Flutter学习笔记之-国际化
Flutter学习笔记之-国际化
记录在Flutter中实现国际化的方式,默认组件都是以英文来显示的文字。
系统组件国际化实现步骤
- 在pubspec.yaml中引入配置
dependencies:
flutter_localizations:
sdk: flutter
- 在入口MaterialApp中添加配置
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// 本地化代理类
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
// 支持的语言类
supportedLocales: [
Locale("en", "US"),
Locale("zh", "CN")
],
home: Scaffold(
appBar: AppBar(
title: Text("测试demo"),
),
body: Center(child: DemoWidget())
)
);
}
}
添加测试组件代码
class DemoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return FlatButton(
child: Text("showDatePicker"),
onPressed: () {
showDatePicker(context: context, initialDate: DateTime.now(), firstDate: DateTime.now(), lastDate: DateTime(2099));
},
);
}
}
这个时候showDatePicker显示的日期选择器默认是英文展示的。

那么如何展示中文的日期选择器呢?
1、将手机语言设置成中文语言的
2、iOS项目需要在info.plist中添加中文支持
CFBundleLocalizations
zh_CN
en
然后重启应用即可展示中文。
自定义文本或组件的国际化
此时需要自定义Localizations和LocalizationsDelegate来实现这个功能。
- 创建Localizations提供文本
1、创建一个本地json文件(localizations.json)存储自定义的文本数据
{
"en": {
"showDatePicker": "showDatePicker",
"title": "test MyLocalizations"
},
"zh": {
"showDatePicker": "显示日期选择器",
"title": "国际化测试"
}
}
2、在pubspec.yaml配置json文件的使用
assets:
- images/test.jpg
- assets/json/
3、创建自己的Localizations类
class MyLocalizations {
final Locale locale;
MyLocalizations(this.locale);
// 提供给localizationsDelegates使用
static _MyLocalizationsDelegate delegate = _MyLocalizationsDelegate();
static Map> _myLocalizedValues = {};
static MyLocalizations of(BuildContext context) {
return Localizations.of(context, MyLocalizations);
}
Future loadLocalizations() async {
String localizationsString = await rootBundle.loadString("assets/json/localizations.json");
print("localizationsString = $localizationsString");
final Map map = json.decode(localizationsString);
_myLocalizedValues = map.map((key, value) {
return MapEntry(key, value.cast());
});
return true;
}
String get showDatePicker {
return _myLocalizedValues[locale.languageCode]["showDatePicker"];
}
String get title {
return _myLocalizedValues[locale.languageCode]["title"];
}
}
- 创建LocalizationsDelegate来加载Localizations
class _MyLocalizationsDelegate extends LocalizationsDelegate {
// 支持的语言
@override
bool isSupported(Locale locale) {
return ['en', 'zh'].contains(locale.languageCode);
}
// 加载MyLocalizations
@override
Future load(Locale locale) async {
final myLocalizations = MyLocalizations(locale);
await myLocalizations.loadLocalizations();
return myLocalizations;
}
@override
bool shouldReload(LocalizationsDelegate old) {
return false;
}
}
- 配置LocalizationsDelegate
MaterialApp中添加LocalizationsDelegate加载对应的数据。
localizationsDelegates: [
// 添加配置
MyLocalizations.delegate
],
- MyLocalizations的使用
class DemoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return FlatButton(
// 这里使用自己提供的数据,会根据系统语言的设置显示对应的数据
child: Text(MyLocalizations.of(context).showDatePicker),
onPressed: () {
showDatePicker(context: context, initialDate: DateTime.now(), firstDate: DateTime.now(), lastDate: DateTime(2099));
},
);
}
}
上述这种方式在构建MyLocalizations时候编写太多的get方法来获取对应的数据。
利用第三方插件来简化操作
1、在Android Studio中安装 Flutter Intl插件
2、安装按成后在Tools -> Flutter Intl -> Initialize Project 初始化项目
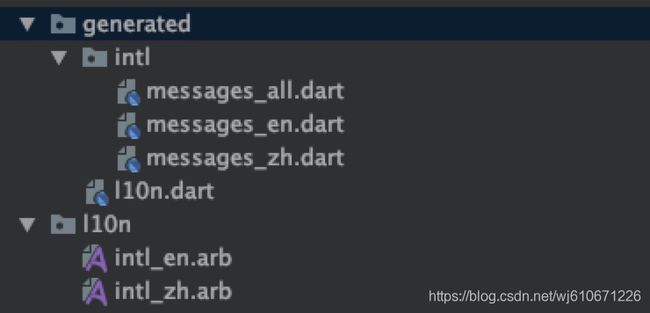
3、初始化完成项目中会生成对应的文件
4、添加中文支持Tools -> Flutter Intl -> Add Locale 输入zh

5、不要忘记在项目pubspec.yaml中配置flutter_localizations依赖
6、在对应的arb文件中增加对应的文本配置
intl_en.arb
{
"showDatePicker": "showDatePicker",
"title": "test MyLocalizations"
}
intl_zh.arb
{
"showDatePicker": "显示日期选择器",
"title": "国际化测试"
}
7、在MaterialApp中添加delegate配置
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
S.delegate
],
supportedLocales: S.delegate.supportedLocales,
8、使用代码
class DemoWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return FlatButton(
// 使用showDatePicker
child: Text(S.of(context).showDatePicker),
onPressed: () {
showDatePicker(context: context, initialDate: DateTime.now(), firstDate: DateTime.now(), lastDate: DateTime(2099));
},
);
}
}

