Python的Flask框架的学习笔记(前后端变量传送,文件上传,网页返回)内含实战:实现一个简单的登录页面
Flask框架的学习笔记
-
- 写在前面
- 配置环境
- 创建项目文件
- Hello Flask
- 请求方式GET与POST
- 返回一个网页
- 发送数据到前台
- 获取前台数据
- 上传文件到后端
- 实战:实现一个简单的登录页面
写在前面
Flask是一个使用 Python 编写的轻量级 Web 应用框架。Flask对比Django框架灵活度更高了,可以自己一些设计代码框架,可以说他是短小精悍。
学习flask框架的目的是给自己的网页做一个后台系统、搭建属于自己的api系统,这也是我学习这款框架的原因。
下面我们开始正题
配置环境
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple Flask
创建项目文件
这里我是用的开发软件是Visual Studio Code
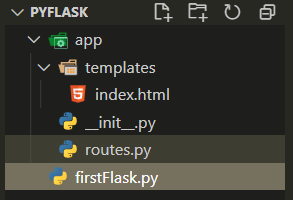
首先在在存放项目的位置新建这样几个文件

目录结构为
pyflask
--app
----templates
------index.html
----__init__.py
----routes.py
--run.py
然后右击项目文件夹pyflask使用vscode打开
这里我就犯过这种错误,如果不以文件夹的方式打开项目最终程序会因为找不到路径报错
Hello Flask
然后我们分别给每个文件填上以下代码
init.py
# 这里注意导包的顺序不能错乱
from flask import Flask
# 创建app应用,__name__是python预定义变量,被设置为使用本模块.
app = Flask(__name__)
from app import routes
routes.py
# 从app模块中即从__init__.py中导入创建的app应用
from app import app
@app.route('/')
def getIndex():
return 'Hello Flask!'
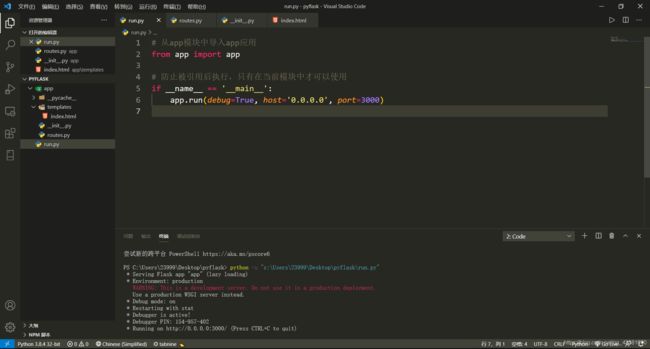
run.py : 这里我们需要了解的地方是app.run()这个函数
debug参数开启后文件发生改变及时重启服务器
关闭后需要手动重启服务器内容才会发生改变
host为ip地址默认为以下参数,然后我们通过127.0.0.1即可访问
port参数为访问端口
# 从app模块中导入app应用
from app import app
# 防止被引用后执行,只有在当前模块中才可以使用
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0', port=3000)
index.html(这里我们还用不到,但是后面的返回网页需要使用)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>这个是我的标题</title>
</head>
<body>
这里是我的网页内容
</body>
</html>
然后我们运行run.py出现以下信息表明运行成功这个使用我们访问
win:http://127.0.0.1:3000/ 或者 http://localhost:3000/
linux:http://localhost:3000/
 然后我们就会看到以下结果
然后我们就会看到以下结果 恭喜你已经完整搭建好了flask框架!
恭喜你已经完整搭建好了flask框架!
通过代码我们可以看到我们前台的数据和routes.py文件中的函数返回的内容相同,是的我们的内容确实是来源于routes.py也就是路由,读者可以自行尝试更改return的内容来测试前台数据的变化。
下面我们使用flask框架返回一个网页试试
请求方式GET与POST
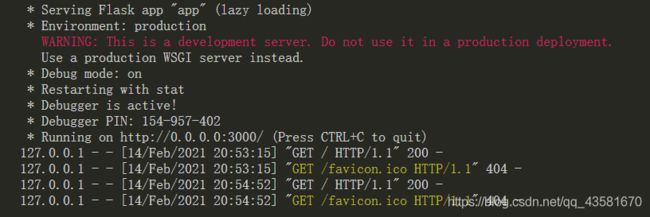
 在信息输出创口我们可以看到我们通过浏览器访问数据是使用的get请求,如果我们要实现post访问的测试我们需要用到一个软件
在信息输出创口我们可以看到我们通过浏览器访问数据是使用的get请求,如果我们要实现post访问的测试我们需要用到一个软件
apipost
然后我们使用get请求再试一下前面的测试
 返回没有问题,然后我们使用post请求测试以下
返回没有问题,然后我们使用post请求测试以下
 我们可以看到网页返回了一个405错误
我们可以看到网页返回了一个405错误
然后我们这里引入新的知识,访问方式在routes.py中修改内容为
# 从app模块中即从__init__.py中导入创建的app应用
from app import app
@app.route("/", methods=["GET", "POST"])
def getIndex():
return 'Hello Flask!'
这里我们给app.route()中添加了一个methods参数这个参数表示该路由接口可以使用GET和POST两种方式请求,下面我们实现一个post和get请求分别返回不同内容的例子
在routes.py中修改
from app import app
from flask import request # 判断get还是post请求
@app.route("/", methods=("GET", "POST"))
def getIndex():
if request.method == "POST":
return "post flask"
else:
return 'Hello Flask!'
然后我们再使用工具测试一下
返回一个网页
这里我们就要用到前面创建的templates文件夹了(其实主要还是要用文件夹下面的html文件)
然后我们在routes文件中新建一个路由,并引用返回html的模块,具体内容如下:
from app import app
from flask import request # 判断get还是post请求
from flask import render_template # 读取template中的网页文件
@app.route("/", methods=("GET", "POST"))
def getIndex():
if request.method == "POST":
return "post flask"
else:
return 'Hello Flask!'
