Day119.简单书城项目---第六阶段<购物车模块> -JavaWeb
购物车模块
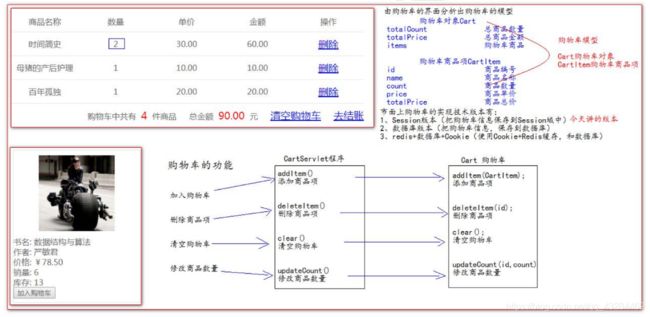
一、购物车模块分析
二、购物车模型编写 、购物车模型编写
1、购物车模型
购物车的商品项
/******
* 购物车的商品项
@author 阿昌
@create 2020-12-01 19:21
*******
*/
public class CartItem {
private Integer id;
private String name;
private Integer count;
private BigDecimal price;
private BigDecimal totalPrice;
省略get、set、toString、有参无参构造器
}
购物车对象
/******
* 购物车对象
@author 阿昌
@create 2020-12-01 19:26
*******
*/
public class Cart {
// private Integer totalCount;
// private BigDecimal totalPrice;
/**
* key是商品编号
* value是商品信息
*/
private Map<Integer,CartItem> items = new LinkedHashMap<>();
/**
* 添加商品项
* @param cartItem
*/
public void addItem(CartItem cartItem){
//先查看购物车中是否已经添加过此商品,如果已添加,
// 则数量累加,总金额更新,如果没有添加,直接放到集合中即可
CartItem item = items.get(cartItem.getId());
if (item == null){
//之前没有添加过此商品
items.put(cartItem.getId(),cartItem);
}else {
//已经添加过的商品
item.setCount(item.getCount() + 1 );//数量累加
item.setTotalPrice(item.getPrice().multiply(new BigDecimal( item.getCount() )));//更新总金额
}
}
/**
* 删除商品项
* @param id 要删除的id值
*/
public void deleteItem(Integer id){
items.remove(id);
}
/**
* 清空购物车
*/
public void clear(){
items.clear();
}
/**
* 修改商品数量
* @param id 要删除的id值
* @param count 修改的值
*/
public void updateCount(Integer id,Integer count){
//先查看购物车中是否有此商品。如果有,修改商品数量,更新总金额
CartItem cartItem = items.get(id);
if (cartItem !=null){
cartItem.setCount(count);//修改商品数量
cartItem.setTotalPrice(cartItem.getPrice().multiply(new BigDecimal( cartItem.getCount() )));//更新总金额
}
}
@Override
public String toString() {
return "Cart{" +
"totalCount=" + getTotalCount() +
", totalPrice=" + getTotalPrice() +
", items=" + items +
'}';
}
public Integer getTotalCount() {
Integer totalCount=0;
for(Map.Entry<Integer,CartItem> entry : items.entrySet()){
totalCount += entry.getValue().getCount();
}
return totalCount;
}
public BigDecimal getTotalPrice() {
BigDecimal totalPrice = new BigDecimal(0);
for (Map.Entry<Integer,CartItem> entry : items.entrySet()){
totalPrice = totalPrice.add(entry.getValue().getTotalPrice());
}
return totalPrice;
}
public Map<Integer,CartItem> getItems() {
return items;
}
public void setItems(Map<Integer,CartItem> map) {
this.items = items;
}
public Cart() {
}
public Cart(Map<Integer, CartItem> items) {
this.items = items;
}
}
2、购物车的测试:
public class CartTest {
@Test
public void addItem() {
Cart cart = new Cart();
cart.addItem(new CartItem(1,"java从入门到精通",1,new BigDecimal(1000),new BigDecimal(1000)));
cart.addItem(new CartItem(1,"java从入门到精通",1,new BigDecimal(1000),new BigDecimal(1000)));
cart.addItem(new CartItem(2,"操作系统",1,new BigDecimal(100),new BigDecimal(100)));
System.out.println(cart);
}
@Test
public void deleteItem() {
Cart cart = new Cart();
cart.addItem(new CartItem(1,"java从入门到精通",1,new BigDecimal(1000),new BigDecimal(1000)));
cart.addItem(new CartItem(1,"java从入门到精通",1,new BigDecimal(1000),new BigDecimal(1000)));
cart.addItem(new CartItem(2,"操作系统",1,new BigDecimal(100),new BigDecimal(100)));
cart.deleteItem(1);
System.out.println(cart);
}
@Test
public void clear() {
Cart cart = new Cart();
cart.addItem(new CartItem(1,"java从入门到精通",1,new BigDecimal(1000),new BigDecimal(1000)));
cart.addItem(new CartItem(1,"java从入门到精通",1,new BigDecimal(1000),new BigDecimal(1000)));
cart.addItem(new CartItem(2,"操作系统",1,new BigDecimal(100),new BigDecimal(100)));
cart.clear();
System.out.println(cart);
}
@Test
