移动端vue-cli4开发环境搭建
项目说明
基于vue-cli4.0+ webpack 4 + vant ui + sass+ rem适配方案+axios封装,构建手机端模板脚手架
项目地址:vue-h5-template
技术栈
Vue2.x、CLI4、webpack、npm(cnpm)、node环境(10+)、vue-router、axios(自行封装)、scss、animation.js、VantUI(移动端ui框架)、postcss-plugin-px2rem(px转rem)、lib-flexible(移动端适配依赖包)、iconfont(阿里矢量图标)
环境搭建
首先要确保电脑里已经存在vue的开发环境(如:node,npm,webapck,vue-cli)
1. Vue-CLI4的安装
本项目采用最新版本vue脚手架进行环境搭建(CLI4),因为我们之前做的vue项目都是使用CLI2版本的脚手架进行环境搭建的,所以要使用CLI4就必须卸载CLI2,下面我们需要再git bash或windows cmd命令行中输入如下命令进行卸载:
cnpm uninstall vue-cli -g
成功卸载之后,就可以安装CLI4了,安装命令如下:
npm install -g @vue/cli //vue-cli2.x的安装命令是 cnpm install -g vue-cli
安装好了以后我们可以输入如下命令进行校验,看是否成功安装了
vue -V
成功的提示如下:
@vue/cli 4.3.1
vue-cli4与vue-cli2桥接
由于CLI4创建项目的命令是vue create XXX,而CLI2创建项目的命令是vue init XXX;CLI4和旧版使用了相同的 vue 命令,所以CLI2被覆盖了。因为我之前的项目使用CLI2搭建的,还要进行维护,所以这里可以全局安装一个桥接工具,安装命令如下:
-
先安装
npm install -g @vue/cli -
再安装
npm install -g @vue/cli-service-global -
最后安装桥接
npm install -g @vue/cli-init -
2.x
vue init webpack my-project
3.x
vue create my-project
`
2. 项目创建
安装好了CLI4之后,我们就可以在指定的目录中创建项目了,命令行进入到指定目录中,然后输入如下命令创建项目:
vue create my-project

根据项目需求选择配置如下图:
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
选择路由模式(hash或history)

选择ESLint代码检查方式,我选择的是第一个,只要代码不符合ESLint规范就报错并阻止运行。这里我想说的是,因为本人编程比较奔放,代码向来都是洋洋洒洒,实在适应不了那些条条框框,写完代码之后都是用编译器进行格式化的,安装ESLint也是预留给习惯使用的程序猿用的。

选择保存是进行代码检查

将eslint和babel放在单独文件进行配置还是在packet.json文件中进行配置,这里我选的是第一个

是否要保留以上配置作为以后项目的常用配置,我选的是不保存

这些选项配置好了就可以等待项目安装了

在控制台输入如下命令启动项目:
cd my-project // 进入到项目根目录
npm run serve // 启动项目
在浏览器中访问http://localhost:8080/index#/