@app.route("/index")
def getHtml():
return render_template('index.html')
发送数据到前台
然后我们来实现通过后台修改前台数据内容,这里展示两种方式实现:
方式一:
routes.py
@app.route("/index/"</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">getHtml</span><span class="token punctuation">(</span>title<span class="token punctuation">)</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">'index.html'</span><span class="token punctuation">,</span> title<span class="token operator">=</span>title<span class="token punctuation">)</span>
</code></pre>
<p>index.html</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>zh-CN<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>{
{title}}<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
这里是我的网页内容
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>效果<br> <a href="http://img.e-com-net.com/image/info8/f64424ea65f647f8897f7829f8be4aef.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/f64424ea65f647f8897f7829f8be4aef.png" alt="Python的Flask框架的学习笔记(前后端变量传送,文件上传,网页返回)内含实战:实现一个简单的登录页面_第10张图片" width="609" height="180" style="border:1px solid black;"></a></p>
<p>方式二:</p>
<pre><code class="prism language-python">@app<span class="token punctuation">.</span>route<span class="token punctuation">(</span><span class="token string">"/test"</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">getTest</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
title <span class="token operator">=</span> <span class="token string">"情人节快乐"</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">'index.html'</span><span class="token punctuation">,</span> title<span class="token operator">=</span>title<span class="token punctuation">)</span>
</code></pre>
<p>沿用方式一的index页面内容即可<br> <a href="http://img.e-com-net.com/image/info8/3e502b3e4cbe4e8a90a88b93eedb4999.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/3e502b3e4cbe4e8a90a88b93eedb4999.png" alt="Python的Flask框架的学习笔记(前后端变量传送,文件上传,网页返回)内含实战:实现一个简单的登录页面_第11张图片" width="482" height="152" style="border:1px solid black;"></a><br> 再index文件中其实我们也可以使用判断语句以及for语句,具体使用方法如下</p>
<pre><code class="prism language-html">{% if text %}
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>传入得内容为{
{ text}}!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
{% else %}
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>未传入内容<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
{% endif %}
</code></pre>
<p>在html中使用{ { 变量 }}来接受后台传入的数据<br> 使用{% 语句 %}来循环和判断语句<br> <a href="http://img.e-com-net.com/image/info8/5b18bcbec2954a0eb09d41f52aad4710.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5b18bcbec2954a0eb09d41f52aad4710.jpg" alt="Python的Flask框架的学习笔记(前后端变量传送,文件上传,网页返回)内含实战:实现一个简单的登录页面_第12张图片" width="650" height="144" style="border:1px solid black;"></a>这里我的代码为<br> routes.py</p>
<pre><code class="prism language-python"><span class="token keyword">from</span> app <span class="token keyword">import</span> app
<span class="token keyword">from</span> flask <span class="token keyword">import</span> request <span class="token comment"># 判断get还是post请求</span>
<span class="token keyword">from</span> flask <span class="token keyword">import</span> render_template <span class="token comment"># 读取template中的网页文件</span>
@app<span class="token punctuation">.</span>route<span class="token punctuation">(</span><span class="token string">"/"</span><span class="token punctuation">,</span> methods<span class="token operator">=</span><span class="token punctuation">(</span><span class="token string">"GET"</span><span class="token punctuation">,</span> <span class="token string">"POST"</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">getIndex</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
<span class="token keyword">if</span> request<span class="token punctuation">.</span>method <span class="token operator">==</span> <span class="token string">"POST"</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> <span class="token string">"post flask"</span>
<span class="token keyword">else</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> <span class="token string">'Hello Flask!'</span>
@app<span class="token punctuation">.</span>route<span class="token punctuation">(</span><span class="token string">"/index/<title>"</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">getHtml</span><span class="token punctuation">(</span>title<span class="token punctuation">)</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">'index.html'</span><span class="token punctuation">,</span> title<span class="token operator">=</span>title<span class="token punctuation">)</span>
@app<span class="token punctuation">.</span>route<span class="token punctuation">(</span><span class="token string">"/test/"</span><span class="token punctuation">)</span>
@app<span class="token punctuation">.</span>route<span class="token punctuation">(</span><span class="token string">"/test/<text>"</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">getTest</span><span class="token punctuation">(</span>text<span class="token operator">=</span><span class="token boolean">None</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
title <span class="token operator">=</span> <span class="token string">"情人节快乐"</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">'index.html'</span><span class="token punctuation">,</span> title<span class="token operator">=</span>title<span class="token punctuation">,</span> text<span class="token operator">=</span>text<span class="token punctuation">)</span>
</code></pre>
<p>index.html</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>zh-CN<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>{
{title}}<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
{% if text %}
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>传入得内容为{
{ text }}!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
{% else %}
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>未传入内容<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
{% endif %}
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<h2>获取前台数据</h2>
<p>这里我们就会用到post请求方式,get又称为显示请求,post称为隐示请求,如果我们写一个网站把账号密码显示到浏览地址是不是总觉得不安全吧,所以我们这里需要使用到post请求,但是post请求也不是绝对安全,但是我们在数据传输得过程中肯定是要使用post请求得,这样必get肯定安全不少,下面看示例:<br> 这里我们在templates文件夹下面添加一个login.html文件内容如下:</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>zh-CN<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>登录页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
username:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>br</span><span class="token punctuation">></span></span>
password:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>br</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>登录<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>br</span><span class="token punctuation">></span></span>
{
{ msg }}
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>然后再路由文件夹下面添加</p>
