vue笔记第一部分
vue笔记记录1
1.1 vue的基本认识
官方学习文档:link
官网:https://cn.vuejs.org/
介绍描述:1.渐进式JavaScript框架 2.作者-尤雨溪 3.作用:动态构建用户界面
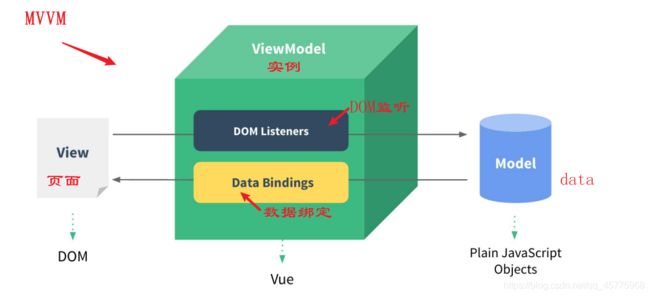
特点: 1.遵循 MVVM 模式
2. 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
3. 它本身只关注 UI, 可以轻松引入 vue 插件或其它第三库开发项目
与其他前端JS框架的联系
1) 借鉴 angular 的模板和数据绑定技术
2) 借鉴 react 的组件化和虚拟 DOM 技术
Vue扩展插件:
1) vue-cli: vue 脚手架
2) vue-resource(axios): ajax 请求
3) vue-router: 路由
4) vuex: 状态管理
5) vue-lazyload: 图片懒加载
6) vue-scroller: 页面滑动相关
7) mint-ui: 基于 vue 的 UI 组件库(移动端)
8) element-ui: 基于 vue 的 UI 组件库(PC 端)
1.2 vue的基本使用
1.2.1 测试
<body>
<!--
1. 引入Vue.js(去官网下载)
2. 创建Vue对象
el : 指定根element(选择器)
data : 初始化数据(页面可以访问)
3. 双向数据绑定 : v-model
4. 显示数据 : {
{
xxx}}
5. 理解vue的mvvm实现
-->
<!--模板-->
<div id="test">
<input type="text" v-model="msg"><br>
<input type="text" v-model="msg">
<p>大喊一声:{
{
msg}}</p>
</div>
<--通过script标签引入js文件下的vue.js-->
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
// 配置对象 options
// 配置选项(option)
el: '#test', // element: 指定用vue来管理页面中的哪个标签区域
data: {
msg: '雪獒铠甲,合体'
}
})
</script>
</body>
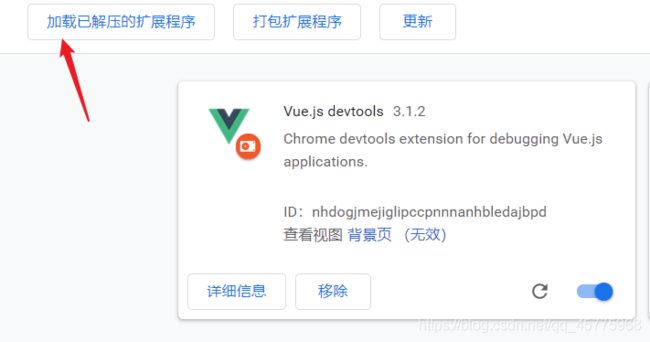
1.2.2 vue开发者工具调试
下载链接:link
提取码:q68w
浏览器的设置->扩展程序里添加


1.3 模板语法
1. 模板的理解:
动态的html页面,包含了一些JS语法代码
1.大括号表达式
2.指令(以v-开头的自定义标签属性 v-bind v-on ...)