public void updateCount() {
Cart cart = new Cart();
cart.addItem(new CartItem(1,"java从入门到精通",1,new BigDecimal(1000),new BigDecimal(1000)));
cart.addItem(new CartItem(1,"java从入门到精通",1,new BigDecimal(1000),new BigDecimal(1000)));
cart.addItem(new CartItem(2,"操作系统",1,new BigDecimal(100),new BigDecimal(100)));
cart.updateCount(1,3);
System.out.println(cart);
}
}
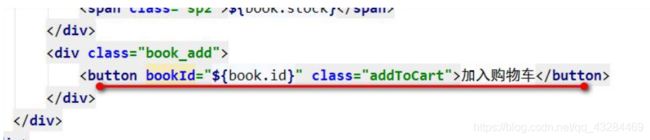
三、加入购物车功能的实现
CartServlet 程序中的代码:
/**
* 加入购物车
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void addItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取请求的参数 商品编号
int id = WebUtils.parseInt(req.getParameter("id"),0);
//调用bookService.queryBookId(id); --->得到对应id的图书信息
Book book = bookService.queryBookById(id);
//把图书信息转换为CartItem商品项
CartItem cartItem = new CartItem(book.getId(), book.getName(), 1, book.getPrice(), book.getPrice());
//调用Cart.addItem(CartItem)添加商品项
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (cart == null){
cart = new Cart();
req.getSession().setAttribute("cart",cart);
}
cart.addItem(cartItem);
System.out.println(cart);
//重定回原来商品所在的地址页面 --->通过请求头上的Referer值
resp.sendRedirect(req.getHeader("referer"));
//最后一个添加的商品名称
req.getSession().setAttribute("lastName",cartItem.getName());
}
index.jsp 页面 js 的代码:
<Script type="text/javascript">
$(function () {
// 给加入购物车按钮绑定单击事件
$("button.addToCart").click(function () {
/**
* 在事件响应的 function 函数 中,有一个 this 对象,这个 this 对象,是当前正在响应事件的 dom 对象
* @type {jQuery}
*/
var bookId = $(this).attr("bookId");
location.href = "http://localhost:8080/book/cartServlet?action=addItem&id=" + bookId;
});
});
Script>
图解说明,如何跳回添加商品的页面:
四、购物车的展示
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>购物车title>
<%--静态包含 base标签、css样式、jQuery文件--%>
<%@include file="/pages/common/head.jsp"%>
<script type="text/javascript">
$(function (){
//给【删除】绑定单击事件
$("a.deleteItem").click(function (){
return confirm("你确定要删除【" +$(this).parent().parent().find("td:first").text()+ "】吗");
});
//给【清空购物车】绑定单击事件
$("#clearCart").click(function (){
return confirm("你确定要清空购物车吗?");
});
//给输入框绑定change内容发送改变事件
$("input.updateCount").change(function (){
//获取商品名称
var name= $(this).parent().parent().find("td:first").text()
var id = $(this).attr("bookId");
//获取商品数量
var count = this.value;
if(confirm("你确定要将【" + name + "】商品修改数量为: " + count + "吗?")){
//发起请求给服务器保存修改
location.href="http://localhost:8080/book/cartServlet?action=updateCount&count=" + count + "&id="+id;
}else{
//defaultValue属性是表单项Dom对象的属性。它表示默认的value属性值
this.value = this.defaultValue;
}
})
});
script>
head>
<body>
<div id="header">
<img class="logo_img" alt="" src="static/img/logo.gif" >
<span class="wel_word">购物车span>
<%--静态包含,登录,成功后的菜单--%>
<%@include file="/pages/common/login_success_menu.jsp"%>
div>
<div id="main">
<table>
<tr>
<td>商品名称td>
<td>数量td>
<td>单价td>
<td>金额td>
<td>操作td>
tr>
<%-- 如果购物车为空的情况 --%>
<c:if test="${empty sessionScope.cart.items}">
<tr>
<td colspan="5"><a href="index.jsp">亲,当前购物车为空!快去浏览商品吧!!!a>td>
tr>
c:if>
<%-- 如果购物车为非空的情况 --%>
<c:if test="${not empty sessionScope.cart.items}">
<c:forEach items="${sessionScope.cart.items}" var="entry">
<tr>
<td>${entry.value.name}td>
<td>
<input class="updateCount" style="width: 40px"
bookId="${entry.value.id}"
type="text" value="${entry.value.count}">
td>
<td>${entry.value.price}td>
<td>${entry.value.totalPrice}td>
<td><a class="deleteItem" href="cartServlet?action=deleteItem&id=${entry.value.id}">删除a>td>
tr>