<pre><code class="prism language-python">@app<span class="token punctuation">.</span>route<span class="token punctuation">(</span><span class="token string">"/login"</span><span class="token punctuation">,</span> methods<span class="token operator">=</span><span class="token punctuation">[</span><span class="token string">'GET'</span><span class="token punctuation">,</span> <span class="token string">'POST'</span><span class="token punctuation">]</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">login</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
<span class="token comment">#方式1</span>
<span class="token comment"># user_info = request.form.to_dict()</span>
<span class="token comment"># if user_info.get("username") == "admin" and user_info.get("password") == '123456':</span>
<span class="token comment"># return redirect("/")</span>
<span class="token comment">#方式2</span>
username <span class="token operator">=</span> request<span class="token punctuation">.</span>form<span class="token punctuation">.</span>get<span class="token punctuation">(</span><span class="token string">"username"</span><span class="token punctuation">)</span>
password <span class="token operator">=</span> request<span class="token punctuation">.</span>form<span class="token punctuation">.</span>get<span class="token punctuation">(</span><span class="token string">"password"</span><span class="token punctuation">)</span>
<span class="token keyword">if</span> username <span class="token operator">==</span> <span class="token string">"admin"</span> <span class="token operator">and</span> password <span class="token operator">==</span> <span class="token string">"123456"</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">"index.html"</span><span class="token punctuation">,</span> title<span class="token operator">=</span><span class="token string">"登录成功"</span><span class="token punctuation">)</span>
<span class="token keyword">elif</span> request<span class="token punctuation">.</span>method <span class="token operator">==</span> <span class="token string">'GET'</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">"login.html"</span><span class="token punctuation">)</span>
<span class="token keyword">else</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">"login.html"</span><span class="token punctuation">,</span> msg<span class="token operator">=</span><span class="token string">"账号密码错误"</span><span class="token punctuation">)</span>
</code></pre>
<p>然后我们测试账号密码登录:账号密码错误提示<br> <a href="http://img.e-com-net.com/image/info8/b7b7c556b5854518a6614cfd82478bfd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b7b7c556b5854518a6614cfd82478bfd.jpg" alt="Python的Flask框架的学习笔记(前后端变量传送,文件上传,网页返回)内含实战:实现一个简单的登录页面_第13张图片" width="650" height="123" style="border:1px solid black;"></a>账号密码正确提示<br> <a href="http://img.e-com-net.com/image/info8/05c7f029358b40be834a014f7a524ff2.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/05c7f029358b40be834a014f7a524ff2.png" alt="Python的Flask框架的学习笔记(前后端变量传送,文件上传,网页返回)内含实战:实现一个简单的登录页面_第14张图片" width="555" height="197" style="border:1px solid black;"></a><br> 这里我们要获取前端传给我们得数据就需要使用到request.form.get(“变量名”)函数<br> 前端传给后端数据需要使用到提交按钮以及数据块</p>
<h2>上传文件到后端</h2>
<p>新建一个file页面内容为:</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>zh-CN<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>文件上传<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<form align = "center" action="#" method="post" enctype="multipart/form-data">
文件:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>files<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>上传<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>新建一个路由内容为:</p>
<pre><code class="prism language-python">@app<span class="token punctuation">.</span>route<span class="token punctuation">(</span><span class="token string">"/file"</span><span class="token punctuation">,</span> methods<span class="token operator">=</span><span class="token punctuation">(</span><span class="token string">"GET"</span><span class="token punctuation">,</span> <span class="token string">"POST"</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">updateFile</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
<span class="token keyword">if</span> request<span class="token punctuation">.</span>method <span class="token operator">==</span> <span class="token string">"POST"</span><span class="token punctuation">:</span>
<span class="token comment"># 获取上传文件数据</span>
<span class="token builtin">file</span> <span class="token operator">=</span> request<span class="token punctuation">.</span>files<span class="token punctuation">.</span>get<span class="token punctuation">(</span><span class="token string">'files'</span><span class="token punctuation">)</span>
<span class="token comment"># 保存文件到根目录</span>
<span class="token builtin">file</span><span class="token punctuation">.</span>save<span class="token punctuation">(</span><span class="token builtin">file</span><span class="token punctuation">.</span>filename<span class="token punctuation">)</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">"file.html"</span><span class="token punctuation">)</span>
<span class="token keyword">else</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">"file.html"</span><span class="token punctuation">)</span>
</code></pre>
<p>实现效果<br> <a href="http://img.e-com-net.com/image/info8/3f36b5ca7c0e403281403a28a4ec73dd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3f36b5ca7c0e403281403a28a4ec73dd.jpg" alt="在这里插入图片描述" width="650" height="99"></a><a href="http://img.e-com-net.com/image/info8/7d2a139df7534e95bb79386472405f2a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7d2a139df7534e95bb79386472405f2a.jpg" alt="Python的Flask框架的学习笔记(前后端变量传送,文件上传,网页返回)内含实战:实现一个简单的登录页面_第15张图片" width="310" height="342" style="border:1px solid black;"></a>到这里我们就实现了Flask框架的前后端变量传送,文件上传,网页返回内容,更多得知识需要阅读开发手册进行查看!下面我们来通过已学得知识来做一个简单的登录页面</p>
<h2>实战:实现一个简单的登录页面</h2>
<p><strong>init</strong>.py</p>
<pre><code class="prism language-python"><span class="token comment"># 这里注意导包的顺序不能错乱</span>
<span class="token keyword">from</span> flask <span class="token keyword">import</span> Flask
<span class="token comment"># 创建app应用,__name__是python预定义变量,被设置为使用本模块.</span>
app <span class="token operator">=</span> Flask<span class="token punctuation">(</span>__name__<span class="token punctuation">)</span>
<span class="token keyword">from</span> app <span class="token keyword">import</span> routes
</code></pre>