2. 双大括号表达式
语法: {
{exp}} 或 {
{
{exp}}}
功能: 向页面输出数据
可以调用对象的方法
3. 指令一: 强制数据绑定
功能: 指定变化的属性值
完整写法:
v-bind:xxx='yyy' //yyy会作为表达式解析执行
简洁写法:
:xxx='yyy'
4. 指令二: 绑定事件监听
功能: 绑定指定事件名的回调函数
完整写法:
v-on:click='xxx'
简洁写法:
@click='xxx'
<div id="app">
<h2>1. 双大括号表达式</h2>
<p>{
{
content}}</p>
<p>{
{
content.toUpperCase()}}</p>
<!-- v-text 只是将数据msg的内容作为文本 textContent-->
<p v-text="msg"></p>
<!-- v-html 会将数据msg的内容解析成标签 innerHTML -->
<p v-html="msg"></p>
<h2>2. 指令一: 强制数据绑定</h2>
<a href="url">访问指定站点</a><br>
<a v-bind:href="url">访问指定站点2</a><br>
<!-- 简写模式,和上面的一样,在属性名前加个冒号,变成表达式 -->
<a :href="url">访问指定站点2</a><br>
<h2>3. 指令二: 绑定事件监听</h2>
<button v-on:click="test">点击-无参数</button>
<button @click="test2('赤霄九侠')">点击-有参数</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
msg:'hello World',
content: 'Hello World',
url: 'http://www.baidu.com'
},
methods: {
test () {
alert('年轻人,耗子尾汁...')
},
test2(content){
alert(content);
}
}
})
</script>
1.4 计算属性和监视
1. 计算属性
在computed属性对象中定义计算属性的方法
在页面中使用{
{方法名}}来显示计算的结果
2. 监视属性:
通过通过vm对象的$watch()或watch配置来监视指定的属性
当属性变化时, 回调函数自动调用, 在函数内部进行计算
3. 计算属性高级:
通过getter/setter实现对属性数据的显示和监视
计算属性存在缓存, 多次读取只执行一次getter计算
<div id="demo">
姓: <input type="text" placeholder="First Name" v-model="firstName"><br>
名: <input type="text" placeholder="Last Name" v-model="lastName"><br>
<!--fullName1是根据fistName和lastName计算产生-->
姓名1(单向): <input type="text" placeholder="Full Name1" v-model="fullName1"><br>
姓名2(单向): <input type="text" placeholder="Full Name2" v-model="fullName2"><br>
姓名3(双向): <input type="text" placeholder="Full Name3" v-model="fullName3"><br>
<p>{
{
fullName1}}</p>
<p>{
{
fullName1}}</p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: '#demo',
data: {
firstName: 'A',
lastName: 'B',
fullName2: 'A-B'
},
// 计算属性配置: 值为对象
computed: {
fullName1() {
// 属性的get()
console.log('fullName1()', this)
return this.firstName + '-' + this.lastName
},
fullName3: {
// 1.你定义的 2.你没调用 3.但函数最终执行了
// 回调函数:
// 1.什么时候调用? 2.用来作什么?
// 当获取当前属性值时自动调用, 将返回值(根据相关的其它属性数据)作为属性值
get() {
console.log('fullName3 get()')
return this.firstName + '-' + this.lastName
},
// 当属性值发生了改变时自动调用, 监视当前属性值变化, 同步更新相关的其它属性值
set(value) {
// fullName3的最新value值
console.log('fullName3 set()', value)
// 更新firstName和lastName
const names = value.split('-')
this.firstName = names[0]
this.lastName = names[1]
}
}
},
watch: {
// 1.watch配置监视firstName
firstName: function (value) {
// 相当于属性的set
console.log('watch firstName', value)
// 更新fullName2
this.fullName2 = value + '-' + this.lastName
},
// lastName: function (value) { // 相当于属性的set
// console.log('watch lastName', value)
// // 更新fullName2
// this.fullName2 = this.lastName+ '-' + value
// }
}
})
//2. vm.$watch的方式来监视lastName
vm.$watch('lastName', function (value) {
console.log('$watch lastName', value)
// 更新fullName2
this.fullName2 = this.firstName + '-' + value
})
</script>
1.5 class与style绑定
1. 理解
在应用界面中, 某个(些)元素的样式是变化的
class/style绑定就是专门用来实现动态样式效果的技术
2. class绑定: :class='xxx'
xxx是字符串
xxx是对象
xxx是数组
3. style绑定
:style="{ color: activeColor, fontSize: fontSize + 'px' }"
其中activeColor/fontSize是data属性
