原生JavaScript进阶训练---重写forEach方法
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。
从今天开始我们进行JavaScript基础内容的进阶训练,重写JavaScript内置方法。
forEach是ES6的一个重要方法,循环遍历数组非常好用,今天我们来重写它。
先看下我们的基础用法。
var arr = [
{
name:'张三',
age:34
},
{
name:'李四',
age:25
},
{
name:'王五',
age:21
},
{
name:'刘六',
age:28
}
];
var obj = {
name:'Jacky',
age:3
}
arr.forEach(function(item,index,array){
console.log(this);
console.log(item,index,array);
console.log('-----');
},obj);
这是我们直接调用forEach的方式,forEach一共有两个参数,第一个是必须要有的callBack回调函数,第二个是可选的一个对象参数。
回调函数里面有三个参数,item,index,array。
item就是我们循环遍历的那一项,比如arr[1]。
index就是我们循环遍历的那一项的索引。
array就是调用我们forEach方法的对象,比如我们是arr.forEach调用的,那么这第三个参数就是arr。
还有就是回调函数内this指向的问题,如果我们不传入forEach的第二个对象参数,this默认指向的是window。如果我们传入了第二个对象参数,那么this指向的就是它。
在重写方法之前,我们要首先充分了解这个方法的各种参数和回调的组成和作用。
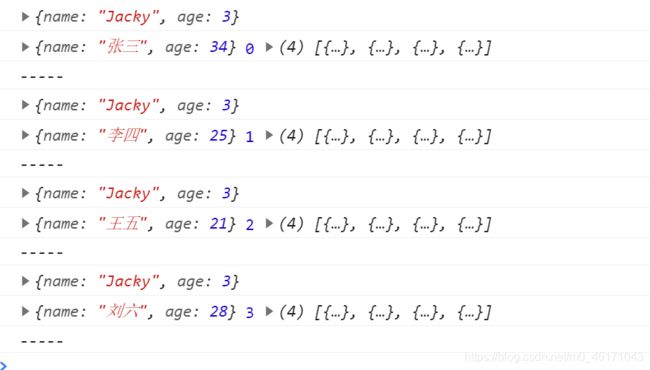
我们先看一下现在的输出结果:

就像我们预算的一样,this指向的是obj,item输出的是循环的那一项,index输出的是当前数组的索引,array输出的是调用forEach的数组。
好的,当我们充分了解了原方法的内容,下面我们开始重写。
Array.prototype.myForEach = function(callBack){
var _arr = this;
var _len = _arr.length;
var _arg2 = arguments[1] || window;
for(var i = 0; i < _len; i++){
callBack.apply(_arg2,[_arr[i],i,_arr]);
}
}
这就是我们重写的内容,自定义了一个myForEach方法。
下面我们调用一个自己写的方法,能否实现原生forEach的效果。
Array.prototype.myForEach = function(callBack){
var _arr = this;
var _len = _arr.length;
var _arg2 = arguments[1] || window;
for(var i = 0; i < _len; i++){
callBack.apply(_arg2,[_arr[i],i,_arr]);
}
}
var arr = [
{
name:'张三',
age:34
},
{
name:'李四',
age:25
},
{
name:'王五',
age:21
},
{
name:'刘六',
age:28
}
];
var obj = {
name:'Jacky',
age:3
}
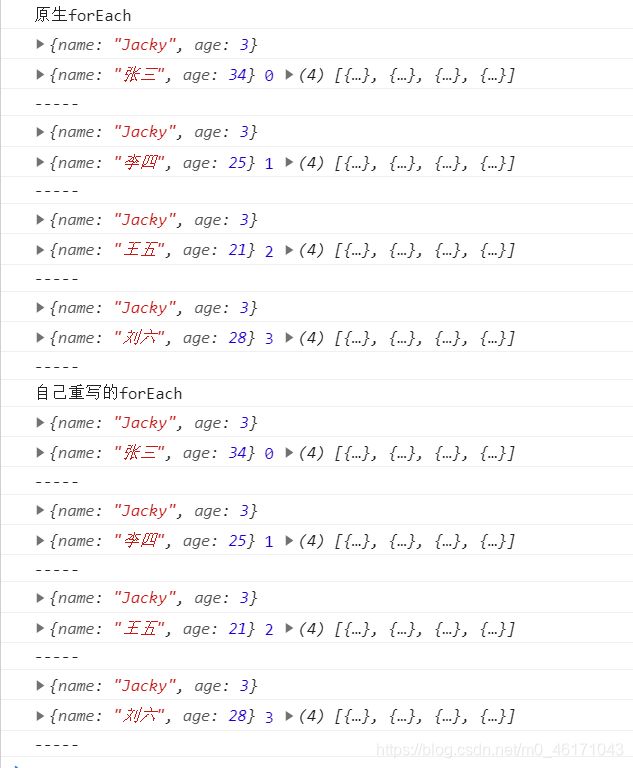
console.log('原生forEach');
arr.forEach(function(item,index,array){
console.log(this);
console.log(item,index,array);
console.log('-----');
},obj);
console.log('自己重写的forEach');
arr.myForEach(function(item,index,array){
console.log(this);
console.log(item,index,array);
console.log('-----');
},obj);
原生JavaScript是我们前端工作高度的核心,要充分掌握原生JavaScript,才能让你的职业生涯走的更远。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