<p>templates文件中得index文件<br> Index.html</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>zh-CN<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>巴拉巴拉巴拉~~~~我也不知道取什么<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>static/css/style.css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>content<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>form sign-in<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>欢迎回来<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>用户名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>密码<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>userpwd<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- <p class="forgot-pass"><a href="javascript:">忘记密码?</a></p> --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>登 录<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>{
{msg}}<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sub-cont<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>img<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>img__text m--up<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>还未注册?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>立即注册,发现大量机会!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>img__text m--in<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>已有帐号?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>有帐号就登录吧,好久不见了!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>img__btn<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>m--up<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>注 册<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>m--in<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>登 录<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>form sign-up<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>立即注册<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>用户名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>name<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- <label>
<span>邮箱</span>
<input type="email" />
</label> --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>密码<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>pwd<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>注 册<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>static/js/script.js<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript"></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>然后我们再在工程文件中新建一个static文件夹用来存放网页得静态文件(js,css,img)<br> 目录结构:<br> static<br> js<br> script.js<br> css<br> stylle.css<br> images<br> bg.jpg<br> stylle.css</p>
<pre><code class="prism language-html">*,
*:before,
*:after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: "Open Sans", Helvetica, Arial, sans-serif;
background: #ededed;
}
input,
button {
border: none;
outline: none;
background: none;
font-family: "Open Sans", Helvetica, Arial, sans-serif;
}
.tip {
font-size: 20px;
margin: 40px auto 50px;
text-align: center;
}
.content {
overflow: hidden;
position: absolute;
left: 50%;
top: 50%;
width: 900px;
height: 550px;
margin: -300px 0 0 -450px;
background: #fff;
}
.form {
position: relative;
width: 640px;
height: 100%;
transition: -webkit-transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out;
padding: 100px 30px 0;
}
.sub-cont {
overflow: hidden;
position: absolute;
left: 640px;
top: 0;
width: 900px;
height: 100%;
padding-left: 260px;
background: #fff;
transition: -webkit-transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out;
}
.content.s--signup .sub-cont {
-webkit-transform: translate3d(-640px, 0, 0);
transform: translate3d(-640px, 0, 0);
}
button {
display: block;
margin: 0 auto;
width: 260px;
height: 36px;
border-radius: 30px;
color: #fff;
font-size: 15px;
cursor: pointer;
}
.img {
overflow: hidden;
z-index: 2;
position: absolute;
left: 0;
top: 0;
width: 260px;
height: 100%;
padding-top: 360px;
}
.img:before {
content: "";
position: absolute;
right: 0;
top: 0;
width: 900px;
height: 100%;
background-image: url(../images/bg.jpg);
background-size: cover;
transition: -webkit-transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out;
}
.img:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.6);
}
.content.s--signup .img:before {
-webkit-transform: translate3d(640px, 0, 0);
transform: translate3d(640px, 0, 0);
}
.img__text {
z-index: 2;
position: absolute;
left: 0;
top: 50px;
width: 100%;
padding: 0 20px;
text-align: center;
color: #fff;
transition: -webkit-transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out;
transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out;
}
.img__text h2 {
margin-bottom: 10px;
font-weight: normal;
}
.img__text p {
font-size: 14px;
line-height: 1.5;
}
.content.s--signup .img__text.m--up {
-webkit-transform: translateX(520px);
transform: translateX(520px);
}
.img__text.m--in {
-webkit-transform: translateX(-520px);
transform: translateX(-520px);
}
.content.s--signup .img__text.m--in {
-webkit-transform: translateX(0);
transform: translateX(0);
}
.img__btn {
overflow: hidden;
z-index: 2;
position: relative;
width: 100px;
height: 36px;
margin: 0 auto;
background: transparent;
color: #fff;
text-transform: uppercase;
font-size: 15px;
cursor: pointer;
}
.img__btn:after {
content: "";
z-index: 2;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border: 2px solid #fff;
border-radius: 30px;
}
.img__btn span {
position: absolute;
left: 0;
top: 0;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
transition: -webkit-transform 0.6s;
transition: transform 0.6s;
transition: transform 0.6s, -webkit-transform 0.6s;
}
.img__btn span.m--in {
-webkit-transform: translateY(-72px);
transform: translateY(-72px);
}
.content.s--signup .img__btn span.m--in {
-webkit-transform: translateY(0);
transform: translateY(0);
}
.content.s--signup .img__btn span.m--up {
-webkit-transform: translateY(72px);
transform: translateY(72px);
}
h2 {
width: 100%;
font-size: 26px;
text-align: center;
}
label {
display: block;
width: 260px;
margin: 25px auto 0;
text-align: center;
}
label span {
font-size: 12px;
color: #909399;
text-transform: uppercase;
}
input {
display: block;
width: 100%;
margin-top: 5px;
padding-bottom: 5px;
font-size: 16px;
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
text-align: center;
}
.forgot-pass {
margin-top: 15px;
text-align: center;
font-size: 12px;
color: #cfcfcf;
}
.forgot-pass a {
color: #cfcfcf;
}
.submit {
margin-top: 40px;
margin-bottom: 20px;
background: #d4af7a;
text-transform: uppercase;
}
.fb-btn {
border: 2px solid #d3dae9;
color: #8fa1c7;
}
.fb-btn span {
font-weight: bold;
color: #455a81;
}
.sign-in {
transition-timing-function: ease-out;
}
.content.s--signup .sign-in {
transition-timing-function: ease-in-out;
transition-duration: 0.3s;
-webkit-transform: translate3d(640px, 0, 0);
transform: translate3d(640px, 0, 0);
}
.sign-up {
-webkit-transform: translate3d(-900px, 0, 0);
transform: translate3d(-900px, 0, 0);
}
.content.s--signup .sign-up {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
</code></pre>
<p>script.js</p>
<pre><code class="prism language-html">document.querySelector('.img__btn').addEventListener('click', function() {
document.querySelector('.content').classList.toggle('s--signup')
