CSS3 linear-gradient实现圆形进度条
.progress {
width: 100px;
height: 100px;
border-radius: 50%;
background: linear-gradient(90deg, #02cb73 50%, #f2f2f2 50%);
}我们通过对左边的绿色半圆进行顺时针旋转达到25%进度
.progress {
width: 100px;
height: 100px;
border-radius: 50%;
background: linear-gradient(180deg, #02cb73 50%, #f2f2f2 50%);
}如图,右上方出现25进度,现在我们设置一个从左到右的渐变,盖住出现在左半边的绿色区域
.progress {
width: 100px;
height: 100px;
border-radius: 50%;
background: linear-gradient(90deg, #f2f2f2 50%, transparent 50%),linear-gradient(180deg, #02cb73 50%, #f2f2f2 50%);
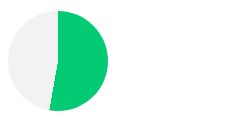
}到这里,我们实现了左半边50%进度的圆形,接下来我们设置角度280度
.progress {
width: 100px;
height: 100px;
border-radius: 50%;
background: linear-gradient(90deg, #f2f2f2 50%, transparent 50%),linear-gradient(280deg, #02cb73 50%, #f2f2f2 50%);
}270度是50%进度,超过50%后左下角被挡住了,右上角缺了一点
这时我们把第一个渐变修改成从右到左,补齐右上角的缺口,显示左下角的部分
.progress {
width: 100px;
height: 100px;
border-radius: 50%;
background: linear-gradient(-90deg, #02cb73 50%, transparent 50%),linear-gradient(280deg, #02cb73 50%, #f2f2f2 50%);
}下面是进度(0~1)转换渐变的方法
.progress {
width: 100px;
height: 100px;
padding: 4px; // padding属性设置线条宽度
border-radius: 50%;
background: linear-gradient(-90deg, #02cb73 50%, transparent 50%),linear-
gradient(280deg, #02cb73 50%, #f2f2f2 50%);
}
.background {
width: 100%;
height: 100%;
background: #ffffff;
border-radius: inherit;
}
function getProgress(progress){
if (progress > 1) progress = 1;
// 角度加90,对称轴变换
let deg = 360 * progress + 90;
if (deg >= 360) deg -= 360;
return `linear-gradient(${ progress > 0.5 ? `-90deg, #02cb73` : `90deg, #f2f2f2` }
50%,transparent 50%),linear-gradient(${deg}deg, #02cb73 50%, #f2f2f2 50%)`
}
以上就实现了一个完整的进度条了