c:forEach>
c:if>
table>
<%-- 如果购物车非空才输出下面的内容 --%>
<c:if test="${not empty sessionScope.cart.items}">
<div class="cart_info">
<span class="cart_span">购物车中共有<span class="b_count">${sessionScope.cart.totalCount}span>件商品span>
<span class="cart_span">总金额<span class="b_price">${sessionScope.cart.totalPrice}span>元span>
<span class="cart_span"><a id="clearCart" href="cartServlet?action=clear">清空购物车a>span>
<span class="cart_span"><a href="pages/cart/checkout.jsp">去结账a>span>
div>
c:if>
div>
<%--静态包含,页脚内容--%>
<%@include file="/pages/common/footer.jsp"%>
body>
html>
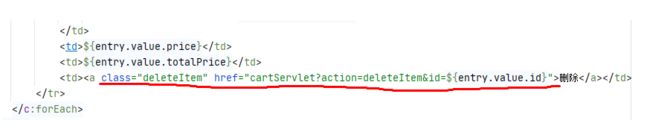
五、删除购物车商品项
/**
* 删除商品项
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void deleteItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取商品编号id
int id = WebUtils.parseInt(req.getParameter("id"),0);
//获取购物车对象
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (cart !=null){
//删除购物车商品项
cart.deleteItem(id);
//重定向回原来购物车展示页面
resp.sendRedirect(req.getHeader("referer"));
}
}
购物车/pages/cart/cart.jsp 页面的代码:
删除的请求地址:
删除的确认提示操作:
//给【删除】绑定单击事件
$("a.deleteItem").click(function (){
return confirm("你确定要删除【" +$(this).parent().parent().find("td:first").text()+ "】吗");
});
六、清空购物车
CartServlet 程序
/**
* 清空购物车
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void clear(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、获取购物车对象
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (cart != null ){
//清空购物车
cart.clear();
//重定向回原来购物车展示页面
resp.sendRedirect(req.getHeader("referer"));
}
}
cart.jsp 页面的内容
给清空购物车添加请求地址,和添加 id 属性:
清空的确认提示操作:
//给【清空购物车】绑定单击事件
$("#clearCart").click(function (){
return confirm("你确定要清空购物车吗?");
});
七、修改购物车商品数量
CartServlet 程序
/**
* 修改商品数量
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void updateCount(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取请求参数商品编号id、商品数量
int id =WebUtils.parseInt(req.getParameter("id"),0);
int count =WebUtils.parseInt(req.getParameter("count"),1);
//获取Cart购物车对象
Cart cart = (Cart) req.getSession().getAttribute("cart");
if(cart != null){
//修改商品数量
cart.updateCount(id,count);
//重定向回原来购物车展示页面
resp.sendRedirect(req.getHeader("referer"));
}
}
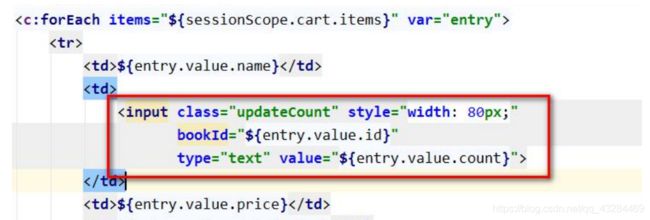
修改 pages/cart/cart.jsp 购物车页面:
修改商品数量 js 代码:
//给输入框绑定change内容发送改变事件
$("input.updateCount").change(function (){
//获取商品名称
var name= $(this).parent().parent().find("td:first").text()
var id = $(this).attr("bookId");
//获取商品数量
var count = this.value;
if(confirm("你确定要将【" + name + "】商品修改数量为: " + count + "吗?")){
//发起请求给服务器保存修改
location.href="http://localhost:8080/book/cartServlet?action=updateCount&count=" + count + "&id="+id;
}else{
//defaultValue属性是表单项Dom对象的属性。它表示默认的value属性值
this.value = this.defaultValue;
}
})
八、首页,购物车数据回显
在添加商品到购物车的时候,保存最后一个添加的商品名称:
在 pages/client/index.jsp 页面中输出购物车信息:
<div style="text-align: center">
<c:if test="${empty sessionScope.cart.items}">
<%-- 购物车为空的情况 --%>
<span> span>
<div>
<span style="color: red">当前购物车为空span>
div>
c:if>
<c:if test="${not empty sessionScope.cart.items}">
<%-- 购物车为非空的情况 --%>
<span>您的购物车中有 ${sessionScope.cart.totalCount} 件商品span>
<div>
您刚刚将<span style="color: red"> ${sessionScope.lastName} span>加入到了购物车中
div>
c:if>
div>
感谢尚硅谷




![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-R4GvdTMI-1606838441957)(C:\Users\PePe\AppData\Roaming\Typora\typora-user-images\image-20201201235642852.png)]](http://img.e-com-net.com/image/info8/efb74dd6547941cdad06455bbd50b6c0.jpg)