})
</code></pre>
<p>bg.jpg<br> <a href="http://img.e-com-net.com/image/info8/0ecd8974643c43ce86c28d1a5d1ba6e8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0ecd8974643c43ce86c28d1a5d1ba6e8.jpg" alt="Python的Flask框架的学习笔记(前后端变量传送,文件上传,网页返回)内含实战:实现一个简单的登录页面_第16张图片" width="650" height="436" style="border:1px solid black;"></a>routes.py</p>
<pre><code class="prism language-python"><span class="token comment"># 从app模块中即从__init__.py中导入创建的app应用</span>
<span class="token keyword">from</span> app <span class="token keyword">import</span> app
<span class="token keyword">from</span> flask <span class="token keyword">import</span> render_template
<span class="token keyword">from</span> flask <span class="token keyword">import</span> request
<span class="token comment"># 建立路由,通过路由可以执行其覆盖的方法,可以多个路由指向同一个方法。</span>
@app<span class="token punctuation">.</span>route<span class="token punctuation">(</span><span class="token string">'/'</span><span class="token punctuation">,</span> methods<span class="token operator">=</span><span class="token punctuation">[</span><span class="token string">'POST'</span><span class="token punctuation">,</span> <span class="token string">'GET'</span><span class="token punctuation">]</span><span class="token punctuation">)</span>
@app<span class="token punctuation">.</span>route<span class="token punctuation">(</span><span class="token string">'/index'</span><span class="token punctuation">,</span> methods<span class="token operator">=</span><span class="token punctuation">[</span><span class="token string">'POST'</span><span class="token punctuation">,</span> <span class="token string">'GET'</span><span class="token punctuation">]</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">index</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
username <span class="token operator">=</span> request<span class="token punctuation">.</span>form<span class="token punctuation">.</span>get<span class="token punctuation">(</span><span class="token string">"username"</span><span class="token punctuation">)</span>
userpwd <span class="token operator">=</span> request<span class="token punctuation">.</span>form<span class="token punctuation">.</span>get<span class="token punctuation">(</span><span class="token string">"userpwd"</span><span class="token punctuation">)</span>
<span class="token keyword">if</span> username <span class="token operator">==</span> <span class="token string">"stylle"</span> <span class="token operator">and</span> userpwd <span class="token operator">==</span> <span class="token string">"daikongjun"</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">"user.html"</span><span class="token punctuation">)</span>
<span class="token keyword">elif</span> request<span class="token punctuation">.</span>method <span class="token operator">==</span> <span class="token string">'GET'</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">"index.html"</span><span class="token punctuation">)</span>
<span class="token keyword">else</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">"index.html"</span><span class="token punctuation">,</span> msg<span class="token operator">=</span><span class="token string">"登录失败"</span><span class="token punctuation">)</span>
@app<span class="token punctuation">.</span>route<span class="token punctuation">(</span><span class="token string">'/user'</span><span class="token punctuation">)</span>
<span class="token keyword">def</span> <span class="token function">getUser</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">:</span>
<span class="token keyword">return</span> render_template<span class="token punctuation">(</span><span class="token string">"user.html"</span><span class="token punctuation">)</span>
</code></pre>
<p>run.py</p>
<pre><code class="prism language-python"><span class="token comment"># 从app模块中导入app应用</span>
<span class="token keyword">from</span> app <span class="token keyword">import</span> app
<span class="token comment"># 防止被引用后执行,只有在当前模块中才可以使用</span>
<span class="token keyword">if</span> __name__ <span class="token operator">==</span> <span class="token string">'__main__'</span><span class="token punctuation">:</span>
app<span class="token punctuation">.</span>run<span class="token punctuation">(</span>host<span class="token operator">=</span><span class="token string">'0.0.0.0'</span><span class="token punctuation">,</span> port<span class="token operator">=</span><span class="token number">80</span><span class="token punctuation">)</span>
</code></pre>
<p>然后我们部署到服务器通过公网ip访问效果<br> <a href="http://img.e-com-net.com/image/info8/22e83e21cd874d748d93b47acd7f710e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/22e83e21cd874d748d93b47acd7f710e.jpg" alt="Python的Flask框架的学习笔记(前后端变量传送,文件上传,网页返回)内含实战:实现一个简单的登录页面_第17张图片" width="650" height="413" style="border:1px solid black;"></a></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1361525445165604864"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Python,笔记,python,flask)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1879870982831796224.htm"
title="Python实现按键精灵(模拟鼠标移动,键盘按键,屏幕截图等)功能" target="_blank">Python实现按键精灵(模拟鼠标移动,键盘按键,屏幕截图等)功能</a>
<span class="text-muted">写python的鑫哥</span>
<a class="tag" taget="_blank" href="/search/Python%E8%AF%BE%E5%A0%82/1.htm">Python课堂</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E6%8C%89%E9%94%AE%E7%B2%BE%E7%81%B5/1.htm">按键精灵</a><a class="tag" taget="_blank" href="/search/%E9%BC%A0%E6%A0%87%E7%A7%BB%E5%8A%A8/1.htm">鼠标移动</a><a class="tag" taget="_blank" href="/search/%E9%94%AE%E7%9B%98%E6%8C%89%E9%94%AE/1.htm">键盘按键</a><a class="tag" taget="_blank" href="/search/%E5%B1%8F%E5%B9%95%E6%88%AA%E5%9B%BE/1.htm">屏幕截图</a>
<div>前言本文是该专栏的第38篇,后面会持续分享python的各种干货知识,值得关注。在日常工作当中,有时候会需要你不停的去点击某个页面或者按钮或者其他事件操作等。又或是突发奇想,想利用python开发一个游戏的自动点击脚本等等。通常情况下,你可能会联想到“按键精灵”。而在本文中,笔者想要通过python去一一实现这些功能(鼠标移动,模拟键盘按键,屏幕截图等),也就是说,通过python去实现各种自动化</div>
</li>
<li><a href="/article/1879870856457416704.htm"
title="【LeetCode面试150】——21合并两个有序列表" target="_blank">【LeetCode面试150】——21合并两个有序列表</a>
<span class="text-muted">沈小农学编程</span>
<a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>博客昵称:沈小农学编程作者简介:一名在读硕士,定期更新相关算法面试题,欢迎关注小弟!PS:哈喽!各位CSDN的uu们,我是你的小弟沈小农,希望我的文章能帮助到你。欢迎大家在评论区唠嗑指正,觉得好的话别忘了一键三连哦!题目难度:简单默认优化目标:最小化时间复杂度。Python默认为Python3。目录1题目描述2题目分析3算法框架以及代码实现3.1递归3.2迭代参考文献1题目描述将两个升序链表合并为</div>
</li>
<li><a href="/article/1879868334112043008.htm"
title="Obsidian 与其他生产力工具集成" target="_blank">Obsidian 与其他生产力工具集成</a>
<span class="text-muted">MaximusCoder</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%AD%A6/1.htm">大学</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/Obsidain/1.htm">Obsidain</a>
<div>介绍Obsidian是一款功能强大的笔记和知识管理工具,但与其他生产力工具集成时,其真正潜力才会得到释放。通过将Obsidian与Todoist、Google日历等应用程序连接起来,您可以创建一个无缝的工作流程,从而提高您的工作效率并确保您的所有任务和信息都同步。本文探讨如何将Obsidian与各种生产力工具集成,以构建一个有凝聚力和高效的生产力系统。1.将Obsidian与Todoist整合To</div>
