CSS3干货27:CSS3 图片边框 border-image
border-image
从名字上不难理解,它的作用是给边框添加图片。类似于CSS中的background(背景)属性,border-image属性可以给盒子边框添加背景图片。
一般的边框,要么是实线,要么是虚线(点状,短横线)(虽然也有其他样式的边框,但是不推荐使用)。
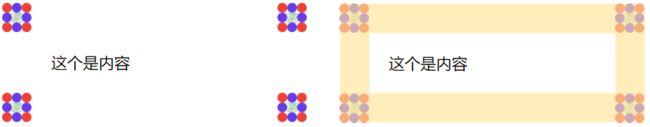
但是遇到一切特殊的边框,传统边框就束手无策了。
遇到这种边框,不妨考虑下用 border-image 。
注意:
-
使用 border-image 时,其将会替换掉 border-style 属性所设置的边框样式。也即 solid,dotted,dashed等。
-
虽然规范要求使用 border-image 时边框样式必须存在,但一些浏览器可能没有实现这一点。不过,我们在使用 border-image 时,强烈建议把边框样式加上。
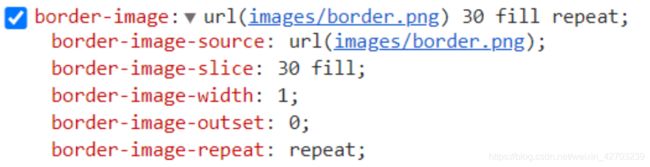
border-image 属性是一个简写属性,用于设置以下属性:
border-image: url("images/xx.png") 位置 是否填充 重复性 ;本文案例使用的图片:每个圆圈 30*30 大小。
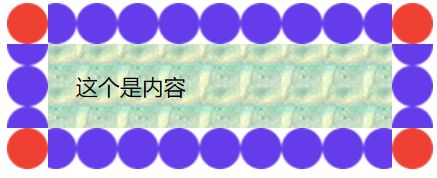
基本HTML:
这个是内容
基本样式:
*{
margin: 0;
padding: 0;
}
.box{
padding: 20px;
width: 210px;
margin-left: auto;
margin-right: auto;
border:30px #f30 solid;
}1. border-image-source
图片来源地址。
对于border-image而言,border-image-souce 是唯一必需的。
若无特殊指定,其他属性即为默认值。
.box{
border-image: url("images/border.png");
}黄色部分为 border 边框区域。
2. border-image-slice
边框图片切片。
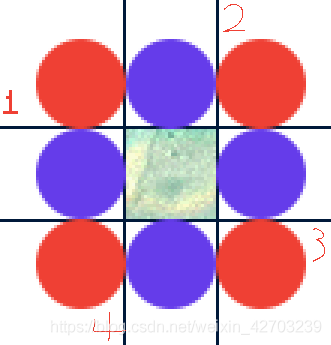
border-image-slice [ | ]{1,4} && fill? 指定4个值(4条分割线:top, right, bottom, left)将 border-image-source 分割成 9 宫格,如下:
border-image-slice 四条线的值类型为:number | percentage。
-
number :不带单位的数值,但是 1 代表 1个图片像素。千万不要给数值带单位哦。
-
percentage:百分比。
值(数值、百分比)可以写 1-4 个,理解方式参考 padding 和 margin 的值。
.box{
/* 上下切片位:30px。左右切片位:20px*/
border-image: url("images/border.png") 30 20;
}fill “填充”:源图片 9 宫格的中心块将作为该元素的背景。
.box{
border-image: url("images/border.png") 30 20 fill;
}3. border-image-width
边框图片宽度。
border-image-width: [ | | | auto ]{1,4} border-image-width 参数的四种类型:
-
length:带 px, em, in … 单位的尺寸值
-
percentage: 百分比
-
number: 不带单位的数字;它表示 border-width 的倍数。
-
auto: 使用 auto, border-image-width 将会使用 border-image-slice 的值
border-image-width 的参数不能为负值。
border-image-width的缺省值是 number 类型:1,即边框图片的宽度跟边框的宽度一致。
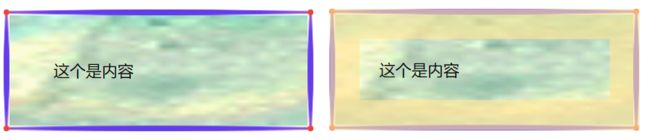
图中,边框图片所占的宽度为边框宽度 border-width 的 0.2。
4. border-image-outset
定义边框图像可超出边框的大小。
border-image-outset:[ | ]{1,4}; .box{
border-image: url("images/border.png") 30 fill;
border-image-width: 1;
border-image-outset: 30px;
}5. border-image-repeat
定义图片如何填充边框。
或为单个值,设置所有的边框;或为两个值,分别设置水平与垂直的边框。
border-image-repeat:[ stretch | repeat | round | space ]{1,2} ;stretch:拉伸。默认值。
.box{
border-image: url("images/border.png") 30 fill stretch;
}repeat:重复。可能出现图片不完整情况。
.box{
border-image: url("images/border.png") 30 fill repeat;
}round:平铺图像,当不能整数次平铺时,根据情况放大或缩小图像。
.box{
border-image: url("images/border.png") 30 fill round;
}space:平铺图像 。当不能整数次平铺时,会用空白间隙填充在图像周围(不会放大或缩小图像)
.box{
border-image: url("images/border.png") 30 fill space;
}案例:邮票风格的图片边框
明白了图片边框的原理。那么,之前给的效果就很好做了。
所用到的图片如下:
HTML:

CSS:
*{
margin: 0;
padding: 0;
}
body{
background: #888;
}
.img{
border:31px #000 solid;
margin-top: 30px;
display: block;
margin-left: auto;
margin-right: auto;
border-image: url("images/youpiao.png") 31 round;
}