rem适配方案、PostCSS 配置
项目已经配置好了 rem 适配, 下面仅做介绍:
Vant 中的样式默认使用px作为单位,如果需要使用rem单位,推荐使用以下两个工具:
postcss-plugin-px2rem是一款 postcss 插件,用于将单位转化为 rem
lib-flexible用于设置 rem 基准值
其中px自动转rem的插件网上有许多,比如postcss-pxtorem,postcss-px2rem,postcss-pxtorem-exclude(exclude属性不好用,有可能是我配置有问题,至今没找到原因)等,通过多次实践对比,我还是推荐使用postcss-plugin-px2rem,这个插件配置选项上有exclude属性,它可以配置是否对某个文件夹下的所有css文件不进行从px到rem的转换,所以我们可以利用这个特性,把项目中的node_module文件夹排除掉。这样如果我们项目中是用了,前端UI框架的话,就不会吧UI框架(如:Element等)中的
px单位转换成rem了,也可以自行通过正则进行匹配。
安装命令如下:
cnpm install postcss-plugin-px2rem lib-flexible --save-dev
在main.js中添加如下代码:
import 'lib-flexible/flexible';
安装好了之后,我们需要进行插件的配置,有别于cli2的配置目录结构,cli4的配置需要在项目根目录中创建vue.config.js文件,然后在里面进行项目的各种配置,下面是我配置好的postcss-plugin-px2rem,接口代理,eslint配置项,如下:
// vue.config.js
module.exports = {
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: false,
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-plugin-px2rem')({
rootValue: 70, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
// unitPrecision: 5, //允许REM单位增长到的十进制数字。
//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。
// propBlackList: [], //黑名单
exclude: /node_modules/i, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
// selectorBlackList: [], //要忽略并保留为px的选择器
// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0
}),
]
}
}
},
// 基本路径
publicPath: process.env.NODE_ENV === 'production'
? './'
: '/smile-client/',
devServer: {
host: 'localhost',
port: 8080,
open: true,
hotOnly: true, // 热更新
proxy: {
'/smile-client': {
// 本地mock服务器
target: 'http://192.168.1.17:8888',
changeOrigin: true,
ws: false,
pathRewrite:{
'^/smile-client':'' //这里理解成用‘/smile-client'代替target里面的地址,后面组件中我们调接口时直接用api代替 比如我要调用'http://codetpx.lncwkj.com/xxx/duty?age=30',可在axios的url中直接写‘smile-client/xxx/duty?age=30'即可
}
}
} // 设置代理
},
}
3. 依赖包的安装
在控制台中安装css-loader,style-loader(用于解析阿里iconfont图标),vant,animation,axios
安装css-loader和style-loader:
cnpm install css-loader --save-dev
cnpm install style-loader --save-dev
安装vant:
cnpm install vant --save
在main.js中引入vant,添加如下代码:
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
VantUI 组件按需加载
项目采 用Vant 自动按需引入组件 (推荐)下 面安装插件介绍:
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
安装插件:
npm i babel-plugin-import -D
在 babel.config.js 设置
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置
const plugins = [
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
style: true
},
'vant'
]
]
module.exports = {
presets: [['@vue/cli-plugin-babel/preset', {
useBuiltIns: 'usage', corejs: 3}]],
plugins
}
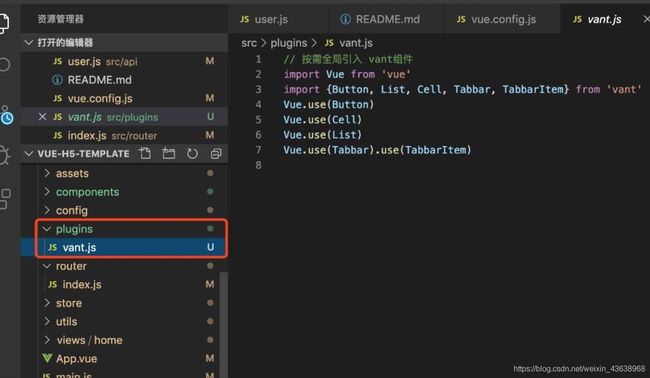
但是每次页面使用的时候还是要引入,很麻烦,项目在 src/plugins/vant.js 下统一管理组件,需要哪个引入哪个,不用重复引入,这样就可以在页面直接使用了,方便~
// 按需全局引入 vant组件
import Vue from 'vue'
import {
Button, List, Cell, Tabbar, TabbarItem} from 'vant'
Vue.use(Button)
Vue.use(Cell)
Vue.use(List)
Vue.use(Tabbar).use(TabbarItem)
maim.js内容改为:
import 'vant/lib/index.css';
// 全局引入按需引入UI库 vant
import '@/plugins/vant'
Sass 全局样式:
目录结构,在 src/assets/css/文件夹下包含了三个文件
├── assets
│ ├── css
│ │ ├── index.scss # 全局通用样式
│ │ ├── mixin.scss # 全局mixin
│ │ └── variables.scss # 全局变量
最后在main.js中导入index.scss
// 引入全局样式
import '@/assets/css/index.scss'
也可以通过vue.config.js 配置注入 sass 的 mixin variables 到全局,不需要手动引入
module.exports = {
css: {
extract: true,
sourceMap: false,
loaderOptions: {
scss: {
// 注入 `sass` 的 `mixin` `variables` 到全局
prependData: `
@import "assets/css/mixin.scss";
@import "assets/css/variables.scss"`
}
}
}
}
每个页面自己对应的样式都写在自己的 .vue 文件之中
<style lang="scss">
/* global styles */
style>
<style lang="scss" scoped>
/* local styles */
style>
安装animation (不用动画暂时可以不安装)
cnpm install animate.css --save
在main.js中添加如下代码:
import animate from 'animate.css'
安装axios
cnpm install axios --save
在main.js中添加如下代码:
import axios from 'axios'
Vue.prototype.axios=axios
iconfont矢量图引入:
在阿里矢量图标官网上选择需要用到的图标,然后下载到本地,解压缩之后将如下文件进行复制,并在assets文件夹中创建iconfont文件夹,把这些文件粘贴到里面
import './assets/iconfont/iconfont.css';
具体使用https://www.jianshu.com/p/b6e88141a698
4. 项目开发
以上这些环境搭建好了之后,我们就可以开发项目了,如果pc和移动同时开发,首先我们要判断浏览器是pc端还是移动端环境,然后跳转不同的路由来实现加载不同的页面,项目src目录结构如下:

api 接口封装
filters 工具(方法)库
plugins vant按需引入
views页面级组件
router里用于配置路由
tools文件用于存放自己的工具类
store用于存放vuex
untils axios拦截
components用于存放公共组件
assets用于存放自己的项目静态资源(非第三方引入)
App.vue代码如下(写入判断pc端还是移动端,然后根据情况跳转路由):
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
methods:{
_isMobile() {
//判断当前环境是pc端还是移动端
let flag = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i)
return flag;
}
},
mounted(){
if (this._isMobile()) {
alert("手机端");
// this.$router.replace('/home1');
} else {
alert("pc端");
// this.$router.replace('/about');
}
}
}
</script>
<style lang="scss">
html{
margin: 0px;
padding: 0px;
}
body{
margin: 0px;
padding: 0px;
}
</style>
router/index.js路由配置如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
component: () => import('@/views/layouts/index'),
redirect: '/home',
meta: {
title: '首页',
keepAlive: false
},
children: [
{
path: '/home',
name: 'Home',
component: () => import('@/views/home/index'),
meta: {
title: '首页', keepAlive: false }
},
{
path: '/about',
name: 'About',
component: () => import('@/views/home/about'),
meta: {
title: '关于我', keepAlive: false }
}
]
}
]
const router = new VueRouter({
mode:'hash',
routes
})
export default router
Vuex 状态管理
目录结构
├── store
│ ├── modules
│ │ └── app.js
│ ├── index.js
│ ├── getters.js
main.js 引入
import Vue from 'vue'
import App from './App.vue'
import store from './store'
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
使用
<script>
import {
mapGetters} from 'vuex'
export default {
computed: {
...mapGetters(['userName'])
},
methods: {
// Action 通过 store.dispatch 方法触发
doDispatch() {
this.$store.dispatch('setUserName', '666')
}
}
}
</script>
最后main.js代码为:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 移动端适配
import 'lib-flexible/flexible';
// import Vant from 'vant';
import 'vant/lib/index.css';
// 全局引入按需引入UI库 vant
import '@/plugins/vant'
//动画库
// import animate from 'animate.css'
// 引入全局样式
import '@/assets/css/index.scss'
import axios from 'axios'
Vue.prototype.axios=axios
import './assets/iconfont/iconfont.css';
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')