</li>
<li><a href="/article/1879862915423596544.htm"
title="Python中常用的函数:map()详解" target="_blank">Python中常用的函数:map()详解</a>
<span class="text-muted">Sitin涛哥</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>更多资料获取个人网站:ipengtao.comPython的map()函数是一个非常有用的工具,它可以对可迭代对象中的每个元素应用一个指定的函数,然后返回一个迭代器,其中包含了所有元素经过函数处理后的结果。本文将深入探讨map()函数的各种用法,并提供丰富的示例代码来帮助大家更好地理解。map()函数语法map()函数的基本语法如下:map(function,iterable,...)functi</div>
</li>
<li><a href="/article/1879862409485676544.htm"
title="华为OD机试E卷 --贪心歌手--24年OD统一考试(Java & JS & Python & C & C++)" target="_blank">华为OD机试E卷 --贪心歌手--24年OD统一考试(Java & JS & Python & C & C++)</a>
<span class="text-muted">飞码创造者</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%80%E6%96%B0%E5%8D%8E%E4%B8%BAOD%E6%9C%BA%E8%AF%95%E9%A2%98%E5%BA%932024/1.htm">最新华为OD机试题库2024</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述一个歌手准备从A城去B城参加演出。按照合同,他必须在T天内赶到歌手途经N座城市歌手不能往回走每两座城市之间需要的天数都可以提前获知。歌手在每座城市都可以在路边卖唱赚钱。经过调研,歌手提前获知了每座城市卖唱的收入预期:如果在一座城市第一天卖唱可以赚M,后续每天的收入会减少D(第</div>
</li>
<li><a href="/article/1879861273596850176.htm"
title="Python跳动的爱心" target="_blank">Python跳动的爱心</a>
<span class="text-muted">Want595</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>系列文章序号直达链接表白系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Python无限弹窗满屏表白代码4Python李峋同款可写字版跳动的爱心5Python流星雨代码6Python漂浮爱心代码7Python爱心光波代码8Python普通的玫瑰花代码9Python炫酷的玫瑰花代码10Python多彩的玫瑰花代码节日系列1Python动漫风烟花秀代码2Python新年烟花</div>
</li>
<li><a href="/article/1879861020030201856.htm"
title="python创建pdf水印,希望根据文本长度调整水印字体大小,避免超出页面" target="_blank">python创建pdf水印,希望根据文本长度调整水印字体大小,避免超出页面</a>
<span class="text-muted">Channing Lewis</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pdf/1.htm">pdf</a>
<div>为了根据文本长度动态调整水印字体大小,可以先测量文本长度,然后根据页面宽度和高度动态计算合适的字体大小。以下是修改后的代码:fromreportlab.pdfgenimportcanvasfromreportlab.lib.pagesizesimportletterfromreportlab.pdfbase.ttfontsimportTTFontfromreportlab.pdfbaseimpor</div>
</li>
<li><a href="/article/1879855849145430016.htm"
title="Python定义类的属性" target="_blank">Python定义类的属性</a>
<span class="text-muted">大数据张老师</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Python定义类的属性在Python的面向对象编程中,类的属性是用来描述类和对象的特征和数据的。类的属性可以分为两种:类属性和实例属性。本节将专注于如何定义类的属性,并讲解类属性和实例属性的区别与用法。什么是类的属性类的属性是用来存储数据的变量,它们可以在类的定义中直接声明。属性的主要作用是让类或对象能够存储数据,从而为行为(方法)提供数据支持。在类的内部,属性的定义和操作可以使用与普通变量类似</div>
</li>
<li><a href="/article/1879855344155422720.htm"
title="用python实战excel和word自动化" target="_blank">用python实战excel和word自动化</a>
<span class="text-muted">重剑无锋1024</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/excel/1.htm">excel</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a>
<div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档python实现excel和word自动化--批量处理前言--需求快要期末了需要,提交一个年级的学生成绩数据,也就是几百份。当前我们收集了一份excel表格,它里面有学生的班级、姓名、成绩等信息。问题1:每个学生一个docx要有不同的文件名,要把文件名为班级+姓名(图片未改)问题2:每个docx文件中需要填写一些不一样的东西比如文件里</div>
</li>
<li><a href="/article/1879855345216581632.htm"
title="【python爬虫入门教程13--selenium的自动点击 --小小案例分享】" target="_blank">【python爬虫入门教程13--selenium的自动点击 --小小案例分享】</a>
<span class="text-muted">重剑无锋1024</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a>
<div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档《python爬虫入门教程12--selenium的安装与使用》selenium就是一个可以实现python自动化的模块,上次我们更新了如何安装以及它的语法。同时我也更新了如何用爬虫技术实现cookie免登录12306,再用selenium自动抢票。这个帖子主要是对selenium的一个语法讲解小案例,大家可以多运行试试。[免登录12</div>
</li>
<li><a href="/article/1879855217634242560.htm"
title="【《python爬虫入门教程12--重剑无峰168》】" target="_blank">【《python爬虫入门教程12--重剑无峰168》】</a>
<span class="text-muted">重剑无锋1024</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档《python爬虫入门教程12--selenium的安装与使用》selenium就是一个可以实现python自动化的模块,上次我们更新了如何安装,这次我们来具体看看,它的语法,大家可以自己尝试一下,我的代码直接放在下面。前言一、selenium八种定位元素的方法1.完整示例代码二、总结。掌握这几种方法再在它们后面加入.click()或</div>
</li>
<li><a href="/article/1879852949530800128.htm"
title="用python解决潍坊期末概率填空题" target="_blank">用python解决潍坊期末概率填空题</a>
<span class="text-muted">可以证明.</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>题目:一个点从数轴的原点开始运动,通过投掷骰子决定运动方向:若出现1,4面之一时,向负方向移动1个单位;若出现2,3,5,6面之一时,向正方向移动2个单位,(1)投掷1次骰子,该点位置的平均值为()(2)投掷6次骰子后,概率大于的点的位置存在的最小区间为()答案:1,[3,9]importrandom#投掷骰子的模拟defroll_dice():returnrandom.randint(1,6)#</div>
</li>
<li><a href="/article/1879852194044375040.htm"
title="【python】什么是对象" target="_blank">【python】什么是对象</a>
<span class="text-muted">shanks66</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>@[toc]python对象Object在Python中,对象(Object)是面向对象编程(OOP)的核心概念。对象是类的实例,类定义了对象的属性和行为。Python中的一切都是对象,包括数字、字符串、列表、函数等。对象的基本概念类(Class):类是对象的蓝图或模板,定义了对象的属性和方法。通过类可以创建多个对象。对象(Object):对象是类的实例,具有类定义的属性和方法。每个对象都有自己的</div>
</li>
<li><a href="/article/1879851815378415616.htm"
title="用Python写一个视频格式转换器" target="_blank">用Python写一个视频格式转换器</a>
<span class="text-muted">python狂徒</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、怎样正确安装moviepy库笔者尝试用这两个命令行安装:“pipinstallmoviepy”、“pipinstall-ihttp://mirrors.aliyun.com/pypi/simple/moviepy”都不能成功。后来用这个命令行:“pipinstallmoviepy-ihttps://pypi.tuna.tsinghua.edu.cn/simple/”方能将此库安装完成。二、视频</div>
</li>
<li><a href="/article/1879850682027143168.htm"
title="【格式化输入输出】python基础" target="_blank">【格式化输入输出】python基础</a>
<span class="text-muted">啊吧啊吧,</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.在字符串开头的引导前加f或F,可以在{}中输入引用的变量age=20name='张三'a=f'Heis{name}{age}'print(a)2.想快速显示变量进行调试,可以用repr()或str()函数把值转化为字符串a='watchtv'print(str(a))print(repr(a))3.生成一组整齐的列,包含给定整数及其平方与立方</div>
</li>
<li><a href="/article/1879847906165452800.htm"
title="华为OD机试2024年E卷-单词接龙[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率" target="_blank">华为OD机试2024年E卷-单词接龙[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率</a>
<span class="text-muted">梅花C</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAOD%E9%A2%98%E5%BA%93/1.htm">华为OD题库</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a>
<div>点这里去解决这道题Go!题目描述单词接龙的规则是:可用于接龙的单词首字母必须要前一个单词的尾字母相同;当存在多个首字母相同的单词时,取长度最长的单词,如果长度也相等,则取字典序最小的单词;已经参与接龙的单词不能重复使用。现给定一组全部由小写字母组成单词数组,并指定其中的一个单词作为起始单词,进行单词接龙,请输出最长的单词串,单词串是单词拼接而成,中间没有空格。输入描述输入的第一行为一个非负整数,表</div>
</li>
<li><a href="/article/1879847401259331584.htm"
title="Cherno C++学习笔记 P53 模板" target="_blank">Cherno C++学习笔记 P53 模板</a>
<span class="text-muted">14_11</span>
<a class="tag" taget="_blank" href="/search/Cherno/1.htm">Cherno</a><a class="tag" taget="_blank" href="/search/C%2B%2B%E5%AD%A6%E4%B9%A0/1.htm">C++学习</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>这篇文章我们会讲一下C++模板,这个是一个非常有意思的且有用的东西,我们平时使用的STL其实就是基于模板编写的。它几乎就像一个宏,可以去做我们想做的任何事情。模板也可以称其为泛型,但是它比泛型要强大得多。模板是一个非常非常大的话题,所以这里我们只会讲解它简单的应用。它的本质是可以根据我们自己的用途,为其定义一个模板,然后编译器会根据我们给出的规则来帮助我们编写代码,可以让我们省去很多麻烦。所以使用</div>
</li>
<li><a href="/article/1879844378181169152.htm"
title="MySQL数据库表的设计" target="_blank">MySQL数据库表的设计</a>
<span class="text-muted">weixin_34289744</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>2019独角兽企业重金招聘Python工程师标准>>>表的约束主键约束createtablestudent(idintprimarykey,namevarchar(40));createtablestudent(idintprimarykeyauto_increment,namevarchar(20));唯一约束createtablestudent(idintprimarykeyauto_incr</div>
