3:深度解析与实战应用详解
智能编织者
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- 链接·分享·直达:盘盘社区重新定义资源获取
qq_30722355
影视分享资源论坛夸克分享影视论坛
《资源猎人的影视天堂:盘盘社区-海量影视资源一站式分享》盘盘社区https://www.panpan.su/-你的专属影视资源宝库!亲爱的影视爱好者们,在这个信息爆炸的时代,找到优质的影视资源已经成为一种艺术。盘盘社区应运而生,致力于为你提供最全面、最便捷的影视资源分享平台!我们的优势:1.资源全面覆盖-最新热门电影-国内外经典电视剧-动漫新番&经典动画-独家资源首发2.多网盘支持-阿里网盘-夸克
- 如何在Futter开发中做性能优化?
Ever69
性能优化
目录1.避免不必要的Widget重建问题:频繁调用setState()导致整个Widget树重建。优化策略:2.高效处理长列表问题:ListView一次性加载所有子项导致内存暴涨。优化策略:3.图片加载优化问题:加载高分辨率图片导致内存溢出。优化策略:4.动画性能优化问题:复杂动画导致UI卡顿。优化策略:5.状态管理优化问题:全局状态变化导致无关Widget重建。优化策略:6.避免阻塞UI线程问题
- 【JS性能优化黑魔法】从8秒到0.8秒的奇迹の逆袭(祖传代码大改造)—— 让老板跪下喊爸爸的极致优化指南
vvvae1234
github
️第一章:渲染の禁忌仪式(重绘与回流)场景:购物车动画卡成PPT//菜鸟写法(每秒60次全局地震)setInterval(()=>{cartItems.forEach(item=>{item.style.top=`${Math.sin(Date.now())*10}px`;//持续触发回流});},16);//老司机优化(GPU加速の奥义)functionsmoothAnimation(){req
- Android - ViewPager 从基础到进阶
whd_Alive
Android基础AndroidViewPager
前言好记性不如烂笔头,学习的知识总要记录下来,通过本文来加深对ViewPager方方面面的理解:ViewPager的基础介绍PagerAdapter+FragmentPagerAdapter&FragmentStatePagerAdapter与Fragment+TabLayout的联动使用Banner轮播图自定义切换动画首次登录引导界面闲话少说,下面进入正题。基础介绍ViewPager是Andro
- C# WPF 基础知识学习(一)
埃菲尔铁塔_CV算法
c#wpf学习人工智能图像处理计算机视觉
一、WPF简介WindowsPresentationFoundation(WPF)是微软推出的一款用于构建用户界面的框架,它为开发Windows桌面应用程序提供了统一的编程模型、语言和框架。WPF将用户界面的设计与业务逻辑分离开来,采用了XAML(可扩展应用程序标记语言)来描述界面元素,使得界面设计更加直观和灵活。与传统的WindowsForms相比,WPF在图形渲染、动画效果、数据绑定等方面具有
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- 【每日学点HarmonyOS Next知识】状态变量、动画UI残留、Tab控件显示、ob前缀问题、文字背景拉伸
轻口味
每天学点HarmonyOSNext知识harmonyosui华为HarmonyOSNext
1、HarmonyOS怎么用一个变量观察其他很多个变量的变化?有一个提交按钮的颜色,需要很多个值非空才变为红色,否则变为灰色,可不可以用一个变量统一观察这很多个值,去判断按钮该显示什么颜色,比如Button().backgroundColor(this.color),this.color的值取决于很多个输入框的值想将子组件与父组件的变量绑定起来,实现其中一个变量改变,对应的变量也做同步的改变,可以
- C# WPF学习总结
战族狼魂
WPFC#c#wpf学习
经过一段时间的学习和实践,我对C#WPF(WindowsPresentationFoundation)有了更深入的理解。WPF作为一个强大的桌面应用程序开发框架,为开发者提供了丰富的UI控件、强大的数据绑定和灵活的布局系统。以下是我对C#WPF学习的一些总结:目录1.基础知识2.UI设计3.数据绑定4.动画和特效5.命令和路由事件6.自定义控件和扩展性7.性能优化和内存管理8.实战项目经验9.学习
- C#WPF的相关知识点
Documentlv
C#wpfc#开发语言windows
学习C#WPF的路线了解C#编程基础熟悉WPF界面设计原理掌握WPF控件的使用学习数据绑定和MVVM架构深入理解WPF动画和转换效果学习WPF中的多媒体和图形绘制掌握WPF中的布局和控件模板学习WPF中的自定义控件和样式了解C#编程基础如果你想开始学习C#编程语言,这里是一些关键的基础知识,可以帮助你快速上手。C#是什么C#是一种通用的、面向对象的编程语言,由微软公司开发。它在.NET框架上运行,
- 鸿蒙NEXT开发【基于HMRouter路由框架的页面开发场景解决方案】应用框架开发
沙人防火历飞雨
开发日常harmonyos鸿蒙鸿蒙系统架构路由前端框架ui
HMRouter介绍HMRouter是HarmonyOS上页面跳转的场景解决方案,主要解决应用内原生页面间相互跳转的问题。本文主要以实际开发中的各项场景为例,介绍HMRouter路由框架的使用。HMRouter路由框架提供了下列功能特性:使用自定义注解实现路由跳转。支持HAR/HSP。支持路由拦截、路由生命周期。简化自定义动画配置:配置全局动画,单独指定某个页面的切换动画。支持不同的页面类型:单例
- WPF未来展望:紧跟技术发展趋势,探索新的可能性
xcLeigh
WPF从入门到精通wpfC#
WPF未来展望:紧跟技术发展趋势,探索新的可能性一、前言二、WPF与.NET技术的融合发展2.1拥抱.NETCore2.2利用.NET5及后续版本的新特性三、WPF在新兴技术领域的应用拓展3.1与云计算的结合3.2融入物联网生态四、WPF在用户体验和设计方面的创新4.1响应式设计4.2增强的动画和交互效果五、WPF开发工具和框架的演进5.1VisualStudio的持续优化5.2新的开发框架和库的
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情