<div id="demo">
<h2>1. class绑定: :class='xxx'</h2>
<p :class="myClass">xxx是字符串</p>
<p :class="{classA: hasClassA, classB: hasClassB}">xxx是对象</p>
<p :class="['classA', 'classB']">xxx是数组</p>
<h2>2. style绑定</h2>
<p :style="{color:activeColor, fontSize}">:style="{ color: activeColor, fontSize: fontSize + 'px' }"</p>
<button @click="update">更新</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
myClass: 'classA',
hasClassA: true,
hasClassB: false,
activeColor: 'red',
fontSize: '20px'
},
methods: {
update () {
this.myClass = 'classB'
this.hasClassA = !this.hasClassA
this.hasClassB = !this.hasClassB
this.activeColor = 'yellow'
this.fontSize = '30px'
}
}
})
</script>
1.6 条件渲染
1. 条件渲染指令
v-if 隐藏时会移除
v-else
v-show 隐藏时display:none
2. 比较v-if与v-show
如果需要频繁切换 v-show 较好
<div id="demo">
<p v-if="ok">表白成功</p>
<!-- v-else只写属性名时默认为true -->
<p v-else>表白失败</p>
<hr>
<p v-show="ok">求婚成功</p>
<p v-show="!ok">求婚失败</p>
<button @click="ok=!ok">切换</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
ok: true,
}
})
</script>
1.7 列表渲染
1. 列表显示
数组: v-for / index
对象: v-for / key
2. 列表的更新显示
删除item splice(index,number)
替换item splice(index,number,newP)
添加item push(newp)
vue本身只是监视persons的改变,没有监视数组内部数据的改变
vue重写了数组中一系列改变数组内部数据的方法(先调用原生,再更新界面),如上图
-->数据内部改变,页面自动更新变化
<div id="demo">
<h2>测试: v-for 遍历数组</h2>
<ul>
<li v-for="(p, index) in persons" :key="index">
{
{
index}}--{
{
p.name}}--{
{
p.age}}
--<button @click="deleteP(index)">删除</button>
--<button @click="updateP(index, {name:'王路飞', age: 16})">更新</button>
</li>
</ul>
<button @click="addP({name: 'xfzhang', age: 18})">添加</button>
<h2>测试: v-for 遍历对象</h2>
<ul>
<li v-for="(item, key) in persons[1]" :key="key">{
{
key}}={
{
item}}</li>
</ul>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
persons: [
{
name: '红发', age:18},
{
name: '黑胡子', age:17},
{
name: 'BigMom', age:19},
{
name: '凯多', age:16}
]
},
methods: {
deleteP (index) {
this.persons.splice(index, 1)
// 调用了不是原生数组的splice(), 而是一个变异(重写)方法
// 1. 调用原生的数组的对应方法
// 2. 更新界面
},
updateP (index, newP) {
console.log('updateP', index, newP)
// 删除的index 删除的数量 新的数组元素
this.persons.splice(index, 1, newP)
},
addP (newP) {
this.persons.push(newP)
}
}
})
</script>
1.8 列表的搜索(过滤)与排序
<div id="demo">
<input type="text" v-model="searchName">
<ul>
<li v-for="(p, index) in filterPersons" :key="index">
{
{
index}}--{
{
p.name}}--{
{
p.age}}
</li>
</ul>
<div>
<button @click="setOrderType(2)">年龄升序</button>
<button @click="setOrderType(1)">年龄降序</button>
<button @click="setOrderType(0)">原本顺序</button>
</div>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
searchName: '',
orderType: 0, // 0代表不排序, 1代表降序, 2代表升序
persons: [
{
name: '王路飞', age:16},
{
name: '艾斯', age:17},
{
name: '萨博', age:19},
{
name: '蒙奇D龙', age:36}
]
},
computed: {
filterPersons () {
// 取出相关数据
const {
searchName, persons, orderType} = this
let arr = [...persons]
// 过滤数组
//searchName.trim()去除输入的字符串的头尾空格
if(searchName.trim()) {
// 括号内的值为true
arr = persons.filter(p => p.name.indexOf(searchName)!==-1)
}
// 排序
if(orderType) {
arr.sort(function (p1, p2) {
//p1代表数组arr的第一个元素,p2代表数组的第二个元素