</li>
<li><a href="/article/1879843370004705280.htm"
title="python转换视频格式为mp4" target="_blank">python转换视频格式为mp4</a>
<span class="text-muted">宁君</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>1.第一种方法电脑下载安装ffmpeg方法见mac电脑安装ffmpeg两种方法然后代码如下frommoviepy.editorimportVideoFileClipimportosimportffmpegdefconvert_video_to_mp4(input_video_path,output_video_path):'''速度慢,CPU狂飙:paraminput_video_path::pa</div>
</li>
<li><a href="/article/1879843243760349184.htm"
title="华为OD机试E卷 --寻找符合要求的最长子串 --24年OD统一考试(Java & JS & Python & C & C++)" target="_blank">华为OD机试E卷 --寻找符合要求的最长子串 --24年OD统一考试(Java & JS & Python & C & C++)</a>
<span class="text-muted">飞码创造者</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%80%E6%96%B0%E5%8D%8E%E4%B8%BAOD%E6%9C%BA%E8%AF%95%E9%A2%98%E5%BA%932024/1.htm">最新华为OD机试题库2024</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述给你一个字符串s,字符串s首尾相连成一个环形,请你在环中找出‘l’、‘o’、‘x’字符都恰好出现了偶数次最长子字符串的长度。输入描述输入是一串小写的字母组成的字符串输出描述输出是一个整数备注•1≤s.length≤5*10^5•s只包含小写英文字母用例输入alolobo输出6</div>
</li>
<li><a href="/article/1879843117331443712.htm"
title="华为OD机试E卷 --最大值--24年OD统一考试(Java & JS & Python & C & C++)" target="_blank">华为OD机试E卷 --最大值--24年OD统一考试(Java & JS & Python & C & C++)</a>
<span class="text-muted">飞码创造者</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%80%E6%96%B0%E5%8D%8E%E4%B8%BAOD%E6%9C%BA%E8%AF%95%E9%A2%98%E5%BA%932024/1.htm">最新华为OD机试题库2024</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述给定—组整数(非负),重排顺序后输出一个最大的整数。示例1输入:[10,9]输出:910说明:输出结果可能非常大,所以你需要返回一个字符串而不是整数。输入描述数字组合输出描述最大的整数用例输入109输出910说明无题目解析给定一组非负整数,我们需要对这些整数进行重排,使得重新</div>
</li>
<li><a href="/article/1879843116291256320.htm"
title="华为OD机试C卷-- 字符串变换最小字符串(Java & JS & Python & C)" target="_blank">华为OD机试C卷-- 字符串变换最小字符串(Java & JS & Python & C)</a>
<span class="text-muted">飞码创造者</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAOD%E6%9C%BA%E8%AF%95%E9%A2%98%E5%BA%93/1.htm">华为OD机试题库</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>获取题库不需要订阅专栏,可直接私信我进入CSDN领军人物top1博主的华为OD交流圈观看完整题库、最新面试实况、考试报告等内容以及大佬一对一答疑。题目描述给定一个字符串s,最多只能进行一次变换,返回变换后能得到的最小字符串(按照字典序进行比较)。变换规则:交换字符串中任意两个不同位置的字符。输入描述一串小写字母组成的字符串s输出描述按照要求进行变换得到的最小字符串。备注s是都是小写字符组成1≤s.</div>
</li>
<li><a href="/article/1879840715744276480.htm"
title="【Triton 教程】持久矩阵乘法 (Persistent Matmul)" target="_blank">【Triton 教程】持久矩阵乘法 (Persistent Matmul)</a>
<span class="text-muted"></span>
<div>Triton是一种用于并行编程的语言和编译器。它旨在提供一个基于Python的编程环境,以高效编写自定义DNN计算内核,并能够在现代GPU硬件上以最大吞吐量运行。更多Triton中文文档可访问→https://triton.hyper.ai/该脚本展示了使用Triton进行矩阵乘法的持久化内核实现(persistentkernelimplementations)。包含多种矩阵乘法方法,例如基础的朴</div>
</li>
<li><a href="/article/1879840338399522816.htm"
title="整理了一些上课学dw的笔记" target="_blank">整理了一些上课学dw的笔记</a>
<span class="text-muted">臨鱼羡上天</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%BD%AF%E4%BB%B6%E8%B5%84%E6%96%99/1.htm">计算机软件资料</a><a class="tag" taget="_blank" href="/search/dw%E8%B5%84%E6%96%99/1.htm">dw资料</a><a class="tag" taget="_blank" href="/search/dw%E6%80%BB%E7%BB%93%E6%95%B4%E7%90%86/1.htm">dw总结整理</a>
<div>整理了一下上课学dw的资料第一章:网页概述怎样查看网页的源代码:在网页的空白处右击,选择查看源代码,就可以看到网页的HTML代码文件,若表示是用HTMLS版本开发的网站。网页的相关概念:IP地址是:主机66.124.34.560-255之间域名:对应IP地址的www.sdcit.cnURL:网页的地址http://www.sdcit.cn/xyzx/jindex.htmlhttp:传输协议。HTM</div>
</li>
<li><a href="/article/1879839820683997184.htm"
title="《CPython Internals》阅读笔记:p151-p151" target="_blank">《CPython Internals》阅读笔记:p151-p151</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>《CPythonInternals》学习第9天,p151-p1510总结,总计1页。一、技术总结无。二、英语总结(生词:1)1.marshal(1)marshalingMarshallingormarshaling(USspelling)istheprocessoftransformingthememoryrepresentationofanobjectintoadataformsuitablef</div>
</li>
<li><a href="/article/1879839442064175104.htm"
title="python实现自动登录12306抢票 -- selenium" target="_blank">python实现自动登录12306抢票 -- selenium</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>python实现自动登录12306抢票--selenium前言其实网上也出现了很多12306的代码,但是都不是最新的,我也是从网上找别人的帖子,看B站视频,然后写成了这个程序,想分享一下。其中我会说自己遇到的问题以及自己的一个改进。一、遇到的问题?1.url-正确的表头:就是首先url不要写错了,然后一定要加正确的表头,才可以拿到数据,就是我日期填写错误,然后生成的url就有问题,浪费了好多时间。</div>
</li>
<li><a href="/article/1879836661639081984.htm"
title="Python单例模式中的问题" target="_blank">Python单例模式中的问题</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AFpython/1.htm">后端python</a>
<div>一、装饰器形式的单例模式首先先给出Python中装饰器的单例模式:python代码解读复制代码importthreadingdefsingleton(cls):_instances={}_lock=threading.Lock()defget_instance(*args,**kwargs):ifclsnotin_instances:with_lock:ifclsnotin_instances:_</div>
</li>
<li><a href="/article/1879836530592247808.htm"
title="《CPython Internals》阅读笔记:p118-p150" target="_blank">《CPython Internals》阅读笔记:p118-p150</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>《CPythonInternals》学习第8天,p118-p150总结,总计33页。一、技术总结补充一些本人整理的关于Context-FreeGrammar(CFG)的知识。1.symbol(符号)Amathematicalsymbolisafigureoracombinationoffiguresthatisusedtorepresentamathematicalobject(符号是一个数字或数</div>
</li>
<li><a href="/article/1879836403311898624.htm"
title="巧夺天工:VSCode Python 终端环境隔离的背后原理" target="_blank">巧夺天工:VSCode Python 终端环境隔离的背后原理</a>
<span class="text-muted"></span>
<div>每个写Python的小伙伴都会感慨,VSCode对Python环境的支持太好了!当你切换Python解释器后,新开的终端会自动激活对应的环境,不同项目互不干扰,用起来简直不要太舒服。但是,你知道这背后的实现原理吗?终端环境隔离的本质:环境变量首先,我们要理解终端中环境激活的本质。当我们在终端中执行sourcevenv/bin/activate或condaactivateenv_name时,这些命令</div>
</li>
<li><a href="/article/1879836150386978816.htm"
title="为什么在 Python 中 hash(-1) == hash(-2)?" target="_blank">为什么在 Python 中 hash(-1) == hash(-2)?</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>英文:https://omairmajid.com/posts/2021-07-16-why-is-hash-in-python作者:OmairMajid译者:豌豆花下猫&Claude-3.5-Sonnet时间:原文发布于2021.07.16,翻译于2025.01.11收录于:Python为什么系列https://github.com/chinesehuazhou/python-whydo当我在等</div>
</li>
<li><a href="/article/109.htm"
title="统一思想认识" target="_blank">统一思想认识</a>
<span class="text-muted">永夜-极光</span>
<a class="tag" taget="_blank" href="/search/%E6%80%9D%E6%83%B3/1.htm">思想</a>
<div>1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &</div>
</li>
<li><a href="/article/236.htm"
title="Joda Time使用笔记" target="_blank">Joda Time使用笔记</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/joda+time/1.htm">joda time</a>
<div>Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes</div>
</li>
<li><a href="/article/363.htm"
title="FileUtils API" target="_blank">FileUtils API</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/FileUtils/1.htm">FileUtils</a><a class="tag" taget="_blank" href="/search/FileUtils+API/1.htm">FileUtils API</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。 </div>
</li>
<li><a href="/article/490.htm"
title="各种新兴技术" target="_blank">各种新兴技术</a>
<span class="text-muted">不懂事的小屁孩</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF/1.htm">技术</a>
<div>1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m</div>
</li>