//p2.age大于p1.age
if(orderType===1) {
// 降序 返回的数据是正数
return p2.age-p1.age
} else {
// 升序 返回的结果是负数
return p1.age-p2.age
}
})
}
return arr
}
},
methods: {
setOrderType (orderType) {
this.orderType = orderType
}
}
})
</script>
1.9 事件处理
1. 绑定监听:
v-on:xxx="fun"
@xxx="fun"
@xxx="fun(参数)"
默认事件形参: event
隐含属性对象: $event
2. 事件修饰符:
.prevent : 阻止事件的默认行为 event.preventDefault()
.stop : 停止事件冒泡 event.stopPropagation()
3. 按键修饰符
.keycode : 操作的是某个keycode值的健
.enter : 操作的是enter键
<div id="example">
<h2>1. 绑定监听</h2>
<button @click="test1">test1</button>
<button @click="test2('abc')">test2</button>
<button @click="test3('abcd', $event)">test3</button>
<h2>2. 事件修饰符</h2>
<a href="http://www.baidu.com" @click.prevent="test4">百度一下</a>
<div style="width: 200px;height: 200px;background: red" @click="test5">
<div style="width: 100px;height: 100px;background: blue" @click.stop="test6"></div>
</div>
<h2>3. 按键修饰符</h2>
<input type="text" @keyup.13="test7">
<input type="text" @keyup.enter="test7">
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#example',
data: {
},
methods: {
//默认形参event
test1(event) {
alert(event.target.innerHTML)
},
//自定义形参msg
test2 (msg) {
alert(msg)
},
//自定义形参+默认形参
test3 (msg, event) {
alert(msg+'-'+event.target.textContent)
},
//阻止事件的默认行为
test4 () {
alert('点击链接')
},
//阻止事件的冒泡行为
test5 () {
alert('out')
},
test6 () {
alert('inner')
},
//按下enter键触发事件
test7 (event) {
console.log(event.keyCode)
alert(event.target.value)
}
}
})
</script>
1.10 表单输入绑定
使用v-model(双向数据绑定)自动收集数据
text/textarea 文本框/多行文本框
checkbox 复选框
radio 单选框
select 下拉表单
<div id="demo">
<!-- .prevent 阻止默认行为,阻止表单自动提交 -->
<form action="/xxx" @submit.prevent="handleSubmit">
<span>用户名: </span>
<input type="text" v-model="username"><br>
<span>密码: </span>
<input type="password" v-model="pwd"><br>
<span>性别: </span>
<input type="radio" id="female" value="女" v-model="sex">
<label for="female">女</label>
<input type="radio" id="male" value="男" v-model="sex">
<label for="male">男</label><br>
<span>爱好: </span>
<input type="checkbox" id="basket" value="basket" v-model="likes">
<label for="basket">篮球</label>
<input type="checkbox" id="foot" value="foot" v-model="likes">
<label for="foot">足球</label>
<input type="checkbox" id="pingpang" value="pingpang" v-model="likes">
<label for="pingpang">乒乓</label><br>
<span>城市: </span>
<select v-model="cityId">
<option value="">未选择</option>
<option :value="city.id" v-for="(city, index) in allCitys" :key="city.id">{
{
city.name}}</option>
</select><br>
<span>介绍: </span>
<textarea rows="10" v-model="info"></textarea><br><br>
<input type="submit" value="注册">
</form>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
username: '',
pwd: '',
sex: '男',
likes: ['foot'],
allCitys: [{
id: 1, name: 'BJ'}, {
id: 2, name: 'SS'}, {
id: 3, name: 'SZ'}],
//默认显示2
cityId: '2',
info: ''
},
methods: {
handleSubmit () {
console.log(this.username, this.pwd, this.sex, this.likes, this.cityId, this.info)
alert('提交注册的ajax请求')
}
}
})
</script>
1.11 vue实例-生命周期
1. vue对象的生命周期
1). 初始化显示
* beforeCreate()
* created()
* beforeMount()
* mounted()
2). 更新状态: this.xxx=value
* beforeUpdate()
* updated()
3). 销毁vue实例: vm.$destory()
* beforeDestory()
* destoryed()
2. 常用的生命周期方法
created()/mounted(): 发送ajax请求, 启动定时器等异步任务
beforeDestory(): 做收尾工作, 如: 清除定时器
<div id="test">
<button @click="destroyVue">destory vue</button>
<p v-if="isShow">去看那 相思断肠</p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#test',
data: {
isShow: true
},
//1.初始化阶段
beforeCreate() {
console.log('beforeCreate()')
},
created() {
console.log('created()')
},
beforeMount() {
console.log('beforeMount()')
},
mounted () {
//初始化显示之后立即调用,对象里的属性不需要提前定义
// 执行异步任务
console.log('mounted()')
// 执行异步任务
this.intervalId = setInterval(() => {
console.log('-----')
this.isShow = !this.isShow
}, 1000)
},
//2.更新阶段
beforeUpdate() {
console.log('beforeUpdate()')
},
updated () {
console.log('updated()')
},
//3.销毁阶段
beforeDestroy() {
//死亡之前,只调用一次
console.log('beforeDestroy()')
// 执行收尾的工作-清除定时器(清除时需要传参数-定时器的标识,就是返回值)作
clearInterval(this.intervalId)
},
destroyed() {
console.log('destroyed()')
},
methods: {
destroyVue () {
this.$destroy()
}
}
})
</script>
1.12 过渡&动画
1. vue动画的理解
操作css的trasition或animation
vue会给目标元素添加/移除特定的class
2. 基本过渡动画的编码
1). 在目标元素外包裹
2). 定义class样式
1>. 指定过渡样式: transition
2>. 指定隐藏时的样式: opacity/其它
3. 过渡的类名
xxx-enter-active: 指定显示的transition
xxx-leave-active: 指定隐藏的transition
xxx-enter: 指定隐藏时的样式
----------过渡---------
<style>
/*指定过渡样式*/
.xxx-enter-active, .xxx-leave-active {
transition: opacity 1s
}
/*指定隐藏时的样式*/
.xxx-enter, .xxx-leave-to {
opacity: 0;
}
.move-enter-active {
transition: all 1s
}
.move-leave-active {
transition: all 3s
}
.move-enter, .move-leave-to {
opacity: 0;
transform: translateX(20px)
/*
-transform 用来设置元素的变形效果
-translateX() 沿着X轴平移
-translateY() 沿着Y轴平移
-translateZ() 沿着Z轴平移 左手法则 只折腾自己
平移元素,百分比是相对与自身计算 */
}
</style>
<div id="demo">
<button @click="show = !show">Toggle</button>
<transition name="xxx">
<p v-show="show">hello</p>
</transition>
</div>
<hr>
<div id="demo2">
<button @click="show = !show">Toggle2</button>
<transition name="move">
<p v-show="show">hello</p>
</transition>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#demo',
data: {
show: true
}
})
new Vue({
el: '#demo2',
data: {
show: true
}
})
</script>
----------动画--------
<style>
.bounce-enter-active {
animation: bounce-in 1s;
}
.bounce-leave-active {
animation: bounce-in 1s reverse;
}
/* 关键帧 */
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
</style>
<div id="example-2">
<button @click="show = !show">Toggle show</button>
<br>
<transition name="bounce">
<p v-if="show" style="display: inline-block">星斗苍凉,月色照亮;世界在你眼中,不舍形状</p>
</transition>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
new Vue({
el: '#example-2',
data: {
show: true
}
})
</script>
1.13 过滤器
monment.js官网:link
1. 理解过滤器
功能: 对要显示的数据进行特定格式化后再显示
注意: 并没有改变原本的数据, 可是产生新的对应的数据
2. 编码
1). 定义过滤器
Vue.filter(filterName, function(value[,arg1,arg2,...]){
// 进行一定的数据处理
return newValue
})
2). 使用过滤器
{
{myData | filterName}}
{
{myData | filterName(arg)}}
<div id="test">
<h2>显示格式化的日期时间</h2>
<p>{
{
time}}</p>
<p>完整的时间: {
{
time | dateString}}</p>