<li><a href="/article/617.htm"
title="tomcat6的https双向认证" target="_blank">tomcat6的https双向认证</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/tomcat6/1.htm">tomcat6</a>
<div>1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36</div>
</li>
<li><a href="/article/744.htm"
title="托管虚拟桌面市场势不可挡" target="_blank">托管虚拟桌面市场势不可挡</a>
<span class="text-muted">蓝儿唯美</span>
<div>用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个</div>
</li>
<li><a href="/article/871.htm"
title="spring学习——xml文件的配置" target="_blank">spring学习——xml文件的配置</a>
<span class="text-muted">a-john</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or</div>
</li>
<li><a href="/article/998.htm"
title="HDU 4342 History repeat itself 模拟" target="_blank">HDU 4342 History repeat itself 模拟</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E6%A8%A1%E6%8B%9F/1.htm">模拟</a>
<div>来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即</div>
</li>
<li><a href="/article/1125.htm"
title="java中最常用jar包的用途" target="_blank">java中最常用jar包的用途</a>
<span class="text-muted">asia007</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w</div>
</li>
<li><a href="/article/1252.htm"
title="ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法" target="_blank">ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/json%E7%BC%96%E7%A0%81%E8%BF%94%E5%9B%9E%E5%BC%82%E5%B8%B8/1.htm">json编码返回异常</a>
<div>一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会</div>
</li>
<li><a href="/article/1379.htm"
title="JUnit使用的设计模式" target="_blank">JUnit使用的设计模式</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/JUnit/1.htm">JUnit</a>
<div>JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
</div>
</li>
<li><a href="/article/1506.htm"
title="Linux常用命令(摘录)" target="_blank">Linux常用命令(摘录)</a>
<span class="text-muted">sunjing</span>
<a class="tag" taget="_blank" href="/search/crond/1.htm">crond</a><a class="tag" taget="_blank" href="/search/chkconfig/1.htm">chkconfig</a>
<div>chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc</div>
</li>
<li><a href="/article/1633.htm"
title="【Hadoop一】Hadoop伪集群环境搭建" target="_blank">【Hadoop一】Hadoop伪集群环境搭建</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div> 结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb</div>
</li>
<li><a href="/article/1760.htm"
title="Anychart图表系列五之事件监听" target="_blank">Anychart图表系列五之事件监听</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/chart/1.htm">chart</a>
<div>创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo</div>
</li>
<li><a href="/article/1887.htm"
title="Web前端相关段子" target="_blank">Web前端相关段子</a>
<span class="text-muted">braveCS</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF/1.htm">web前端</a>
<div>Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div</div>
</li>
<li><a href="/article/2014.htm"
title="编程之美-24点游戏" target="_blank">编程之美-24点游戏</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美 </div>
</li>
<li><a href="/article/2141.htm"
title="主页面子页面传值总结" target="_blank">主页面子页面传值总结</a>
<span class="text-muted">chengxuyuancsdn</span>
<a class="tag" taget="_blank" href="/search/%E6%80%BB%E7%BB%93/1.htm">总结</a>
<div>1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu</div>
</li>
<li><a href="/article/2268.htm"
title="[网络与经济]互联网+的含义" target="_blank">[网络与经济]互联网+的含义</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%92%E8%81%94%E7%BD%91%2B/1.htm">互联网+</a>
<div>
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不</div>
</li>
<li><a href="/article/2395.htm"
title="oracle 创建视图 with check option" target="_blank">oracle 创建视图 with check option</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/%E8%A7%86%E5%9B%BE/1.htm">视图</a><a class="tag" taget="_blank" href="/search/view/1.htm">view</a><a class="tag" taget="_blank" href="/search/oralce/1.htm">oralce</a>
<div>我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv</div>
</li>
<li><a href="/article/2522.htm"
title="ToastPlugin插件在cordova3.3下使用" target="_blank">ToastPlugin插件在cordova3.3下使用</a>
<span class="text-muted">dibov</span>
<a class="tag" taget="_blank" href="/search/Cordova/1.htm">Cordova</a>
<div> 自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs</div>
</li>
<li><a href="/article/2649.htm"
title="C语言22个系统函数" target="_blank">C语言22个系统函数</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/function/1.htm">function</a>
<div>C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D</div>
</li>
<li><a href="/article/2776.htm"
title="开发一个类的流程" target="_blank">开发一个类的流程</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91/1.htm">开发</a>
<div>本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属</div>
</li>
<li><a href="/article/2903.htm"
title="java 并发" target="_blank">java 并发</a>
<span class="text-muted">shuizhaosi888</span>
<a class="tag" taget="_blank" href="/search/java+%E5%B9%B6%E5%8F%91/1.htm">java 并发</a>
<div>能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。 </div>
</li>
<li><a href="/article/3030.htm"
title="Spring Security(11)——匿名认证" target="_blank">Spring Security(11)——匿名认证</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a><a class="tag" taget="_blank" href="/search/ROLE_ANNOYMOUS/1.htm">ROLE_ANNOYMOUS</a><a class="tag" taget="_blank" href="/search/%E5%8C%BF%E5%90%8D/1.htm">匿名</a>
<div>匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat</div>
</li>
<li><a href="/article/3157.htm"
title="NODEJS项目实践0.2[ express,ajax通信...]" target="_blank">NODEJS项目实践0.2[ express,ajax通信...]</a>
<span class="text-muted">逐行分析JS源代码</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/nodejs/1.htm">nodejs</a><a class="tag" taget="_blank" href="/search/express/1.htm">express</a>
<div>
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就</div>
</li>
<li><a href="/article/3284.htm"
title="在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值" target="_blank">在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值</a>
<span class="text-muted">lhbthanks</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/checkbox/1.htm">checkbox</a>
<div>第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
</div>
</li>
<li><a href="/article/3411.htm"
title="003.Kafka基本概念" target="_blank">003.Kafka基本概念</a>
<span class="text-muted">nweiren</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一</div>
</li>
<li><a href="/article/3538.htm"
title="Linux环境下安装JDK" target="_blank">Linux环境下安装JDK</a>
<span class="text-muted">roadrunners</span>
<a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7</div>
</li>
<li><a href="/article/3665.htm"
title="Linux忘记root密码的解决思路" target="_blank">Linux忘记root密码的解决思路</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro</div>
</li>
<li><a href="/article/3792.htm"
title="跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现" target="_blank">跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现</a>
<span class="text-muted">xueyou</span>
<a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html> 