<p>年月日: {
{
time | dateString('YYYY-MM-DD')}}</p>
<p>时分秒: {
{
time | dateString('HH:mm:ss')}}</p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<!-- 使用cdn加速,具体格式可以去monment.js官网查看 -->
<script type="text/javascript" src="https://cdn.bootcss.com/moment.js/2.22.1/moment.js"></script>
<script>
// 定义过滤器
Vue.filter('dateString', function (value,format) {
return moment(value).format(format||'YYYY-MM-DD HH:mm:ss');//有参数时用format,无参数时用'YYYY-MM-DD HH:mm:ss'
})
new Vue({
el: '#test',
data: {
time: new Date()
},
mounted () {
setInterval(() => {
this.time = new Date()
}, 1000)
}
})
</script>
1.14 指令
常用内置指令
v:text : 更新元素的 textContent
v-html : 更新元素的 innerHTML
v-if : 如果为true, 当前标签才会输出到页面
v-else: 如果为false, 当前标签才会输出到页面
v-show : 通过控制display样式来控制显示/隐藏
v-for : 遍历数组/对象
v-on : 绑定事件监听, 一般简写为@
v-bind : 强制绑定解析表达式, 可以省略v-bind
v-model : 双向数据绑定
ref : 为某个元素注册一个唯一标识, vue对象通过$refs属性访问这个元素对象
v-cloak : 使用它防止闪现表达式, 与css配合: [v-cloak] { display: none }
<div id="example">
<p v-cloak>{
{
content}}</p>
<p v-text="content"></p> <!--p.textContent = content-->
<p v-html="content"></p> <!--p.innerHTML = content-->
<p ref="msg">abcd</p>
<button @click="hint">提示</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#example',
data: {
content: '百度一下'
},
methods: {
hint () {
alert(this.$refs.msg.innerHTML)
}
}
})
</script>
1. 注册全局指令
Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toupperCase()
})
2. 注册局部指令
directives : {
'my-directive' : {
bind (el, binding) {
el.innerHTML = binding.value.toupperCase()
}
}
}
3. 使用指令
v-my-directive='xxx'
<!--需求: 自定义指令 功能类于v-text, 但转换为全大写或者全小写-->
<div id="test">
<p v-upper-text="msg"></p>
<p v-lower-text="msg"></p>
</div>
<div id="test2">
<p v-upper-text="msg"></p>
<p v-lower-text="msg"></p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
// 注册一个全局指令
// el: 指令所在的标签对象
// binding: 包含指令相关数据的容器对象
Vue.directive('upper-text', function (el, binding) {
console.log(el, binding)
el.textContent = binding.value.toUpperCase()
})
new Vue({
el: '#test',
data: {
msg: "I Like You"
},
// 注册局部指令
directives: {
'lower-text'(el, binding) {
console.log(el, binding)
el.textContent = binding.value.toLowerCase()
}
}
})
new Vue({
el: '#test2',
data: {
msg: "I Like You Too"
}
})
</script>
1.15 插件
1.Vue 插件是一个包含 install 方法的对象
2.通过 install 方法给 Vue 或 Vue 实例添加方法, 定义全局指令等
<div id="test">
<p v-my-directive="msg"></p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="vue-myPlugin.js"></script>
<script type="text/javascript">
// 声明使用插件(安装插件: 调用插件的install())
Vue.use(MyPlugin) // 内部会调用插件对象的install()
const vm = new Vue({
el: '#test',
data: {
msg: 'HaHa'
}
})
Vue.myGlobalMethod()
vm.$myMethod()
new Object()
</script>
------自定义插件------
(function (window) {
const MyPlugin = {
}
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
console.log('Vue函数对象的myGlobalMethod()')
}
// 2. 添加全局资源
Vue.directive('my-directive',function (el, binding) {
el.textContent = 'my-directive----'+binding.value
})
// 3. 添加实例方法
Vue.prototype.$myMethod = function () {
console.log('vm $myMethod()')
}
}
window.MyPlugin = MyPlugin
})(window)